目录
?2.1.1内容渲染指令(v-text、{{}}、v-html)
1、vue简介
1.1vue特性
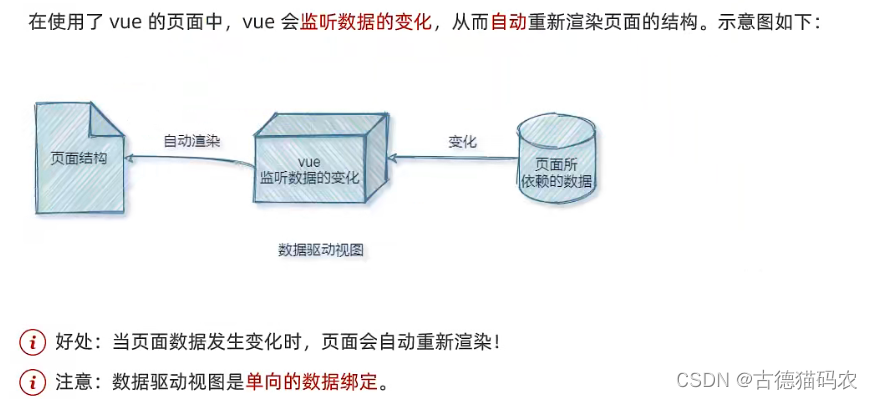
1.1.1数据驱动视图

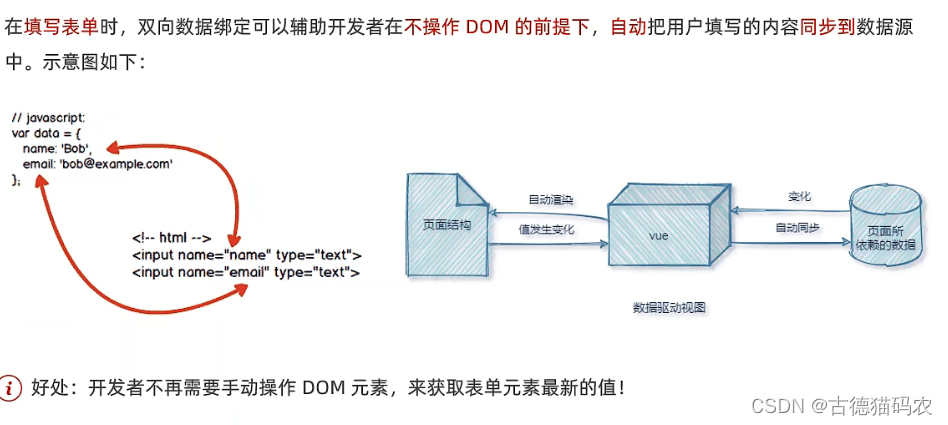
1.1.2双向数据绑定

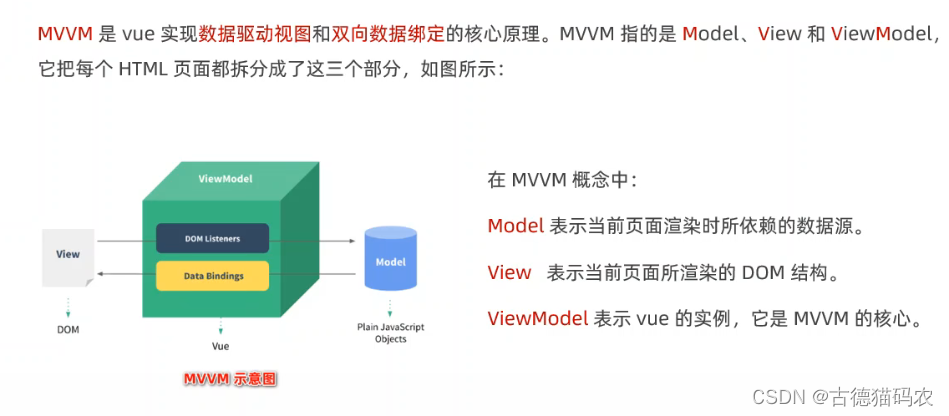
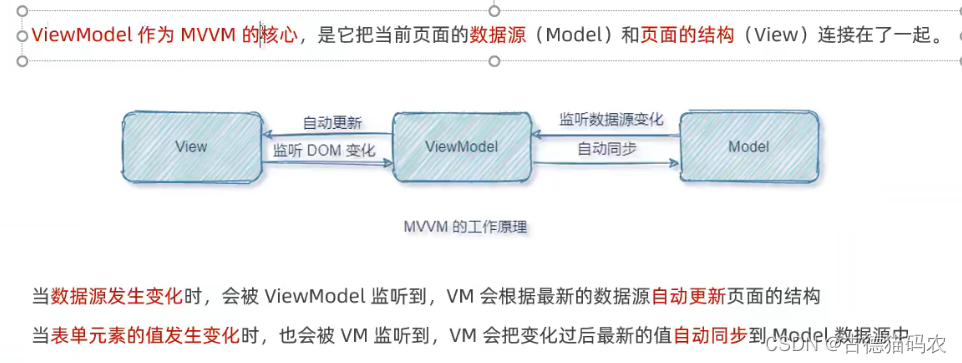
?1.2数据驱动视图和双向数据绑定的核心原理原理-MVVM

?
?2、vue的基础语法
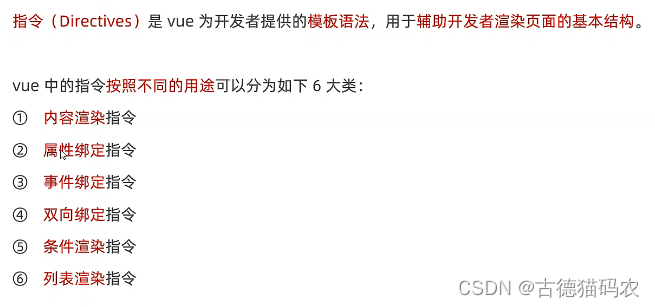
2.1指令

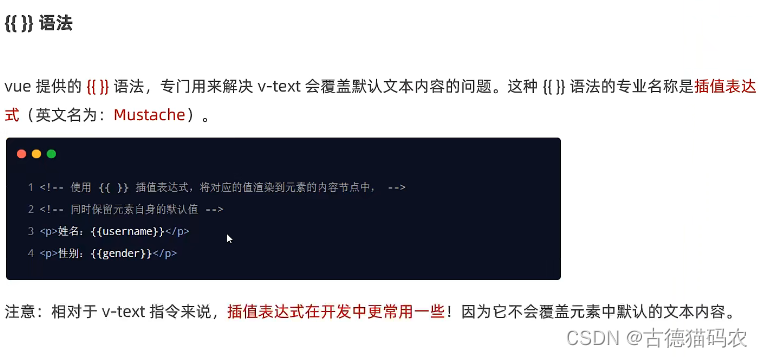
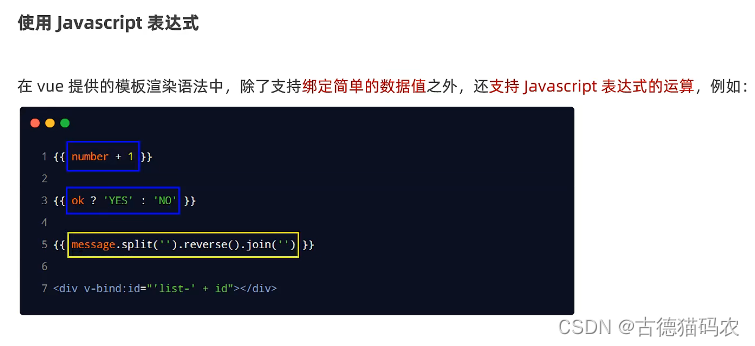
?2.1.1内容渲染指令(v-text、{{}}、v-html)
?
?
?缺点:覆盖原有的值
?

?2.1.2属性绑定指令(v-bind)---:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-bind:placeholder="tips">
<img src="" alt="" :src="photo">
</div>
<script src="../lib/vue-2.6.12.js"></script>
<script>
const vm=new Vue({
el:'#app',//节点,指定区域
data:{//数据
tips:'请输入用户名:',
photo:"http://www.w3.org/2000/svg",
}
})
</script>
</body>
</html>v-bind可简写成:

?2.1.3事件绑定指令(v-on)-@

?v-on简写成:@
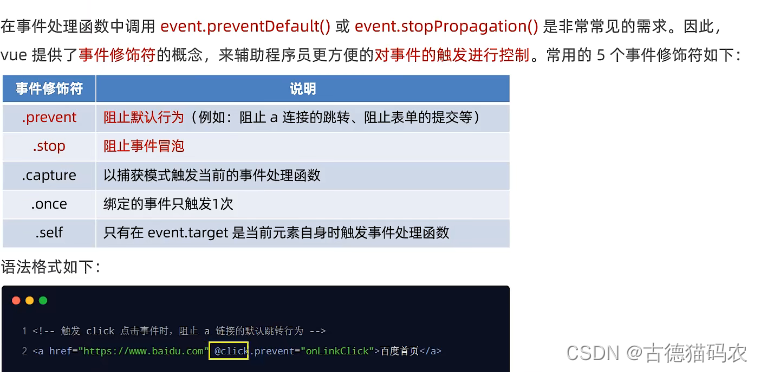
事件修饰符

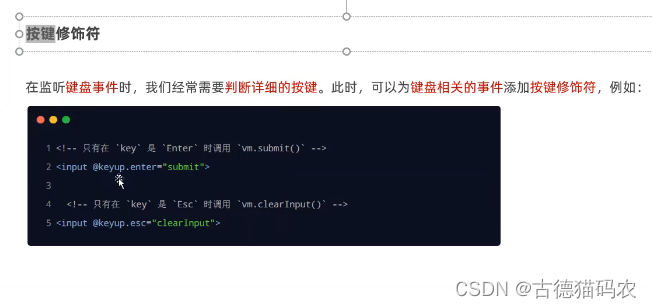
?按键修饰符

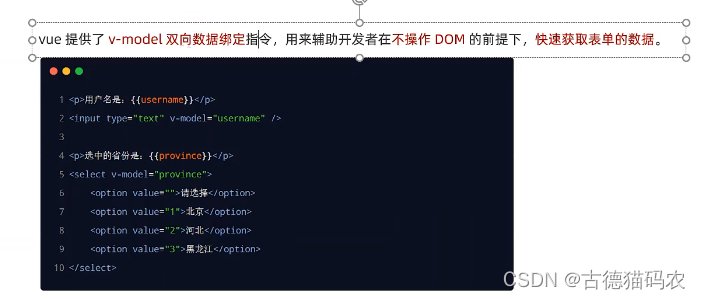
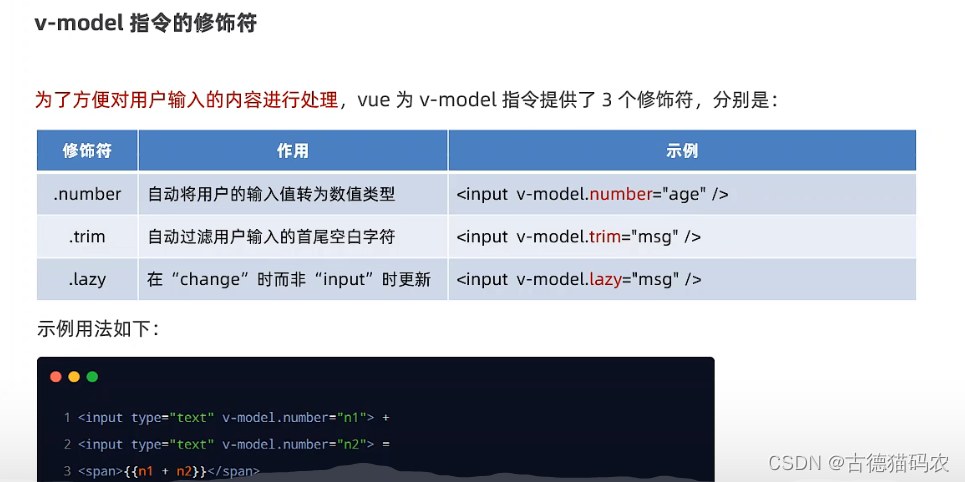
?2.1.4双向绑定指令(v-model)
主要用于表单、下拉菜单元素


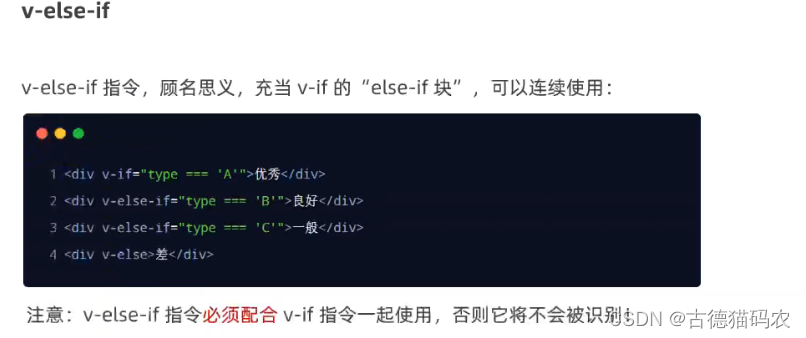
?2.1.5条件渲染指令(v-if、v-show)
v-if原理:每次动态移除元素,实现元素显示和隐藏。
如果刚进入页面时候,某些元素默认不需要被展示,而后期可能也不需要展示,这个更好
v-show原理:动态为元素添加移除元素实现元素显示和隐藏---display:none,如果频繁换元素状态,用这个更好

?
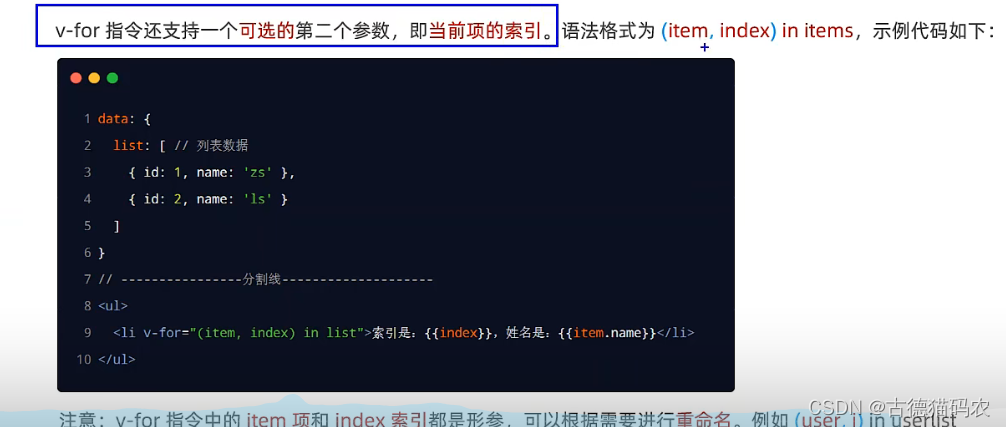
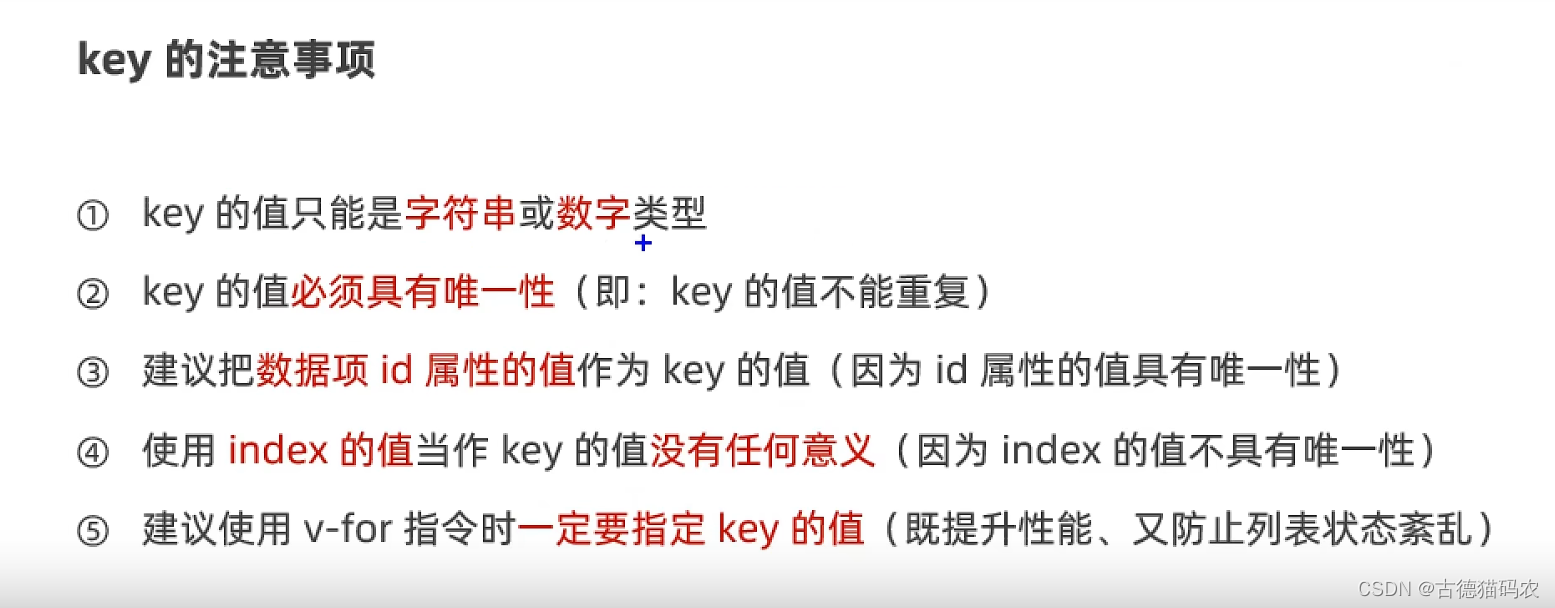
?2.1.6列表渲染(V-for)

?
?
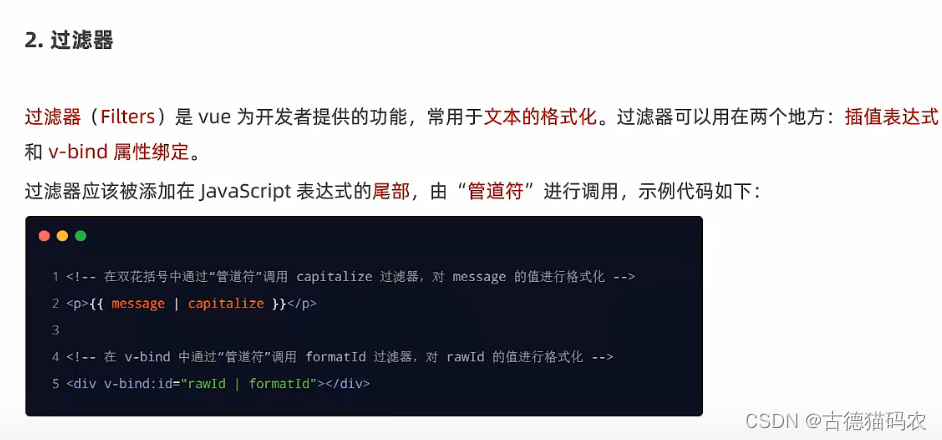
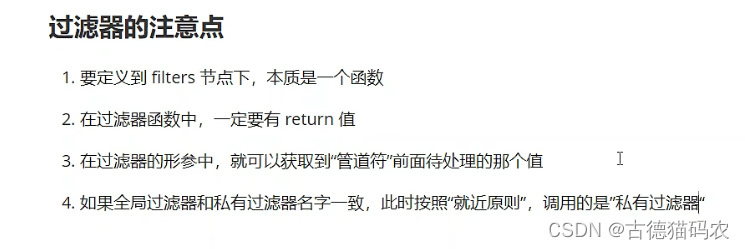
2.1.7过滤器


?

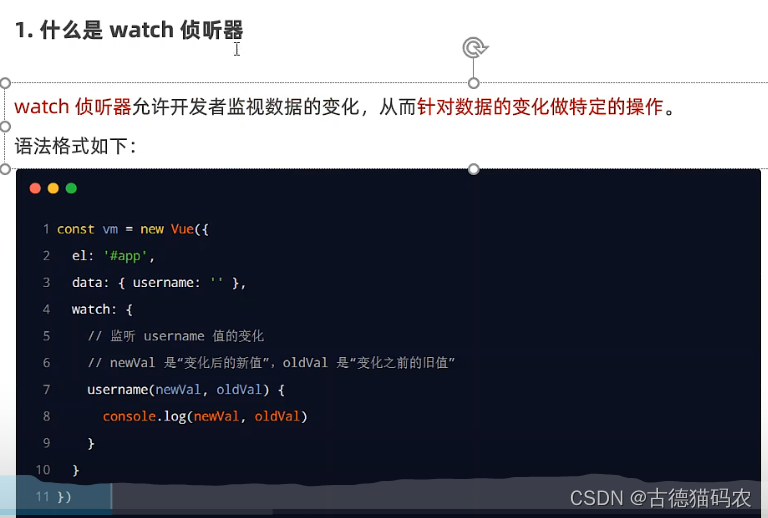
2.2侦听器
2.2.1方法格式侦听器
(1、无法在刚进入页面时候触发 2、对象属性值变化不会触发侦听器)

?
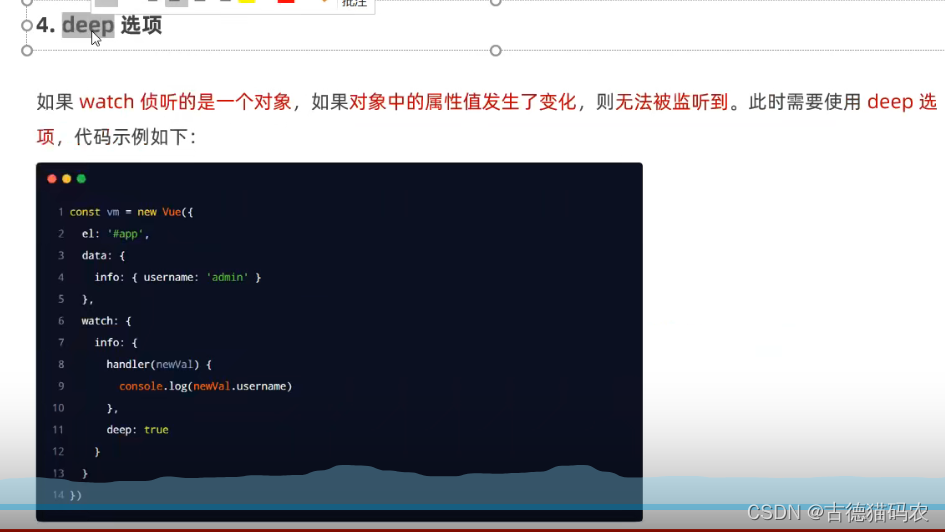
2.2.2对象格式侦听器
(1、通过immediate让侦听器自动触发 2、通过deep让侦听器深度监听属性变化)

?
?eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="username">
</div>
<script src="../../lib/vue-2.6.12.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{
username:'admin',
},
watch:{
username: {
// 定义对象格式侦听器
handler(newVal,oldVal) {
console.log(newVal,oldVal);
},
//控制侦听器是否自动触发一次 默认false
immediate:true,
}
}
})
</script>
</body>
</html>2.2.3深度监听
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="info.username">
</div>
<script src="../../lib/vue-2.6.12.js"></script>
<script src="../../lib/jquery.js"></script>
<script>
const vm=new Vue({
el:'#app',
data:{
// 用户信息对象
info:{
username:"admin",
}
},
//所有侦听器必须放在watch下
watch:{
// info: {
// handler(newVal) {
// console.log(newVal);
// },
// deep:true,//开启深度监听
// }
// 如果要侦听对象子属性变化必须包裹一层单引号
'info.username'(newVal) {
console.log(newVal);
}
}
})
</script>
</body>
</html>?
?2.3计算属性
1、定义时候定义为方法
2、使用的时候当普通属性使用
3、实现了代码的复用
4、只要计算属性中依赖的数据源变化了,则计算属性会自动重新求值

?eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../../lib/vue-2.6.12.js"></script>
<style>
.box {
width: 200px;
height: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="app">
<div>
<span>R:</span>
<input type="text" v-model.number="r">
</div>
<div>
<span>G:</span>
<input type="text" v-model.number="g">
</div>
<div>
<span>B:</span>
<input type="text" v-model.number="b">
</div>
<hr>
<!-- 专门用户呈现颜色的 div 盒子 -->
<!-- style动态绑定一个样式对象,它的值是一个{}样式对象 -->
<div class="box" :style="{ backgroundColor: rgb }">
{{ rgb }}
</div>
<button @click="show">按钮</button>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
// 红色
r: 0,
// 绿色
g: 0,
// 蓝色
b: 0
},
methods: {
// 点击按钮,在终端显示最新的颜色
show() {
console.log(this.rgb)
}
},
// 所有的计算属性定义到computed节点上
computed:{
//rgb作为一个计算属性,被定为方法格式,最终返回一个生成好的rgb(x,x,x)的字符串
rgb() {
return `rgb(${this.r},${this.g},${this.b})`
}
}
});
</script>
</body>
</html>2.4axios
2.4.1基本语法

?? 2.4.2axios发起post请求-解构赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=q, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btnpost">发起post请求</button>
<button id="btnposts">发起get请求</button>
<script src="../../lib/axios.js"></script>
<script>
document.querySelector("#btnpost").addEventListener("click",async function(){
// 如果调用某种方法返回值是promise实例,则前面可以添加await
// await只能在被async修饰的方法中
const resuit=await axios({
nethod:'POST',
url:'http://www.liulongbin.top:3006/api/post',
data:{
name:'zs',
age:20
}
})
console.log(resuit);
})
document.querySelector("#btnposts").addEventListener("click",async function(){
// 解构赋值时候,使用:进行重命名
// 1、调用axios之后,使用async/await进行简化
// 2、使用解构赋值,从axios封装的大对象中,把data属性解构出来
// 3、把解构出来的data属性,使用冒号进行重命名,一般都重命名为{data:res}
const {data:res}=await axios({
nethod:'GET',
url:'http://www.liulongbin.top:3006/api/post',
})
console.log(res.data);
})
</script>
</body>
</html>2.4.3axios直接发起get和post请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="get">get请求</button>
<button id="post">post请求</button>
<script src="../../lib/axios.js"></script>
<script>
// get请求
document.querySelector("#get").addEventListener("click",async function() {
// axios.get("地址",{
// // get参数
// params{}
// })
const {data:res}=await axios.get('http://www.liulongbin.top.3006/api/getbooks',{
params:{id:1}
})
console.log(res);
})
// post请求
document.querySelector("#post").addEventListener("click",async function() {
// axios.post("url",{post请求数据})
const {data:res}=await axios.get('http://www.liulongbin.top.3006/api/getbooks',{name:'zs',age:21});
console.log(res);
})
</script>
</body>
</html>2.5vue-cli
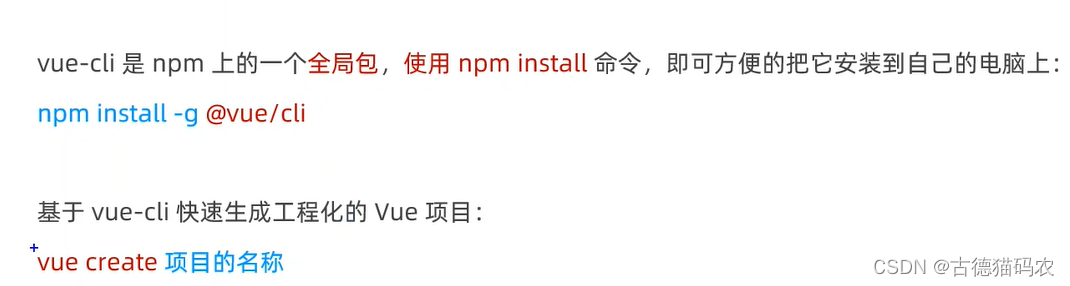
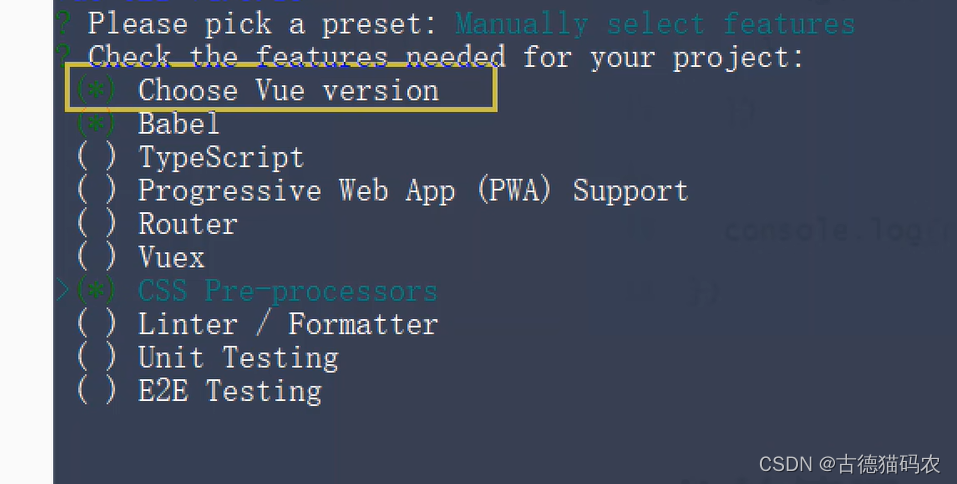
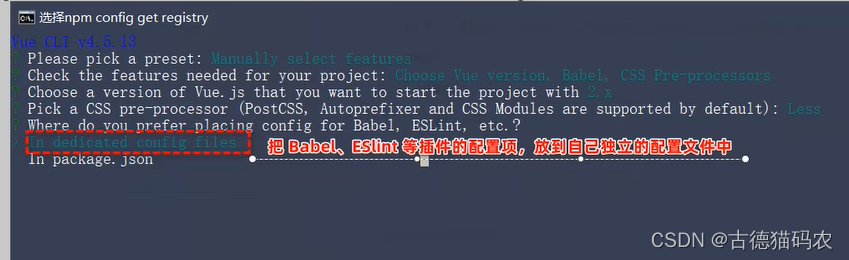
2.5.1vue-cli的安装


?
安装选择: 
?
启动项目:
cd? 项目名称
npm run serve
webpack-dev-server?? 服务器在运行中编写代码自动更新
2.5.2vue项目中src目录的构成
1、assets文件夹:存放静态文件,比如图片、css样式表
2、components文件夹:程序员封装的、可复用的组件,都放在这里
3、main.js:项目入口文件,整个项目的运行,先执行main.js
4、app.vue:是项目的根组件???? main文件中,render函数中,渲染的那个.vue组件,那么这个组件就叫做”根组件
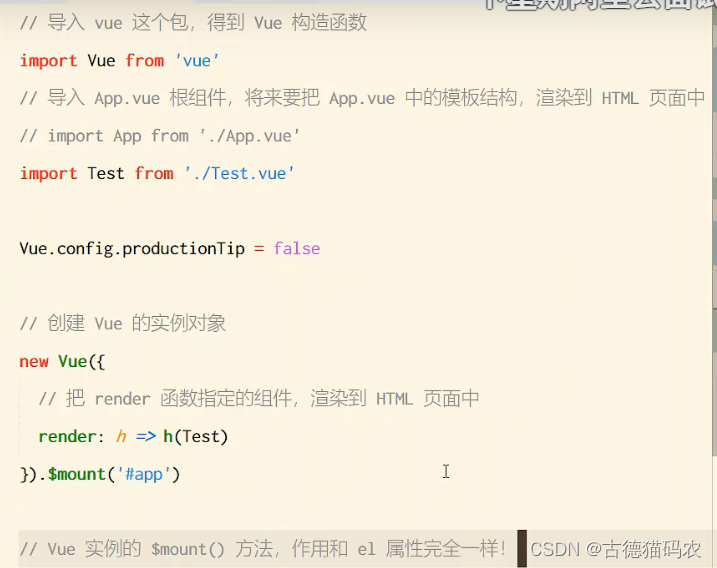
2.5.3项目运行过程

?
main.js文件
?
?2.6组件
组件是对UI结构的复用
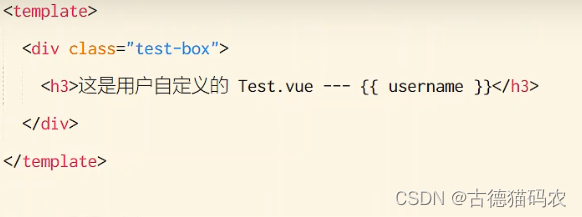
2.6.1vue组件三个组成部分
1、template->组件得到模板结构,组件中只能使用一个根节点(div)
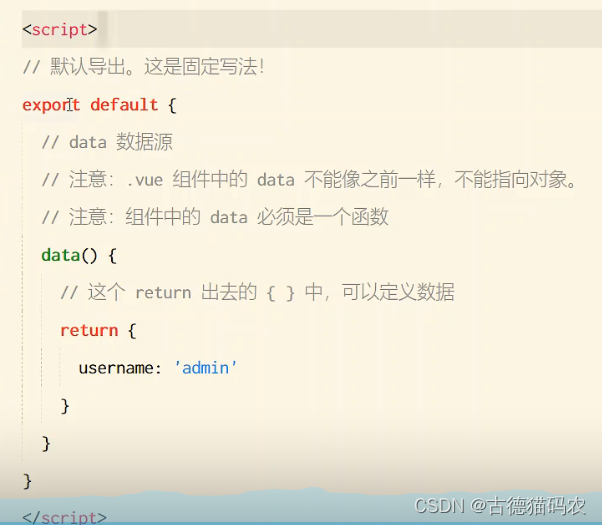
2、script->组件的js行为,script中除了data数据必须使用函数方式以外,其他的都和js定义一样(例如、侦听器、过滤器、计算属性、定义函数等)
3、style->组件样式?? 组件中使用css样式,给style加一个lang=‘less"属性,不然是基本css样式无法生效
排版顺序为:template、script、style


?
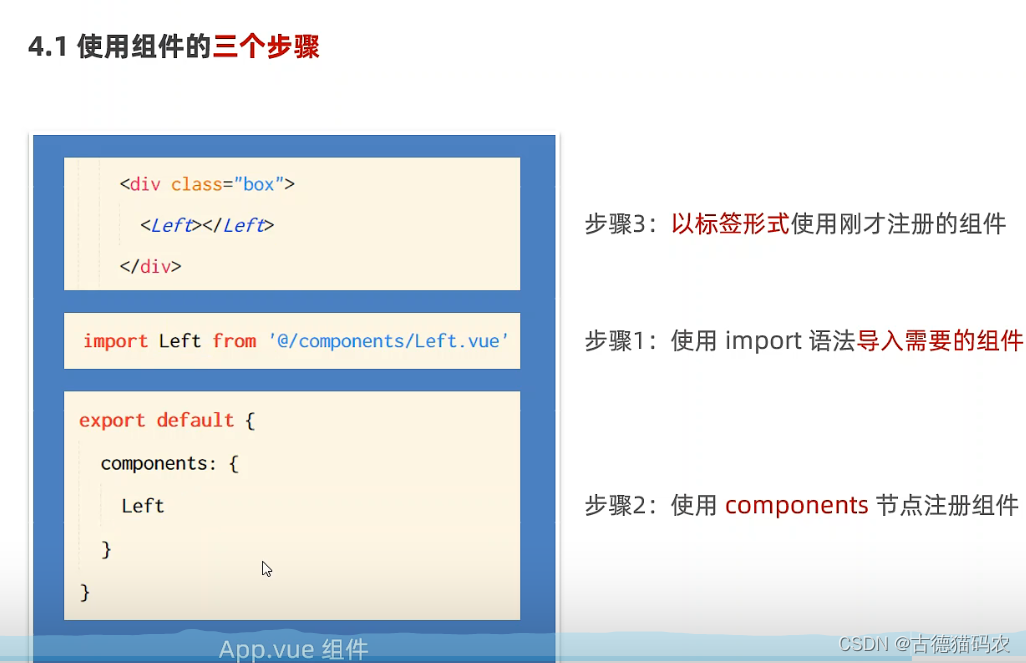
2.6.1使用组件的三个步骤
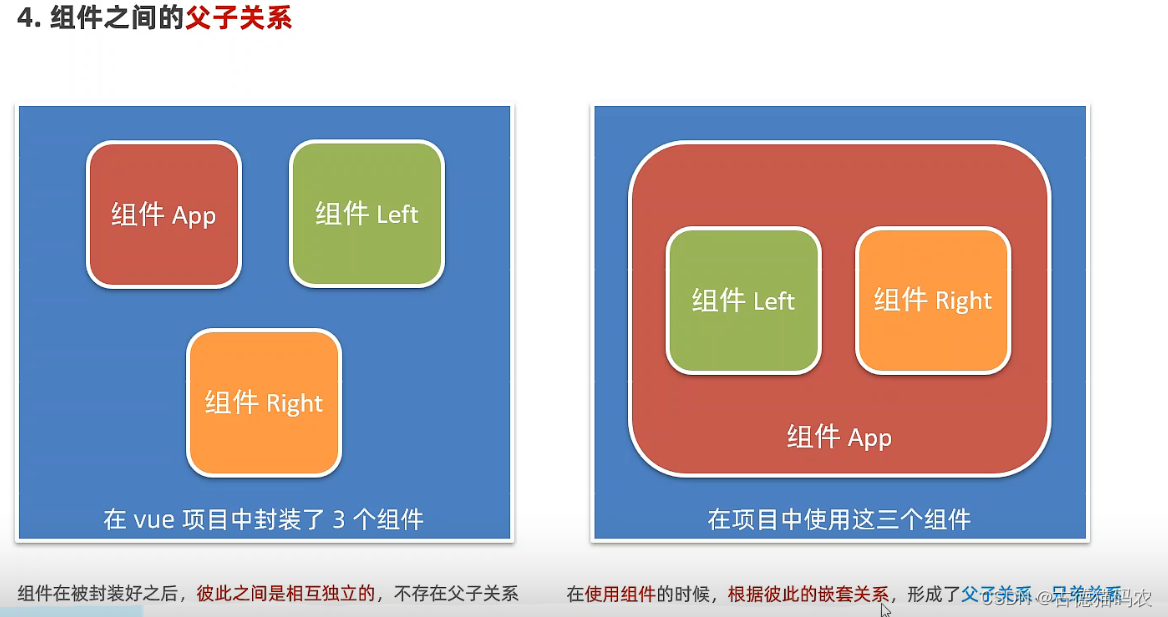
1、组件之间的父子关系

?2、使用组件的三个步骤
一二个步骤都是在js中操作
私有组件
?2.6.2注册全局组件

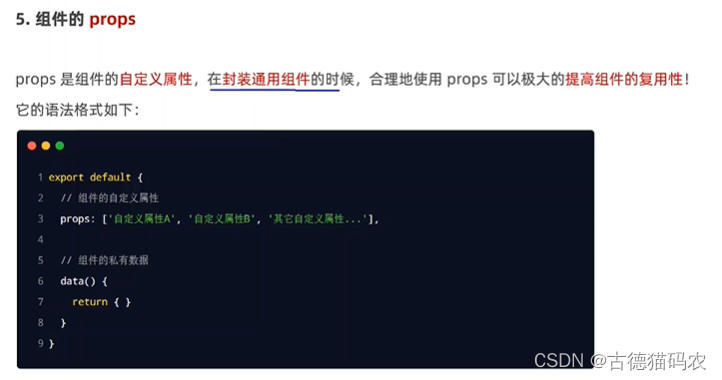
2.6.3组件的props

在使用组件的props中属性时候,在前面加一个属性绑定可以字符串转换为数字
<div class="red">right <MyConst :init='7'></MyConst></div>?注:props中的属性是只读的,如果修改了会执行,但是会报错,如果需要修改值,就将props里面的值转存到data里面

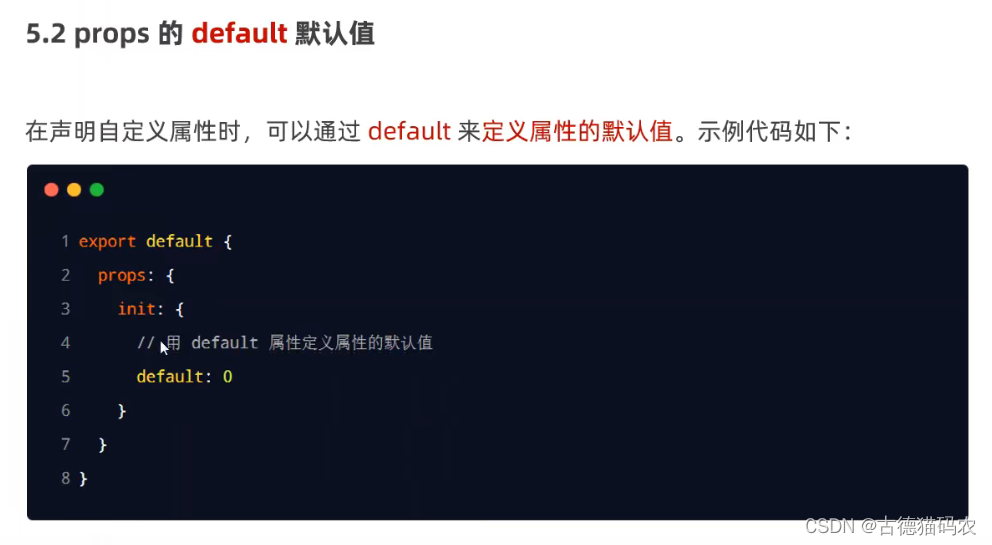
?添加默认值:

?