关键代码

// prop 设置校验规则
<el-form ref="registerFormRef" :model="registerForm" status-icon :rules="registerRules" label-width="70px">
<el-form-item label="手机号" prop="tel">
<el-input v-model="registerForm.tel" autocomplete="off" placeholder="请输入手机号" />
<el-link type="danger" @click="sendCode" :disabled="hasBeenSend">{{ sendCodeText }}</el-link>
</el-form-item>
</el-form>
<script lang="ts">
import { defineComponent, reactive, toRefs, unref, ref, onMounted, watch } from "vue";
import { FormInstance } from "element-plus";
export default defineComponent({
setup() {
// 注册验证
const registerFormRef = ref<FormInstance>();
// 手机号码自定义验证规则
const telValidator = (rule, value, callback) => {
if (!value) {
callback(new Error("请输入手机号"));
} else if (!/^1[3456789]\d{9}$/.test(value)) {
callback(new Error("手机号格式不正确"));
} else {
callback();
}
};
// 注册表单验证规则
const registerRules = {
tel: [
{
validator: telValidator,
trigger: "blur",
required: true,
},
],
}
// 发送验证码按钮
const sendCode = () => {
const formRef: any = unref(registerFormRef);
formRef.validateField("tel", (valid: boolean) => {
if (valid) {
// 验证通过
let timer = setInterval(() => {
if (initData.countDown > 0) {
initData.hasBeenSend = true; // 是否禁用点击事件
initData.countDown--; // 倒计时
initData.sendCodeText = initData.countDown + "秒后重新获取";
} else {
initData.hasBeenSend = false;
initData.countDown = 60;
initData.sendCodeText = "重新获取";
clearInterval(timer);
}
}, 1000);
// 发送验证码接口
sendCodeApi(initData.registerForm.tel);
}
});
};
return {
registerRules,
registerFormRef,
};
}
</script>
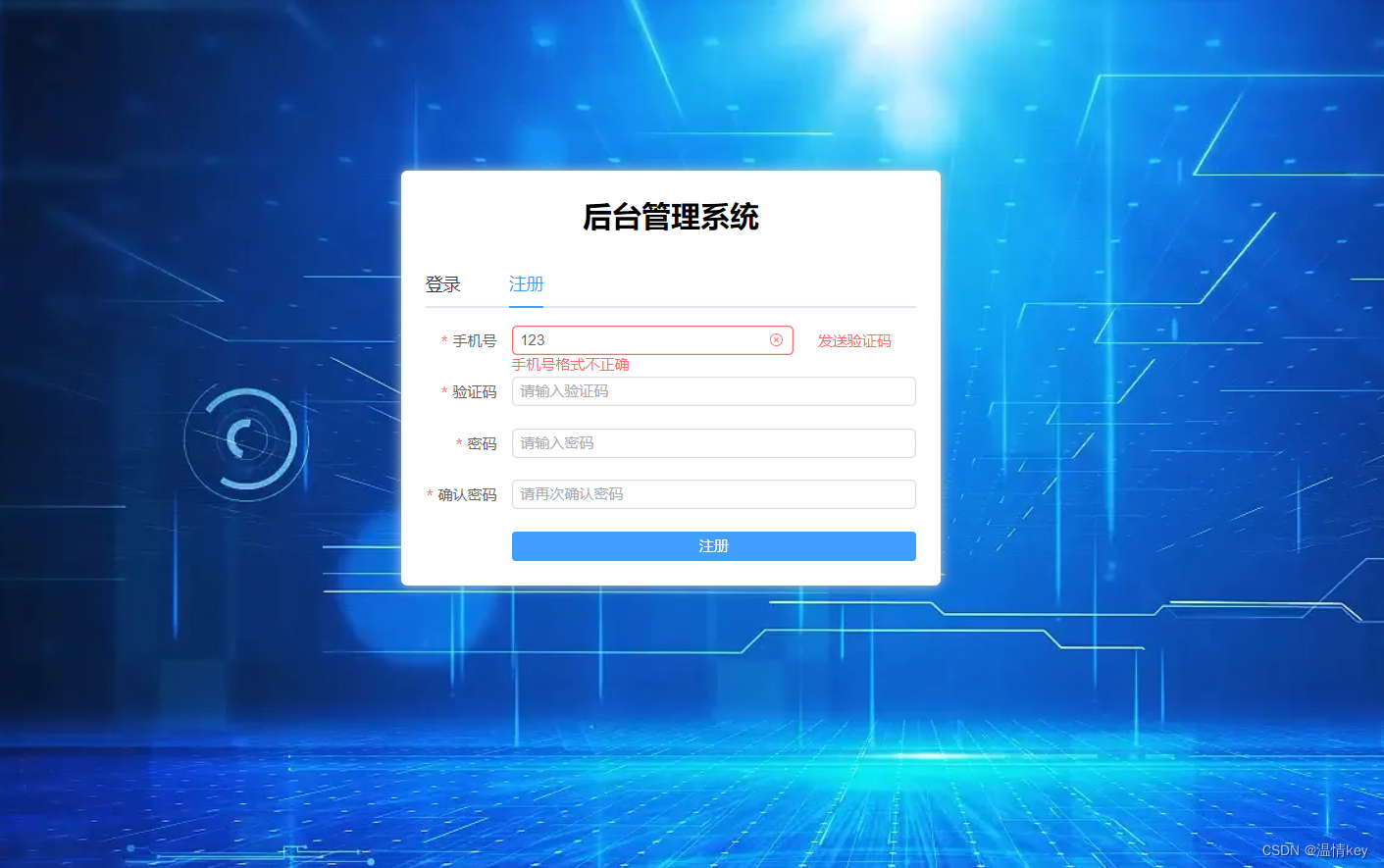
效果展示