vue通过设置代理解决跨域
此方式适合适合初学vue测试学习阶段使用, 使用的是vue2的版本
步骤1
通过vue脚手架创建好项目, 没有脚手架请先行安装vue脚手架.
创建vue项目命令
vue create 项目名
// 规范命名, 小写字母开头
这里使用的是vue2的版本
步骤二
打开项目根目录
创建vue.config.js文件
里面配置代码
module.exports = {
devServer: {
// 设置代理
port: 3009, // 自定义端口号
open: true,
proxy: 'https://www.baidu.com' // 要代理的地址
// 这里为了演示随便使用了百度的一个接口,完整接口地址如下,等会要用到后半段
// https://www.baidu.com/home/xman/data/tipspluslist
}
}
步骤2
给项目安装axios插件, 要在项目根目录地址安装
安装命令
npm i axios
步骤3
打开根目录下src文件夹里面的App.vue文件,清空代码, 并配置相应代码
<template>
<div>
<!--
axios的使用
1. 下载 npm i axios
2. 使用
2-1. 引入(哪里使用就哪里引入)
2-2. 根据axios语法进行使用
-->
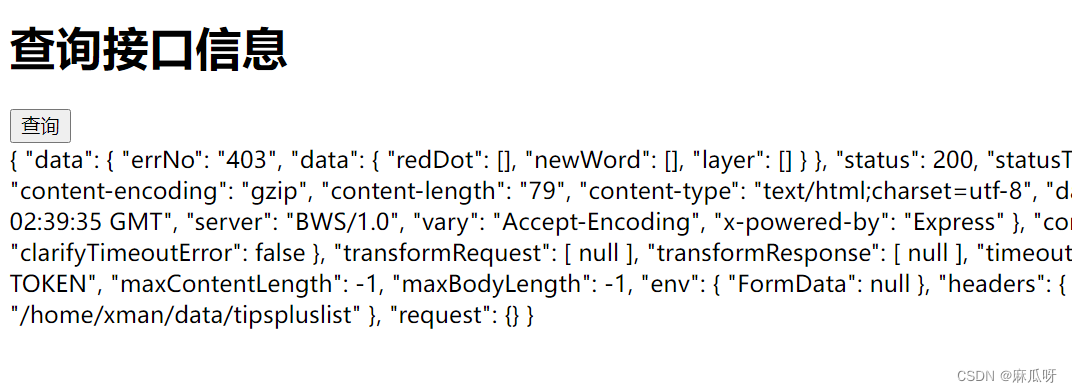
<h1>查询接口信息</h1>
<button @click="searchFn">查询</button>
<div>{{ data }}</div>
<!-- 用插值表达式把信息渲染出来 -->
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
data: "", // data是要返回的接口对象
};
},
methods: {
searchFn() {
// 固定语法格式
axios({
method: "get",
url: "/home/xman/data/tipspluslist", // 路径是插入之前提到的接口地址的后半截
})
.then((res) => {
this.data = res; // 获取返回当前接口数据
console.log("成功", res);
})
.catch((err) => {
// 配置调用接口时失败返回的信息
console.log("请求失败", err);
});
},
},
};
</script>
<style></style>
步骤4
运行项目, 查看效果
运行命令
npm run serve
运行成功如下
打开端口号地址
http://localhost:3009/
// 端口号是之前vue.config.vue文件里自定义设置的
网页效果如下, 点击按钮后显示接口数据