电脑奔溃,重做了系统。使用之前的vue代码运行后出现错误.
Babel 报错
Babel可以把使用ES6/ES7等“高级”语法编写的Javascript代码转换为ES5/ES3的“通俗”语法(也可以把JSX语法转为Javascript)。
eslint-parser
而 parser 的作用是将我们写的代码转换为 ESTree,ESLint 会对 ESTree 进行校验。
No Babel config file detected for xxxxxxxxxx Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files."
告诉你关闭配置 requireConfigFile :false
方法一
解决办法:目前只会这一个
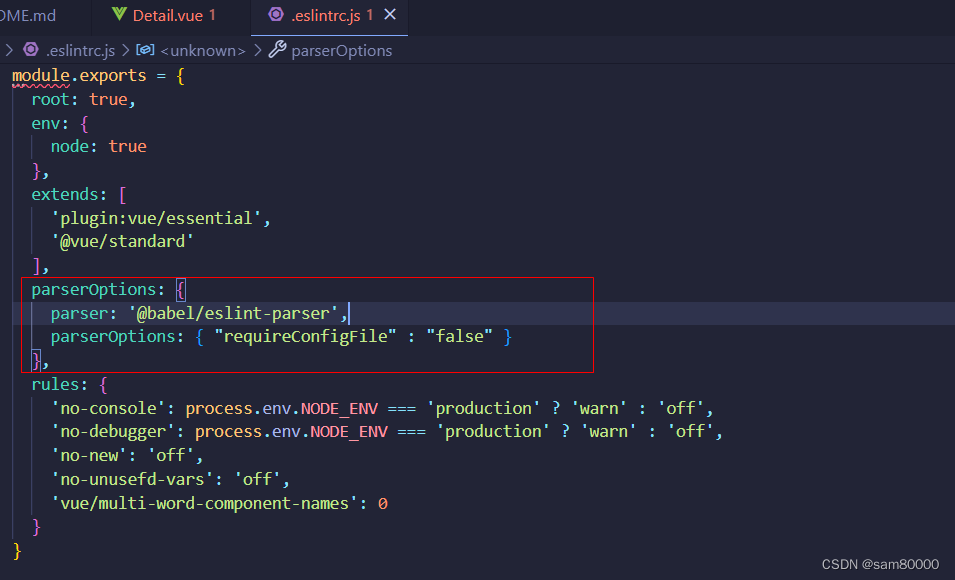
在eslintrc.js 配置文件中 添加设置
parser: '@babel/eslint-parser',
parserOptions: { "requireConfigFile" : "false" }

module.exports = {
parser: "@babel/eslint-parser",
parserOptions: {
requireConfigFile: true, // 是否需要 babel 配置文件
sourceType: "module", // script 或者 module
allowImportExportEverywhere: false, // 设置为 true,import 和 export 声明 可以出现在文件的任务位置,否则只能出现在顶部
ecmaFeatures: {
globalReturn: false, // 设置为 true,当 sourceType 为 script 时,允许全局 return
},
babelOptions: {
configFile: "path/to/config.js", // babel 的配置文件,可以不传
},
},
};
