1.console
1.console.count:统计代码被执行的次数。经常放在函数里,表示这个函数被执行次数.
2.打印对象
2.1 console.dir:以树形结构展示对象的所有属性和方法,因为有时使用console.log打印,只有[object Object]
2.2使用大括号{} console.log({obj1,obj2})
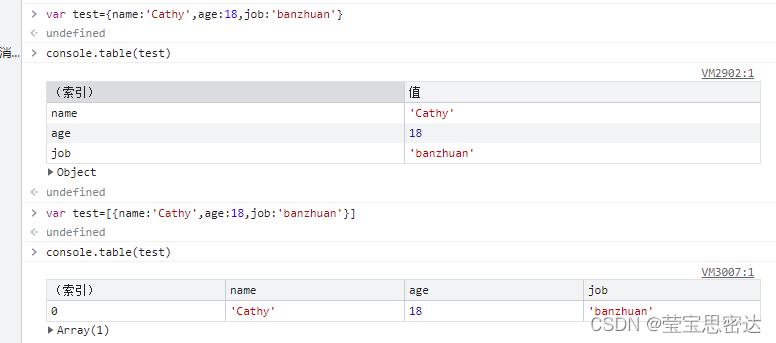
2.3展示数组 / 对象 使用console.table(obj),以表格的方式展示。扩:table(obj) 也可以

2.4. console.time开始计时
? ? ? ?console.timeEnd结束计时
2.5 console一些花里胡哨
console.log("%cBlue!", "color: blue;");3.快捷键打开审查元素模式 ctrl+shift+c
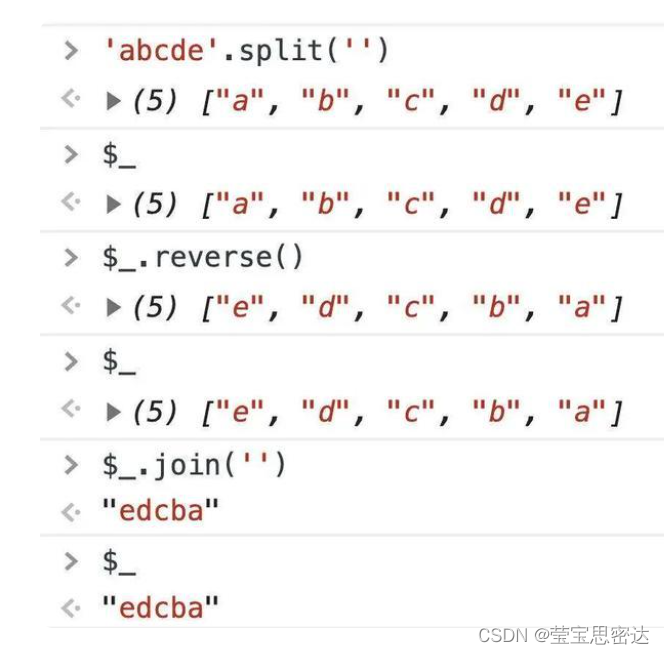
4.使用$_ 引用上一次计算结果
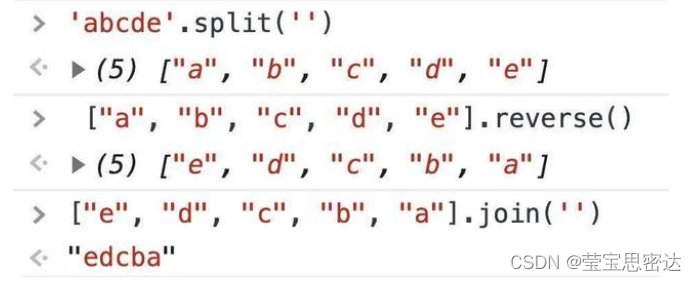
平常使用
想知道每一步结果,必须

但是直接使用$_ 引用上一次的结果 ,就简单许多?

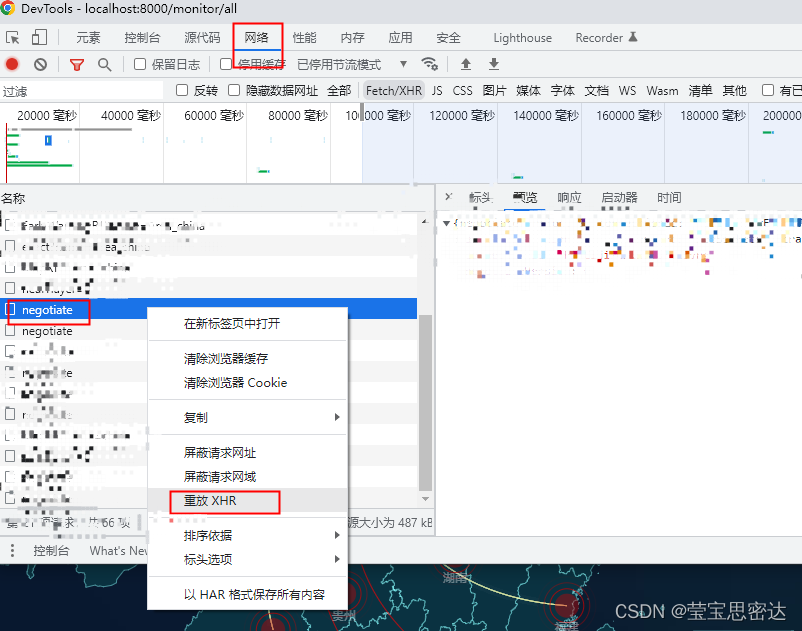
5.重新发送XHR
?前端想要再次发送某一个请求,除了刷新之外,可以直接在 chrome 调试器 network 板块进行操作

5.调整页面上dom 位置。直接拖动

?6.直接隐藏元素:选中元素,点击H键
? ? ??此操作实际上增加了visibility: hidden !important;
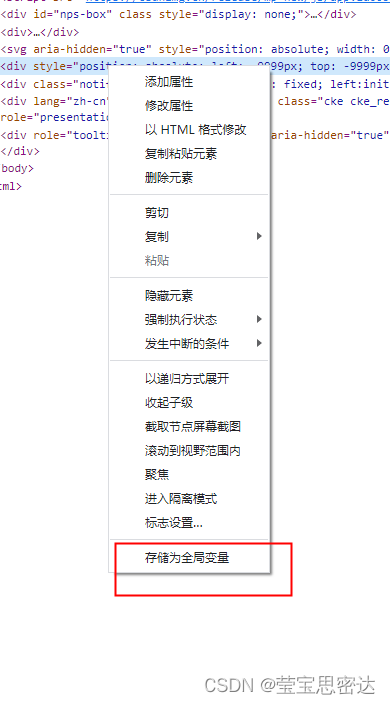
7.临时存储某个dom
右键选中,选择 存储为全局变量

扩展
chrome快捷键:
?Ctrl + Tab 向左切换标签页
Ctrl + shift + Tab 向右切换
Ctrl + 1 切换到第一个页面
Ctrl + 9 切换到最后一个页面
Ctrl + n (数字) 切换到第几个标签页
ctrl + T 新打卡标签页
ctrl + 0 页面还原到100%的缩放?
ctrl+L 清空控制台
