开通环境
开通云开发
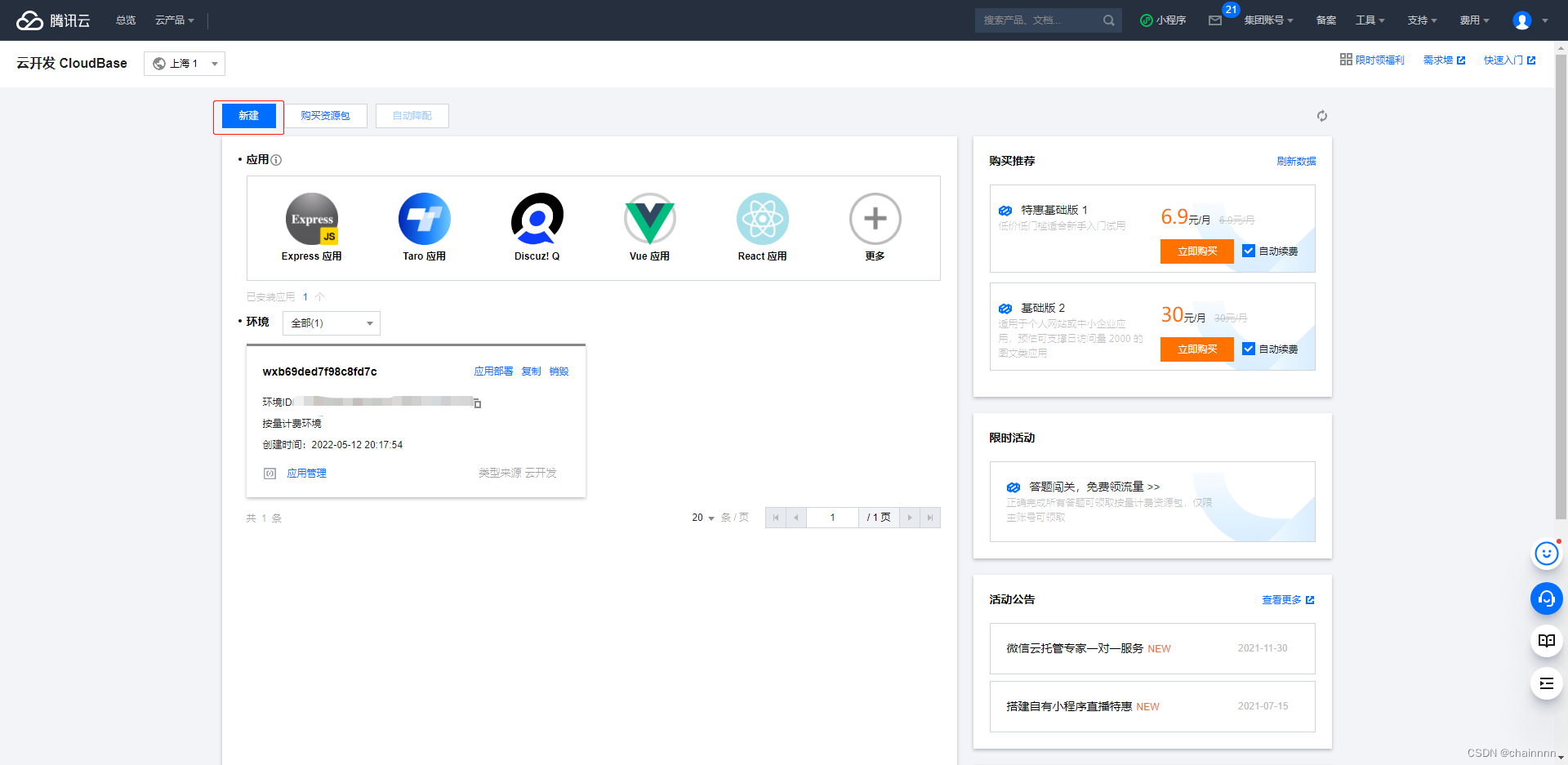
1.在使用云开发环境之前,需要先配置开通云开发环境,用作后续的开发
1.1 注册一个腾讯云账号
1.2 开通云开发环境
网址

如何获取SDK
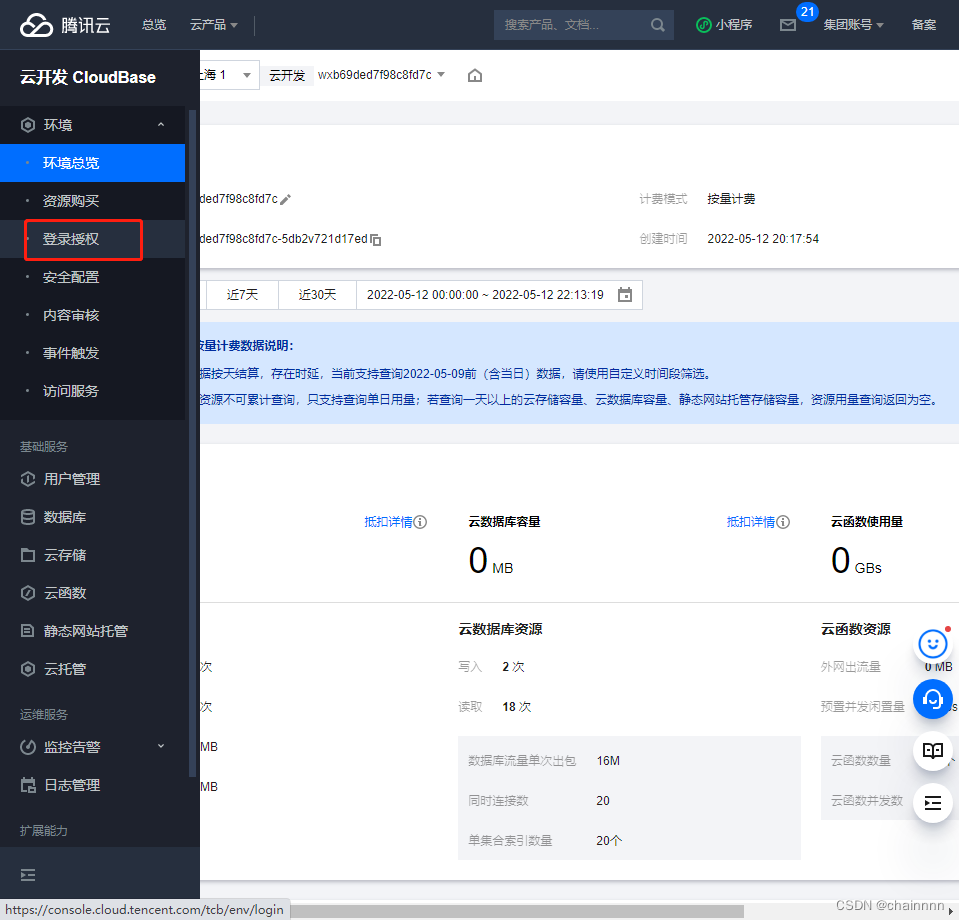
在项目开发时,开发者需要使用的一些配置,可以在开通环境后获取
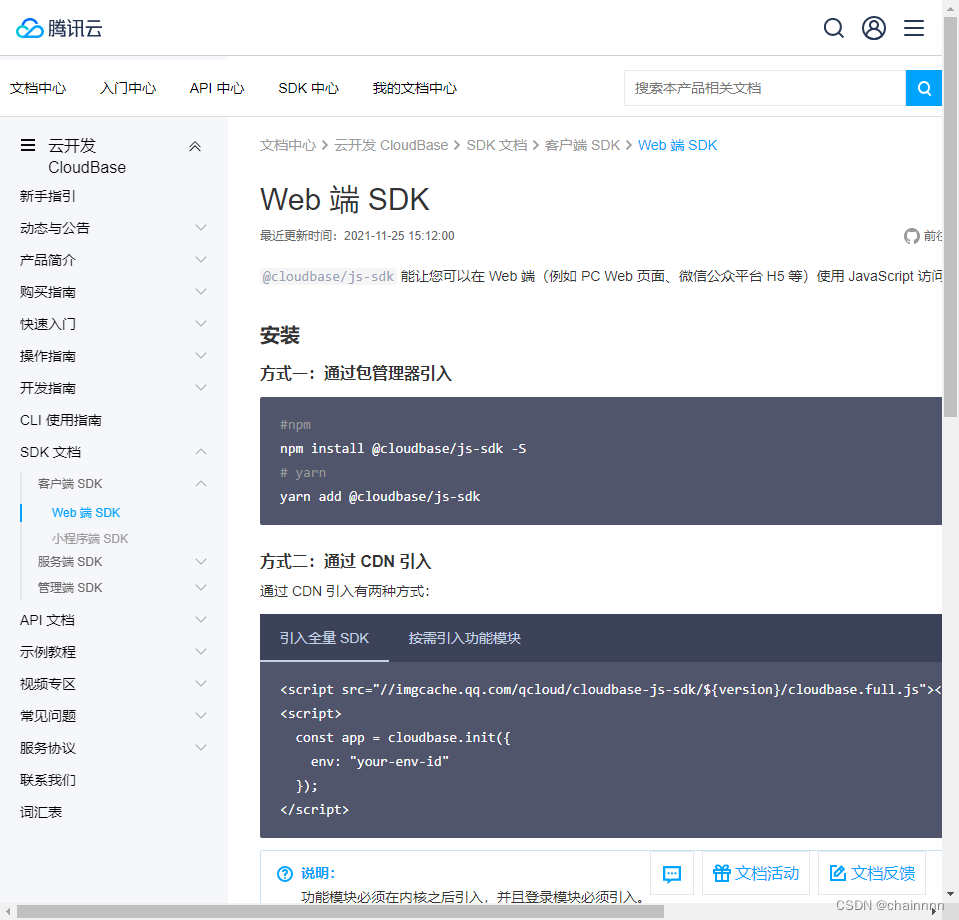
首先安装
npm install @cloudbase/js-sdk -S

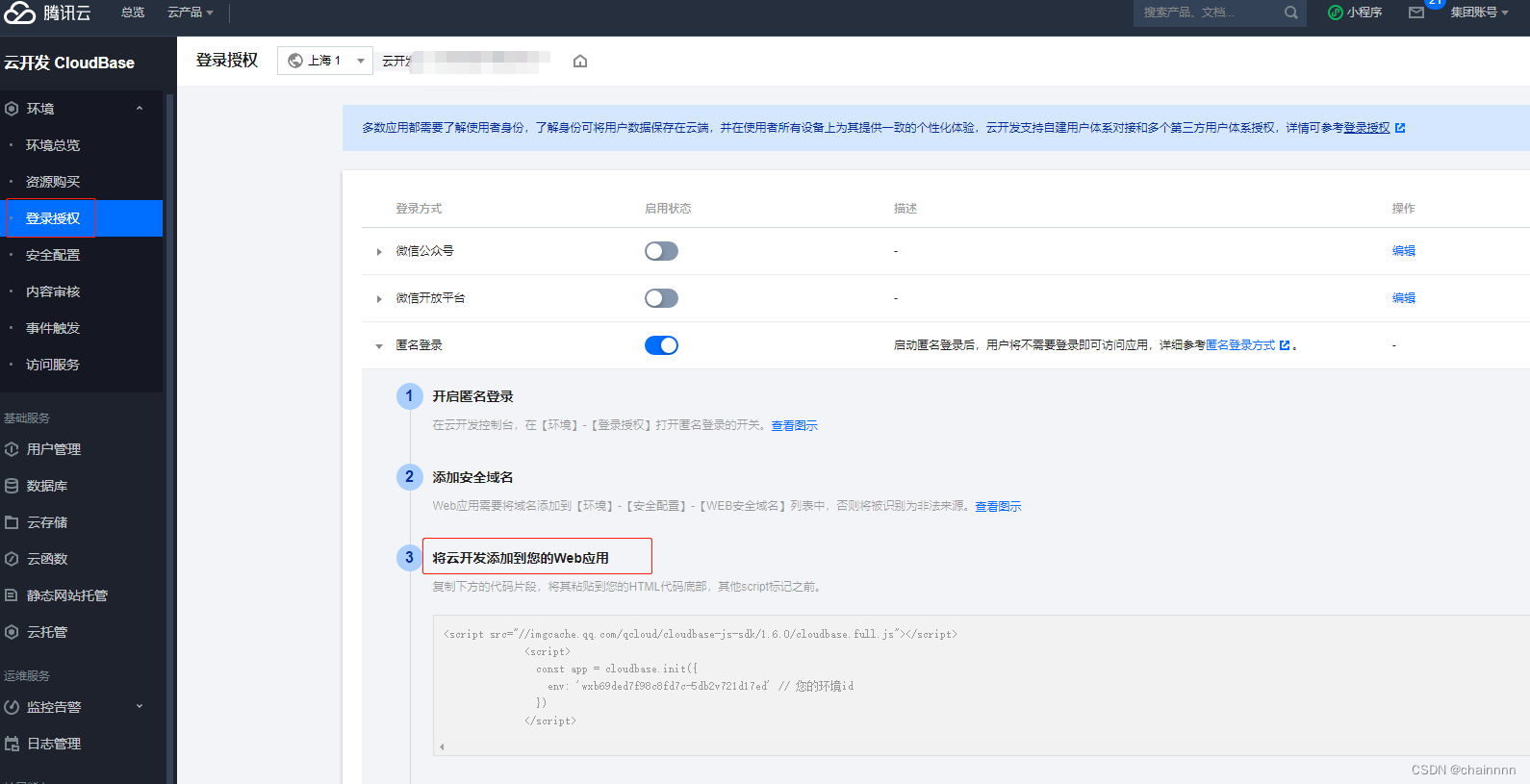
登录授权

也可以在云开发Cloudbase文档中查找

配置开发环境
安装云开发CLI

若之前安装过则不用再次安装
npm i -g @cloudbase/cli
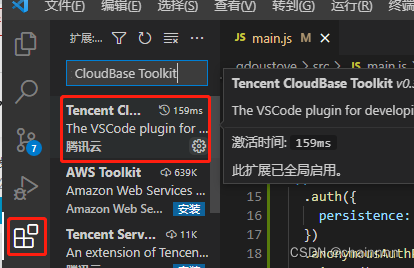
安装云开发vscode插件
- Tencent CloudBase Toolkit是腾讯云云开发发布的VS Code ( visual Studio Code )插件。该插件可以让您更好地在本地进行云开发项目开发和代码调试,并且轻松将项目部署到云端
- 在VsCode中搜索 Tencent CloudBase Toolkit 即可安装

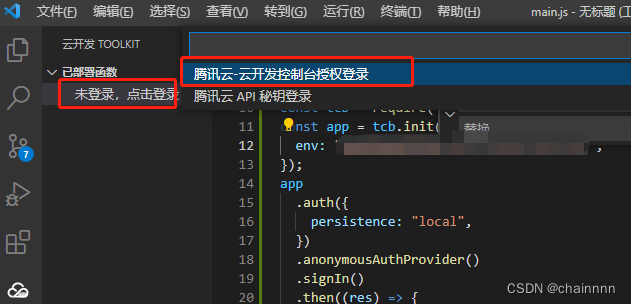
并且授权登录

创建初始项目(vue)
可观看这篇博客
创建好了之后配置云开发SDK
npm install @cloudbase/js-sdk -S
在main.js中
const tcb = require("tcb-js-sdk");
const app = tcb.init({
env: "环境ID",
});
开启匿名登录(也可以是其他)
网址
在main.js中
方式一:
app
.auth({
persistence: "local",
})
.anonymousAuthProvider()
.signIn()
.then((res) => {
const db = app.database();
const userDb = db.collection("user");
userDb.get().then((item) => {
console.log("数据库", item);
});
console.log(res);
})
.catch((err) => {
console.log(err);
});
方式二:
const tcb = require("tcb-js-sdk");
const app = tcb.init({
env: "环境id",
});
var auth = app.auth();
async function login() {
await auth.signInAnonymously();
// 匿名登录成功检测登录状态isAnonymous字段为true
const loginState = await auth.getLoginState();
console.log(loginState); // true
}
调用云开发数据库

const db = app.database();
const userDb = db.collection("user");
userDb.get().then((item) => {
console.log("数据库", item);
});
最后一步:部署静态页面
配置云开发cli
npm i -g @cloudbase/cli
打包项目
npm run build
使用cloudbase login完成用户登录
cloudbase login
进入项目根目录
cd dist
执行cloudbase hosting:deploy -e 环境id部署静态文件
