1 需求

2 实现
2.1 前端

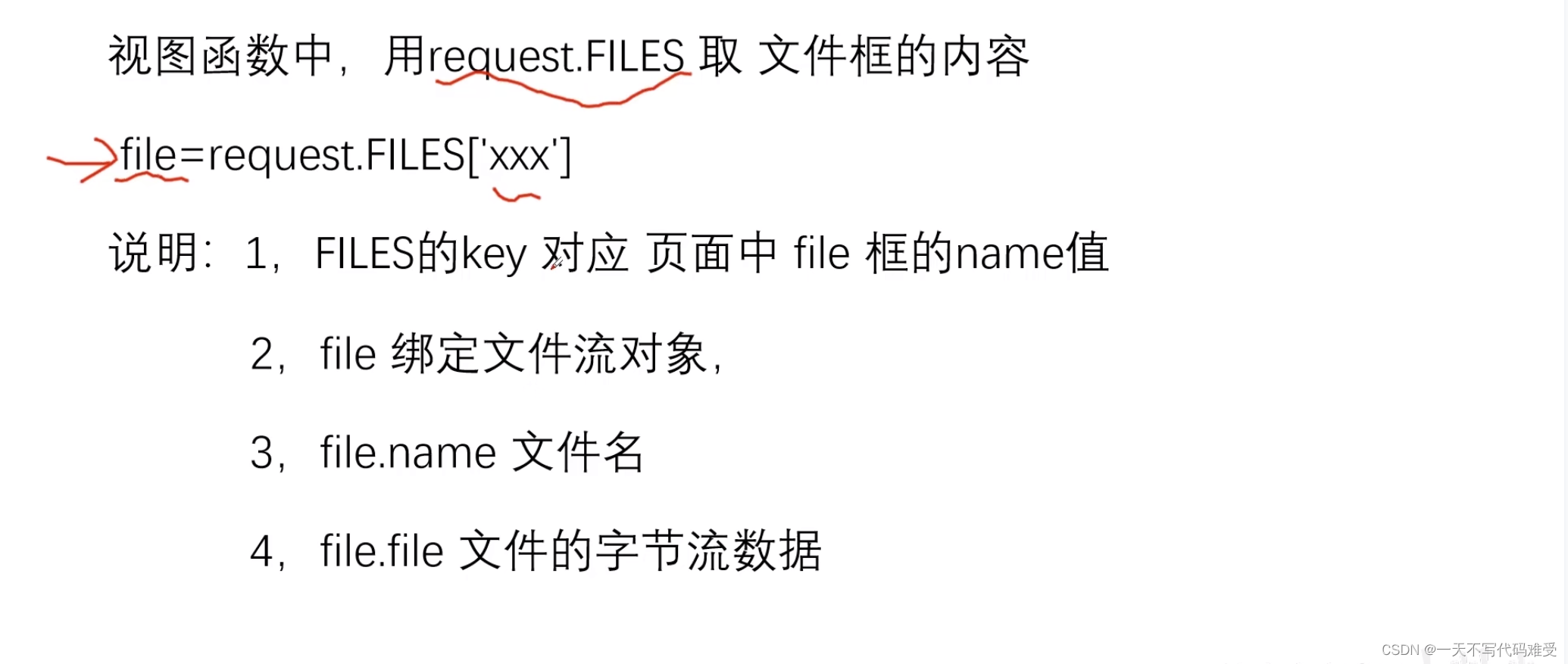
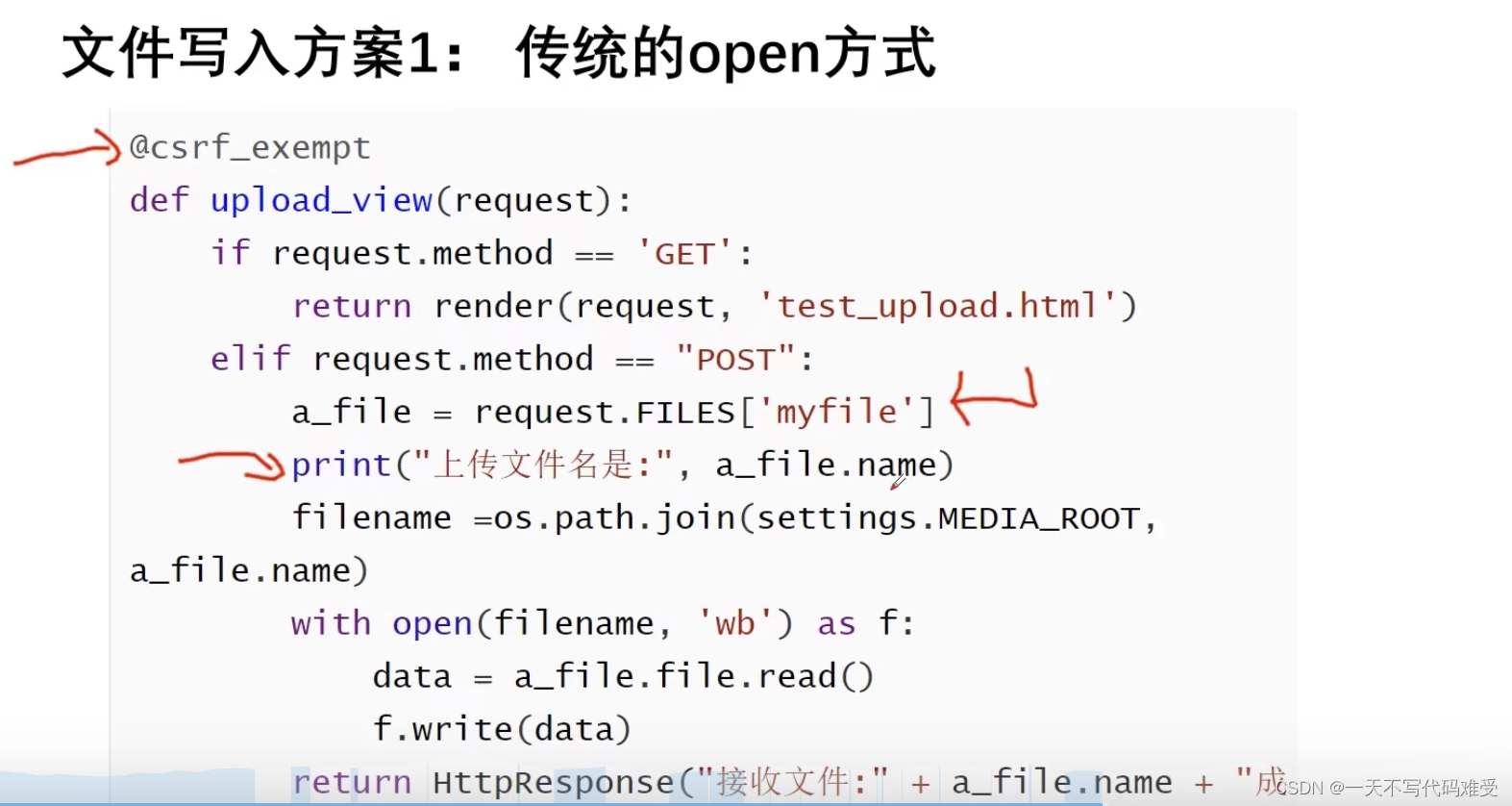
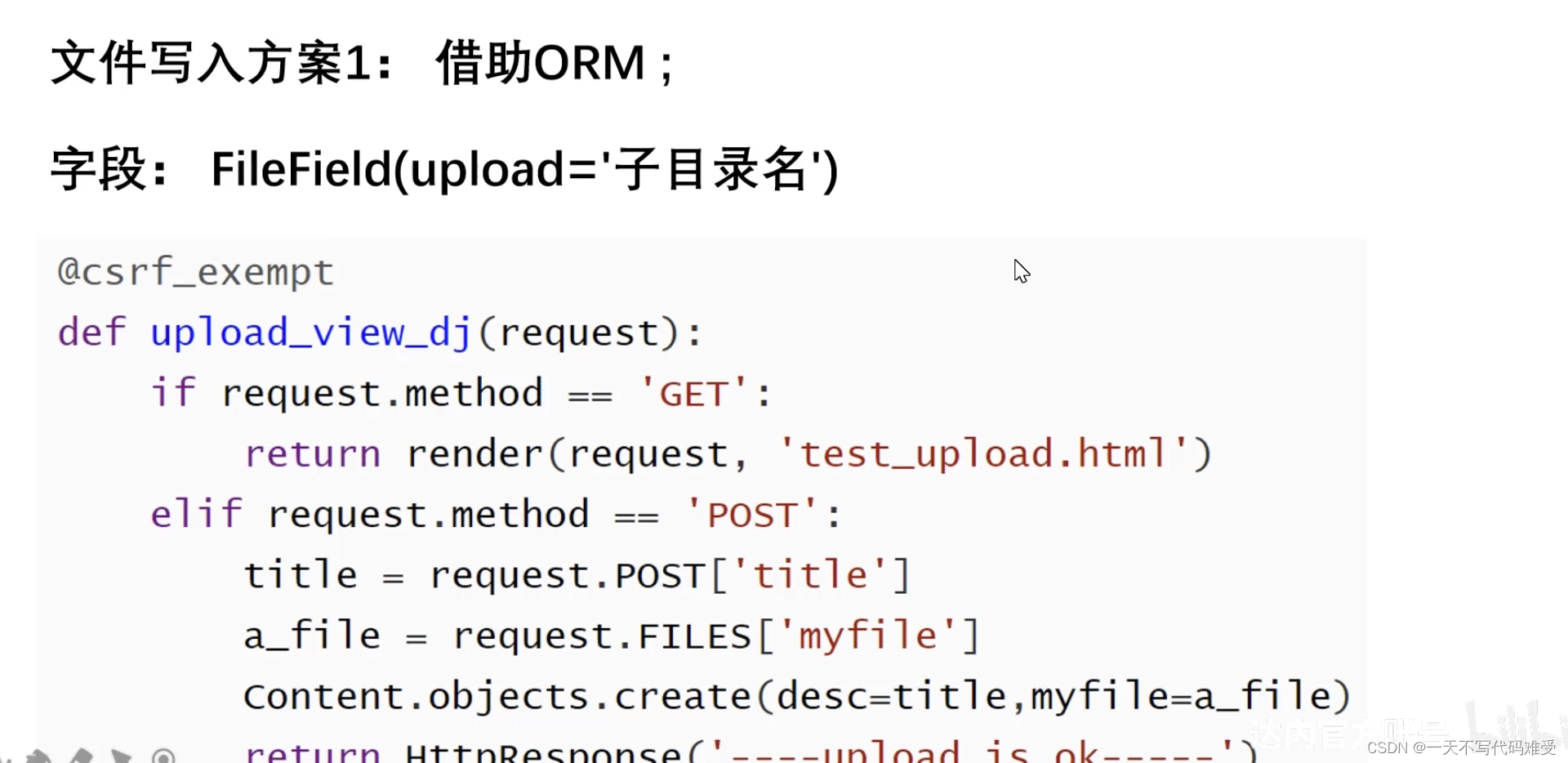
2.2 后端




3 案例
3.1 前端vue
<el-form-item label="静息影像:">
<el-upload
:show-file-list=false
action="你的URL"
:auto-upload="true"
:data="uploadData"
:http-request="imageChange"
:beforeUpload="beforeAvatarUpload"
accept=".gif,.jpg,.jpeg,.png,.GIF,.JPG,.PNG"
>
<el-button type="danger" class="buttons2">上传文件</el-button>
</el-upload>
</el-form-item>
<script>
const axios = require('axios');
export default {
data() {
return {
uploadData:{
pic:{},//上传的图片
username:'',//携带的参数ID
},
// 提交图片
imageChange(param,type,file){
let formData = new FormData()
formData.append('tpmc', "静息影像");
formData.append('path', "jxyx");
formData.append('pic', param.file);
formData.append('username', this.uploadData.username);
var mm=this
this.$axios.post('http://127.0.0.1:8000/addtp/',formData).then((res) => {
console.log(res.data);
var me = mm
if(res.data.code==200){
me.$message.success('上传成功')
}
})
3.2 后端

def addtp(request):
if request.method == 'POST':
iddd = request.FILES.get('pic', '') #
tpmc = request.POST.get('tpmc', '') #
print(tpmc)
path = request.POST.get('path', '') #
username = request.POST.get('username', '') #
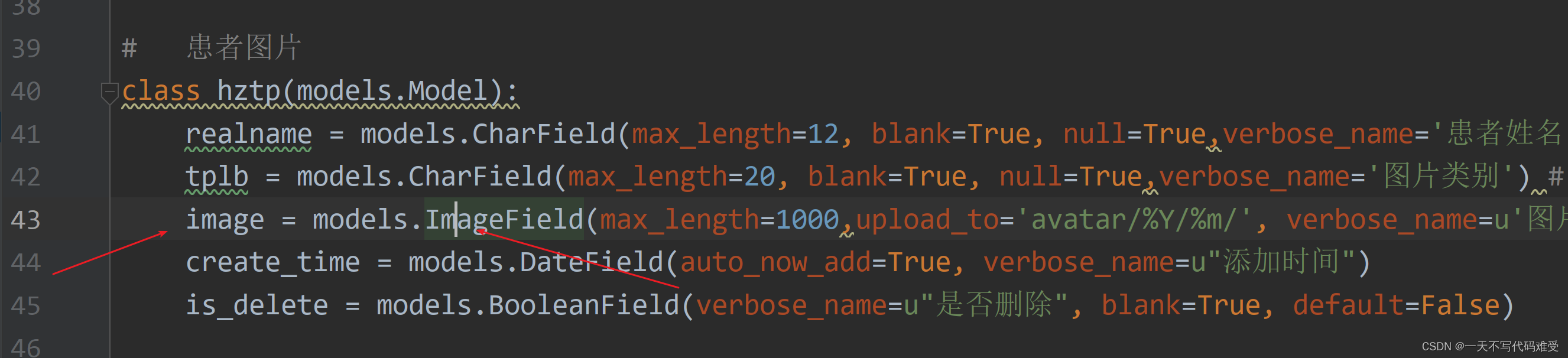
hztp1 = hztp()
hztp1.realname=username
hztp1.tplb = tpmc
hztp1.image=iddd
hztp1.save()
data = {
"code": 200,
"data": '新增成功'
}
resp = JsonResponse(data)
return resp
