一、目的与实现
目的
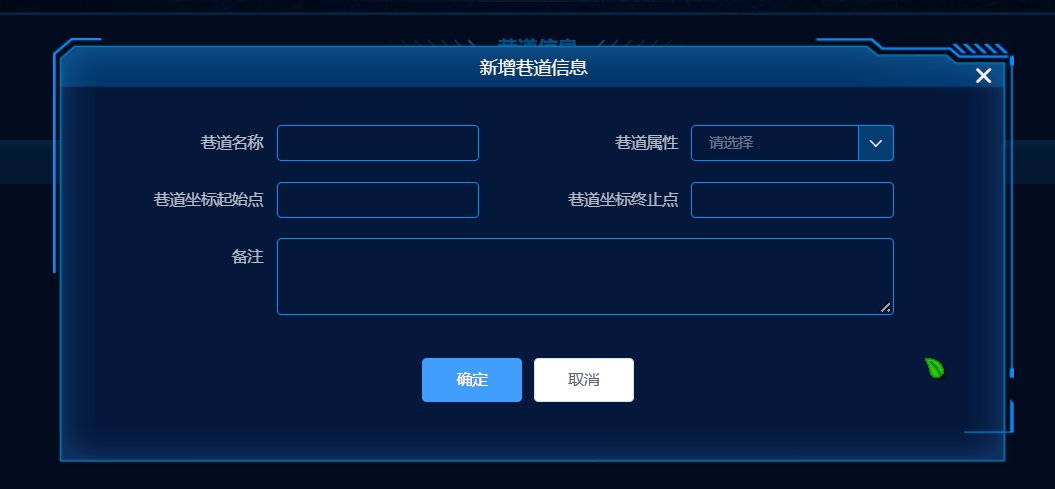
实现三行两列的表单
代码
<template>
<el-form ref="form" :model="form" label-width="170px" size="small">
<!--一个row五个col-->
<el-row>
<el-col :span="11">
<el-form-item label="巷道名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="11">
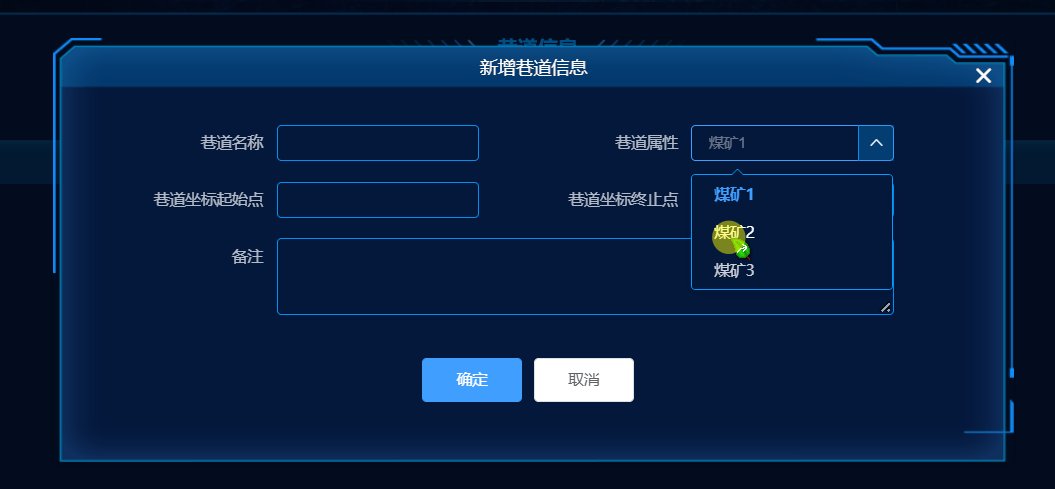
<el-form-item label="巷道属性">
<el-select v-model="formInline.superior" filterable placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="11">
<el-form-item label="巷道坐标起始点">
<el-input v-model="formInline.user"></el-input>
</el-form-item>
</el-col>
<el-col :span="11">
<el-form-item label="巷道坐标终止点">
<el-input v-model="formInline.user"></el-input>
</el-form-item>
</el-col>
<el-col :span="22">
<el-form-item label="备注">
<el-input v-model="form.name" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
</template>
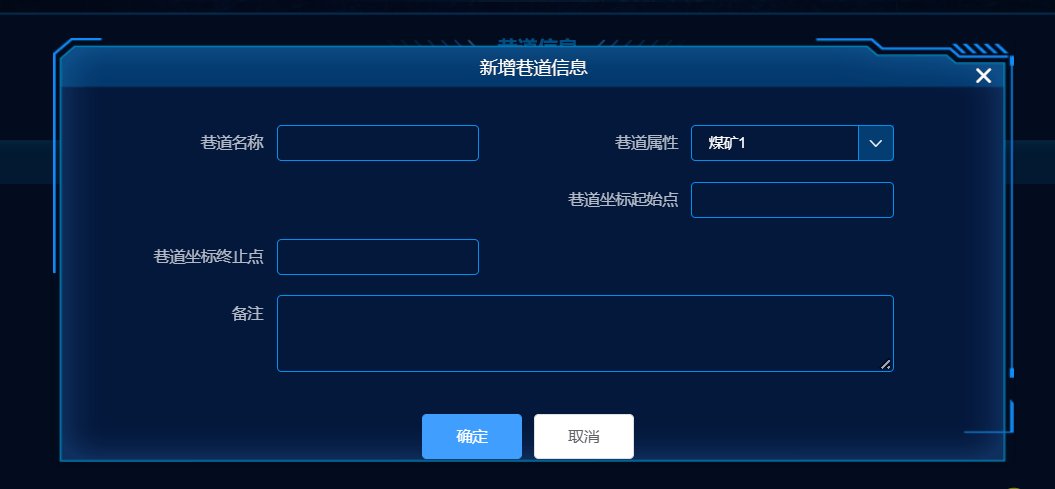
二、问题
每一列都是<el-col :span="11">,但输入数值后会布局混乱(原因不详)

三、解决
//解决下拉框选取数据后导致布局混乱
.el-row{
display: flex;
flex-wrap: wrap;
}
