文章目录
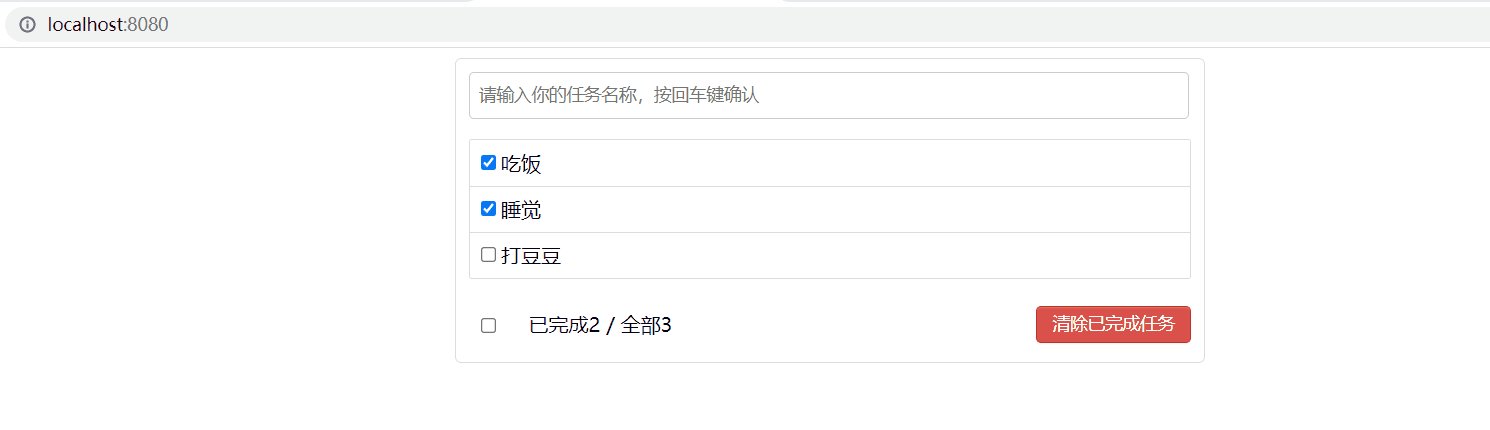
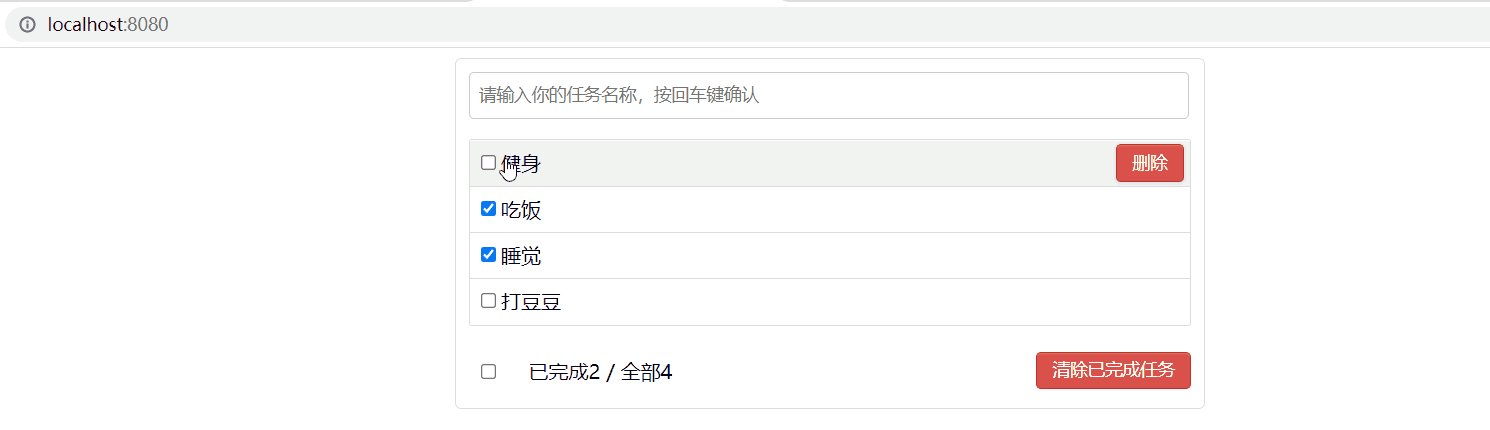
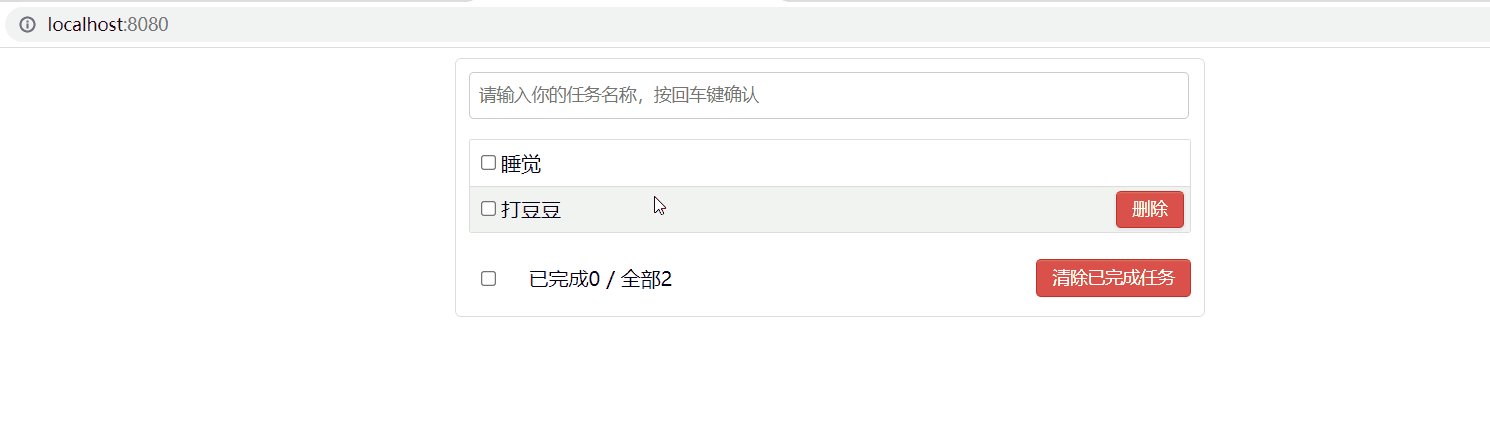
本篇使用vuex实现todoList案例。
代码涉及的主要文件有
- main.js,即入口文件
- store/index.js
- components/Header.vue,即Header组件
- components/List.vue,即List组件
- components/Item.vue,即Item组件
- components/Footer.vue,即Footer组件

main.js(入口文件)
import Vue from 'vue'
import App from './App.vue'
import store from "./store";
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
store/index.js
import Vue from "vue";
import Vuex, { Store } from "vuex";
Vue.use(Vuex);
const state = {
todos:[
{id:"001",title:"吃饭",done:true},
{id:"002",title:"睡觉",done:true},
{id:"003",title:"打豆豆",done:false},
]
}
const getters = {
total(state){
return state.todos.length;
},
doneTotal(state){
return state.todos.reduce((pre,todo) => { return pre + (todo.done ? 1 : 0)}, 0)
},
isAllChecked(state,getters){
return getters.total > 0 && getters.total === getters.doneTotal
}
}
const actions = {}
const mutations = {
ADD_TODO(state,todoObj){
state.todos.unshift(todoObj);
},
CHECK_TODO(state,id){
state.todos.forEach(todo => {
if(todo.id === id) todo.done = !todo.done;
})
},
DELETE_TODO(state,id){
state.todos = state.todos.filter(todo => todo.id !== id);
},
CHECK_ALL_TODO(state,done){
state.todos.forEach(todo => todo.done = done);
},
CLEAR_ALL_TODO_DONE(state){
state.todos = state.todos.filter(todo => !todo.done);
}
}
export default new Store({
state,
getters,
actions,
mutations
})
Header.vue(Header组件)
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" @keyup.enter="handleKeyup"/>
</div>
</template>
<script>
import {nanoid} from "nanoid"
export default {
name:"Header",
methods:{
handleKeyup(event){
if(!event.target.value.trim()) return;
const todoObj = {
id:nanoid(),
title:event.target.value,
done:false
}
this.$store.commit("ADD_TODO",todoObj);
event.target.value = "";
}
}
}
</script>
<style scoped>
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
</style>
List.vue(List组件)
<template>
<ul class="todo-main">
<Item v-for="todo in todos" :key="todo.id" :todo="todo"/>
</ul>
</template>
<script>
import {mapState} from "vuex";
import Item from "./Item.vue";
export default {
name:"List",
components:{Item},
computed:{
...mapState(["todos"])
}
}
</script>
<style scoped>
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
</style>
Item.vue(Item组件)
<template>
<li>
<label>
<input type="checkbox" :checked="todo.done" @change="handleChange(todo.id)"/>
<span>{{todo.title}}</span>
</label>
<button class="btn btn-danger" @click="handleClick(todo.id)">删除</button>
</li>
</template>
<script>
import {mapMutations} from "vuex";
export default {
name:"Item",
props:["todo"],
methods:{
...mapMutations({
handleChange:"CHECK_TODO"
}),
handleClick(id){
if(confirm("确定删除吗?")){
this.$store.commit("DELETE_TODO",id);
}
}
}
}
</script>
<style scoped>
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
li:hover{
background: #eee;
}
li:hover button{
display: block;
}
</style>
Footer.vue(Footer组件)
<template>
<div class="todo-footer" v-show="total">
<label>
<input type="checkbox" :checked="isAllChecked" @change="handleChange($event.target.checked)"/>
</label>
<span>
<span>已完成{{doneTotal}}</span> / 全部{{total}}
</span>
<button class="btn btn-danger" @click="handleClick">清除已完成任务</button>
</div>
</template>
<script>
import {mapGetters,mapMutations} from "vuex";
export default {
name:"Footer",
computed:{
...mapGetters(["total","doneTotal","isAllChecked"])
},
methods:{
...mapMutations({
handleChange:"CHECK_ALL_TODO",
handleClick:"CLEAR_ALL_TODO_DONE"
})
}
}
</script>
<style scoped>
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button {
float: right;
margin-top: 5px;
}
</style>
