文章目录
前言
Vue 是一套用于构建用户界面的渐进式框架,Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
一、Vue CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。
二、安装CLI
1、安装命令
npm install -g @vue/cli
# OR
yarn global add @vue/cli

2、版本查看
vue --version
# OR
vue -V

3、版本升级
npm update -g @vue/cli
# OR
yarn global upgrade --latest @vue/cli
三、创建项目
1、创建【Vue2.0】项目
1.1 、创建命令
vue create vue2-demo

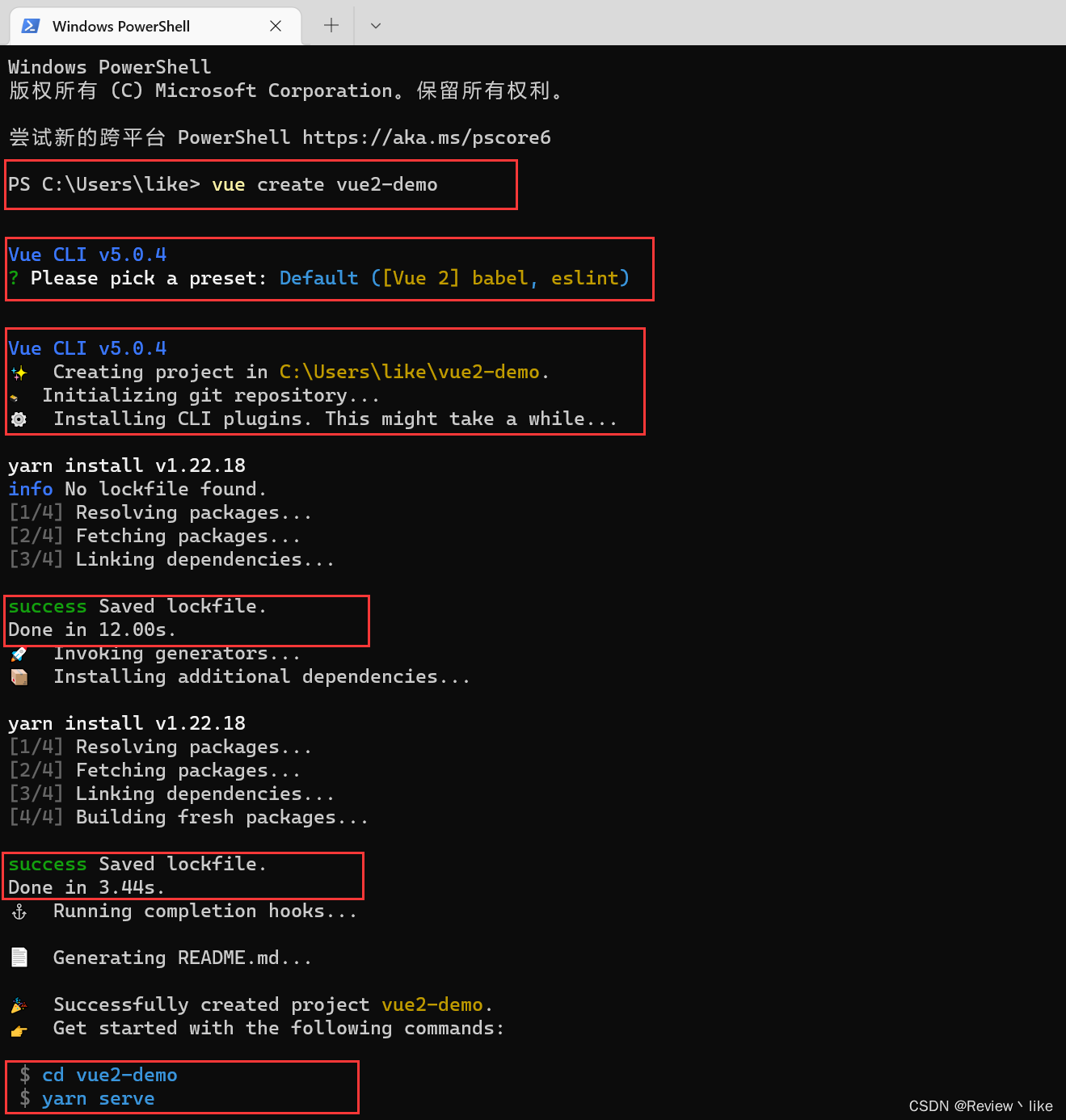
1.2 、选择默认【Vue 2】选项

1.3 、【Vue 2】项目创建完成

2、创建【Vue3.0】项目
2.1 、创建命令
vue create vue3-demo

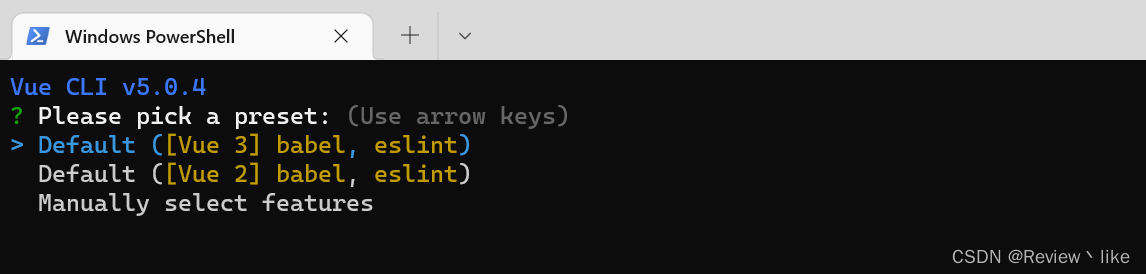
2.2 、选择默认【Vue 3】选项

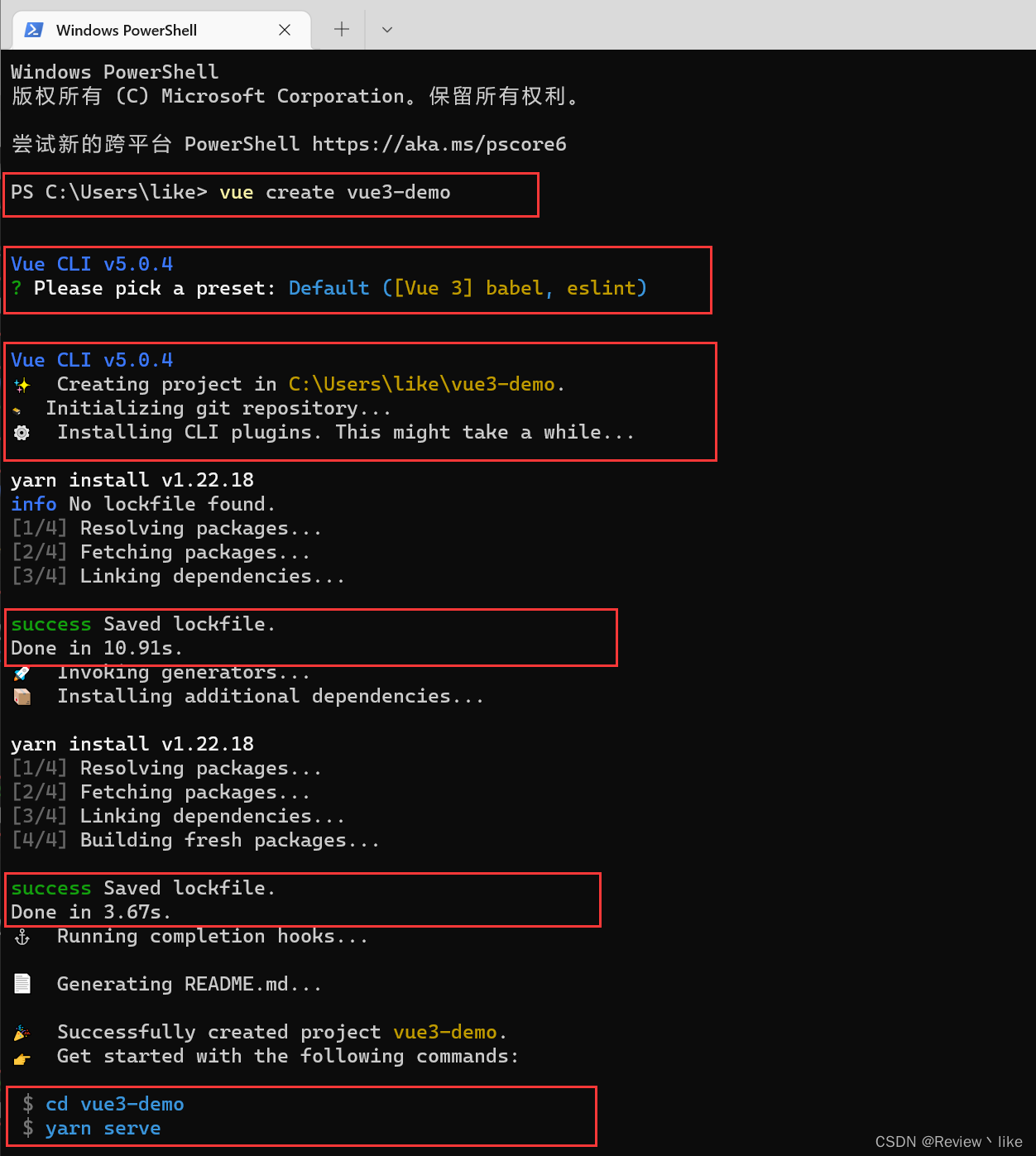
2.3 、【Vue 3】项目创建完成

3、Manually select features
3.1 、创建命令
vue create vue3-demo
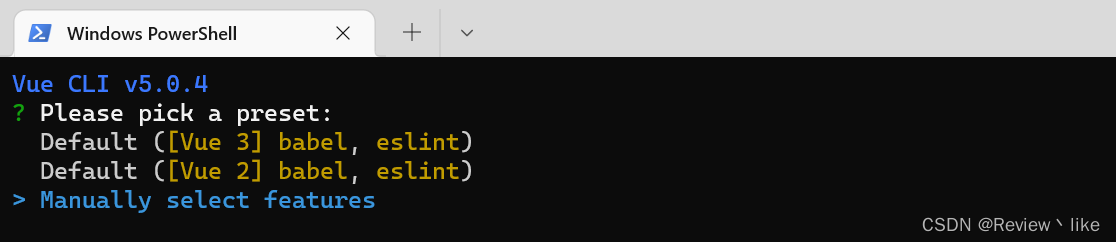
3.2、【Manually select features】

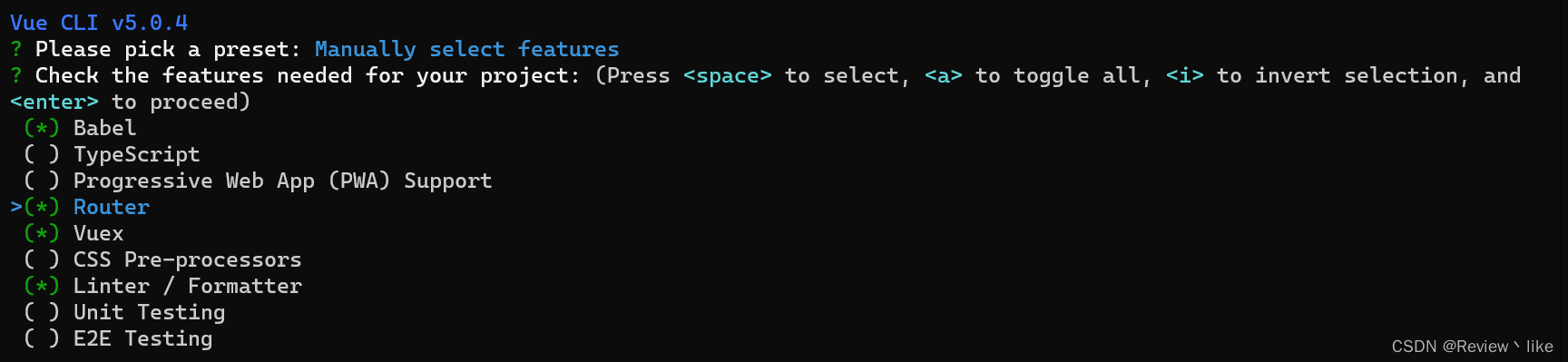
3.3、按需选取features

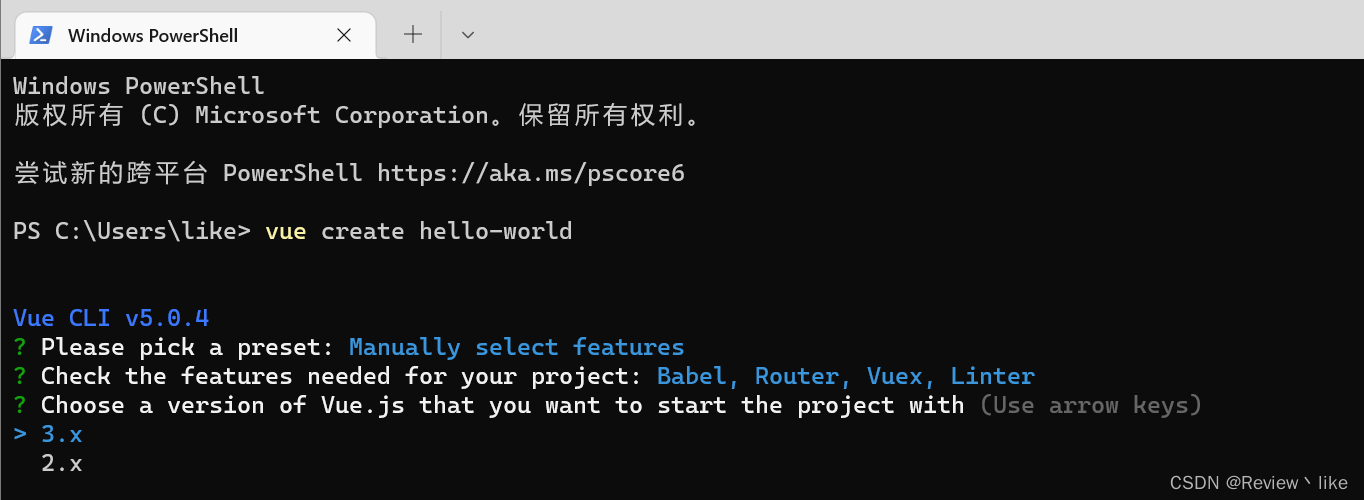
3.4、选择Vue版本

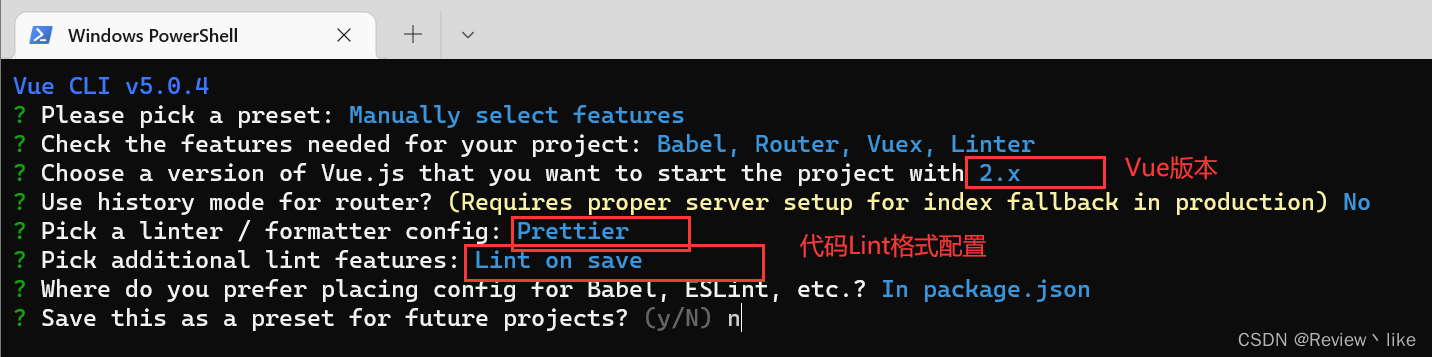
3.5、配置

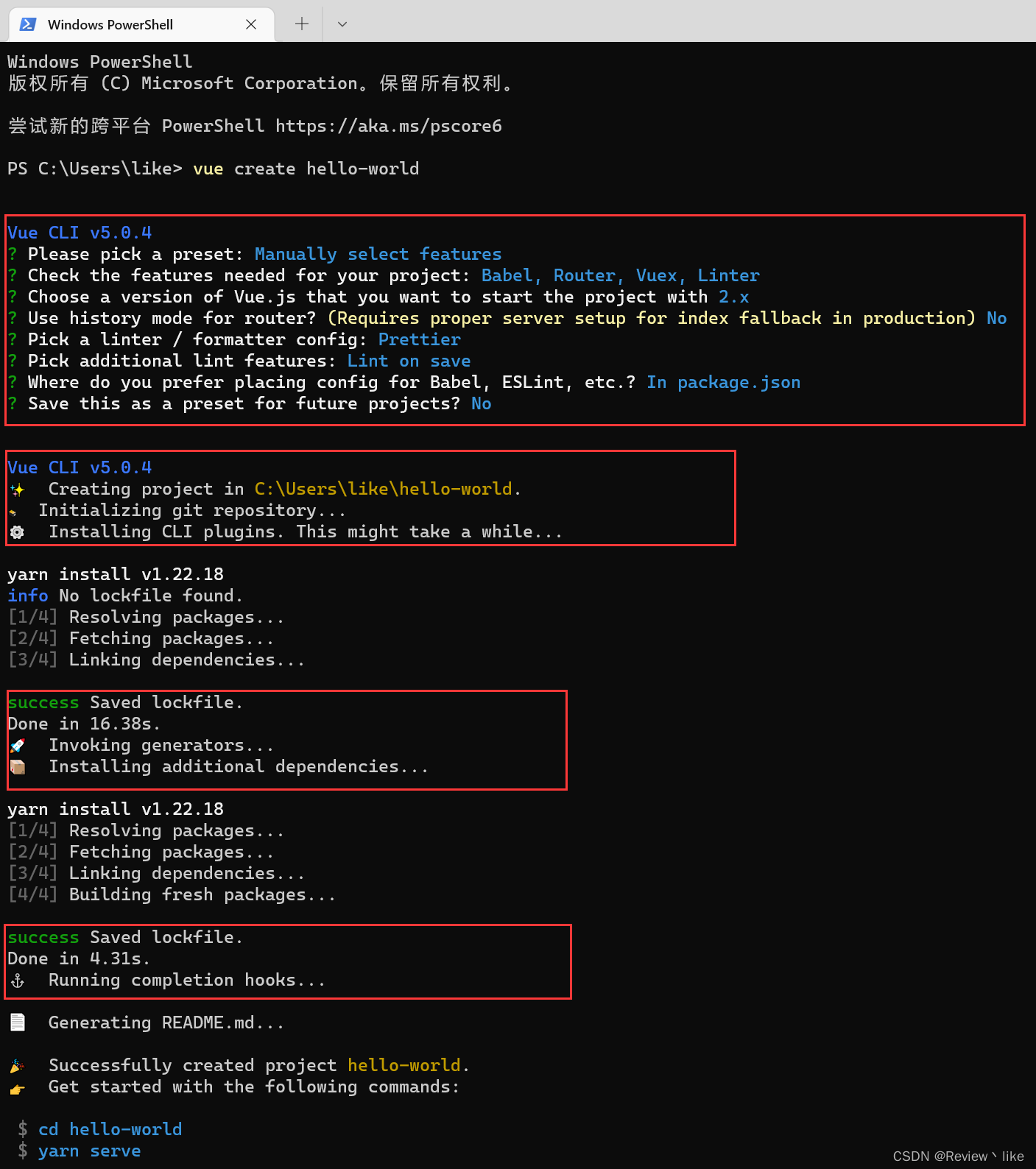
3.6、项目创建完成

4、启动项目
4.1、启动命令
npm run serve
#OR
yarn serve
4.2、本地启动
http://localhost:8080

总结:如上记录了通过官方Vue Cli搭建Vue项目过程,包括Vue2.0、Vue3.0项目的搭建过程以及详细截图。
