一、JavaScript模块化
-
历史问题
- 在最开始所有脚本都写在script标签中
- 随后将脚本写在JS文件然后引入,由于共用了一个作用域就会产生变量覆盖=>变量重名=>污染全局的问题
- 于是就产生了立即执行函数,但是依旧无法解决JS加载顺序的问题
?
模块化解决的问题:1. 加载顺序;2. 污染全局
-
立即执行函数的来历
- 函数声明不是表达式,后面不能跟执行符号,只要是表达式都可以
- 只要作用域一加载就函数就立马执行
- 立即执行函数如果前面不打分号会报错,建议首尾都打上
- 有自己的作用域和执行期上下文,可以用来创建一个模块的独立作用域
- 可以通过对象抛出数据,这些数据源自于闭包,而不是全局
- 立即执行函数可通过注入形参的方式来实现接收外部变量,从此解决了污染全局以及模块之间的相互依赖的问题,但仍然无法解决加载顺序的问题。
?
并不是只要在全局声明变量就是全局污染,声明数据才是,用立即执行函数来声明模块不是
-
插件化开发(也是模块化开发的一部分)
也是利用立即执行函数实现,只不过给用户提供了一个配置项,可以根据需要进行配置,还有采用的是面向对象的编程方式
-
CommonJS
-
概念
一种成熟的模块化方式,不再通过JS含有的功能区实现模块化,真正解决了加载顺序的问题
不再依赖JS文件,通过CommonJS规范的导入和导出实现相互之间的依赖,需要运行在Node环境里面
-
语法
require('...'); // 引入模块 module.exports; // 导出模块 -
特点
通过CommonJS的导入导出实现模块相互之间的依赖
每引用一个JS文件,就会创建一个模块实例
所有文件加载都是同步进行的
缓存机制:require只能执行一次,只要导入一次就会缓存,如果改了则会比较异同进行更新
是在Node上运行的(写node程序经常使用,客户端开发相对较少)
require引入进来后会变成一个立即执行函数
-
-
AMD
-
概念
Asynchronous Module Definition 异步模块定义
基于CommonJS写的客户端模块化规范
但浏览器仍然不支持,通过require.js实现的AMD才被浏览器支持
-
语法
define(moduleName, [module], factory); //定义模块(模块名,依赖模块,工厂函数) require([module], callback); // 引入模块 -
特点
异步加载模块,所有模块加载完毕才会执行(前置依赖),避免了模块加载顺序的问题
-
示例
index.html
<script src="js/require.js"></script> <script src="js/index.js"></script>moduleA.js
define('moduleA',function(){ var a = [1,2,3,4,5] return{ a: a.reverse() } })moduleB.js
define('moduleB',['moduleA'],function(moduleA){ var b = [6,7,8,9,10] return{ b:moduleA.a.concat(b) } })moduleC.js
define('moduleC',['moduleB'],function(moduleB){ return{ C:moduleB.b.join('-') } })index.js
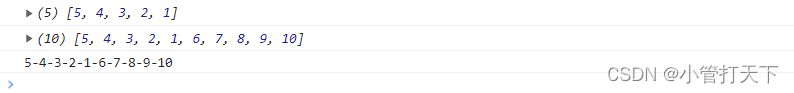
require.config({ paths:{ moduleA:'js/moduleA', moduleB:'js/moduleB', moduleC:'js/moduleC' } }) require(['moduleA','moduleB','moduleC'],function(moduleA,moduleB,moduleC){ console.log(moduleA.a); console.log(moduleB.b); console.log(moduleC.c); })输出:

-
-
CMD
-
概念
Common Module Definition 通用模块定义
由阿里巴巴开发
也无法在浏览器上使用,需要通过sea.js来实现
-
语法
define(function(require,exports,module){}); //定义模块(加载模块,导出模块,操作模块) seajs.use([module路径],function(moduleA,moduleB,moduleC){}); // 使用模块 -
CMD与AMD区别
CMD是按需加载的,依赖就近加载,不像AMD前置加载,需要全部把模块加载完,CMD需要的时候才会加载
-
示例
index.html
<script src="js/sea.js"></script> <script src="js/index.js"></script>moduleA.js
define(function(require,exports,module){ var a = [1,2,3,4,5] return { a:a.reverse() } })moduleB.js
define(function(require,exports,module){ var moduleA = require('./moduleA'), b = [6,7,8,9,10] return { b:moduleA.a.concat(b) } })moduleC.js
define(function(require,exports,module){ var moduleB = require('./moduleB'); return { b:moduleB .b.join('-') } })index.js文件
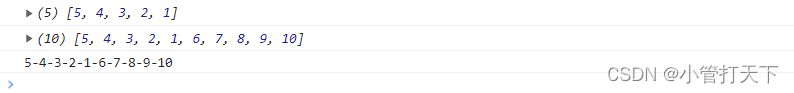
seajs.use(['moduleA.js','moduleB.js','moduleC.js'],function(moduleA,moduleB,moduleC){ console.log(moduleA.a); console.log(moduleB.b); console.log(moduleC.c); });输出:

-
-
ES6Module
-
概念
ECMA官方推出的模块化规范,不同于前几种模块化,它们都是民间、社区开发出来的(CommonJS-node,AMD-民间,CMD-阿里,ES5模块-JS立即执行)
-
语法
import module from '模块路径'; // 导入模块 export.module; // 导出模块 -
示例
index.html
<script src="js/index.js"></script>moduleA.js
exprot default { a:[1,2,3,4,5].reverse() }moduleB.js
import moduleA from './moduleA' exprot default { b:moduleA.a.concat([6,7,8,9,10]) }moduleC.js
import moduleB from './moduleB' exprot default { c:moduleB.b.join('-'); }index.js
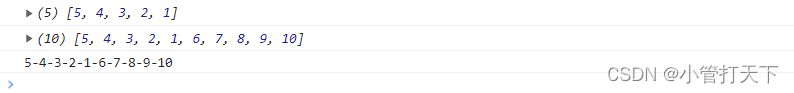
import moduleA from './moduleA'; import moduleB from './moduleB'; import moduleC from './moduleC'; console.log(moduleA.a); console.log(moduleB.b); console.log(moduleC.c);输出:

-
-
ES6Module与CommonJS区别
-
示例
export.js
export.a = 0; setTimeout(()=>{ console.log('来自export',++exports.a); },300);common.js
const {a} = require('./exprot') setTimeout(()=>{ console.log('来自common.js',a); },500) // 来自common.js 0(拷贝a的值)es6.js
import{a} from './exprot'; setTimeout(()=>{ console.log('来自es6',a); },500) // 来自es6 1(拿的a的引用) -
区别:
-
CommonJS是服务端模块化规范,ES6是客户端模块化规范
-
CommonJS导入的模块成员是该成员的拷贝,而ES6导入的模块成员是该成员的引用
-
CommonJS是运行时加载模块,而ES6是Webpack编译时加载模块
-
-
