Jquery中的Ajax。JavaScript中的Json.
案例二:一个小案例来看看Ajax如何在服务器中进行交互的呢?
因为Ajax与Jquery有关所以这里导入Jquery文件信息.
创建第二个Servlect:下面的案例让你深刻体验什么是局部刷新定义一个a标签。下面的案例深刻体会一下。
?当我点击上面的a标签时会跳到指定的官网上去.又好比是你的b.html是总部.而你定义的网址好比是你的分部。当我点击返回时候他会跳回总部b.html.接下来的效果图仔细看好哦!
2022年5月12号:Asynchronous JavaScript And XML简称AJAX.(第一课)在这之前你的知道JavaScript ?Jquer?数组 ?实体类 ?集合.本博客的知识体系在Servlect基础之上的。
第@1点内容:记住一句话。Ajax的用途局部刷新页面。
Jquery中的Ajax。JavaScript中的Json.
第@2点内容回顾前端些基础的介绍。
Html介绍 .
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1]
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。?
CSS 的介绍 .
CSS 指的是层叠样式表* (Cascading Style Sheets)
CSS 描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素
CSS 节省了大量工作。它可以同时控制多张网页的布局
外部样式表存储在 CSS 文件中
JSON的介绍 .
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
Jquery的介绍 .
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
JavaScript介绍 .
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。 [1]
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。 [2]
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015。 [1]
第@3点JavaScript的入口函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初用JAVCASCRIT</title>
<!--//单行注释 ctrl+/-->
<script>
alert('你好吗JavaScript')
</script>
</head>
<body>
<input type="button" value="点击我" onclick="alert('开始学习JavaScript')">
<script>
prompt('请输入你的年龄');
alert('用户年龄输入完毕');
prompt('请输入你的性别');
alert('用户性别输入完毕');
prompt('请输入你的身份证号');
alert('用户身份证号输入完毕');
console.log("我是JavaScript程序员的小白");
//变量的声明赋值
var age;
age=21;
console.log('age');
console.log(age);
var sex='男';
console.log('sex');
console.log(sex);
</script>
</body>
</html>第@4点Jquery中的入口函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="Jquery选择器/jquery-3.6.js"></script>
</head>
<body>
<h1>2022/1/2号</h1>
<h1 style="background-color: #CCFFFF"><marquee>Jquery的选择器</marquee></h1>
<h3>jquery的入口函数
@1 $(function){}
@2 $(document).ready.(function){
$("目标").click(function){}
}<br>
JavaScript的入口函数
function rt(){}
</h3>
<h5>如何去使用这些元素呢,实现的功能是变色</h5>
<h1>h1实现的功能是消失</h1>
<h3>变色功能</h3>
<script>
$(document).ready(function () {
$("h1").click(function () {
alert("如何使用叮当购物 采用的是click 点击事件哦 色彩变?")
$('h1').css("color","red");
$('h1').css("font-size","60px");
$('h1').css("background",'pink');
})
})
</script>
<script>
$(document).ready(function () {
$("h1").click(function () {
alert("h1的功能是消失");
//hide的消失
$(this).hide();
});
$('h3').mouseenter(function () {
$('h3').css("background",'pink');
$('h3').css("background",'yellow');
})
})
</script>
<a href="主窗口.html">返回主窗口</a>
</body>
</html>第@5点Ajax中的参数介绍。
1.url:
要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type:
要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout:
要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async:
要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache:
要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data:
要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,
将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType:
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend:
要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
function(XMLHttpRequest){
this; //调用本次ajax请求时传递的options参数
}
9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest, textStatus){
this; //调用本次ajax请求时传递的options参数
}
10.success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}
11.error:
要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
function(XMLHttpRequest, textStatus, errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息
this; //调用本次ajax请求时传递的options参数
}
12.contentType:
要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
14.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}
15.global:
要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified:
要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp:
要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username:
要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password:
要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData:
要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
重点要了解的参数有以下内容.
| 第一个参数:URL | 要求为String类型的参数,(默认为当前页地址)发送请求的地址 |
|---|---|
| 第二个参数:Type | 要求为String类型的参数,请求方式(post或get)默认为get。注意其他Http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。 |
| 第三个参数:DataType | 要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:xml:返回XML文档,可用JQuery处理。html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。json:返回JSON数据。jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。text:返回纯文本字符串。 |
| 第四个参数:success | 要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。 (1)由服务器返回,并根据dataType参数进行处理后的数据。 (2)描述状态的字符串。 function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等 this; //调用本次ajax请求时传递的options参数 } |
| 第五个参数:error | 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请求时传递的options参数 } |
| 第六个参数:data | 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。 |
| 第七个参数:User Name | 要求为String类型的参数,用于响应HTTP访问认证请求的用户名。 |
| 第八个参数:password: | 要求为String类型的参数,用于响应HTTP访问认证请求的密码。 |
第五点案例实战主要是了解写法Ajax的语法内容。
案例一:首先在前端的软件中编译Ajax中的语法格式。
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
*{
font-size: 34px;
}
</style>
<meta charset="UTF-8">
<title>Ajax课程的介绍内容</title>
</head>
<script src="../jquery-3.6.js"></script>
<body>
<h1>WEB请求</h1>
<h1 style="color: red;">Ajax课程的介绍内容</h1>
<h2>DEMO1</h2>
<form action="AjaxDemo2.html">
<input type="text"name="username" id="username" >
<input type="submit" value="提交">
</form>
<script>
/*jquery的入口函数*/
</script>
<script type="text/javascript">
/*jquery中的Ajax*/
/*Ajax的格式
* <script> jquery的语法中.Ajax的语法< / script>*/
//jquery的语法 $("#Button1").click(function () {}
// $.ajax({type:"GET"}) });
//Jquery的入口函数
/*案例写法如下*/
$(function () {
$("#Button1").click(function () {
//打开已获取返回数据文件
//$.getScript("UserInfo.js")
//Ajax的语法
$.ajax({
//请求方式GET or post 默认为get请求
type:"GET",
//跳转文件的1地址
URL:"test.js",
//预计服务器数据类型
dataType:"script",//格式为script
dataType:"xml",//格式为xml
dataType:"html",//格式为html
dataType:"json",//json
dataType:"jsonp",//jsonp
//发送的数据格式的数据类型。
data :{
"name" :$("#userName").val(),
"location":$("#address").val()
},
//默认为true为异步请求 FALSE的为同步请求
async :false,
//默认为true
//设置为FALSE 将不会从浏览器缓存中加载信息
cache:false,
success :function (msg) {
alert(msg);
}
});
});
});
</script>
</body>
</html>案例二:一个小案例来看看Ajax如何在服务器中进行交互的呢?
第一步:首先导入架包?配置Tomcat服务器。
第二步:创建我的第一个DemoServletTest1。
package com.Servlect;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* 案例练习一
*/
@WebServlet(urlPatterns = "/a")
public class DemoServletTest1 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int sum = 0;
for (int i = 0; i < 6; i+=2) {
sum += i;
System.out.println(sum);
System.out.println("收到Ajaxpost请求");
}
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
//将服务器的数据发回给浏览器
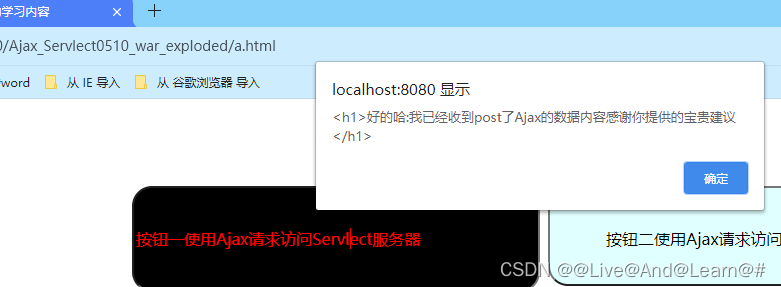
response.getWriter().print("<h1>好的哈:我已经收到post了Ajax的数据内容感谢你提供的宝贵建议</h1>");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int sum = 0;
for (int i = 0; i < 3; i++) {
sum += i;
System.out.println(sum);
System.out.println("收到AjaxGet请求");
}
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
//将服务器的数据发回给浏览器
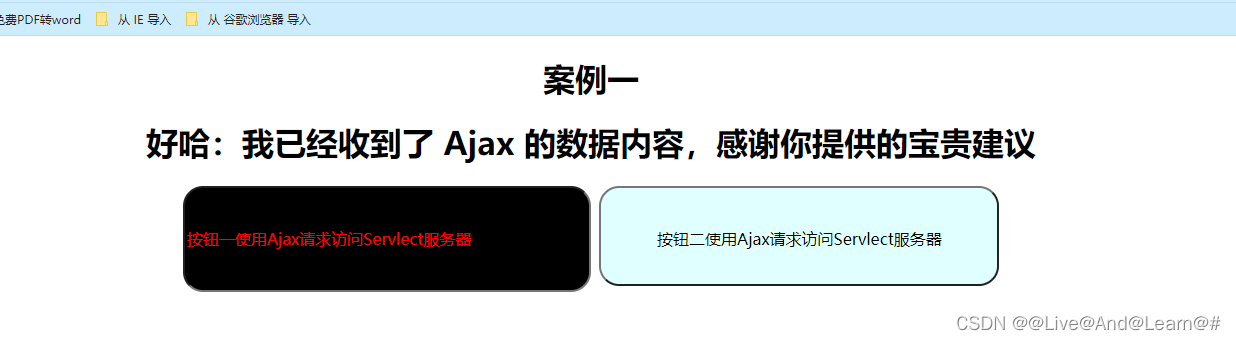
response.getWriter().print("<h1>好的哈:我已经收到get了Ajax的数据内容感谢你提供的宝贵建议</h1>");
}
}
第三步创建按钮:οnclick="btn0()"
<input type="button0" value="按钮一使用Ajax请求访问Servlect服务器" onclick="btn0()" style="background-color: black;color: red"> <script>
// Ajax的参数信息 jquery 中的Ajax
function btn0() {
//定义Ajax访问Servlect 访问地址
//定义Ajax访问Servlect 访问地址
$.ajax({
//第一个参数:浏览的访问Servlect的访问地址
url: "a",
//第二个参数:浏览器的请求方式null get post
type: "post",
//第三个参数:访问服务器的时候是否带发送数据 name=admin &psd=123456
data: "",
//第四个参数 success:表示连接的成功后
success: function (info) {
alert(info)
},
//error 连接失败
error: function () {
alert("连接失败查看代码失败错误")
},
//设置服务器发回前端的数据的格式 如果为String 设置为text格式 text=====>String
//设置服务器发回前端的数据的格式 如果为json 设置为json格式
dataType: "text"
});
}
</script>因为Ajax与Jquery有关所以这里导入Jquery文件信息.
<script src="js/jquery-3.6.js"></script>运行效果

?
?
案例三:在上面的基础上我开始用了get请求。
<input type="button" value="按钮二使用Ajax请求访问Servlect服务器" onclick="btn()" style="background-color: lightcyan"> <script>
// Ajax的参数信息 jquery 中的Ajax
function btn() {
//定义Ajax访问Servlect 访问地址
//定义Ajax访问Servlect 访问地址
$.ajax({
//第一个参数:浏览的访问Servlect的访问地址
url: "a",
//第二个参数:浏览器的请求方式null get post
type: "get",
//第三个参数:访问服务器的时候是否带发送数据 name=admin &psd=123456
data: "",
//第四个参数 success:表示连接的成功后
success: function (info) {
//1 接收的数据在p标签中
var pc= document.getElementById("pc");
//2 将服务器返回数据现在p标签
pc.innerHTML=info;
},
//error 连接失败
error: function () {
alert("连接失败查看代码失败错误")
},
//设置服务器发回前端的数据的格式 如果为String 设置为text格式 text=====>String
//设置服务器发回前端的数据的格式 如果为json 设置为json格式
dataType: "text"
});
}
</script>
运行效果

?案例四
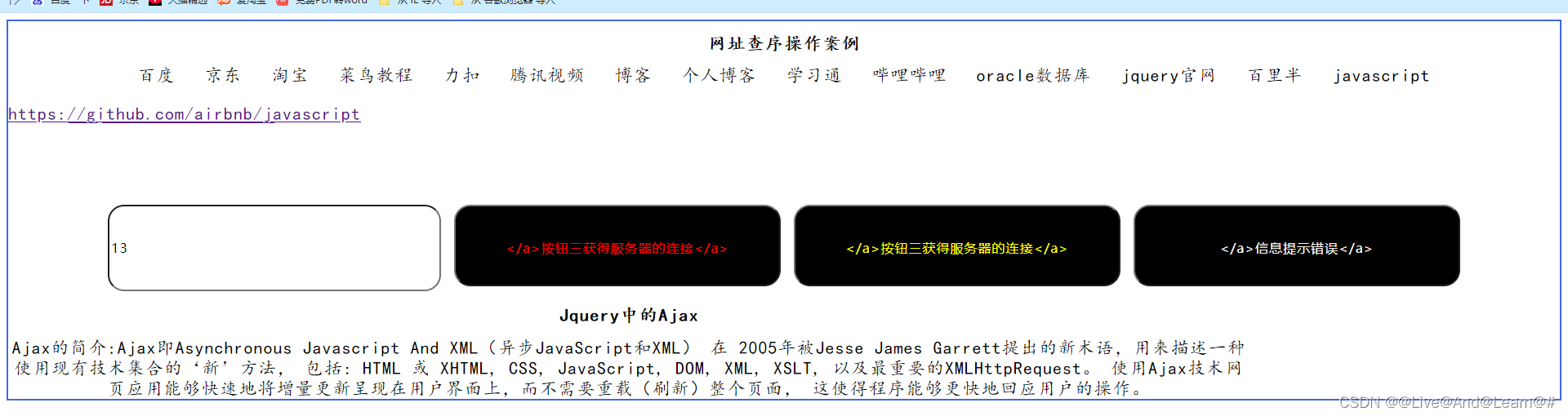
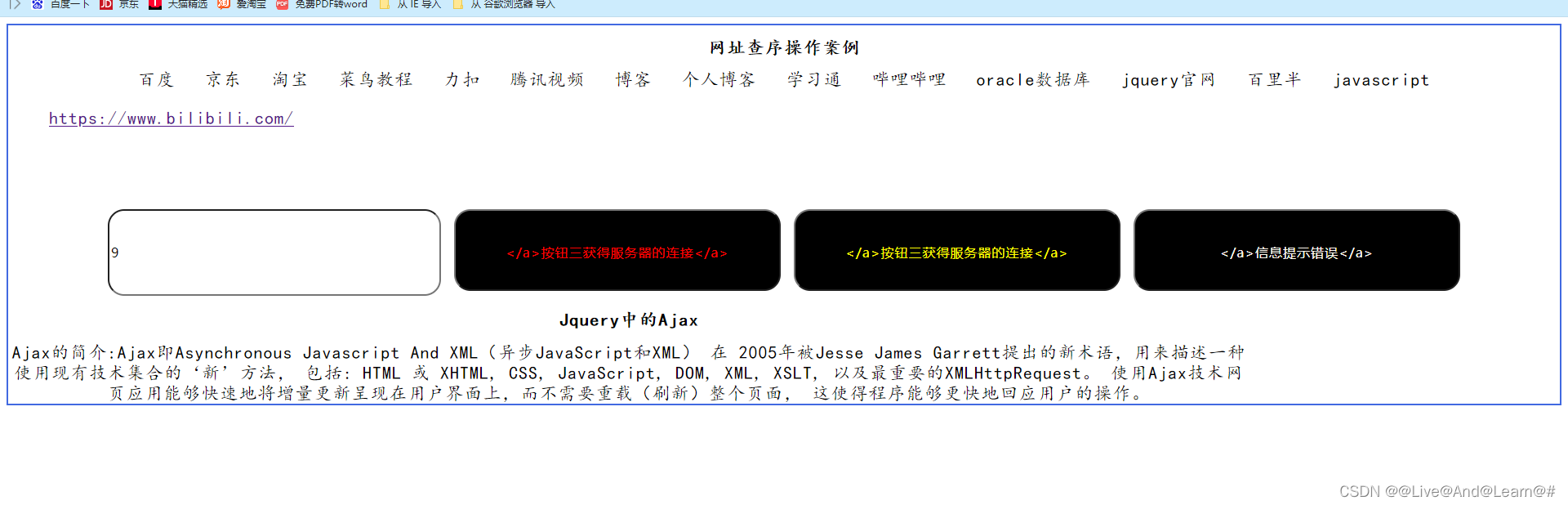
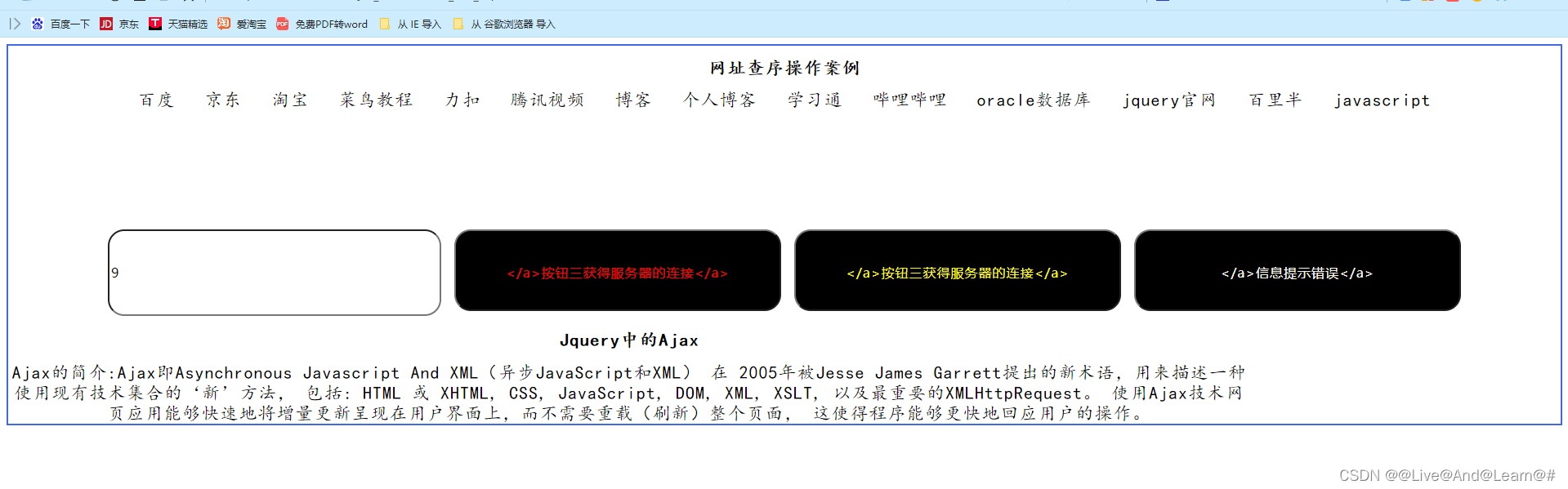
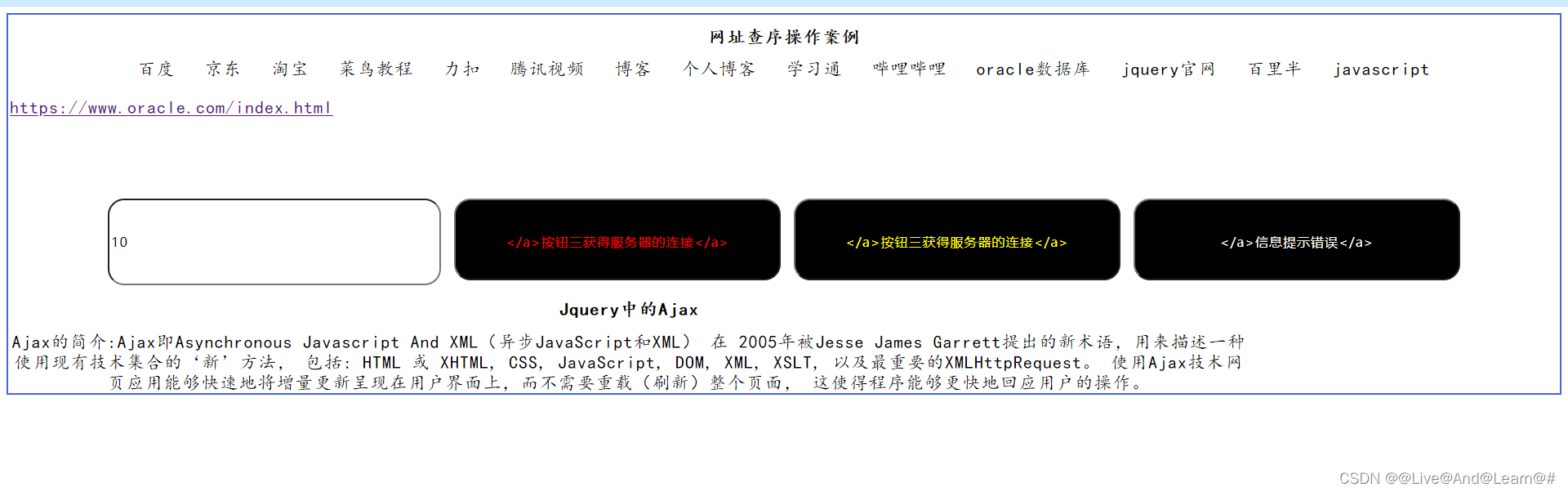
创建第二个Servlect:下面的案例让你深刻体验什么是局部刷新定义一个a标签。下面的案例深刻体会一下。
package com.Servlect;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Random;
/**
* 网址内容
* 百度 https://www.baidu.com/?tn=02003390_8_hao_pg
* 京东 https://www.jd.com/
* 淘宝 https://www.taobao.com/
* 菜鸟教程 https://www.runoob.com/
* 力扣 https://leetcode.cn/
* 腾讯视频 https://v.qq.com/
* 博客 https://blog.csdn.net/
* 个人博客主页 https://blog.csdn.net/qq_56248592?type=blog
* 学习通 http://app.chaoxing.com/
* 哔哩哔哩 https://www.bilibili.com/
* oracle数据库 https://www.oracle.com/index.html
* jquery官网 https://jquery.cuishifeng.cn/
* 百里半 https://bailiban.com/
* javascript https://github.com/airbnb/javascript
*/
@WebServlet(urlPatterns = "/b")
public class DemoServletTest2 extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
String url0 = "<a href=‘https://www.baidu.com/?tn=02003390_8_hao_pg’>https://www.baidu.com/?tn=02003390_8_hao_pg<a/>";
String url1 = "<a href='https://www.jd.com/'>https://www.jd.com<a/>";
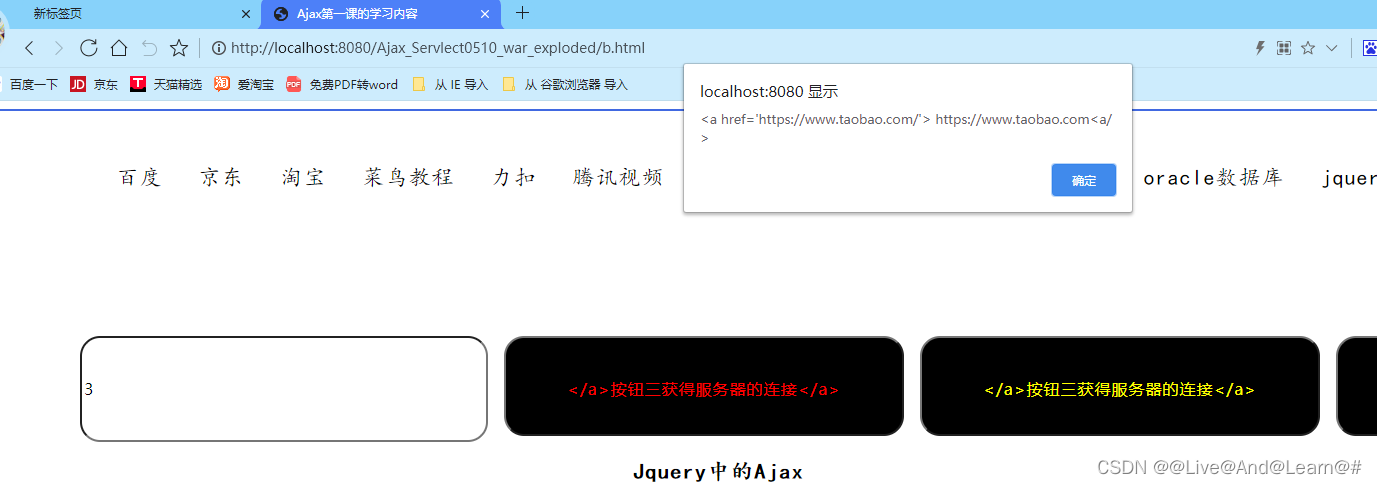
String url2 = "<a href='https://www.taobao.com/'> https://www.taobao.com<a/>";
String url3 = "<a href='https://www.runoob.com/'>https://www.runoob.com<a/>";
String url4 = "<a href='https://leetcode.cn/'>https://leetcode.cn<a/>";
String url5 = "<a href='https://v.qq.com/'>https://v.qq.com/<a/>";
String url6 = "<a href='https://blog.csdn.net/'>https://blog.csdn.net/<a/>";
String url7 = "<a href='https://blog.csdn.net/qq_56248592?type=blog'>https://blog.csdn.net/qq_56248592?type=blog'<a/>";
String url8 = "<a href='http://app.chaoxing.com/'>http://app.chaoxing.com/<a/>";
String url9 = "<a href='https://www.bilibili.com/'>https://www.bilibili.com/<a/>";
String url10 = "<a href='https://www.oracle.com/index.html '>https://www.oracle.com/index.html<a/>";
String url11 = "<a href='https://jquery.cuishifeng.cn/ '>https://jquery.cuishifeng.cn/ <a/>";
String url12 = "<a href='https://bailiban.com/ '>https://bailiban.com/<a/>";
String url13 = "<a href=' https://github.com/airbnb/javascript'>https://github.com/airbnb/javascript<a/>";
//定义一个随机数
int i = new Random().nextInt(14);
// int i=Integer.parseInt(request.getParameter("n"));
switch (i) {
case 0:
response.getWriter().print(url0);
break;
case 1:
response.getWriter().print(url1);
break;
case 2:
response.getWriter().print(url2);
break;
case 3:
response.getWriter().print(url3);
break;
case 4:
response.getWriter().print(url4);
break;
case 5:
response.getWriter().print(url5);
break;
case 6:
response.getWriter().print(url6);
break;
case 7:
response.getWriter().print(url7);
break;
case 8:
response.getWriter().print(url8);
break;
case 9:
response.getWriter().print(url9);
break;
case 10:
response.getWriter().print(url10);
break;
case 11:
response.getWriter().print(url11);
break;
case 12:
response.getWriter().print(url12);
break;
case 13:
response.getWriter().print(url13);
break;
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
String url0 = "<a href=‘https://www.baidu.com/?tn=02003390_8_hao_pg’>https://www.baidu.com/?tn=02003390_8_hao_pg<a/>";
String url1 = "<a href='https://www.jd.com/'>https://www.jd.com<a/>";
String url2 = "<a href='https://www.taobao.com/'> https://www.taobao.com<a/>";
String url3 = "<a href='https://www.runoob.com/'>https://www.runoob.com<a/>";
String url4 = "<a href='https://leetcode.cn/'>https://leetcode.cn<a/>";
String url5 = "<a href='https://v.qq.com/'>https://v.qq.com/<a/>";
String url6 = "<a href='https://blog.csdn.net/'>https://blog.csdn.net/<a/>";
String url7 = "<a href='https://blog.csdn.net/qq_56248592?type=blog'>https://blog.csdn.net/qq_56248592?type=blog'<a/>";
String url8 = "<a href='http://app.chaoxing.com/'>http://app.chaoxing.com/<a/>";
String url9 = "<a href='https://www.bilibili.com/'>https://www.bilibili.com/<a/>";
String url10 = "<a href='https://www.oracle.com/index.html '>https://www.oracle.com/index.html<a/>";
String url11 = "<a href='https://jquery.cuishifeng.cn/ '>https://jquery.cuishifeng.cn/ <a/>";
String url12 = "<a href='https://bailiban.com/ '>https://bailiban.com/<a/>";
String url13 = "<a href=' https://github.com/airbnb/javascript'>https://github.com/airbnb/javascript<a/>";
//定义一个随机数
// int i = new Random().nextInt(3);
int i = Integer.parseInt(request.getParameter("n"));
switch (i) {
case 0:
response.getWriter().print(url0);
break;
case 1:
response.getWriter().print(url1);
break;
case 2:
response.getWriter().print(url2);
break;
case 3:
response.getWriter().print(url3);
break;
case 4:
response.getWriter().print(url4);
break;
case 5:
response.getWriter().print(url5);
break;
case 6:
response.getWriter().print(url6);
break;
case 7:
response.getWriter().print(url7);
break;
case 8:
response.getWriter().print(url8);
break;
case 9:
response.getWriter().print(url9);
break;
case 10:
response.getWriter().print(url10);
break;
case 11:
response.getWriter().print(url11);
break;
case 12:
response.getWriter().print(url12);
break;
case 13:
response.getWriter().print(url13);
break;
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
* {
font-family: 楷体;
font-size: 22px;
letter-spacing:1px;
}
input {
height: 100px;
width: 400px;
border-radius: 20px;
font-family: 微软雅黑;
font-size: 16px;
line-height: 100px;
margin: 2px;
}
#pc {
height: 100px;
width: 400px;
border-radius: 12px;
border: 2px black;
}
#pc a{
height: 100px;
width: 400px;
border-radius: 12px;
border: 2px black;
}
</style>
<title>Ajax第一课的学习内容</title>
<script src="js/jquery-3.6.js"></script>
<script>
function btn1() {
// var tv=document.getElementById("tv");
// var text=tv.value;
$.ajax({
url: "b",
type: "POST",
//第三个参数的使用
data: "",
success: function (info) {
// //将数据显示在p标签 jquery
alert(info)
//1 接收的数据在p标签中
var pc= document.getElementById("pc");
//2 将服务器返回数据现在p标签
pc.innerHTML=info;
// $("#pc").html(info);
},
error: function () {
alert("连接服务器失败请重新连接")
},
dataType: "text"
})
}
</script>
<script>
function btn2() {
var tv = document.getElementById("tv");
var text = tv.value;
$.ajax({
url: "b",
type: "GET",
//第三个参数的使用
data: "n=" + text,//参数名称=值
success: function (info) {
//将数据显示在p标签 jquery
$("#pc").html(info);
},
error: function () {
alert("连接服务器失败请重新连接")
},
dataType: "text"
})
}
</script>
<script>
function btn3() {
var tv = document.getElementById("tv");
var text = tv.value;
$.ajax({
url: "bb",
type: "GET",
//第三个参数的使用
data: "n=" + text,//参数名称=值
success: function (info) {
//将数据显示在p标签 jquery
$("#pc").html(info);
},
error: function () {
alert("你的Servlect访问地址错误请重新访问")
},
dataType: "text"
})
}
</script>
</head>
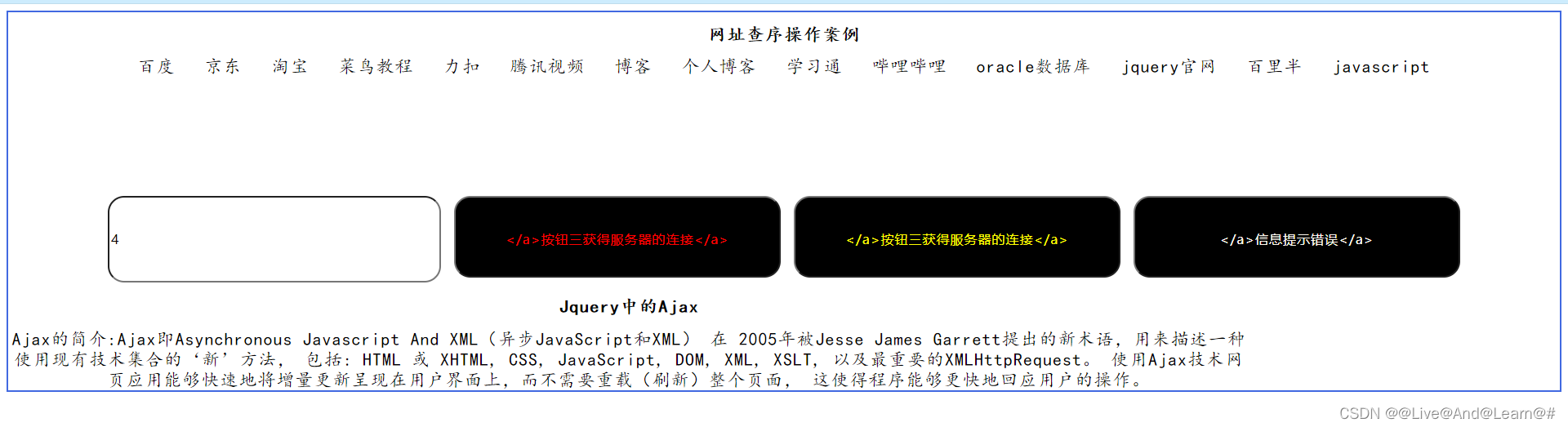
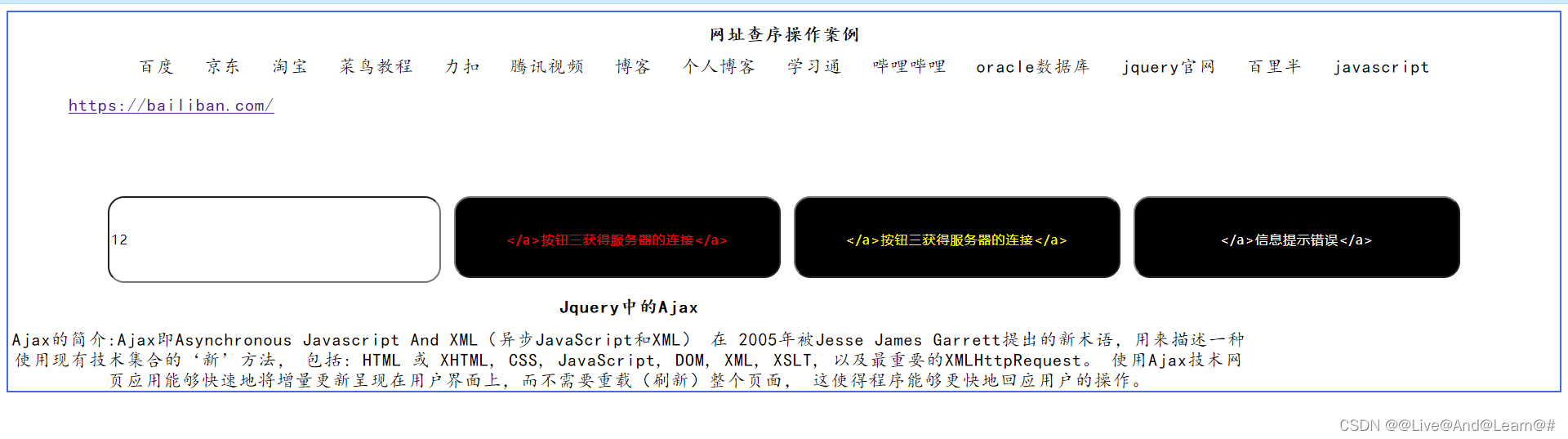
<body>
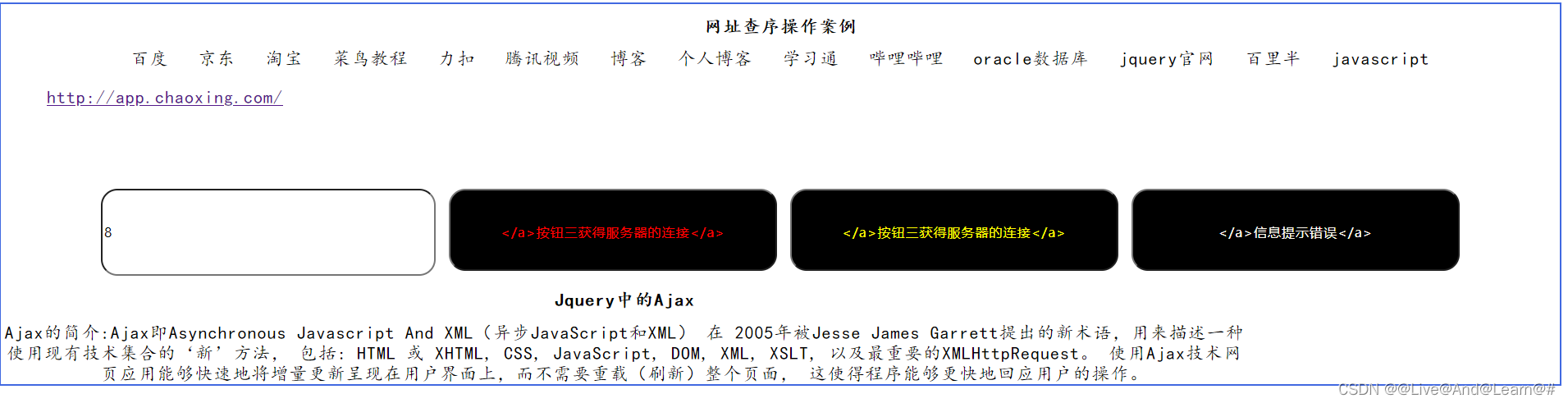
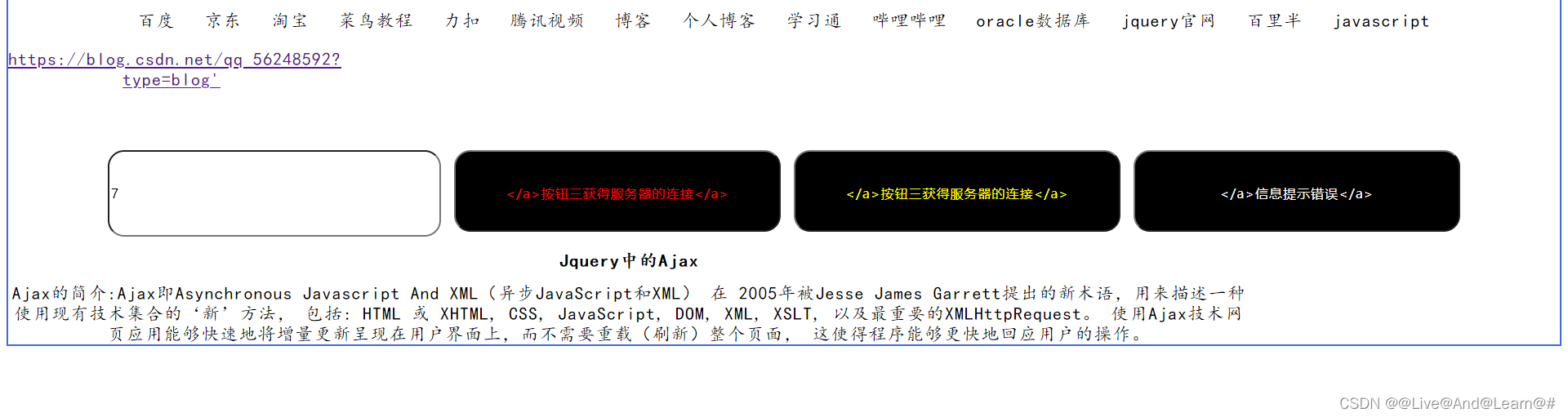
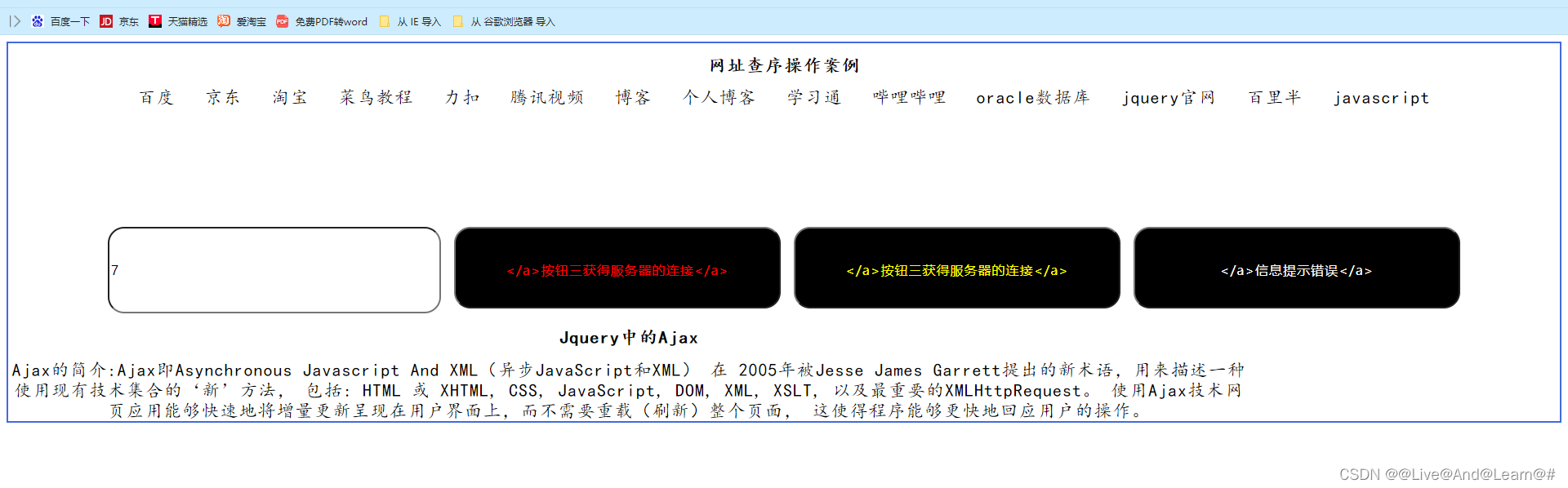
<div style="text-align: center;align-content: center;border: 2px solid royalblue;">
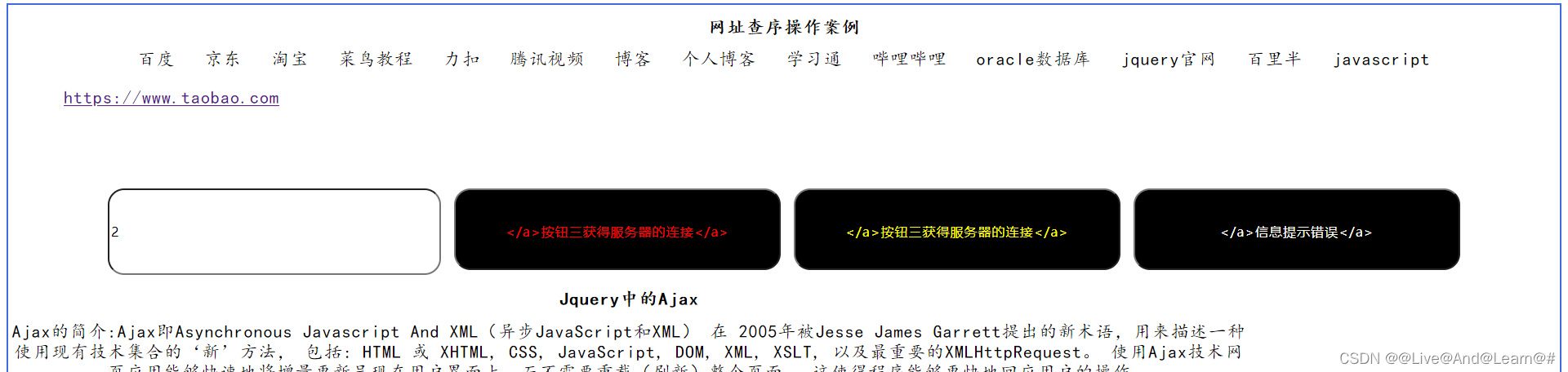
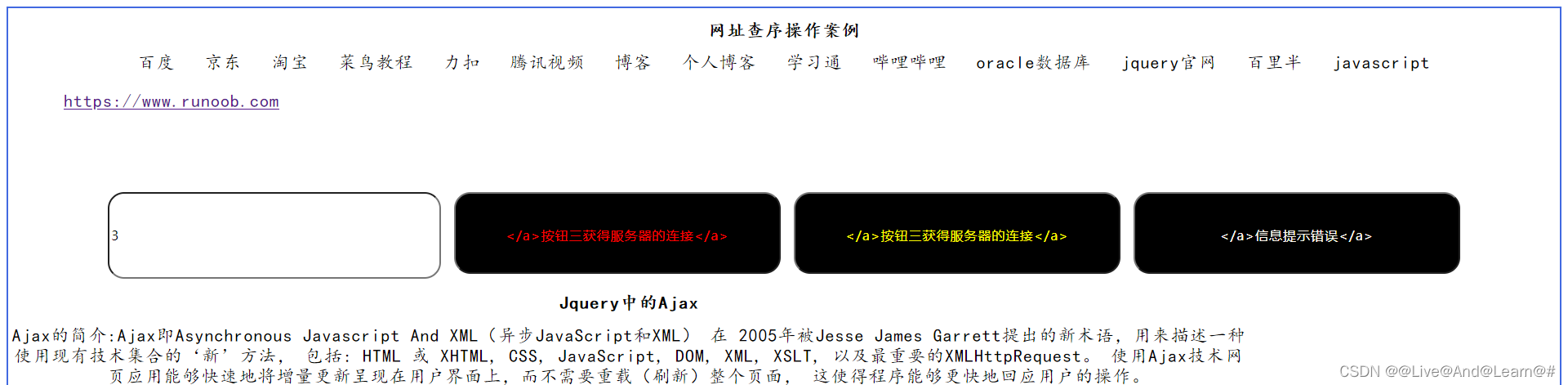
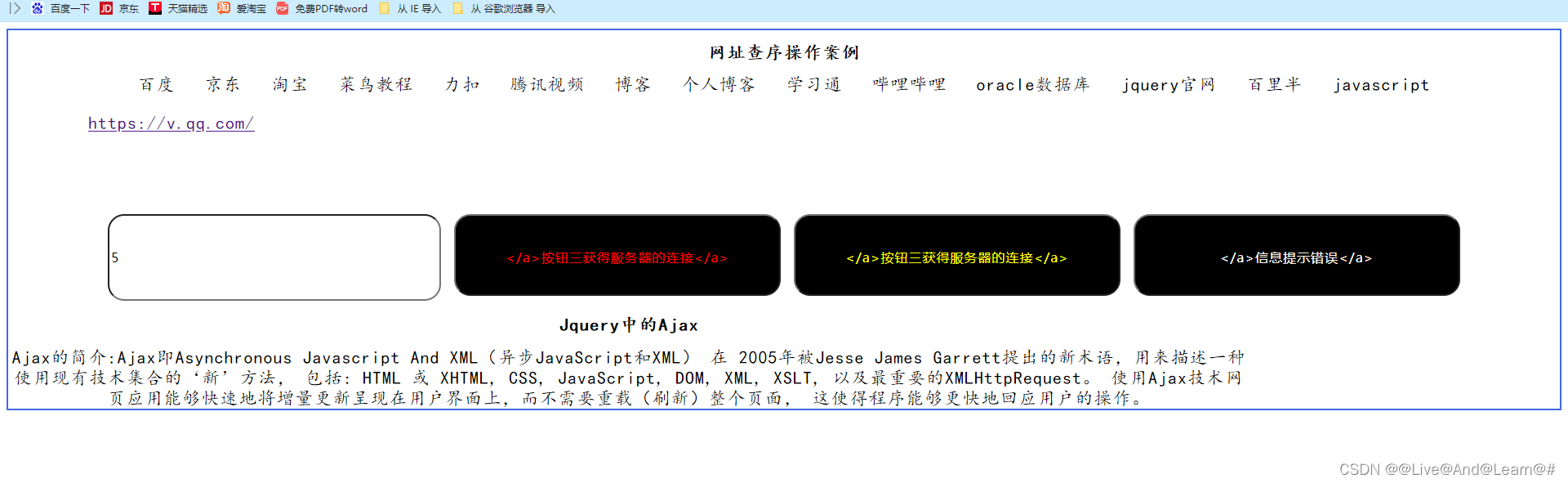
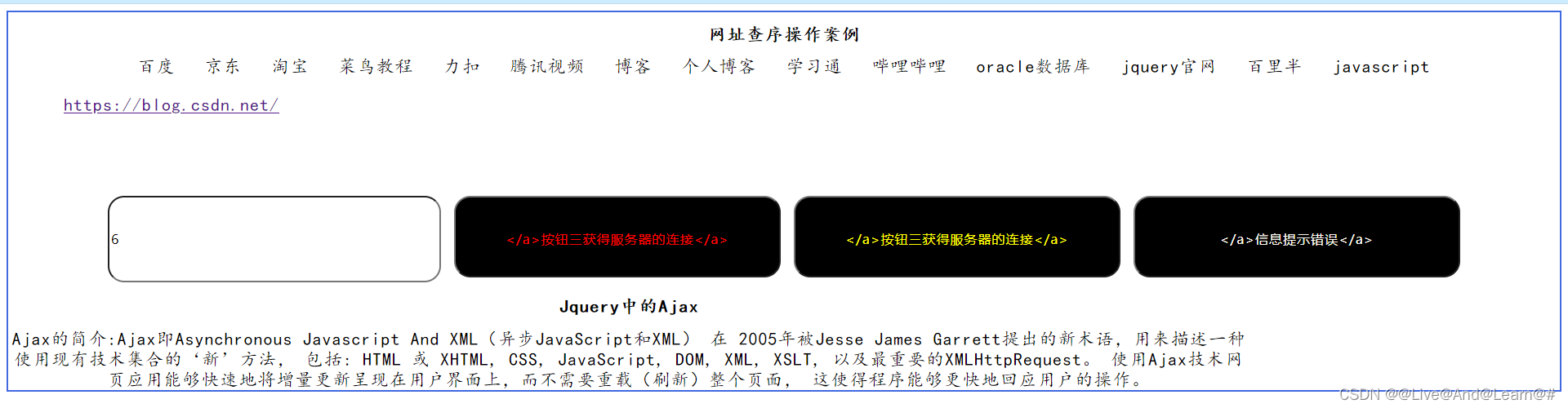
<h1>网址查序操作案例</h1>
百度
京东
淘宝
菜鸟教程
力扣
腾讯视频
博客
个人博客
学习通
哔哩哔哩
oracle数据库
jquery官网
百里半
javascript
<p id="pc"></p>
<input type="text" id="tv" placeholder="输入你要的网站网址数字0到13">
<input type="button" value="</a>按钮三获得服务器的连接</a>" onclick="btn1()" style="background-color: black;color: red;">
<input type="button" value="</a>按钮三获得服务器的连接</a>" onclick="btn2()" style="background-color: black;color: yellow;">
<input type="button" value="</a>信息提示错误</a>" onclick="btn3()" style="background-color: black;color: floralwhite;">
<div style="border: black 2px dot-dash;width: 80%;">
<h1>Jquery中的Ajax</h1>
Ajax的简介:Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)
在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,
包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。
使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,
这使得程序能够更快地回应用户的操作。
</div>
</div>
</body>
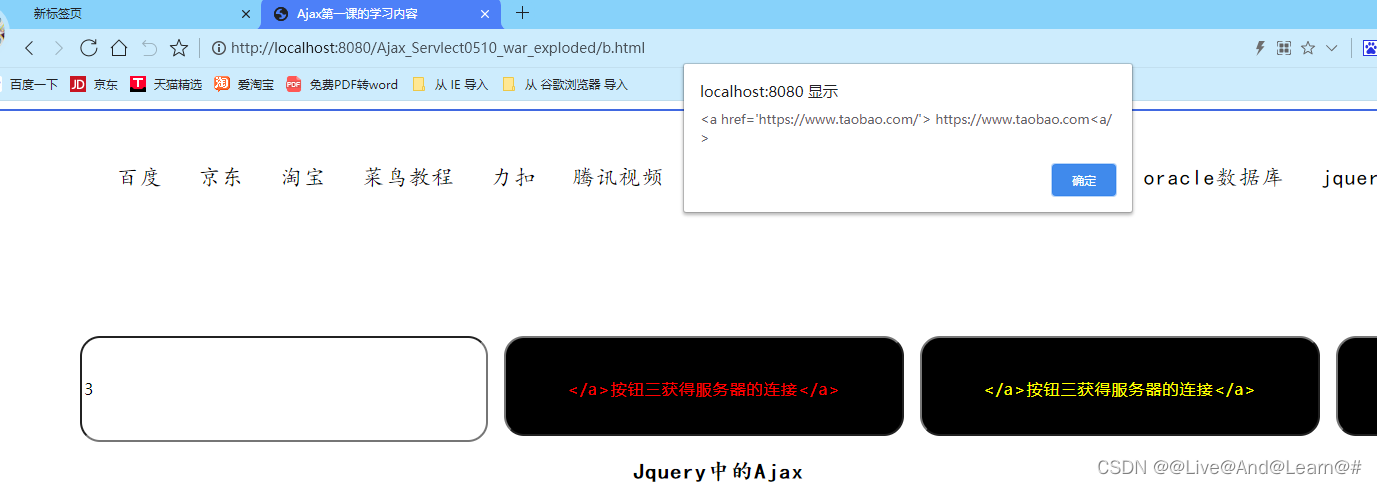
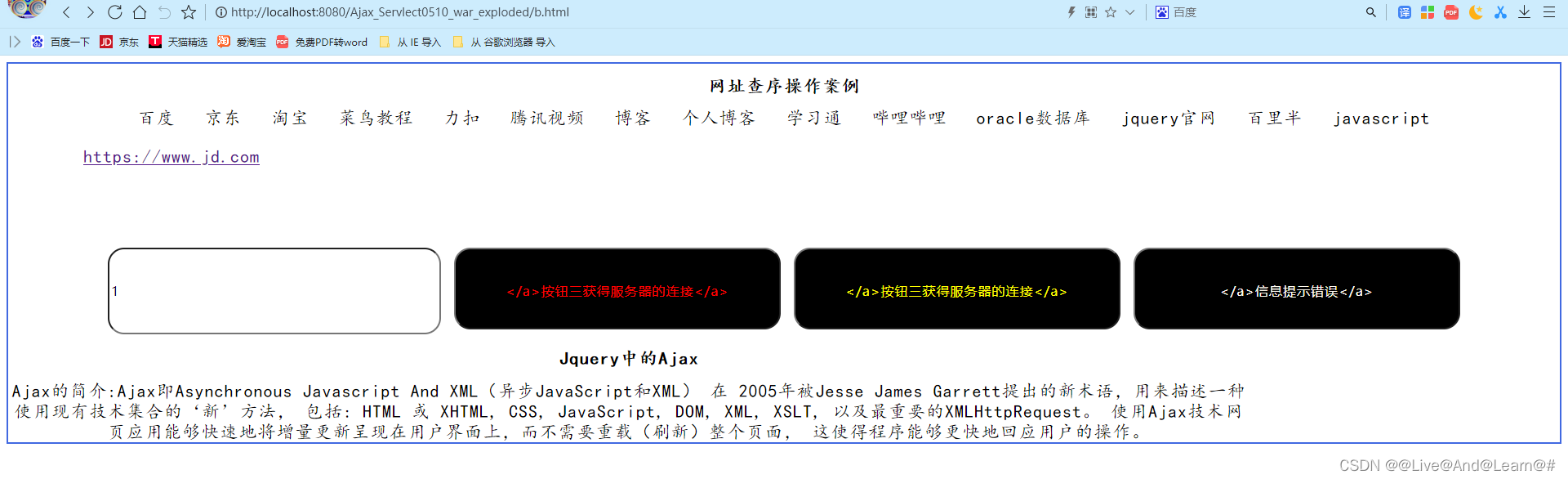
</html>运行效果

?
当我点击第三个按钮报错的原因是什么:


?
?

?当我点击上面的a标签时会跳到指定的官网上去.又好比是你的b.html是总部.而你定义的网址好比是你的分部。当我点击返回时候他会跳回总部b.html.接下来的效果图仔细看好哦!

?

?

?

?
?

?
?

?
?

?
?
?
?
?
?

?
?