目录
一、项目描述
1、使用技术
(1)项目采用ssm框架进行搭建,前后分离;
(2)采用分布式架构,使用zookeeper作为注册中心;
(3)前端采用vue+elementui进行搭建,axios进行请求转发;
(4)采用echarts进行图表构建。
2、功能介绍
(1)学籍信息模块:对学生信息进行增删改查,以及分页;
(2)成绩信息模块:对学生成绩进行增删改查,以及根据成绩进行排名;
(3)活动信息模块:多表关联查询,添加,删除;
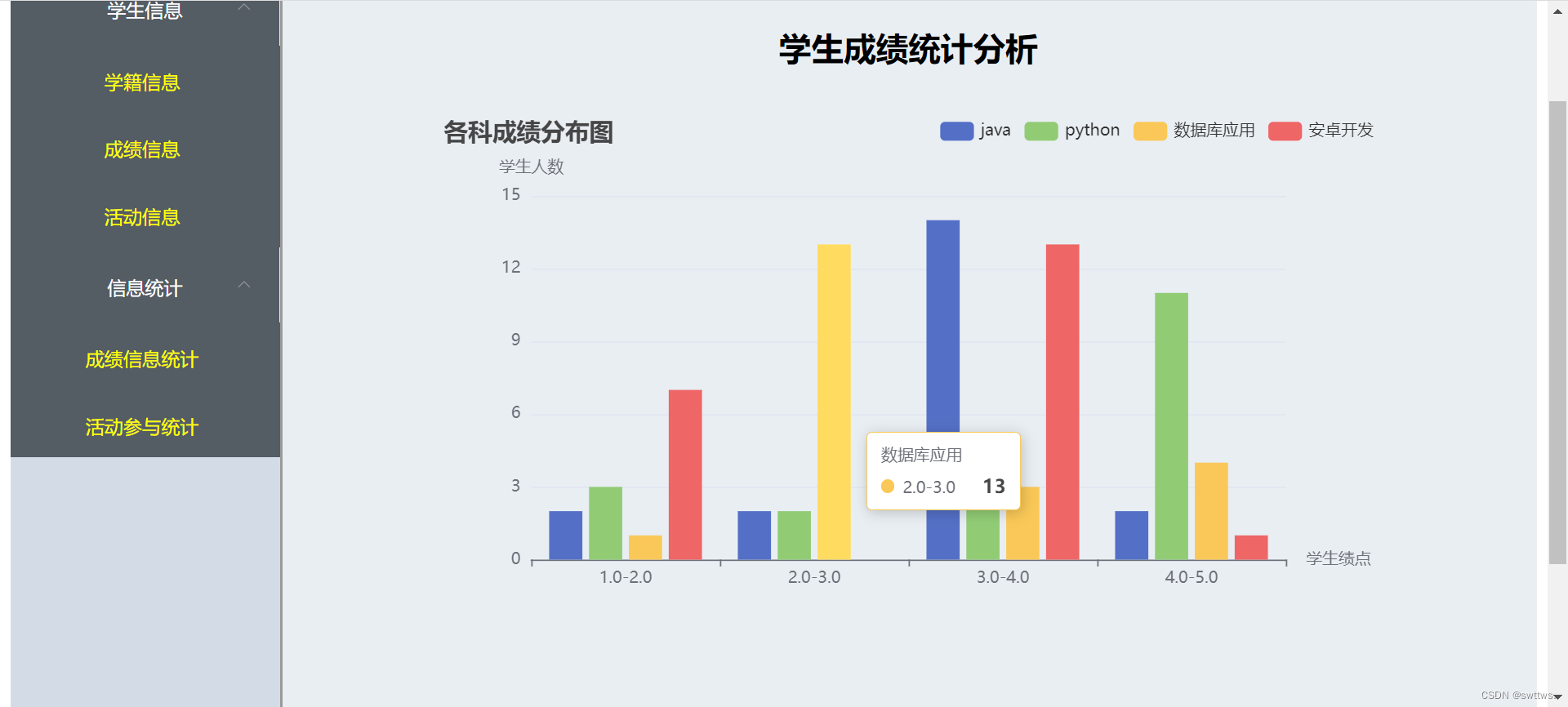
(4)成绩信息统计:根据学生成绩绩点信息,用柱状图展示;
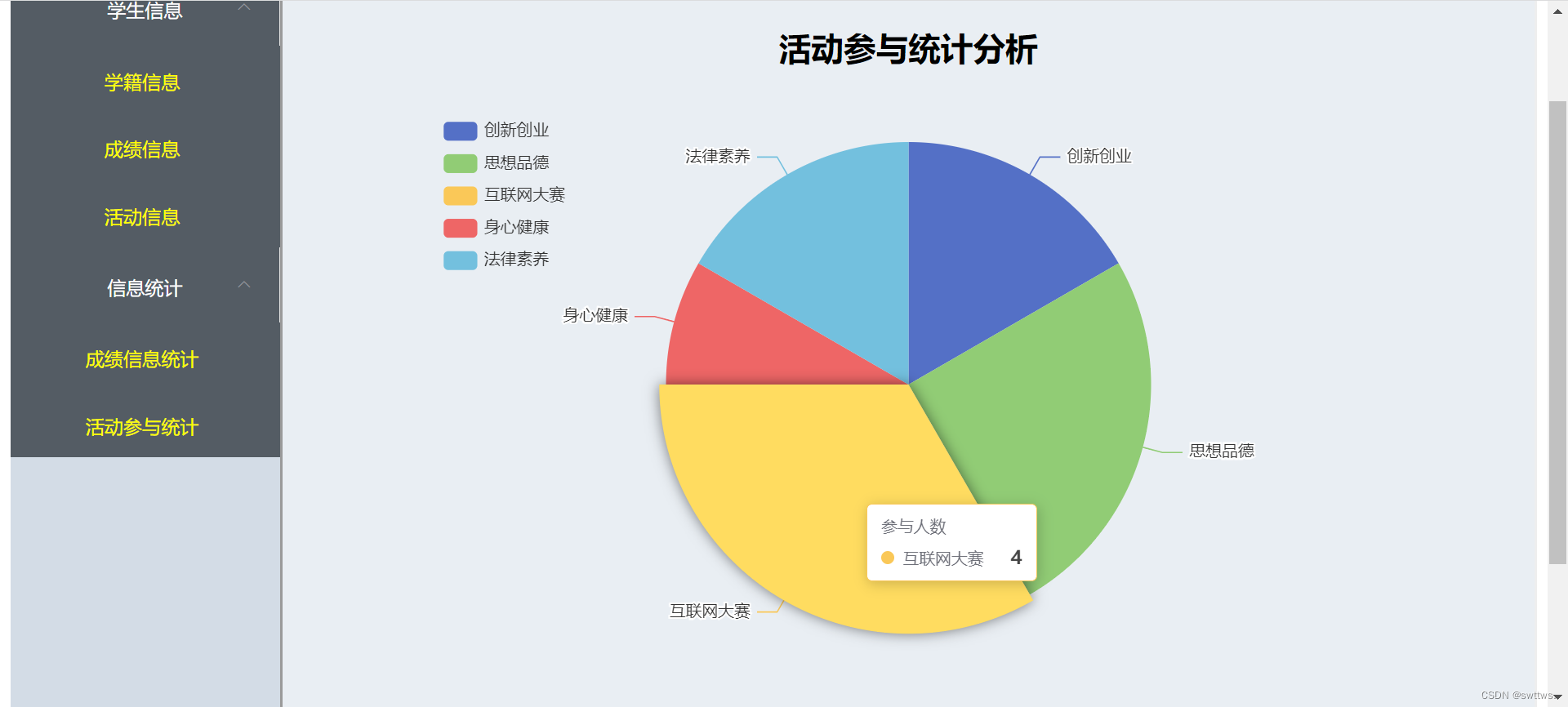
(5)活动信息统计:根据学生参与活动情况,用饼状图展示
二、项目展示
1、登录模块

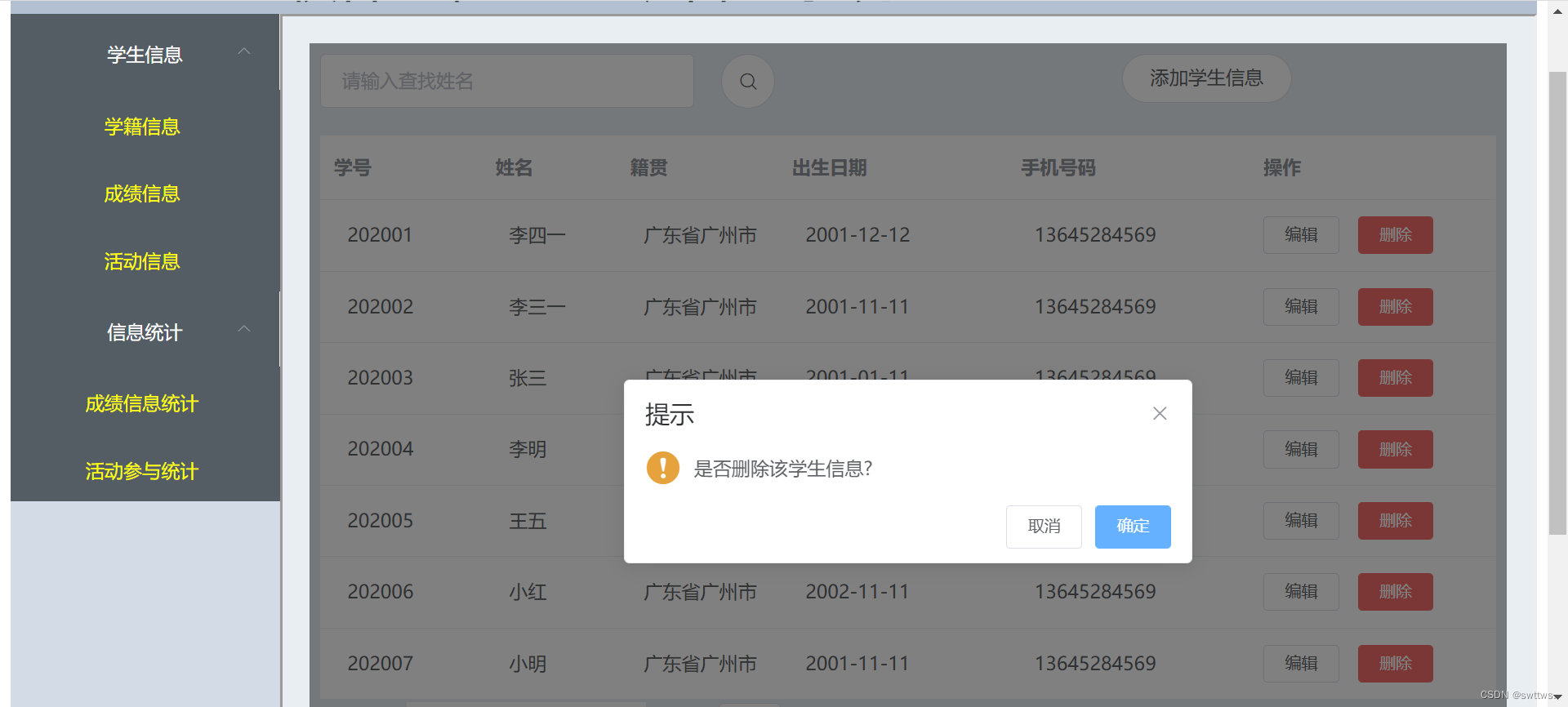
2、学籍信息模块

![]() ?
?
 ?
?
?
3、成绩信息模块?

?
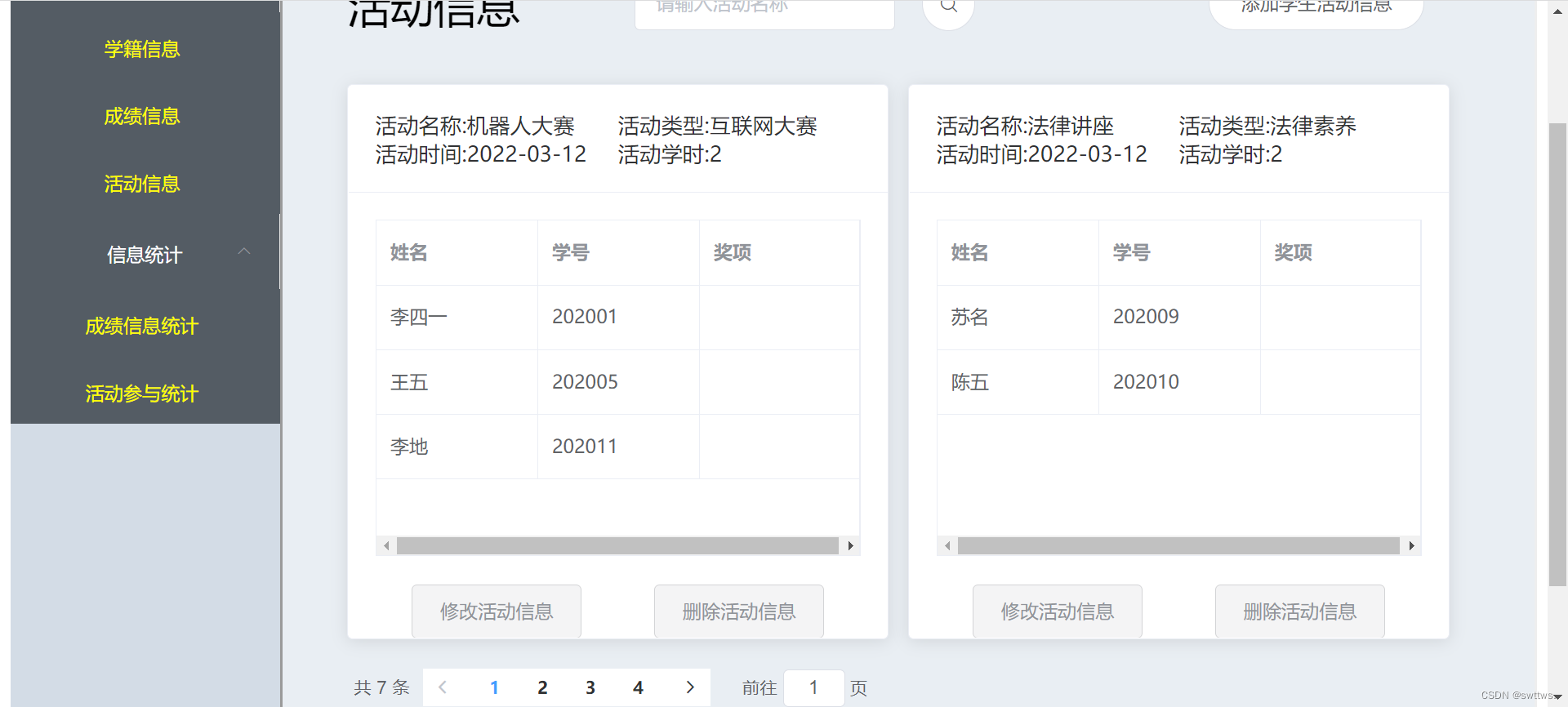
4、活动信息模块
?
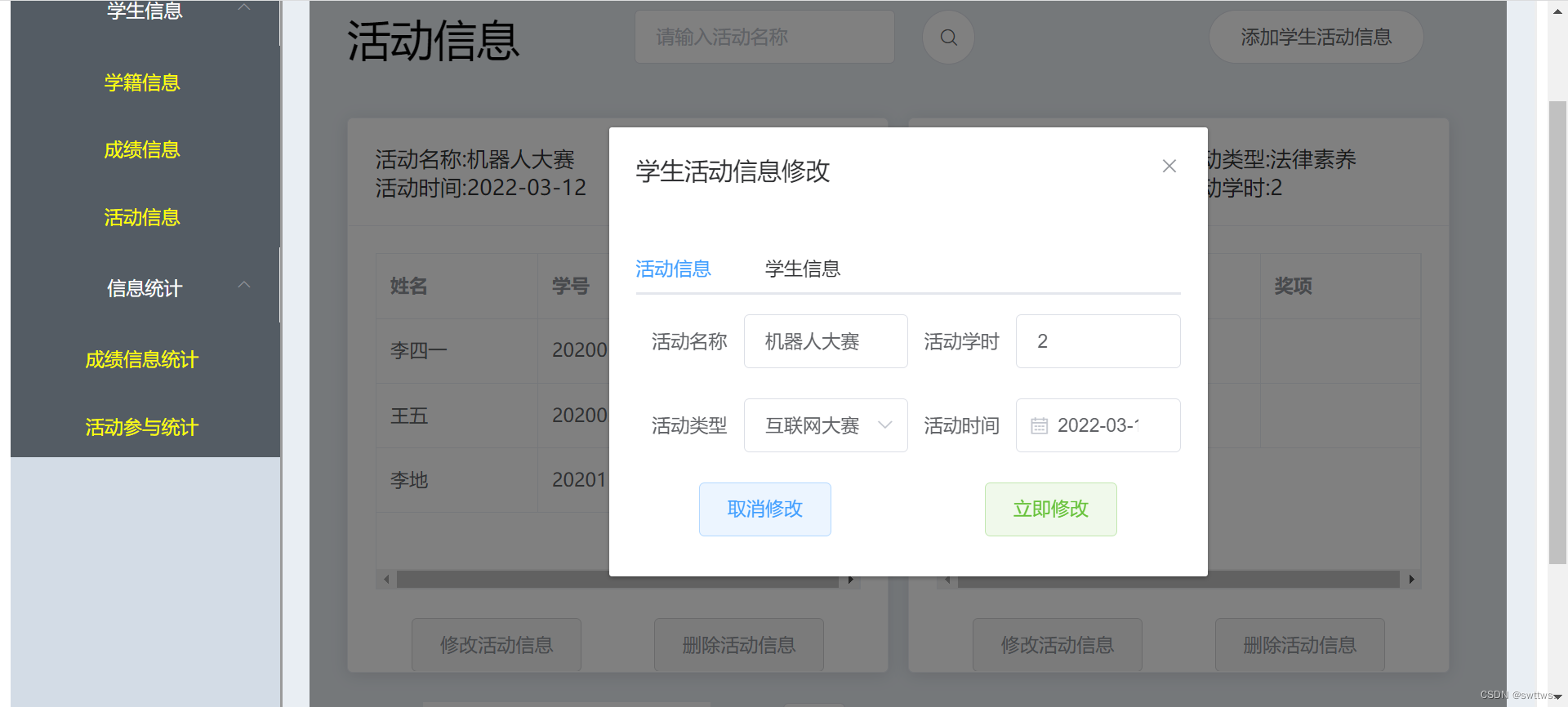
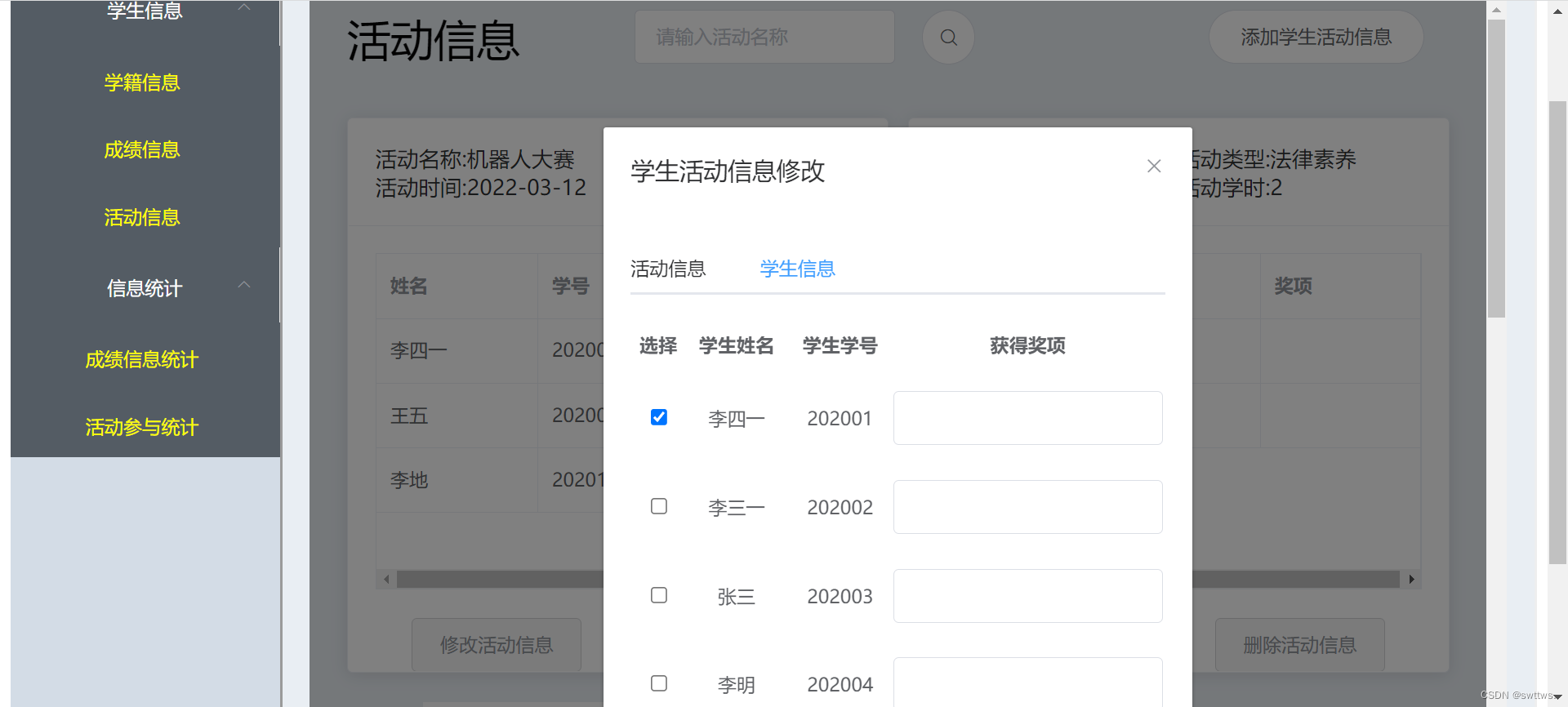
?活动信息修改
 ?
?
?5、成绩信息统计模块

?6、活动参与信息统计

三、项目部分代码
?1、活动信息、成绩信息统计后端代码(service模块)
@Service(interfaceClass = InfoService.class)
@Transactional
public class InfoServiceImpl implements InfoService{
@Autowired
private InfoMapper infoMapper;
@Override
public Map scopeInfo(Integer cId) {
//x轴数据
List<String> scopes=new ArrayList<>();
//java个绩点人数分布
List<Integer> javaNumber=new ArrayList<>();
//python各科绩点人数分布
List<Integer> pythonNumber=new ArrayList<>();
//数据库各科人数分布
List<Integer> dataNumber=new ArrayList<>();
//安卓开发各科人数分布
List<Integer> androidNumber=new ArrayList<>();
Map map=new HashMap();
//存储绩点
//拼接值获取x轴数据
for (int i =1; i <=4; i++) {
String s=i+".0-"+(i+1)+".0";
scopes.add(s);
}
//获取java各科人数分布
for (int i = 1; i <=4 ; i++) {
Map map1=new HashMap();
map1.put("min",i);
map1.put("max",i+1);
map1.put("cId",cId);
int javaCount=infoMapper.getJavaCount(map1);
javaNumber.add(javaCount);
}
//获取python各绩点人数分布
for (int i = 1; i <=4 ; i++) {
Map map1=new HashMap();
map1.put("min",i);
map1.put("max",i+1);
map1.put("cId",cId);
int pythonCount=infoMapper.getPythonCount(map1);
pythonNumber.add(pythonCount);
}
//获取数据库各绩点人数分布
for (int i = 1; i <=4 ; i++) {
Map map1=new HashMap();
map1.put("min",i);
map1.put("max",i+1);
map1.put("cId",cId);
int dataCount=infoMapper.getDataCount(map1);
dataNumber.add(dataCount);
}
//获取安卓开发各绩点人数分布
for (int i = 1; i <=4 ; i++) {
Map map1=new HashMap();
map1.put("min",i);
map1.put("max",i+1);
map1.put("cId",cId);
int androidCount=infoMapper.getAndroidCount(map1);
androidNumber.add(androidCount);
}
map.put("javaNumber",javaNumber);
map.put("pythonNumber",pythonNumber);
map.put("dataNumber",dataNumber);
map.put("androidNumber",androidNumber);
map.put("scopes",scopes);
return map;
}
@Override
public List<Map> activityInfo(Integer cId) {
List<Map> list=new ArrayList<>();
Map map1=new HashMap();//存储参数传递到mapper
map1.put("cId",cId);
String type="";
Integer number=0;
//查询创新创业类人数
Map map=new HashMap();//存储name,value
type="创新创业";
map.put("name",type);
map1.put("type",type);
number=infoMapper.Count1(map1);
map.put("value",number);
list.add(map);
//查询思想品德类人数
Map map2=new HashMap();//存储name,value
type="思想品德";
map2.put("name",type);
map1.put("type",type);
number=infoMapper.Count1(map1);
map2.put("value",number);
list.add(map2);
//查询互联网大赛人数2
Map map3=new HashMap();//存储name,value
type="互联网大赛";
map3.put("name",type);
map1.put("type",type);
number=infoMapper.Count1(map1);
map3.put("value",number);
list.add(map3);
//查询身心健康人数
Map map4=new HashMap();//存储name,value
type="身心健康";
map4.put("name",type);
map1.put("type",type);
number=infoMapper.Count1(map1);
map4.put("value",number);
list.add(map4);
//查询法律素养类人数
Map map5=new HashMap();//存储name,value
type="法律素养";
map5.put("name",type);
map1.put("type",type);
number=infoMapper.Count1(map1);
map5.put("value",number);
list.add(map5);
return list;
}
}?2、活动信息统计前端代码
<!DOCTYPE html>
<html lang="cn" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>活动参与统计图</title>
<!-- 引入样式-->
<link rel="stylesheet" href="../elementui/index.css">
<!-- 引入组件库-->
<script src="../js/vue.js"></script>
<script src="../elementui/index.js"></script>
<script src="../js/axios-0.18.0.js"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script src="../js/echarts.js"></script>
</head>
<body>
<h2 style="text-align: center">活动参与统计分析</h2>
<div id="main" style="width: 700px;height:400px;margin: auto;margin-top: 4%"></div>
</body>
<script>
var url=decodeURI(location.search)
var cId;
if(url.indexOf("?")!=-1){
str=url.substr(1)
strs=str.split("=")
//获取登陆页面传来的id,即班级号
cId=strs[1]
}
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
axios.get('/info/activityInfo.do?cId='+cId).then(resp=>{
myChart.setOption( {
title: {
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: '参与人数',
type: 'pie',
radius: '90%',
data: resp.data.data,//返回list集合,集合类型为map,map里有name,value属性
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
})
</script>
</html>3、成绩信息统计前端代码
<!DOCTYPE html>
<html lang="cn" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>学生成绩统计图</title>
<!-- 引入样式-->
<link rel="stylesheet" href="../elementui/index.css">
<!-- 引入组件库-->
<script src="../js/vue.js"></script>
<script src="../elementui/index.js"></script>
<script src="../js/axios-0.18.0.js"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script src="../js/echarts.js"></script>
</head>
<body>
<h2 style="text-align: center">学生成绩统计分析</h2>
<div id="main" style="width: 700px;height:400px;margin: auto;margin-top: 4%"></div>
</body>
<script type="text/javascript">
var url=decodeURI(location.search)
var cId;
if(url.indexOf("?")!=-1){
str=url.substr(1)
strs=str.split("=")
//获取登陆页面传来的id,即班级号
cId=strs[1]
}
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
axios.get('/info/scopeInfo.do?cId='+cId).then(resp=>{
myChart.setOption({
// 指定图表的配置项和数据
title: {
text: '各科成绩分布图',
},
tooltip: {},
legend: {
left:'right',
data: ['java','python','数据库应用','安卓开发']
},
xAxis: {
name:'学生绩点',
data: resp.data.data.scopes
},
yAxis: {
name:'学生人数',
},
series: [
{
name: 'java',
type: 'bar',
data: resp.data.data.javaNumber
},
{
name: 'python',
type: 'bar',
data: resp.data.data.pythonNumber
},
{
name: '数据库应用',
type: 'bar',
data: resp.data.data.dataNumber
},
{
name: '安卓开发',
type: 'bar',
data: resp.data.data.androidNumber
}
]
})
})
</script>
</html>