vue实现监控视频直播
要想使用videojs我们势必是需要安装videojs的, 而且在生产环境中我们也需要依赖它, 所以如下
npm: npm install video.js -S
npm install videojs-flash videojs-contrib-hls -S
我们打开Vue工程中的主入口main.js进行引入
// 引入videojs
import Video from 'video.js';
import 'video.js/dist/video-js.css';
Vue.prototype.$video = Video;
import hls from 'videojs-contrib-hls';
Vue.use(hls); // 要播放hls流
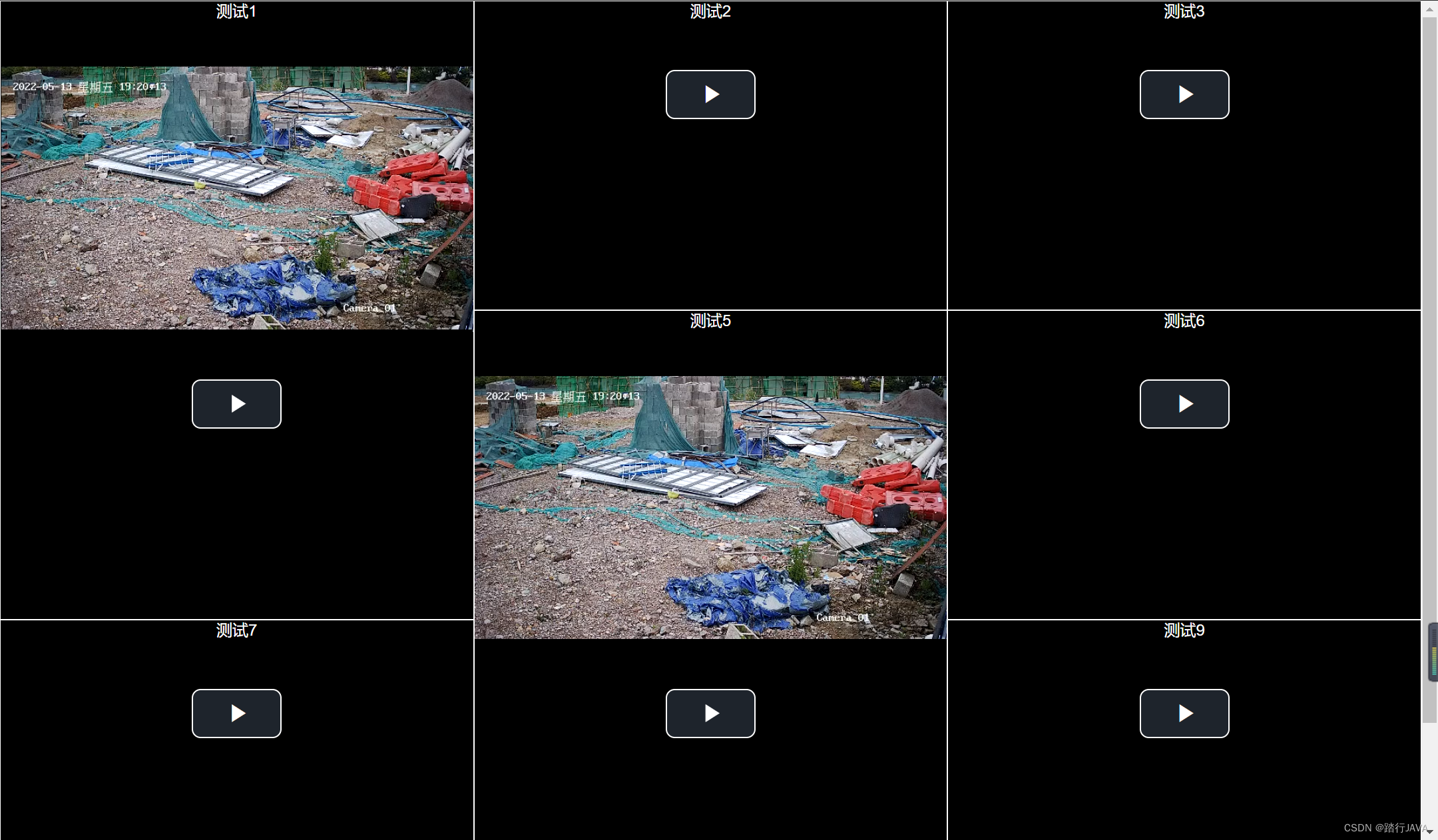
创建监控视频九宫格
<template>
<div class="cell">
<div class="cell-player">
<div :class="cellClass(i)" v-for="i in cellCount" :key="i">
<playVideo :video="videoInfo[i]" v-if="cellCount != 6"></playVideo>
<playVideo :video="videoInfo[i]" v-if="cellCount == 6 && i != 2 && i != 3"></playVideo>
<template v-if="cellCount == 6 && i == 2">
<div class="cell-player-6-2-cell">
<playVideo :video="videoInfo[i]"></playVideo>
<playVideo :video="videoInfo[++i]"></playVideo>
</div>
</template>
</div>
</div>
<div class="cell-tool">
<div class="bk-button-group">
<!-- <el-button @click="cellCount = 1" size="small">1</el-button>-->
<el-button @click="cellCount = 4" size="small">4</el-button>
<!-- <el-button @click="cellCount = 6" size="small">6</el-button>-->
<el-button @click="cellCount = 9" size="small">9</el-button>
<!-- <el-button @click="cellCount = 16" size="small">16</el-button>-->
</div>
</div>
</div>
</template>
<script>
import playVideo from '@/views/test/playVideo'
export default {
name: 'dashboard',
components: {
playVideo
},
data() {
return {
videoInfo: [
{url: "", index: 0, name: "测试1"},
{url: "http://hls01open.ys7.com/openlive/699a3134f0864d81a72s5d84ded3180d81.m3u8", index: 1, name: "测试1"},
{url: "http://hls01open.ys7.com/openlive/699a3134f0864d81a725sd84ded3180d81.m3u8", index: 2, name: "测试2"},
{url: "http://hls01open.ys7.com/openlive/699a3134f0864d81a7s25d84ded3180d81.m3u8", index: 3, name: "测试3"},
{url: "http://hls01open.ys7.com/openlive/b27fa374e9d749ddb22bs4a12e843a3131.m3u8", index: 10, name: "测试4"},
{url: "http://hls01open.ys7.com/openlive/699a3134f0864d81a7s2s5d84ded3180d8.m3u8", index: 4, name: "测试5"},
{url: "http://hls01open.ys7.com/openlive/699a3134f0864d81a725sd84ded3180d8.m3u8", index: 5, name: "测试6"},
{url: "http://hls01open.ys7.com/openlive/699a3134f0864d81a725sd84ded31280d8.m3u8", index: 6, name: "测试7"},
{url: "http://hls01open.ys7.com/openlive/699a3134f0864d81a725sd84ded33180d8.m3u8", index: 7, name: "测试8"},
{url: "http://hls01open.ys7.com/openlive/699a3134f0864d81a725sd84ded31480d8.m3u8", index: 8, name: "测试9"},
],
cellCount: 9
}
},
methods: {},
computed: {
cellClass() {
return function (index) {
switch (this.cellCount) {
case 1:
return ['cell-player-1']
case 4:
return ['cell-player-4']
case 6:
if (index == 1)
return ['cell-player-6-1']
if (index == 2)
return ['cell-player-6-2']
if (index == 3)
return ['cell-player-6-none']
return ['cell-player-6']
case 9:
return ['cell-player-9']
case 16:
return ['cell-player-16']
default:
break;
}
}
},
},
}
</script>
<style>
.cell-tool {
height: 40px;
line-height: 30px;
padding: 0 7px;
}
.cell-player {
flex: 1;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.cell-player-4 {
width: 50%;
height: 50% !important;
box-sizing: border-box;
}
.cell-player-1 {
width: 100%;
box-sizing: border-box;
}
.cell-player-6-1 {
width: 66.66%;
height: 66.66% !important;
box-sizing: border-box;
}
.cell-player-6-2 {
width: 33.33%;
height: 66.66% !important;
box-sizing: border-box;
display: flex;
flex-direction: column;
}
.cell-player-6-none {
display: none;
}
.cell-player-6-2-cell {
width: 100%;
height: 50% !important;
box-sizing: border-box;
}
.cell-player-6 {
width: 33.33%;
height: 33.33% !important;
box-sizing: border-box;
}
.cell-player-9 {
width: 33.33%;
height: 33.33% !important;
box-sizing: border-box;
}
.cell-player-16 {
width: 25%;
height: 25% !important;
box-sizing: border-box;
}
.cell {
display: flex;
flex-direction: column;
height: 100%;
}
</style>
创建视频容器
虽然是遍历视频容器组件,但是监控视频只播放第一个,所以这里创建视频容器时,需要保证容器id不一致。
<template>
<div class="player">
<div>{{video.name}}</div>
<video :id='"A"+video.index'
style="width: 100%;"
class="video-js vjs-default-skin vjs-big-play-centered "> </video>
</div>
</template>
<script>
export default {
name: "playVideo",
props: {
video: {
url: "",
index:0,
}
},
data() {return {}},
mounted() {
this.initVideoPlayer();
},
methods: {
initVideoPlayer() {
var that=this;
var id="#A"+this.video.index;
const currentInstance = that.$video(document.querySelector(id),{
autoplay:true,
controls:true
}).src({
src: that.video.url,
type: 'application/x-mpegURL',
})
},
}
}
</script>
<style scoped>
.player {
background-color: black;
width: 100%;
height: 100%;
border: 1px solid white;
color: white;
text-align: center;
}
</style>