|
element ui tabs-tab页放到右边、侧边
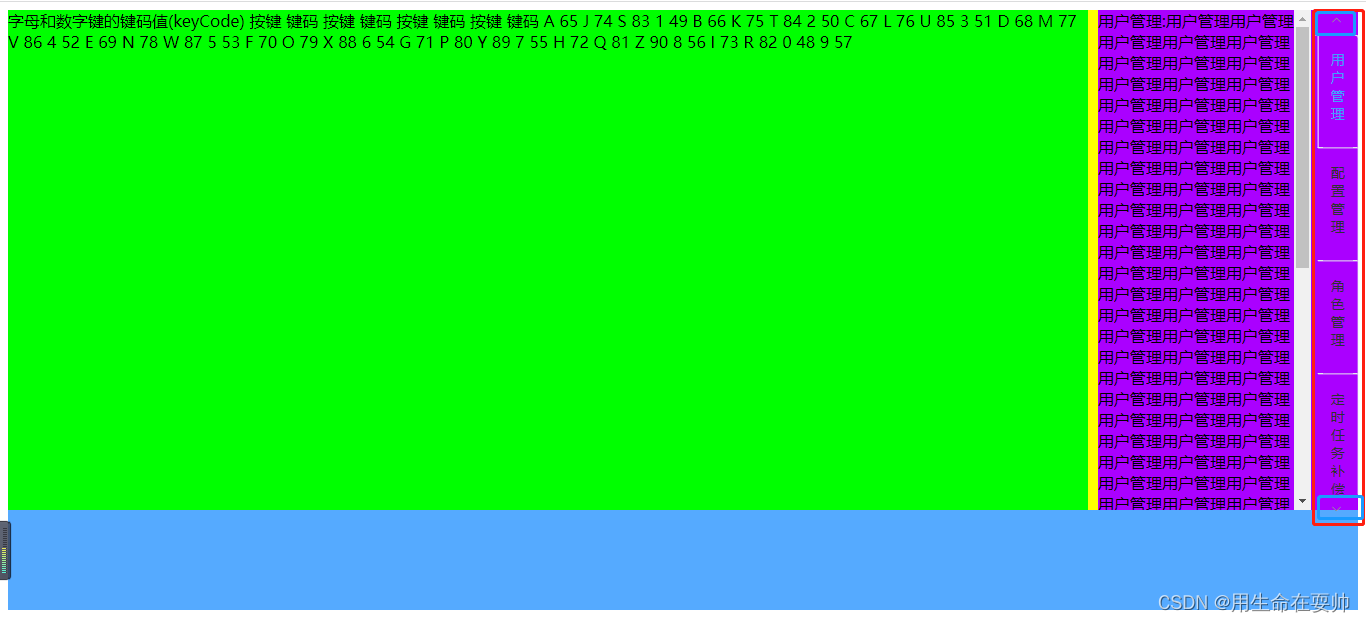
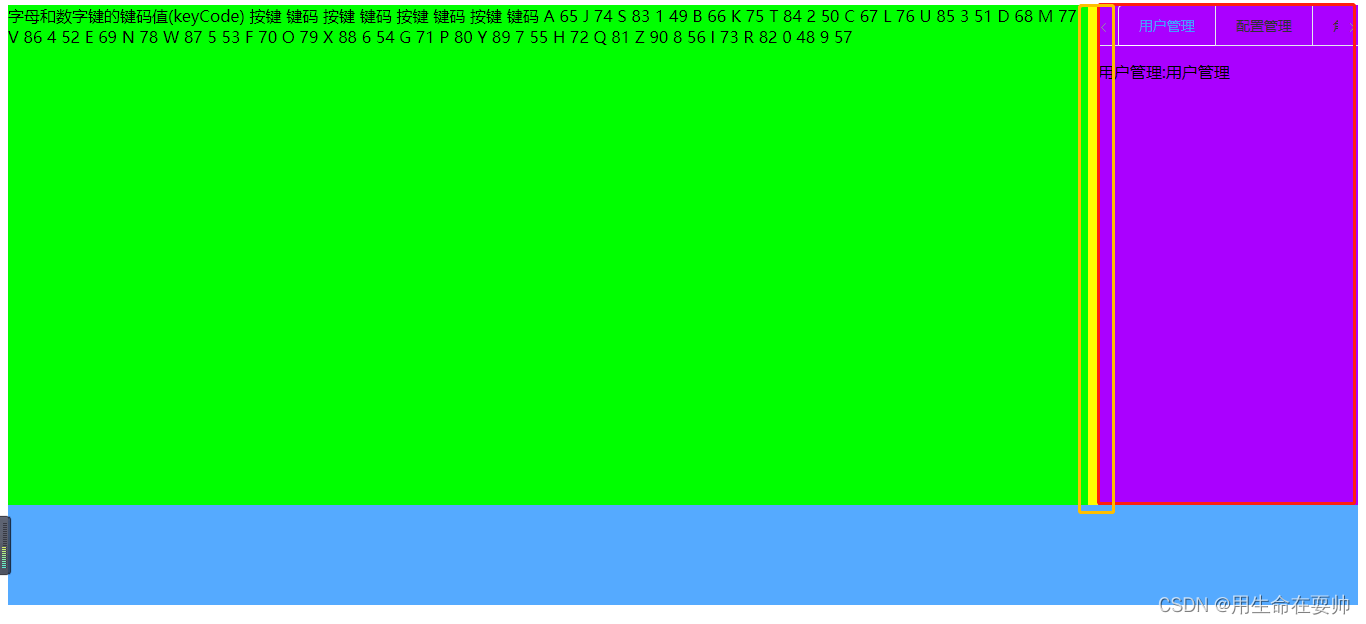
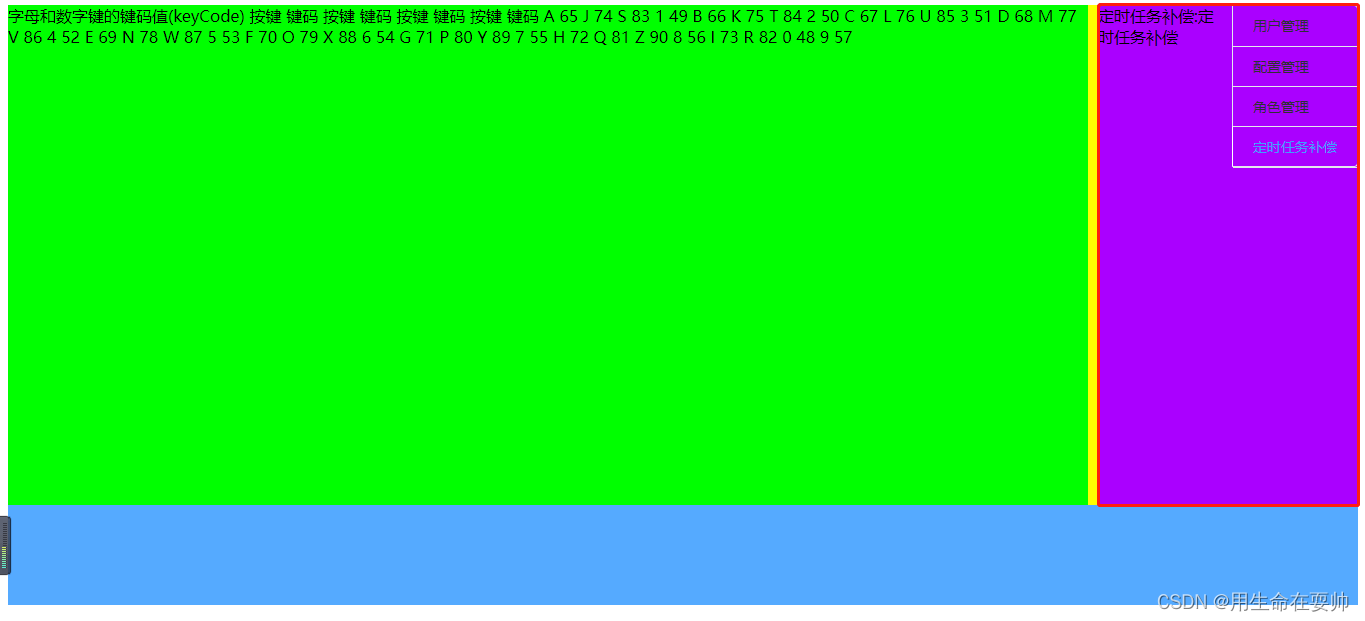
- 右边有哪些tab页和有哪些数据是后台反的数据、并且黄色的部分可以拖动改变两边的大小
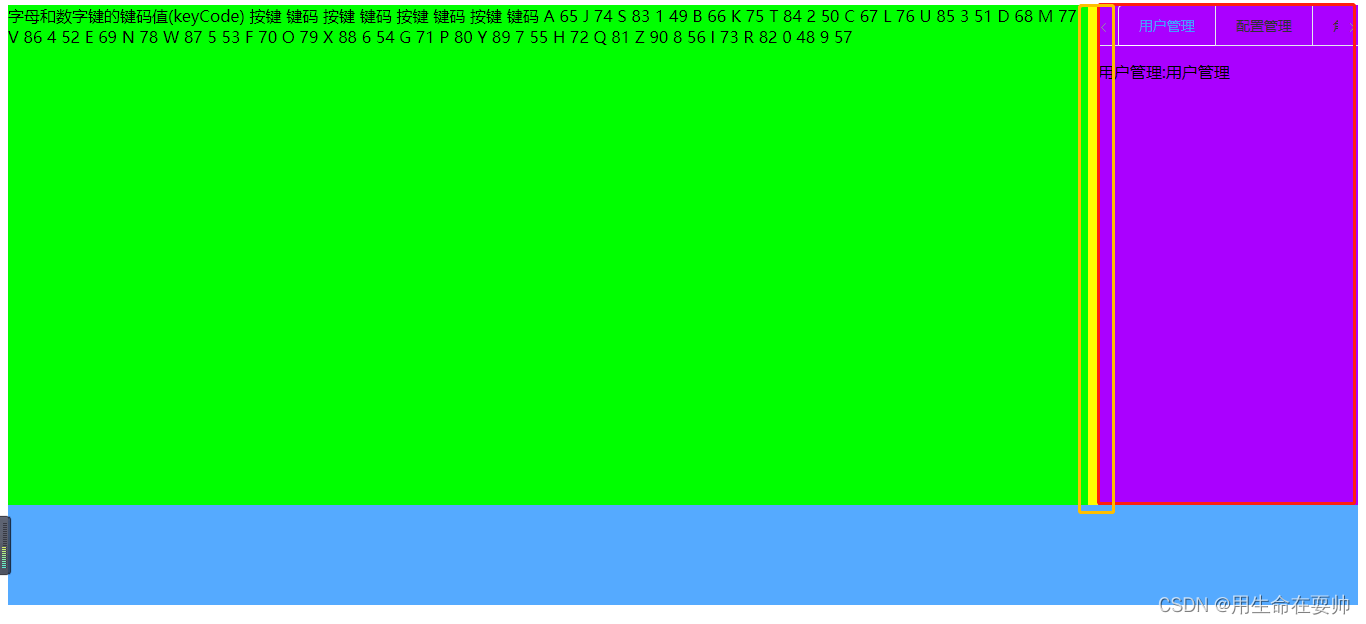
 - 现在想把右侧的tab页靠右边、官网提供的靠右是这样的
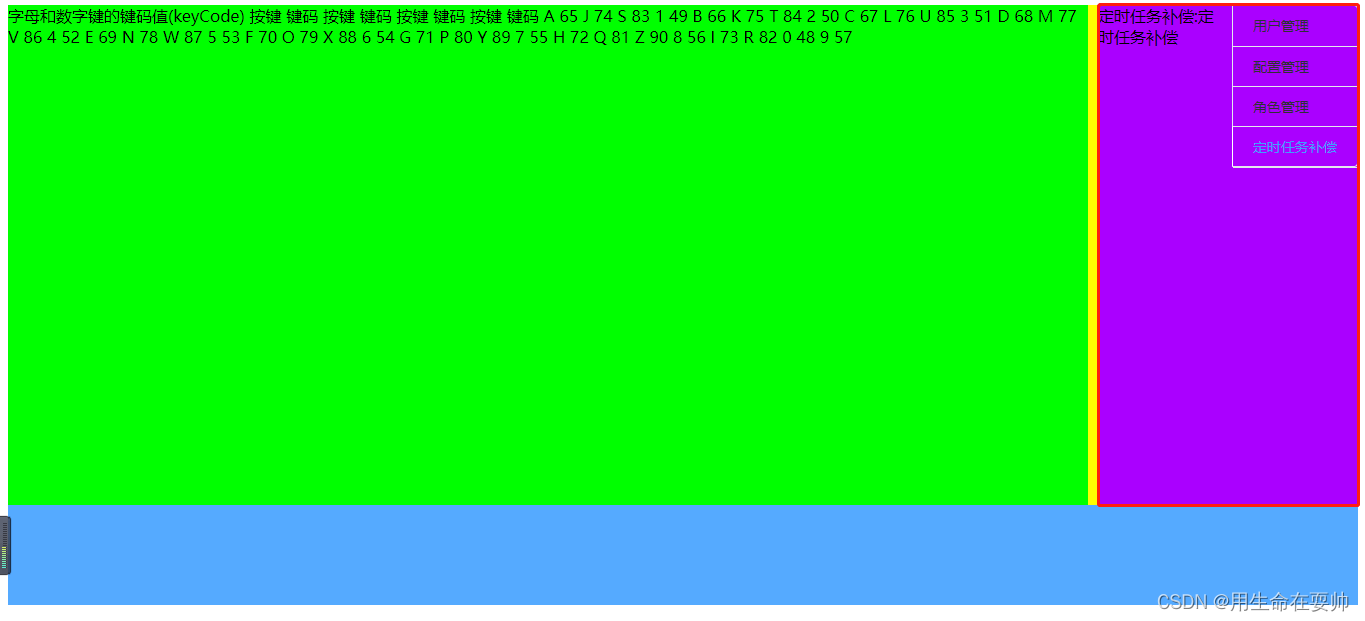
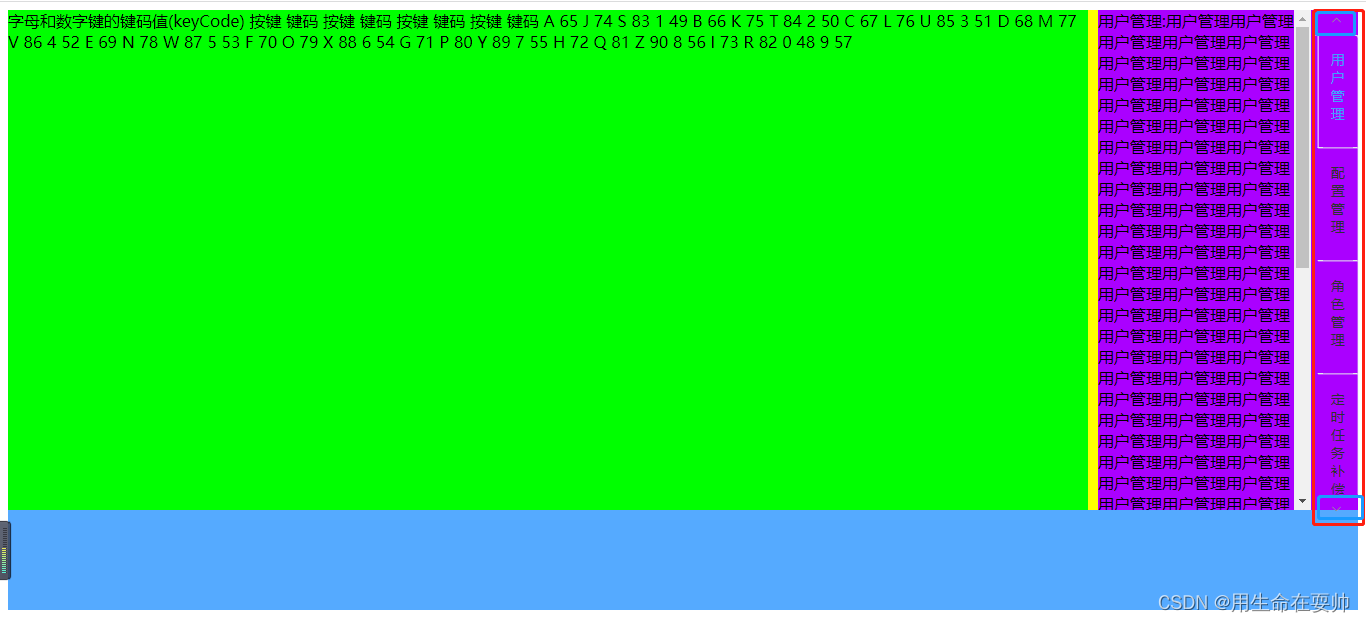
 - 现在想实现成这样 还有上下调整的功能

<template>
<div id="div">
<div id="div1">
字母和数字键的键码值(keyCode)
按键 键码 按键 键码 按键 键码 按键 键码
A 65 J 74 S 83 1 49
B 66 K 75 T 84 2 50
C 67 L 76 U 85 3 51
D 68 M 77 V 86 4 52
E 69 N 78 W 87 5 53
F 70 O 79 X 88 6 54
G 71 P 80 Y 89 7 55
H 72 Q 81 Z 90 8 56
I 73 R 82 0 48 9 57
</div>
<div id="div2" @mousedown="mousedown"></div>
<div id="div3">
<el-tabs class="tabRight" v-model="activeName" type="card" @tab-click="handleClick">
<el-tab-pane v-for="(value,key,index) in tabData" :label="key" :name="key">
<template v-slot:label>
<div :style="{'width':(key.length * 18)+'px'}">
<span class="tabSpan" v-for="(v,index2) in key" :style="{'position':'absolute','left':(index2+1)*18+'px'}">{{v}}</span>
</div>
</template>
{{value.key}}:{{value.value}}
</el-tab-pane>
</el-tabs>
</div>
</div>
</template>
<script>
export default {
data() {
return {
activeName: '',
tabData: {},
};
},
mounted() {
this.getTabList();
},
methods: {
getTabList() {
this.tabData = {
"用户管理": {
"key": "用户管理",
"value": "用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理用户管理"
},
"配置管理": {
"key": "配置管理",
"value": "配置管理"
},
"角色管理": {
"key": "角色管理",
"value": "角色管理"
},
"定时任务补偿": {
"key": "定时任务补偿",
"value": "定时任务补偿"
},
"定时任务补偿1": {
"key": "定时任务补偿",
"value": "定时任务补偿"
},
"定时任务补偿2": {
"key": "定时任务补偿",
"value": "定时任务补偿"
},
"定时任务补偿3": {
"key": "定时任务补偿",
"value": "定时任务补偿"
},
"定时任务补偿4": {
"key": "定时任务补偿",
"value": "定时任务补偿"
},
}
for (var tab in this.tabData) {
this.activeName = tab;
break;
}
},
handleClick(tab, event) {
console.log(tab, event);
},
mousedown(e) {
let divWidth = document.getElementById("div").clientWidth;
document.onmousemove = function(e) {
e.preventDefault();
if (e.clientX > 300 && e.clientX < (divWidth - 220)) {
document.getElementById("div1").style.width = (e.clientX + "px");
document.getElementById("div3").style.width = ((divWidth - e.clientX - 10) + "px");
}
}
document.onmouseup = function(e) {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
}
</script>
<style>
.tabRight {
padding-right: 7vh;
}
.tabRight .tabSpan {
margin: 0px;
transform: rotate(-90deg);
}
.tabRight>.el-tabs__content {
height: 75vh;
overflow: auto;
}
.tabRight>.el-tabs__header.is-top {
transform: rotate(90deg);
width: 75vh;
position: absolute;
right: -33vh;
top: 36vh;
z-index: 2;
}
#div {
height: 600px;
background-color: #55aaff;
}
#div>div {
float: left;
}
#div1 {
height: 500px;
width: 80%;
background-color: #00ff00;
}
#div2 {
height: 500px;
width: 10px;
background-color: #ffff00;
cursor: w-resize;
}
#div3 {
height: 500px;
width: calc(20% - 10px);
background-color: #aa00ff;
}
</style>
|