效果:

<template>
<el-breadcrumb separator="/" class="footer">
<el-breadcrumb-item
v-for="(v,i) in breadList"
:key="v.path">
<span v-if="i==breadList.length-1">{{v.meta.title}}</span>
<router-link v-else :to="v.path" >{{v.meta.title}}</router-link>
</el-breadcrumb-item>
</el-breadcrumb>
</template>
<script>
export default {
name:'breadcrumb',
data(){
return{
breadList:null,//路由集合
}
},
created(){
this.getBreadcrumb();
},
methods:{
getBreadcrumb(){
///拿到点击的路由路径
let matched = this.$route.matched.filter(item=>item.meta&&item.meta.title);
// console.log('111this.breadList',this.breadList) 上一次的router-title
this.breadList = matched.filter(item=>item.meta&&item.meta.title&&item.meta.breadList!==false)
// console.log('222this.breadList',this.breadList) 当前的router-title
}
},
watch:{
//路由改变时监听
$route(router){
this.getBreadcrumb();
}
}
}
</script>
<style scoped>
.footer{
margin-bottom:10px;
padding-left: 20px;
background: #fff;
height: 50px;
line-height: 50px;
font-size: 10px;
}
</style>
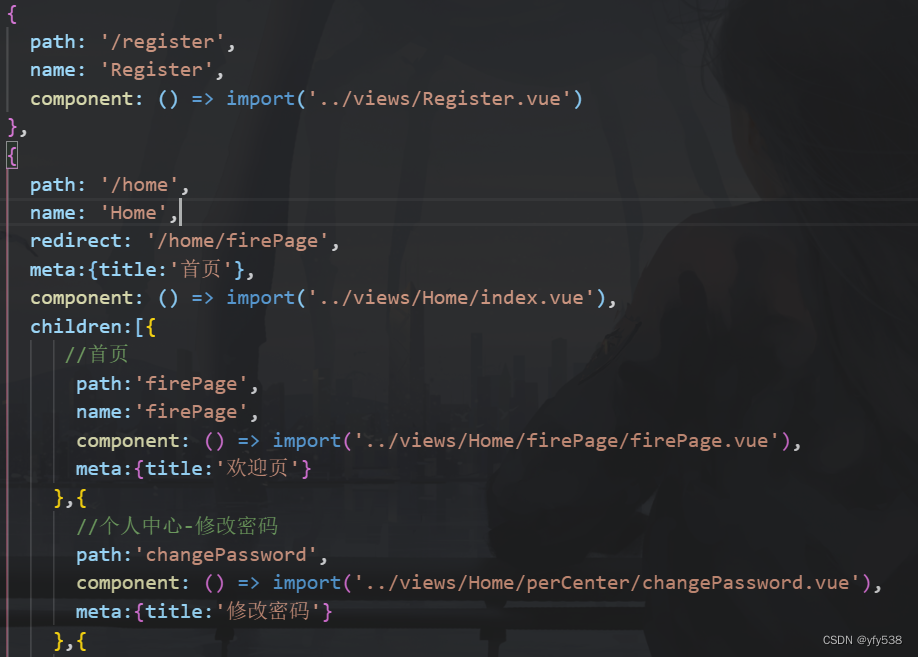
路由: