我们可以看到,echarts官网中的树图,如果有子节点没有展开,是一个实心圆,否则是一个空心圆。但是我把节点自定义成图片后,就不能判断某一个节点下是否还存在子节点。因此需要自己想办法写一个样式出来
首先看一下实现效果:
 ?
?
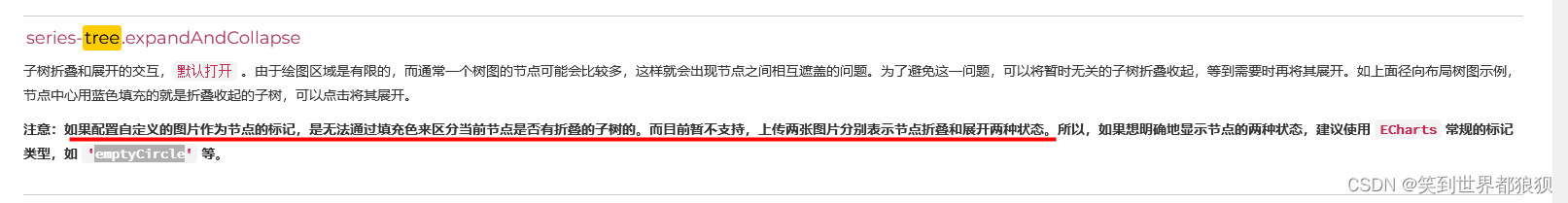
官网搜了一遍,发现节点自定义图片后,是无法通过填充色来区分当前节点是否有折叠子树的。这就很尴尬?

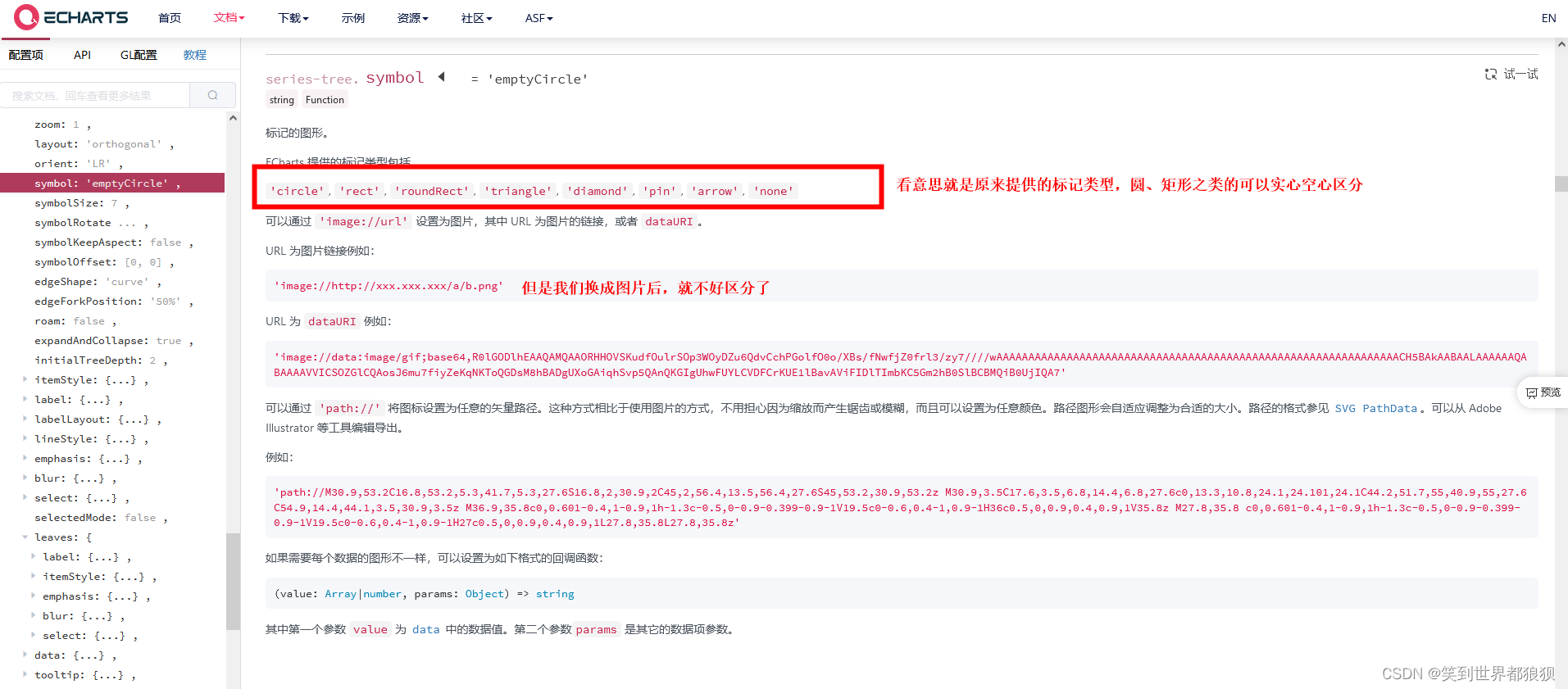
?然后又去看了一下emptyCircle,发现定义的那些图形都不能满足我想要实现的效果:

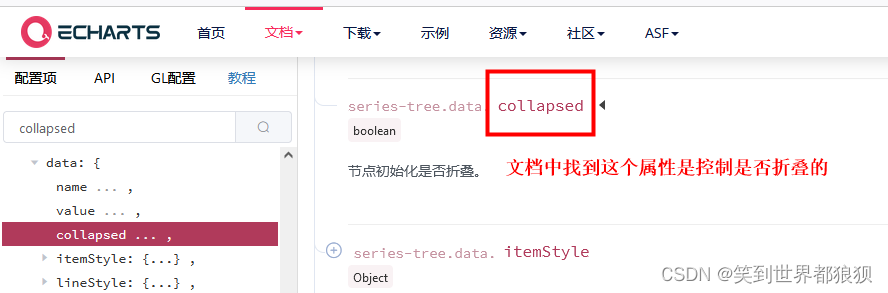
?后面就想着换个思路,只要找到一个能判断节点是展开还是折叠的状态,这样我就可以自己通过修改样式的方法,来区分有没有未展开的子节点了,于是就找到collapsed是控制折叠的,接下来就从这边下手

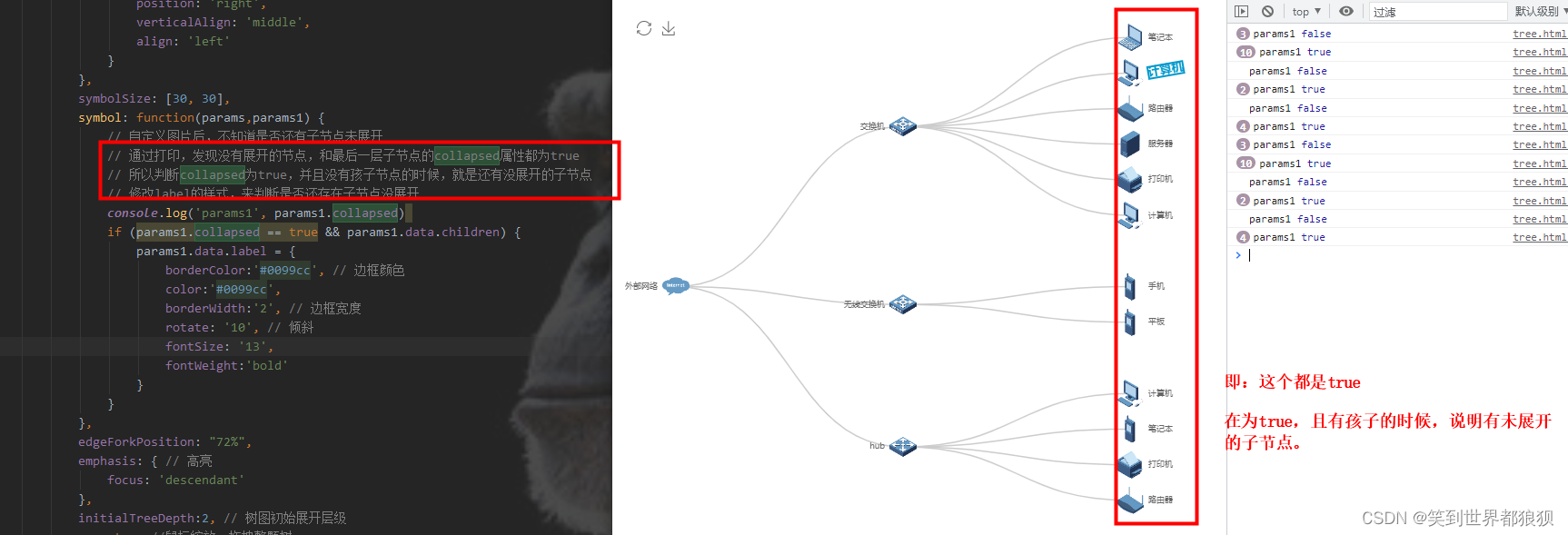
?通过坚持不懈的console.log,终于获得了如下图所示规律,因此便可以实现我想要的效果:

主要代码:
1.页面初始化时,写在配置中的
symbol: function(params,params1) {
// 自定义图片后,不知道是否还有子节点未展开
// 通过打印,发现没有展开的节点,和最后一层子节点的collapsed属性都为true
// 所以判断collapsed为true,并且没有孩子节点的时候,就是还有没展开的子节点
// 修改label的样式,来判断是否还存在子节点没展开
// console.log('params1', params1.collapsed)
if (params1.collapsed == true && params1.data.children) {
params1.data.label = {
borderColor:'#0099cc', // 边框颜色
color:'#0099cc',
borderWidth:'2', // 边框宽度
rotate: '10', // 倾斜
fontSize: '13',
fontWeight:'bold'
}
}
},2.点击的时候,也要判断该节点是否还存在未展开的子节点,来进行样式修改:?
/**
* 通过点击的时候,判断子节点是否展开,修改label的样式
* */
myChart.on("click", function(params){
console.log('params',params)
if (params.collapsed == true) {
params.data.label = {
borderColor:'#0099cc', // 边框颜色
color:'#0099cc',
borderWidth:'2', // 边框宽度
rotate: '10', // 倾斜
fontSize: '13',
fontWeight:'bold'
}
} else {
params.data.label = {
color:'#666',
borderWidth:'0', // 边框宽度
rotate: '0', // 倾斜
fontSize: '9',
fontWeight:'normal'
}
}
});完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 引入 echarts.js -->
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<!--2.0版本的echarts不兼容高亮-->
<!--<script type="text/javascript" src="js/echars.js"></script>-->
<!--直接cdn引入的echarts-->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
<style>
*{padding: 0;margin: 0;}
</style>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div class="tree-container">
<input type="text" id="inputSearch" placeholder="请输入名称"><button id="btnSearch">搜索</button>
<div id="main" style="width: 1000px;height:600px;"></div>
</div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var data = {
"id": "0",
"name": "外部网络",
"type":"Internet",
"symbol": 'image://image/internet.png',
"children": [
{
"id": "1",
"name": "交换机",
"type":"switch",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"交换机",
"deviceNum":"HUAWEI",
"symbol": 'image://image/switch.png',
"children": [
{
"id": "2",
"name": "笔记本",
"type":"switch",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"symbol": 'image://image/network.png',
},
{
"id": "3",
"name": "计算机",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"symbol": 'image://image/computer.png',
"children": [
{
"id": "4",
"name": "计算机1",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"symbol": 'image://image/computer.png',
},
{
"id": "5",
"name": "计算机2",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"symbol": 'image://image/computer.png',
},
{
"id": "6",
"name": "计算机3",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"symbol": 'image://image/computer.png',
},
{
"id": "7",
"name": "计算机4",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"lastLoginTime":"2020-8-26",
"symbol": 'image://image/computer.png',
}
]
},
{
"id": "8",
"name": "路由器",
"type":"rooter",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"路由器",
"symbol": 'image://image/rooter.png',
},
{
"id": "9",
"name": "服务器",
"type":"service",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"服务器",
"symbol": 'image://image/service.png',
},
{
"id": "10",
"name": "打印机",
"type":"print",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"打印机",
"symbol": 'image://image/print.png',
},
{
"id": "11",
"name": "计算机",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"lastLoginTime":"2020-8-26",
"symbol": 'image://image/computer.png',
}
]
},
{
"id": "12",
"name": "无线交换机",
"type":"switch",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"交换机",
"deviceNum":"HUAWEI",
"symbol": 'image://image/switch.png',
"children": [
{
"id": "13",
"name": "手机",
"type":"phone",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"手机",
"symbol": 'image://image/phone.png',
},
{
"id": "14",
"name": "平板",
"type":"phone",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"平板",
"symbol": 'image://image/phone.png',
}
]
},
{
"id": "15",
"name": "hub",
"type":"hub",
"symbol": 'image://image/hub.png',
"children": [
{
"id": "16",
"name": "计算机",
"type":"computer",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"计算机",
"symbol": 'image://image/computer.png',
},
{
"id": "17",
"name": "笔记本",
"type":"phone",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"手机",
"symbol": 'image://image/phone.png',
},
{
"id": "18",
"name": "打印机",
"type":"print",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"打印机",
"symbol": 'image://image/print.png',
},
{
"id": "19",
"name": "路由器",
"type":"rooter",
"IP":"192.168.30.126",
"MAC":"b0:98:6e:bf:6r:4c",
"deviceType":"路由器",
"symbol": 'image://image/rooter.png',
}
]
}
]
};
// 页面初始化的时候,隐藏奇数位的子节点
// echarts.util.each(data.children, function (datum, index) {
// index % 2 === 0 && (datum.collapsed = true);
// });
// console.log('data',data);
// console.log('link',link);
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove',
enterable:true,//鼠标是否可进入提示框浮层中
formatter:formatterHover,//修改鼠标悬停显示的内容
},
toolbox: {
show: true,
top:20,
left:20,
feature: {
restore: {
title:'刷新'//刷新echarts图标
},
saveAsImage: {
title:'下载图片',//鼠标悬停在下载图标上时,显示的文字
name:'network-topology'//下载图片的文件名为network-topology.png
}
}
},
series: [
{
type: 'tree',
data: [data],
top: '1%',
left: '7%',
bottom: '1%',
right: '20%',
// layout: 'radial',
label: {
position: 'left',
verticalAlign: 'middle',
align: 'right',
color: '#666',
fontSize: 9
},
leaves: {
label: {
position: 'right',
verticalAlign: 'middle',
align: 'left'
}
},
symbolSize: [30, 30],
symbol: function(params,params1) {
// 自定义图片后,不知道是否还有子节点未展开
// 通过打印,发现没有展开的节点,和最后一层子节点的collapsed属性都为true
// 所以判断collapsed为true,并且没有孩子节点的时候,就是还有没展开的子节点
// 修改label的样式,来判断是否还存在子节点没展开
// console.log('params1', params1.collapsed)
if (params1.collapsed == true && params1.data.children) {
params1.data.label = {
borderColor:'#0099cc', // 边框颜色
color:'#0099cc',
borderWidth:'2', // 边框宽度
rotate: '10', // 倾斜
fontSize: '13',
fontWeight:'bold'
}
}
},
edgeForkPosition: "72%",
emphasis: { // 高亮
focus: 'descendant'
},
initialTreeDepth:2, // 树图初始展开层级
roam:true,//鼠标缩放,拖拽整颗树
expandAndCollapse: true,//无关的子树折叠收起
animationDuration: 550,
animationDurationUpdate: 750,
width: "50%"//组件宽度
}
]
};
/**
* 鼠标悬停时显示详情
*/
function formatterHover(params){
// console.log(params.collapsed);
var deviceType = params.data.type;
var imgPath = params.data.symbol;
//图片地址截取,因为echarts修改图片的时候有一个------image://---前缀,前缀后面的才是图片真正的地址
var imgPathSrc = imgPath.split("image://")[1];
// console.log('str',imgPathSrc);
if (deviceType === 'Internet' || deviceType === 'hub'){
return "<img src='"+imgPathSrc+" ' width='30px' height='30px'>" + '<span style="padding:0 5px;font-size: 14px;">'+ params.data.name+'</span>';
} if (deviceType === 'switch'){
return "<img src='"+imgPathSrc+" ' width='30px' height='30px'>" + '<span style="padding: 0 5px;font-size: 14px;">设备类型:'+ params.data.name+'</span>'+ '<br>'
+ '<span style="padding-left:5px;height:30px;line-height:30px;display: inline-block;font-size: 14px;">IP:'+ params.data.IP+'</span>'+ '<br>'
+ '<span style="padding-left:5px;height:30px;line-height:30px;display: inline-block;font-size: 14px;">MAC:'+ params.data.MAC+'</span>'+ '<br>';
// +'<button style="padding:2px 5px;border:none;outline:none;color:#ffffff;border-radius: 5px;background:rgba(0,0,0,0.5);"><span class="glyphicon glyphicon-list-alt" aria-hidden="true"></span> IP列表</button>'
// +'<button style="padding:2px 5px;border:none;outline:none;color:#ffffff;border-radius: 5px;background:rgba(0,0,0,0.5);margin-left: 10px;"><span class="glyphicon glyphicon-list-alt" aria-hidden="true"></span> MAC列表</button>';
}else{
return "<img src='"+imgPathSrc+" ' width='30px' height='30px'>" + '<span style="padding: 0 5px;font-size: 14px;">设备类型:'+ params.data.name+'</span>'+ '<br>'
+ '<span style="padding-left:5px;height:30px;line-height:30px;display: inline-block;font-size: 14px;">IP:'+ params.data.IP+'</span>'+ '<br>'
+ '<span style="padding-left:5px;height:30px;line-height:30px;display: inline-block;font-size: 14px;">MAC:'+ params.data.MAC+'</span>'+ '<br>';
}
}
/**
* 解决echarts图片首次加载不显示的问题
*/
setTimeout(function(){
$(myChart).resize();
},200);
/**
* 解决点击父节点合并或展开后子节点图片不显示的问题
*/
$(window).on('click',function(){
$(myChart).resize();
});
/**
* 通过点击的时候,判断子节点是否展开,修改label的样式
* */
myChart.on("click", function(params){
console.log('params',params)
if (params.collapsed == true) {
params.data.label = {
borderColor:'#0099cc', // 边框颜色
color:'#0099cc',
borderWidth:'2', // 边框宽度
rotate: '10', // 倾斜
fontSize: '13',
fontWeight:'bold'
}
} else {
params.data.label = {
color:'#666',
borderWidth:'0', // 边框宽度
rotate: '0', // 倾斜
fontSize: '9',
fontWeight:'normal'
}
}
});
myChart.setOption(option);
/**
* 搜索按钮点击事件
* 通过遍历节点对象中的name和文本框中的value值做对比
* 如果包含input的value值,则给当前对象添加color和fontSize属性
* else设置color和fontSize属性为默认样式
*/
$("#btnSearch").on('click',function () {
// console.log('data', data)
var num = 0; // 记录查询到节点的数量
function readNodes (nodes) {
for (let item of nodes) { // js遍历树形数组结构
console.log('item', item)
if (item.children && item.children.length){
readNodes(item.children)
}
// 查询,名称中包含输入值就修改label颜色和字体大小
if (item.name.indexOf($("#inputSearch").val()) >=0 && $("#inputSearch").val() != ''){
item.label = {
color: 'red',
fontSize: '15'
};
num++;
} else { // 否则为默认颜色和大小
item.label = {
color: '#666',
fontSize: '9'
};
}
}
}
readNodes([data]); // 调用时,要给data加[],因为原本的data不是一个正常的数组结构
if (num > 0) { // 查询节点数量大于0的时候展开所有层级
option.series[0].initialTreeDepth = -1;
} else { // 否则恢复初始的层级
option.series[0].initialTreeDepth = 2;
}
myChart.setOption(option); // 重新设置一遍树图,不然不起效果
});
/**
* 搜索回车事件
*/
$('.tree-container').keydown(function(event){
if(event.keyCode==13){
$("#btnSearch").click();
}
});
</script>
</body>
</html>