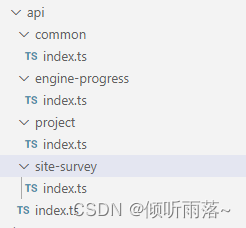
目录结构:

api>>indiex.ts如下
export * from './common'
export * from './site-survey'
export * from './engine-progress'
export * from './project'
其余内部文件里面ts为:
import { getApi, postApi } from '@/composables/useApi'
export const getDetail = async ({ id, node }) => {
const res = await getApi('/api/customer/project/detail', {
id,
currentNode: node
})
return res.data
}
export const projectSubmit = async (data) => {
const res = await postApi('/api/customer/project/submit', data)
return res.data
}
export const getMessageCount = async (data) => {
const res = await postApi('/api/message/getMessageCount', data)
return res.data
}
再api下面的index文件直接引入内部文件夹内的所有方法,调用的时候可以省略为即可:
import { getDetail, projectSubmit } from '@/api'
