如何发布一个公共的 vue 组件到 npm
参考文章:https://www.freecodecamp.org/news/how-to-create-and-publish-a-vue-component-library/
介绍一下如何将一个写好的组件发布到公共的 npm 上,可以让其像其它插件一样下载使用。
一、全局安装工具 vue-sfc-rollup
npm i -g vue-sfc-rollup
发布一个 vue 组件,需要配置不少东西,并要符合发布 vue 组件的内容格式,这个过程可以通过 vue-sfc-rollup 这个工具来实现,它简化了需要发布 vue 组件的过程,好让你只需要关注组件的实现。
二、使用 vue-sfc-rollup 初始化项目
在你需要创建这个 vue 组件的文件夹中执行初始化操作,然后就会进入初始化进程,这个过程跟新建一个 vue 项目差不多。
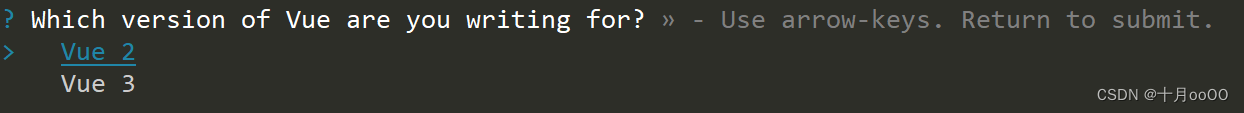
sfc-init
1. 这个组件用于哪个版本 v2 还是 v3

2. 是一个组件库还是只是一个单独的组件

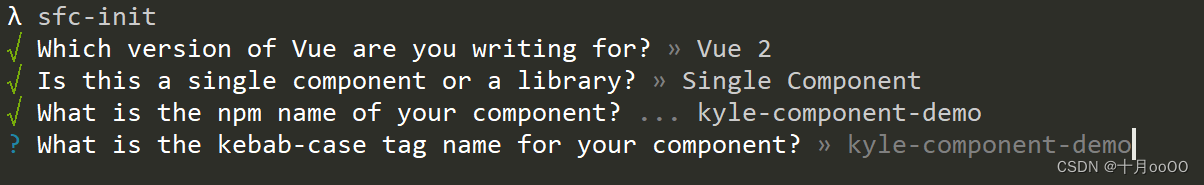
3. 输入这个项目名

4. 这个组件名是
定义组件名,默认跟项目名一致,也可以自己定义名字

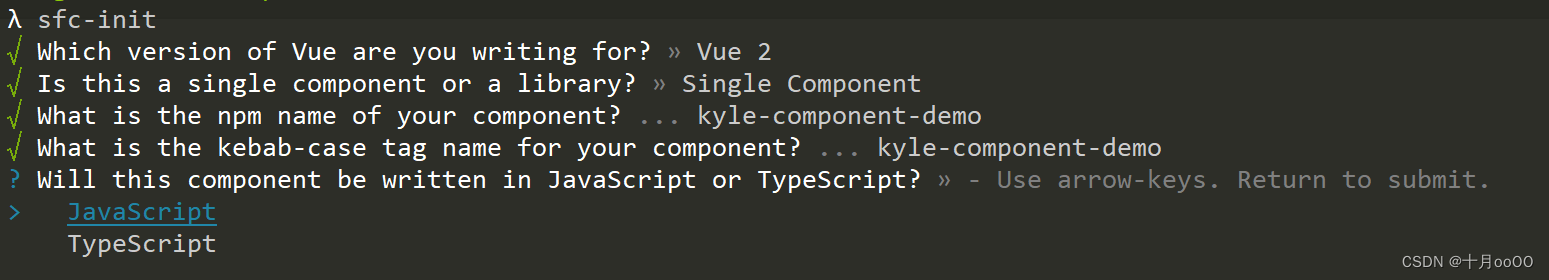
5. 这个组件使用 js 还是 ts 编写

6. 输入盛放组件文件的目录位置,默认在项目根目录
如果是单组件项目,放在根目录也无妨

7. 自此,这个组件项目就初始化完成了

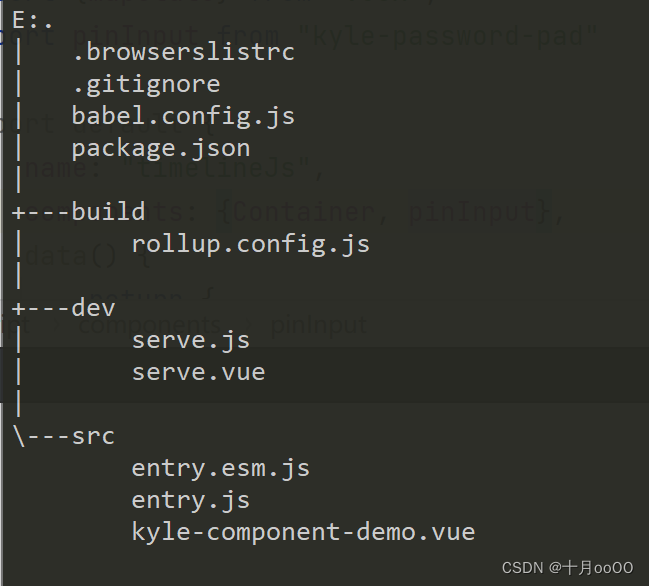
项目目录如下:

三、实现组件的功能
不要被上面的目录结构吓到,你不需要理解每个目录的作用,把这个当成一个普通的 vue 项目就可以,在你定义的组件文件中实现你的代码逻辑。
你可以根据自己需要添加 scss 支持什么的。
比如我的 kyle-password-pad 组件中就用到了 scss ,所以我安装了 scss 支持,并添加了自己常用的一些通用方法库和 scss 变量库。再提示一遍,这项目就只是一个普通的 vue 项目,放心大胆的写就可以了。
1. 安装项目依赖
先安装依赖,用 npm 或 yarn 都可以,我喜欢用 yarn
npm i
# 或
yarn
2. 运行查看初始状态
安装依赖之后,可以直接运行 npm serve 来运行这个项目,就可以看到项目初始状态了
npm run serve
就能看到初始的项目状态了,它给放了一个简单的小例子,如下:

3. 好了,现在可以修改你的 vue 文件,实现自己的功能了
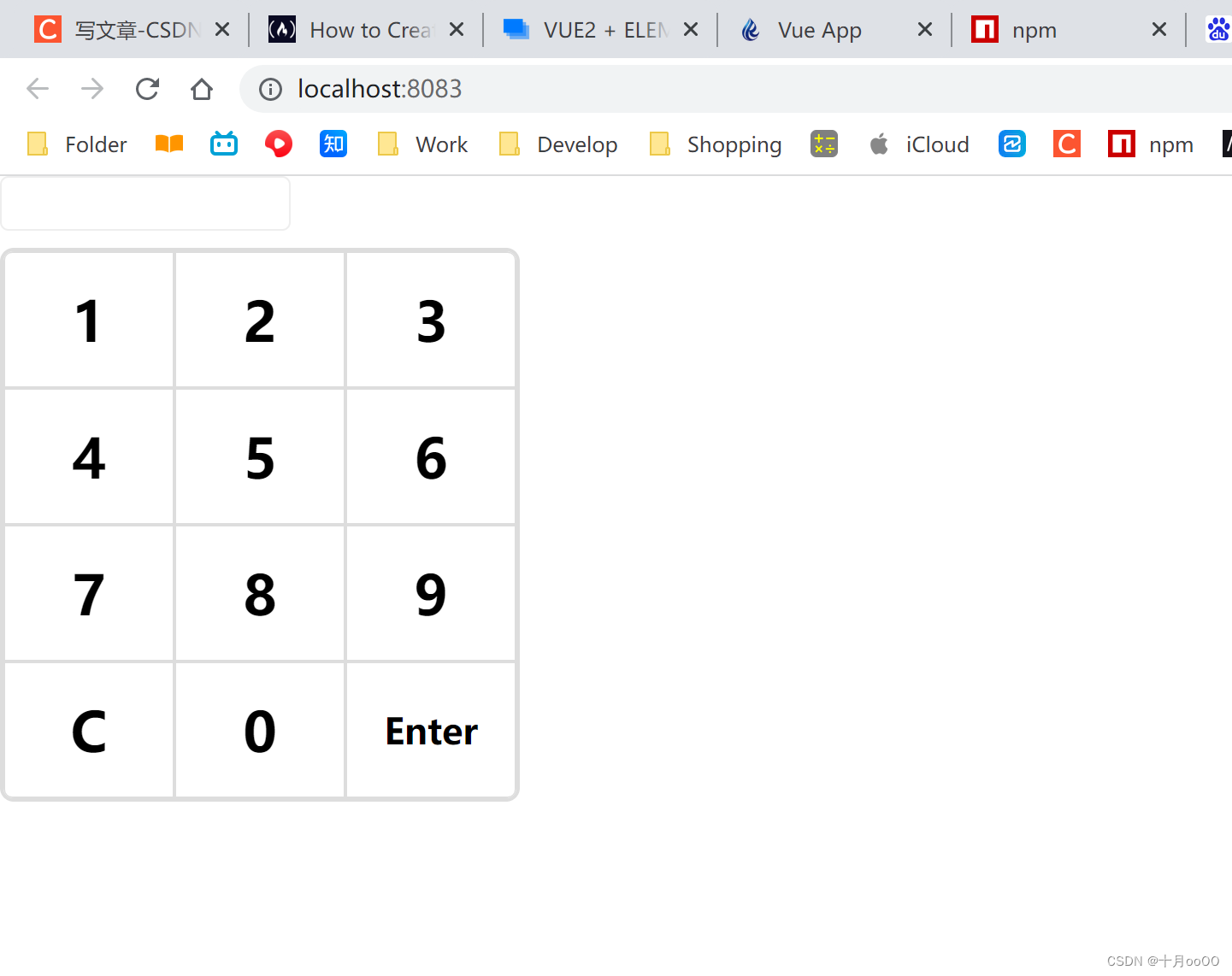
我放了一个数字输入的 pad,并添加了 scss 支持,全代码可以看 github 项目例子,就不放源码了,占篇幅。
github kyle-password-pad: https://github.com/KyleBing/kyle-password-pad
我的例子是这样的

四、发布之前完善一下你的组件包信息
在生成最终的发布文件之前,最好完善一下你这个组件的信息,打开 package.json 文件,完善一下上面的说明文件内容,版本号最好以 0.0.1 开始,比如我的是:

五、生成发布用的代码
vue 组件的发布包中需要包含这三种文件

幸运的是,有了 vue-sfc-rollup 这个工具之后,你只需要执行一下 build 指令即可自动生成。
在你 serve 测试完成你的组件功能之后,就可以执行下面指令来生成最终发现需要的文件了。
npm run build
六、发布你的 vue 组件包
1. 注册 npm 账号
发布组件包,需要你登录 npm,如果没有 npm 账号,去官网注册一下: https://www.npmjs.com/
2. 命令行登录 npm
注册完成之后,回到命令行,执行以下指令登录到 npm
如果登录失败,可能是因为你目前使用的不是官方的 npm 源地址,国内很多开发者都因为网速慢,而切换到了 腾讯或淘宝的 npm 源。但这些源是不认 npm 的官方账号的。
具体解决方法详见: NPM login 的时候出错,无法登录,解决
npm login

3. 发布组件
登录完成之后,切换到你的组件项目目录,就可以发布组件了
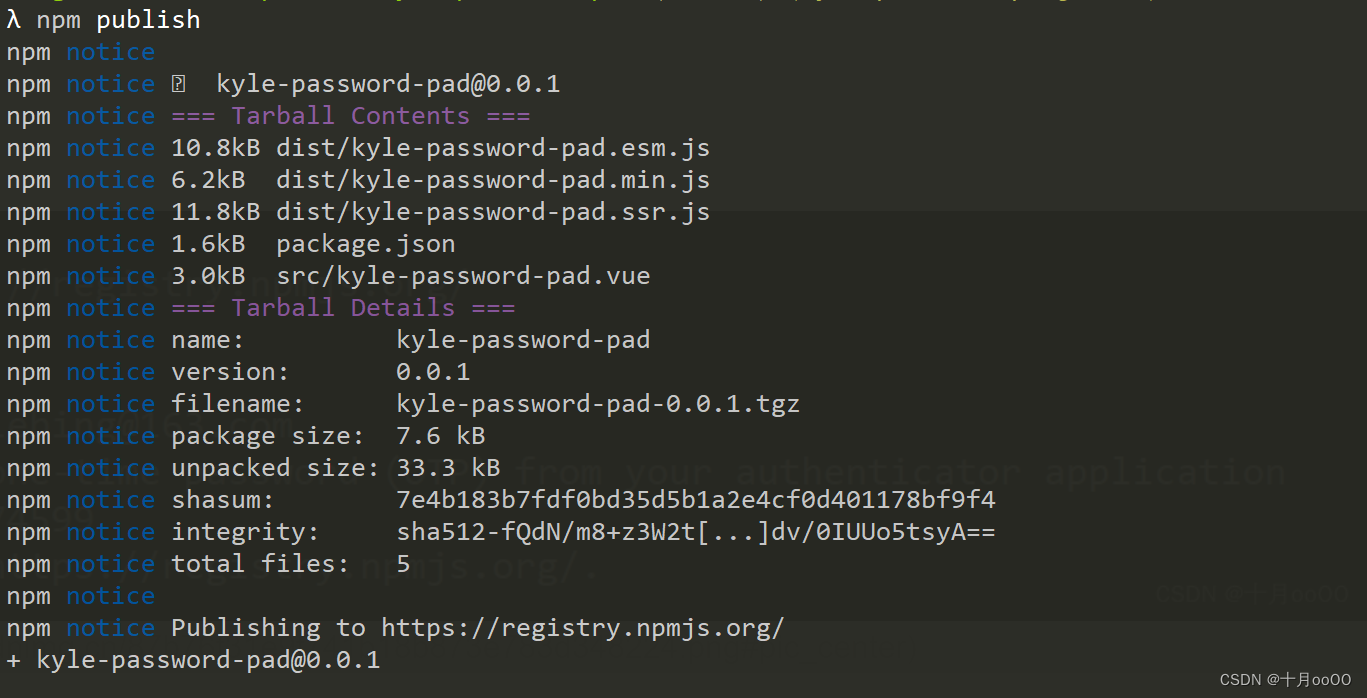
npm publish

这就发布完成了,这个名为 kyle-password-pad 的包,已经可以被全世界的 vue 开发者使用了。
七、将刚才发布的组件添加到自己的 vue 项目中看看
发布之后,最好完善一下你这个组件的 github 地址信息什么的,每个 npm 包都对应着一个 github 项目地址,这个方便其它开发者查阅。
既然组件已经发布了,就可以像使用其它 vue 组件那样引入到自己项目中进行使用了。
1. 安装这个组件
npm i kyle-password-pad
package.json 里就能看到这个包的身影了

2. 在页面中使用它
引入它,使用它

再看页面中的样子,能正常使用和显示!

