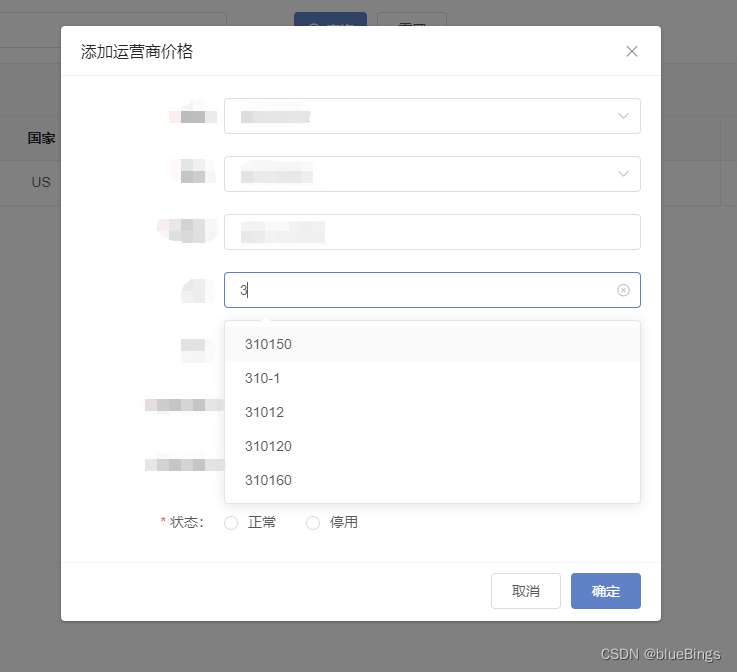
可输入后异步搜索

可输入自定义内容

<div >
<el-select v-model="editForm.mcc" clearable filterable remote reserve-keyword placeholder="请选择" class="ele-block"
:remote-method="addRemoteMccName" :loading="loading" @clear="addRemoteMccName" @change="selectChange" @blur="selectBlur">
<el-option v-for="(item,index) in addOperatorList" :key="index" :label="item.mcc_mnc" :value="item.mcc_mnc"> </el-option>
</el-select>
</div>?
data() {
return {
editForm: {}, // 表单数据
operatorList:[], //
form: {
search: '',
type:''
},
loading: false,//loading
}
},
mounted() {
this.getoperator();
},
methods: {
/* 请求 */
getoperator(){
getOperatorList({mcc_mnc:this.form.search}).then(res => {
if (res.data.code === 0) {
if(this.form.type =='search'){
}else if(this.form.type =='add'){
}else{
}
} else {
}
this.loading = false;
}).catch(e => {
});
},
/**
*
*/
selectBlur(even) {
console.log(even,even.target.value)
if (even.target.value) {
this.editForm.mcc = even.target.value;
this.$forceUpdate()
}
},
selectChange(val) {
this.editForm.mcc = val
this.$forceUpdate()
},
remoteMccName (mcc) {
// 实时改变v-model值,才会触发watch监听
this.form.search = mcc ;
this.editForm.mcc = mcc
this.form.type = 'search';
},
addRemoteMccName(mcc){
this.form.search = mcc ;
this.form.type = 'add';
this.editForm.mcc = mcc
},
//util.debounce 防抖方法
inputMccName:util.debounce(function(){
this.loading = true
this.getoperator();
}, 300),
},
watch: {
'form.search': {
deep: true,
handler (newVal, oldVal) {
this.inputMccName();
}
}
},
}