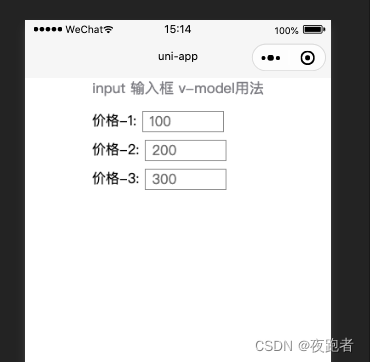
有这么一个需求:一个input输入框列表,只能输入数字,且用户只能输入小数点后2位,在失去焦点时可以拿到其输入值,如下所示

输入列表很好实现,v-for 就可以了, 输入数字也好办,设置input组件type="number"就可以了。失去焦点时拿到输入值也好做,用input 组件@blur 事件就可以。代码如下:
<template>
<view class="content">
<view>
<text class="title">{{ title }}</text>
<view style="margin-top: 32rpx">
<view v-for="(item, index) of priceList" :key="item.id" class="price-wrapper">
<view>{{ item.label }}:</view>
<view class="input-wrapper">
<input :placeholder="item.price" type="number" v-model="inputPrice" @blur="onInputDone($event, index)" style="padding-left: 16rpx"/>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'input 输入框 v-model用法',
priceList: [
{
id: 'price-1',
label: '价格-1',
price: 100,
},
{
id: 'price-2',
label: '价格-2',
price: 200,
},
{
id: 'price-3',
label: '价格-3',
price: 300,
},
],
inputPrice: ''
}
},
onLoad() {},
methods: {
onInputDone(event, index){
console.log('blur event: ', event)
}
},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.price-wrapper {
display: flex;
margin-bottom: 20rpx;
}
.input-wrapper {
width: 196rpx;
height: 48rpx;
border: 1rpx solid #999999;
margin-left: 16rpx;
}
</style>
测试一下,输入价格时,3个输入框都随着改变,细心的读者已经发现了,v-model = "inputPrice"导致的,3个输入框共用一个变量,当然跟着一起变化咯。设置inputPrice为数组就可以了,代码如下:v-model="inputPrice[index]" 。?
再次测试一下,OK了。 接着实现用户只能输入小数点后2位,也就是在输入小数点后3位时让用户输入不进去。我们发现uni-app input组件有如下描述:

用input事件处理函数就可以,尝试修改一下:
<template>
<view class="content">
<view>
<text class="title">{{ title }}</text>
<view style="margin-top: 32rpx">
<view v-for="(item, index) of priceList" :key="item.id" class="price-wrapper">
<view>{{ item.label }}:</view>
<view class="input-wrapper">
<input :placeholder="item.price" type="number" v-model="inputPrice[index]" @blur="onInputDone($event, index)" @input="onInput($event, index)" style="padding-left: 16rpx"/>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'input 输入框 v-model用法',
priceList: [
{
id: 'price-1',
label: '价格-1',
price: 100,
},
{
id: 'price-2',
label: '价格-2',
price: 200,
},
{
id: 'price-3',
label: '价格-3',
price: 300,
},
],
inputPrice: []
}
},
onLoad() {},
methods: {
onInputDone(event, index){
console.log('blur event: ', event)
},
onInput(event, index){
let _value = event.detail.value
console.log('onInput _value: ', _value)
_value = _value.includes('.') ? _value.substring(0, _value.indexOf('.') + 3) : _value; //保留小数点后2位
console.log('onInput _value after: ', _value)
this.$set(this.inputPrice, index, _value)
return _value
},
},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.price-wrapper {
display: flex;
margin-bottom: 20rpx;
}
.input-wrapper {
width: 196rpx;
height: 48rpx;
border: 1rpx solid #999999;
margin-left: 16rpx;
}
</style>
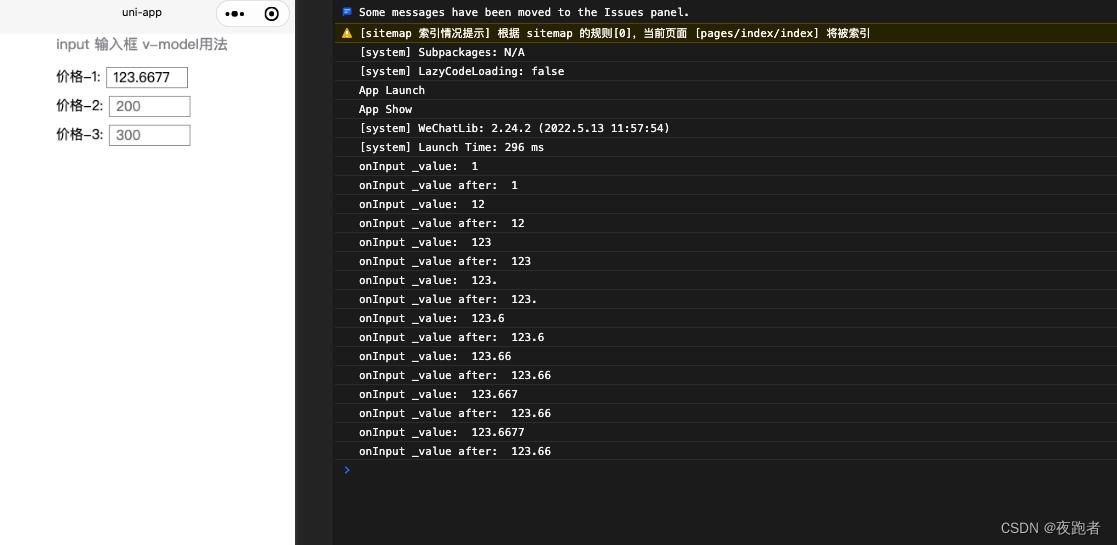
 ?
?
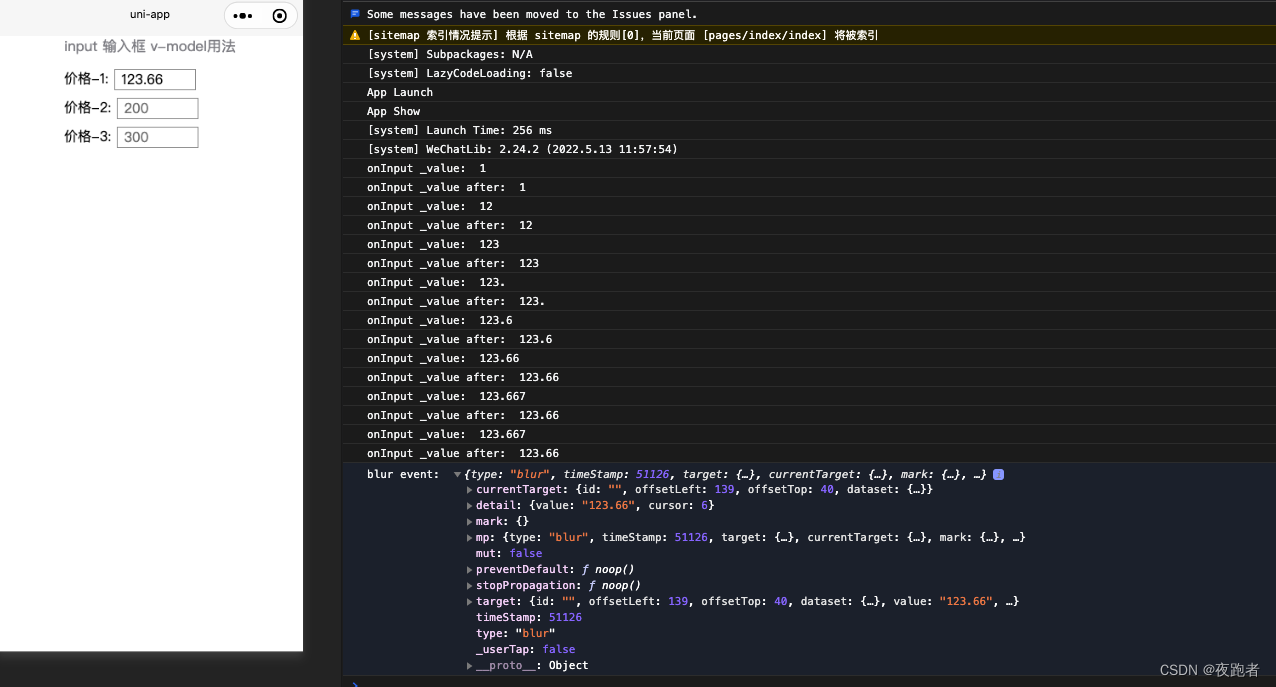
通过打印发现成功截取输入的字符了, 但是没有生效,用户还是能继续输入。猜测是v-model导致的,@input事件被v-model覆盖掉了,因为v-model 是v-bind @input的语法糖。?把v-model去掉就可以了,打印如下:

?
