前言
第十三届蓝桥杯全国软件和信息技术专业人才大赛(软件类)新开了Web应用开发比赛,本文介绍第十三届蓝桥杯Web应用开发的省赛题目以及解析。
一、水果拼盘
-
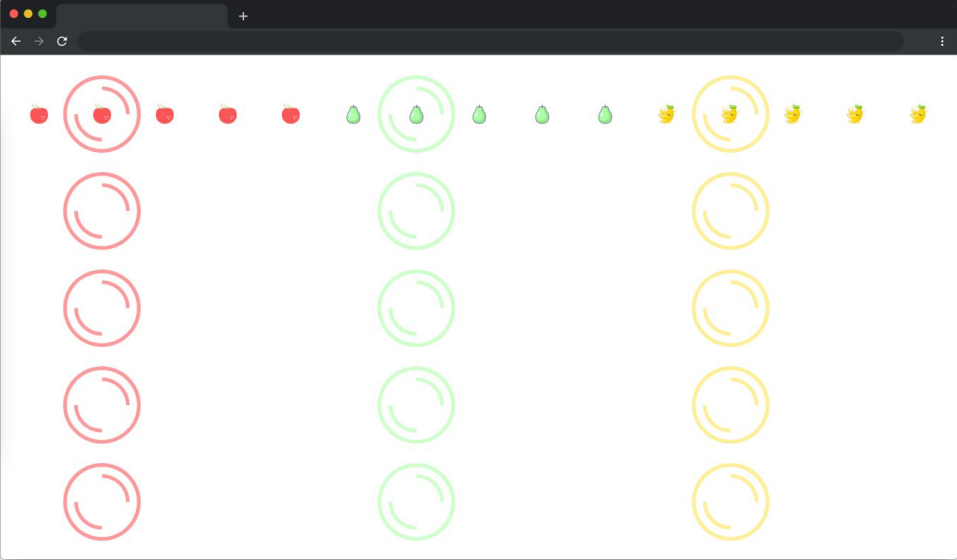
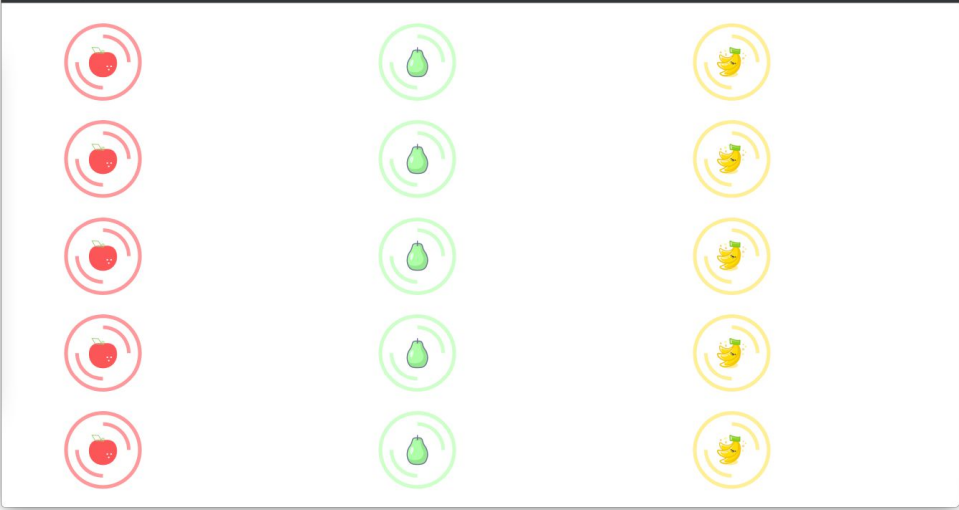
题目描述:使用Flex属性快速完成布局。

-
题目分析:主要涉及的是Flex弹性布局的知识,主要包括主轴方向和是否换行。
-
题目代码:
#pond {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}

二、展开你的扇子
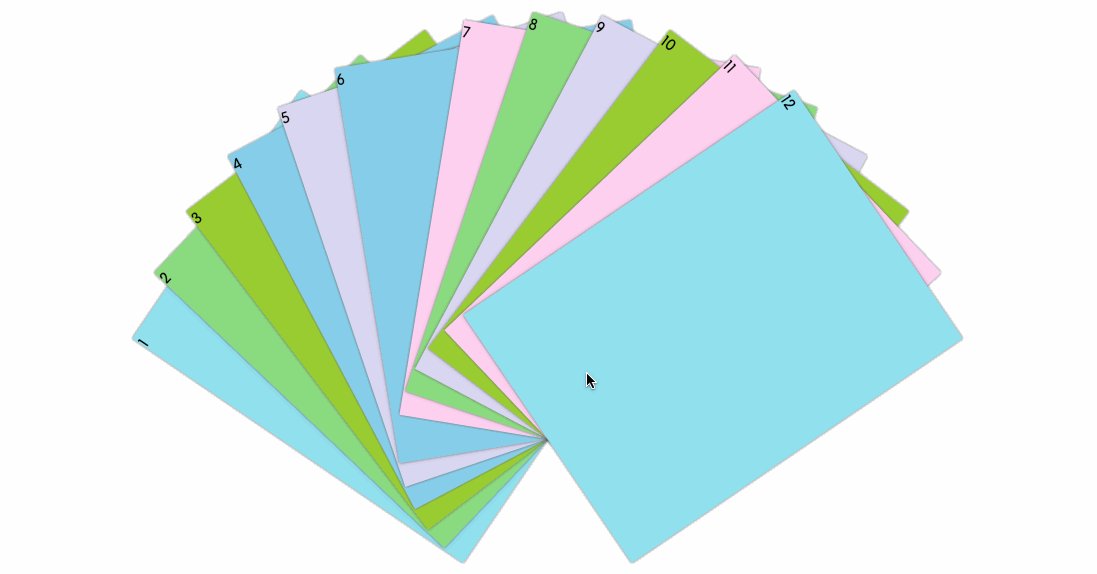
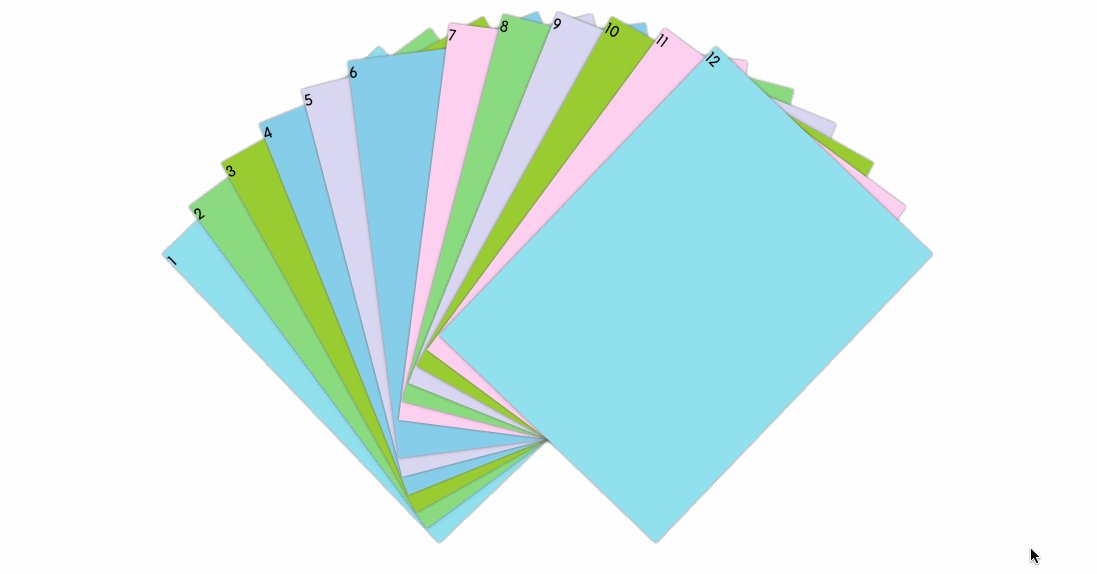
- 编写CSS文件,使卡片像扇子一样展开,如下图:


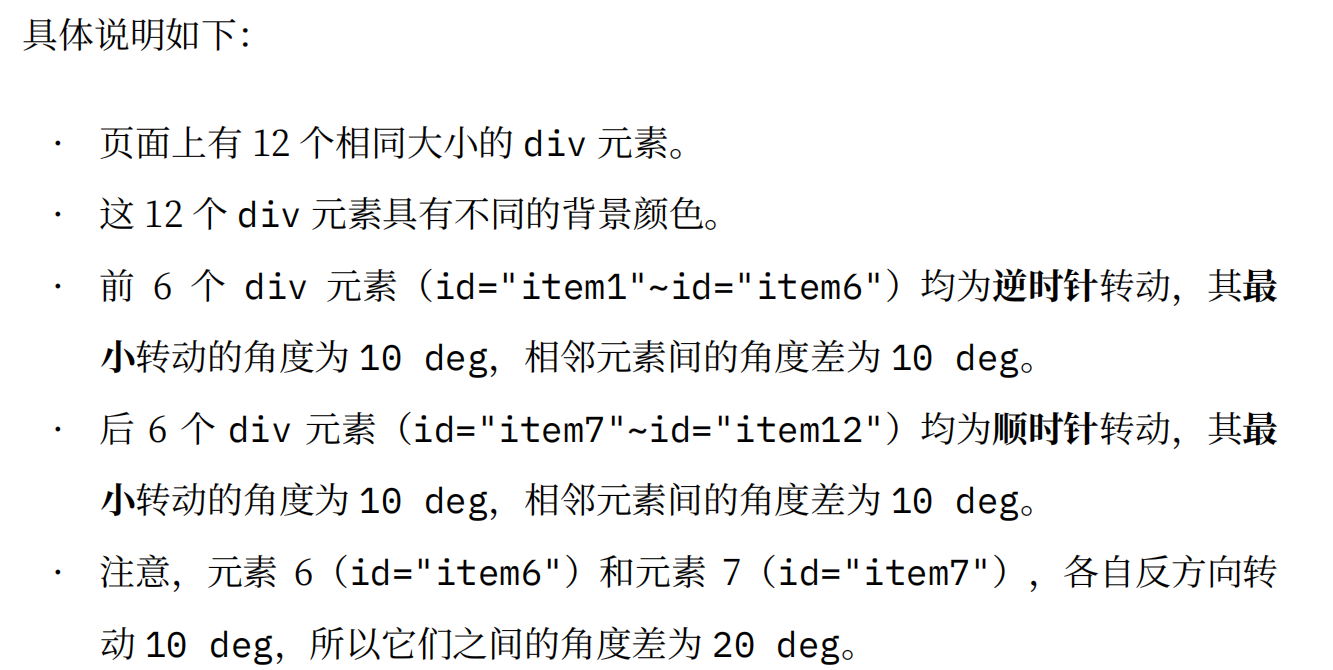
- 题目分析:元素旋转使用transform: rotate(); 鼠标悬停:hover,控制子元素就直接在hover后写子元素即可。
- 题目代码:
#box:hover #item7 {
transform: rotate(10deg);
}
#box:hover #item8 {
transform: rotate(20deg);
}
#box:hover #item9 {
transform: rotate(30deg);
}
#box:hover #item10 {
transform: rotate(40deg);
}
#box:hover #item11 {
transform: rotate(50deg);
}
#box:hover #item12 {
transform: rotate(60deg);
}
#box:hover #item6 {
transform: rotate(-10deg);
}
#box:hover #item5 {
transform: rotate(-20deg);
}
#box:hover #item4 {
transform: rotate(-30deg);
}
#box:hover #item3 {
transform: rotate(-40deg);
}
#box:hover #item2 {
transform: rotate(-50deg);
}
#box:hover #item1 {
transform: rotate(-60deg);
}
三、和手机相处的时光
-
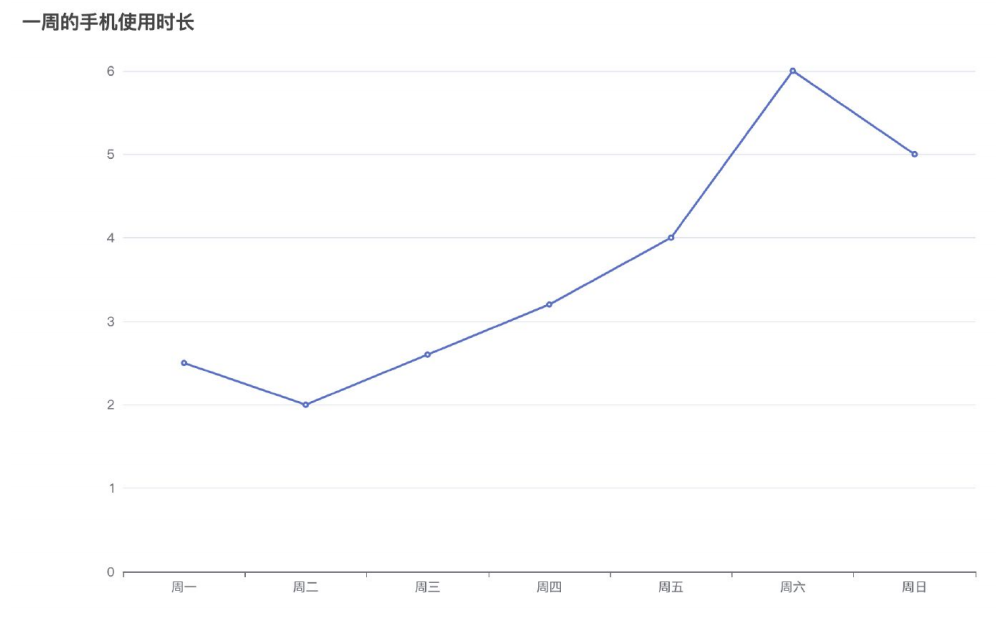
题目描述:修改代码,使Echarts展示的图形正确。

-
题目分析:主要考察Echarts的用法。
-
题目代码:
<script>
var chartDom = document.getElementById("main");
var myChart = echarts.init(chartDom);
/*TODO:ECharts 的配置中存在错误,请改正*/
var option = {
title: {
text: "一周的手机使用时长",
},
xAxis: {
// type: "String",
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],
},
yAxis: {
// type: "category",
},
series: [
{
data: [2.5, 2, 2.6, 3.2, 4, 6, 5],
type: "line",
},
],
};
myChart.setOption(option);
</script>
四、灯的颜色变化
- 页面加载完成3秒后灯的颜色变成红色;6秒后变成绿色。

- 题目分析:主要涉及到js设置css属性的变化。
- 题目代码:
// TODO:完善此函数 显示红色颜色的灯
function red() {
var red = document.getElementById("redlight");
var defaultlight = document.getElementById("defaultlight")
defaultlight.style.display = "none";
red.style.display = "inline";
}
// TODO:完善此函数 显示绿色颜色的灯
function green() {
var green = document.getElementById("greenlight");
var defaultlight = document.getElementById("defaultlight");
var red = document.getElementById("redlight");
defaultlight.style.display = "none";
green.style.display = "inline";
red.style.display = "none";
}
// TODO:完善此函数
function trafficlights() {
setTimeout(item => {
red();
}, 3000)
setTimeout(item => {
green();
},6000)
}
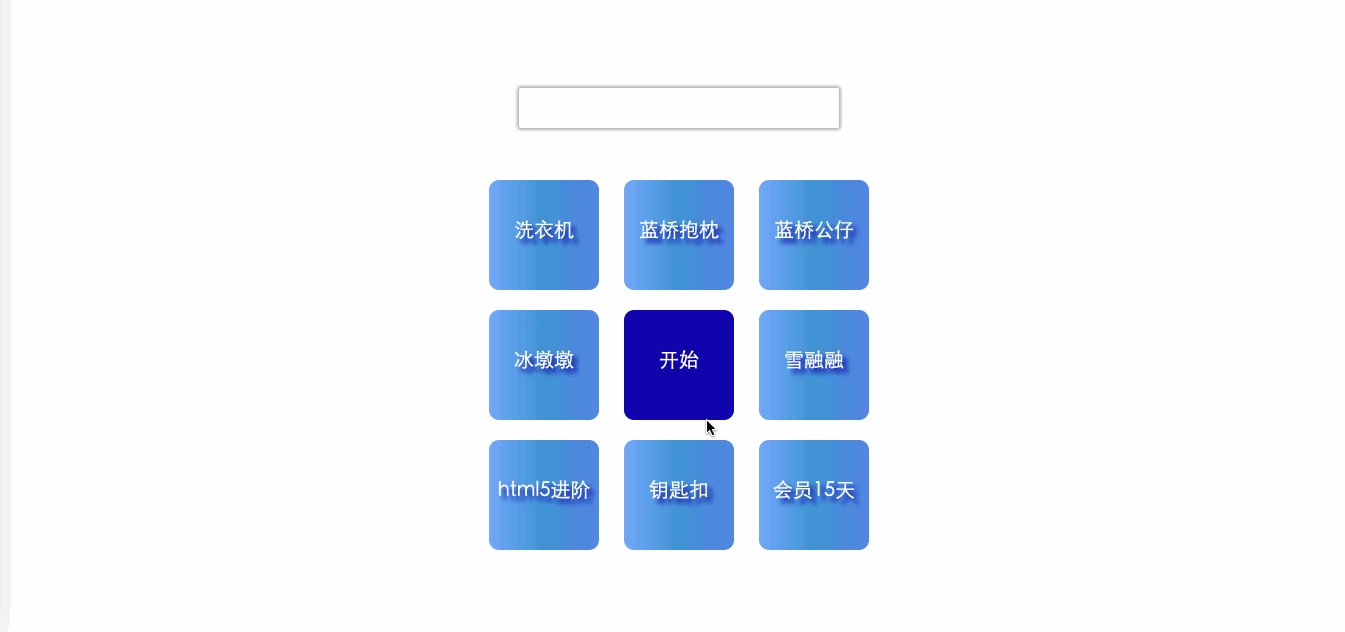
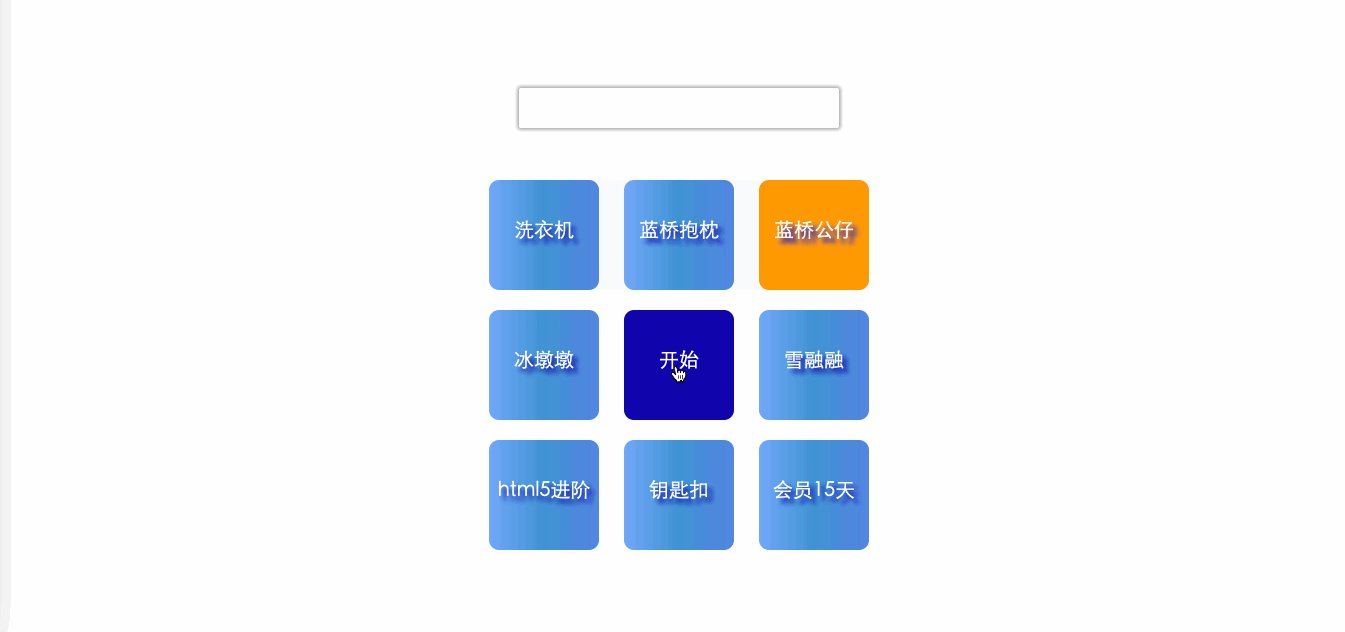
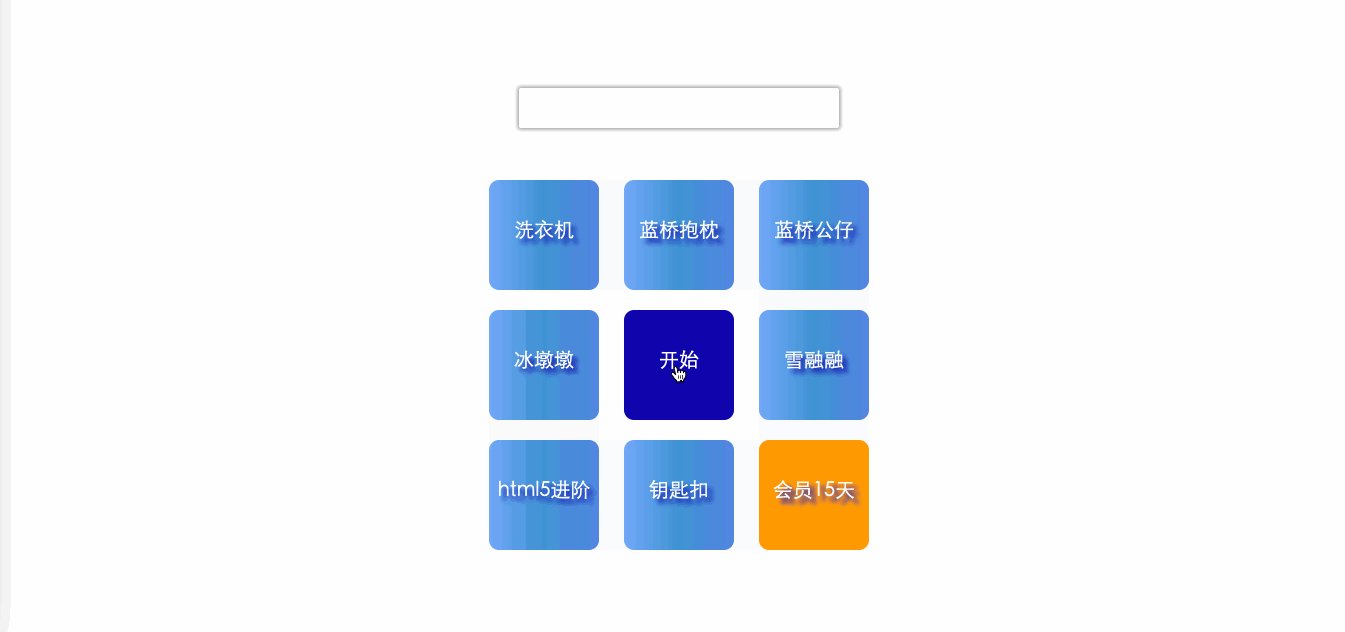
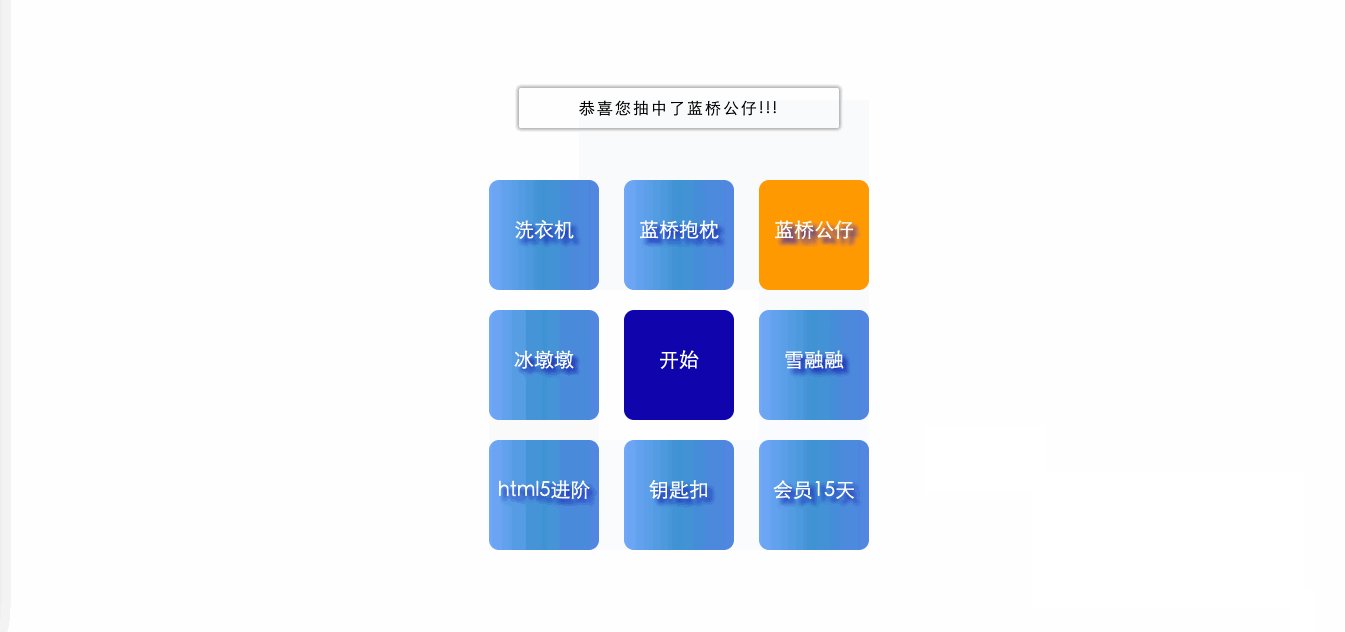
五、冬奥大抽奖
- 题目描述:利用jQuery或者JS做一个抽奖活动:

- 题目分析:主要使用了jQuery中的元素选择、循环、类操作以及排它操作。
- 题目代码:
// TODO:请完善此函数
function rolling() {
time++; // 转动次数加1
clearTimeout(rollTime);
rollTime = setTimeout(() => {
window.requestAnimationFrame(rolling); // 进行递归动画
}, speed);
var text = "";
switch (time % 8) {
case 1:
$("li").removeClass("active")
$("li:eq(0)").addClass('active')
text = $("li:eq(0)").text();
break;
case 2:
$("li").removeClass("active")
$("li:eq(1)").addClass('active')
text = $("li:eq(1)").text();
break;
case 3:
$("li").removeClass("active")
$("li:eq(2)").addClass('active')
text = $("li:eq(2)").text();
break;
case 4:
$("li").removeClass("active")
$("li:eq(5)").addClass('active')
text = $("li:eq(5)").text();
break;
case 5:
$("li").removeClass("active")
$("li:eq(8)").addClass('active')
text = $("li:eq(8)").text();
break;
case 6:
$("li").removeClass("active")
$("li:eq(7)").addClass('active')
text = $("li:eq(7)").text();
break;
case 7:
$("li").removeClass("active")
$("li:eq(6)").addClass('active')
text = $("li:eq(6)").text();
break;
case 0:
$("li").removeClass("active")
$("li:eq(3)").addClass('active')
text = $("li:eq(3)").text();
break;
}
// time > times 转动停止
if (time > times) {
$("#award").text("恭喜您抽中了"+text+"!!!")
clearInterval(rollTime);
time = 0;
return;
}
}
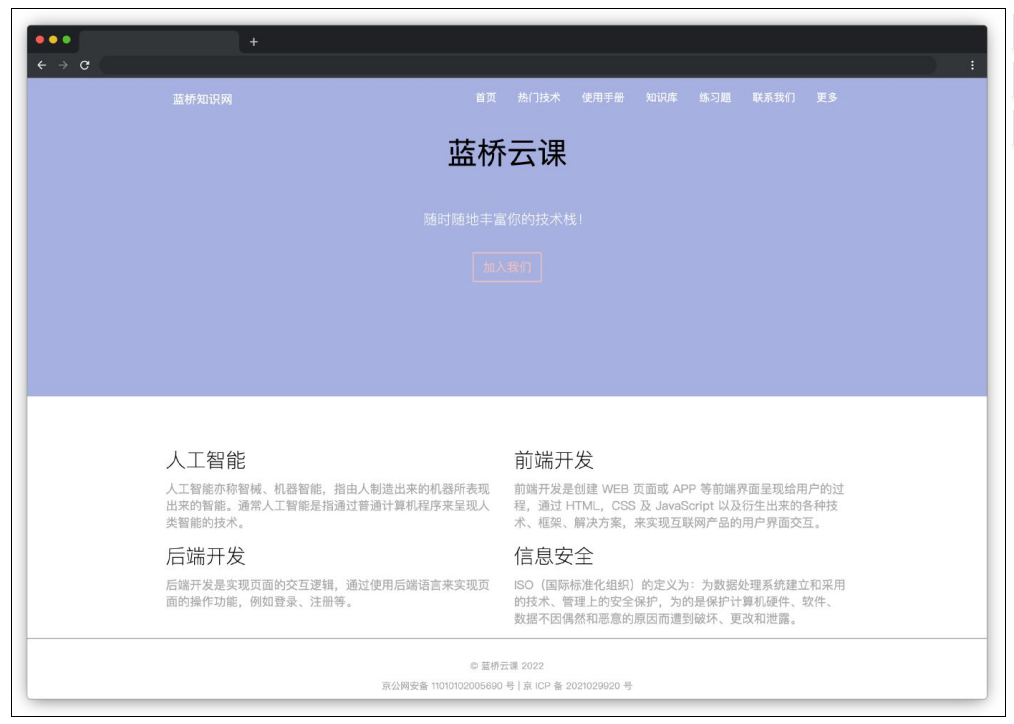
六、蓝桥知识网
- 题目描述:完成如下的首页布局:

- 题目分析:主要涉及的知识为flex布局。
- 题目代码:
<body>
<!--TODO:请补充代码-->
<div class="top">
<div class="var">
<div class="var-left">蓝桥知识网</div>
<div class="var-right">
<p>首页</p>
<p>热门技术</p>
<p>技术手册</p>
<p>知识库</p>
<p>练习题</p>
<p>联系我们</p>
<p>更多</p>
</div>
</div>
<div class="middle">
<h2>蓝桥云课</h2>
<h3>随时随地丰富你的技术栈!</h3>
<p>加入我们</p>
</div>
</div>
<div class="bottom">
<div class="list">
<div class="text">
<h2>人工智能</h2>
<p>人工智能亦称智械、机器智能,指由人制造出来的机器所表现出来的智能。通常人工智能是指通过普通计算机程序来呈现人类智能的技术。</p>
</div>
<div class="text">
<h2>前端开发</h2>
<p>前端开发是创建 WEB 页面或 APP 等前端界面呈现给用户的过程,通过 HTML,CSS 及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。</p>
</div>
<div class="text">
<h2>后端开发</h2>
<p>后端开发是实现页面的交互逻辑,通过使用后端语言来实现页面的操作功能,例如登录、注册等。</p>
</div>
<div class="text">
<h2>信息安全</h2>
<p>ISO(国际标准化组织)的定义为:为数据处理系统建立和采用的技术、管理上的安全保护,为的是保护计算机硬件、软件、数据不因偶然和恶意的原因而遭到破坏、更改和泄露。</p>
</div>
</div>
<hr>
<div class="footer">
<p>? 蓝桥云课 2022</p>
<p>京公网安备 11010102005690 号 | 京 ICP 备 2021029920 号</p>
</div>
</div>
</body>
/*
TODO:请补充代码
*/
* {
margin: 0;
padding: 0;
font-weight: normal;
text-decoration: none;
list-style: none;
}
.top {
background-color: #a6b1e1;
height: 480px;
}
.top .var {
display: flex;
width: 1024px;
height: 46px;
margin: 13px auto;
justify-content: space-between;
font-size: 16px;
color: white;
line-height: 46px;
}
.top .var .var-right {
display: flex;
}
.top .var .var-right p{
margin-right: 16px;
}
.middle {
display: flex;
width: 1024px;
margin: 0 auto;
flex-direction: column;
align-items: center;
}
.middle h2 {
margin-top: 30px;
font-size: 45px;
color: black;
}
.middle h3 {
margin-top: 62px;
font-size: 21px;
color: white;
font-weight: 200;
}
.middle p {
margin-top: 62px;
padding: 10px;
font-size: 21px;
color: #efbfbf;
font-size: 18px;
font-weight: 200;
border: 1px solid #efbfbf;
border-radius: 2px;
box-shadow: inset 0 0 0 2px #efbfbf;
}
.bottom {
background-color: white;
}
.list {
width: 1024px;
height: 302px;
margin: 0 auto;
margin-top: 74px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.list .text {
width: 502px;
height: 144px;
}
.list .text h2 {
font-size: 30px;
font-weight: 200;
color:black;
}
.list .text p {
font-size: 18px;
color: #aaa;
line-height: 1.4em;
margin-top: 15px;
}
.footer {
display: flex;
width: 1024px;
height: 80px;
margin: 0 auto;
flex-direction: column;
align-items: center;
color: #aaa;
font-size: 14px;
}
.footer :first-child {
margin-top: 30px;
}
.footer :last-child {
margin-top: 10px;
}
七、布局切换
- 题目描述:使用Vue2的知识实现下述功能:

- 题目分析:本题主要涉及了axios数据获取,v-if数据展示,:class的类切换。
- 题目代码:
<body>
<div id="app" v-cloak>
<!-- TODO:请在下面实现需求 -->
<div class="bar">
<a :class="flag?'grid-icon active':'grid-icon'" @click="flag = true"></a>
<a :class="!flag?'list-icon active':'list-icon'" @click="flag = false"></a>
</div>
<!--grid 示例代码,动态渲染时可删除-->
<ul class="grid" v-if="flag">
<li v-for="(goods,index) in goodsList" ::key="index">
<a href="#/3814" target="_blank"> <img :src="goods.image.large" /></a>
</li>
</ul>
<ul class="list" v-else>
<li v-for="(goods,index) in goodsList" ::key="index">
<a href="#/3814" target="_blank"> <img :src="goods.image.small" /></a>
<p>{{goods.title}}</p>
</li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
goodsList: [],
flag:true,
},
mounted() {
// TODO:补全代码实现需求
this.getData();
},
methods: {
async getData(){
var List = await axios.get("./goodsList.json")
this.goodsList = List.data
console.log(this.goodsList);
},
altergrid(e){
this.flag = true;
}
},
});
</script>
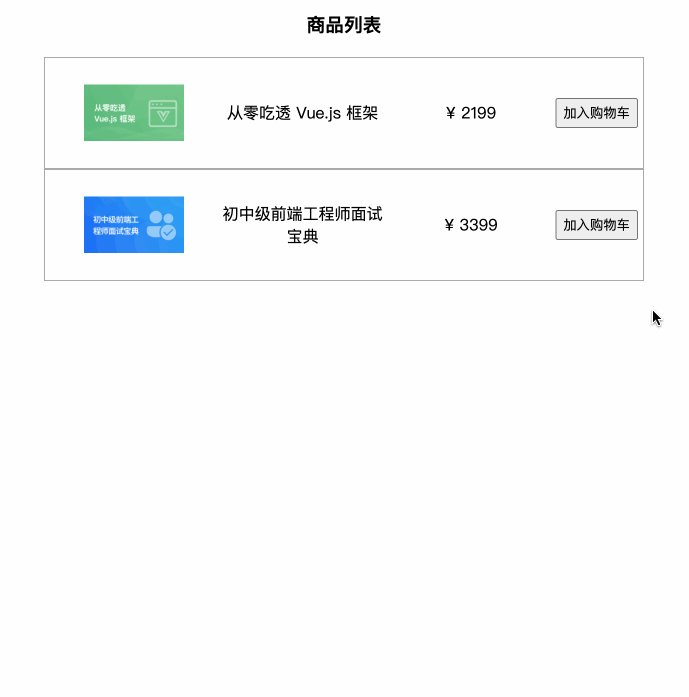
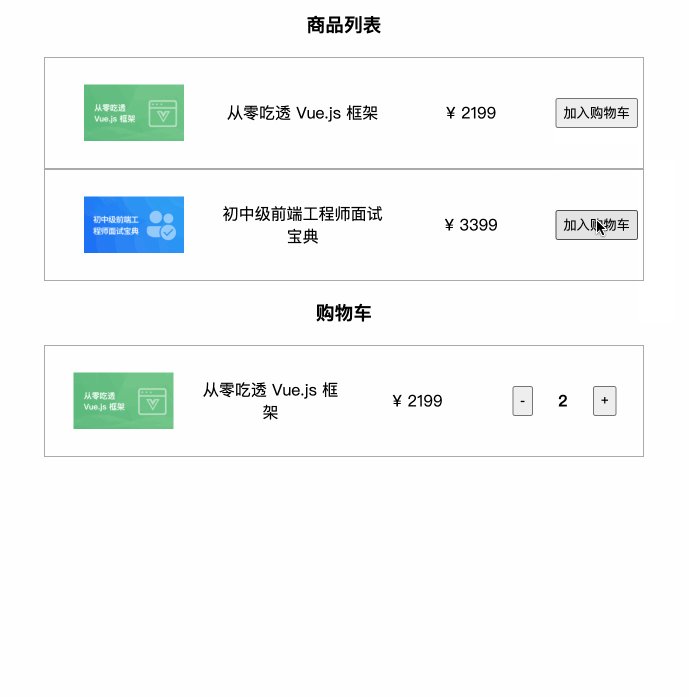
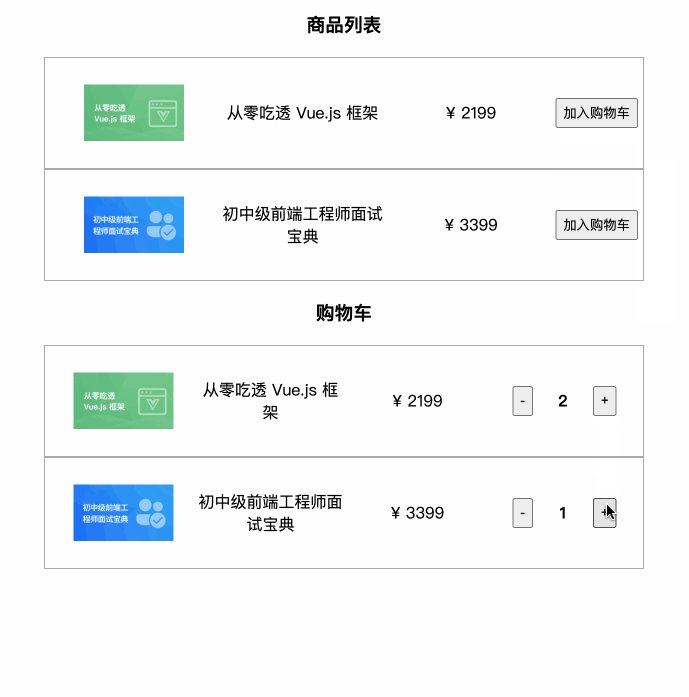
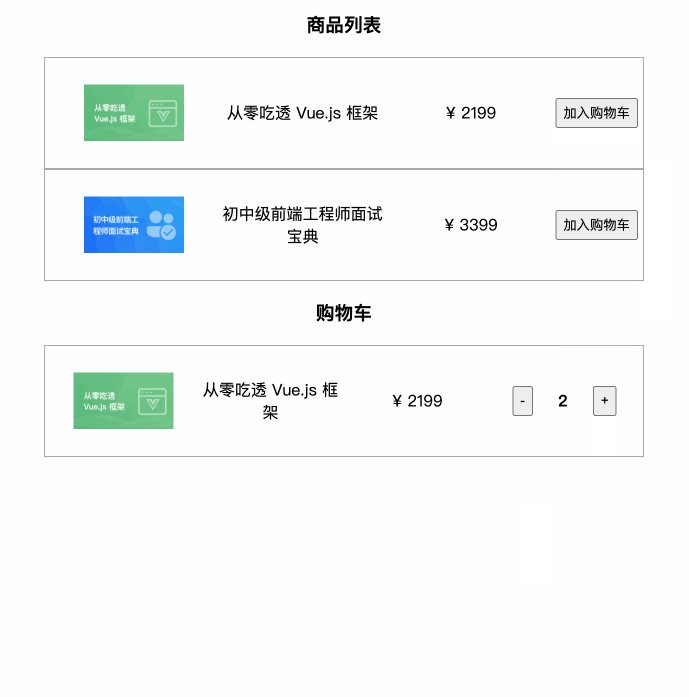
八、购物车
- 题目描述:用数组操作管理购物车。

- 题目代码:
<script>
new Vue({
el: '#app',
data: {
cartList: [],
goodsList: []
},
mounted() {
this.goodsList = GoodsArr;
},
methods: {
addToCart(goods) {
// TODO:修改当前函数,实现购物车加入商品需求
let flag = true;
this.cartList.forEach(item => {
if (item.id == goods.id) {
item.num += 1
goods.num = item.num
flag = !flag
}
})
if (flag) {
goods.num = 1;
this.cartList.push(goods);
this.cartList = JSON.parse(JSON.stringify(this.cartList));
}
},
removeGoods(goods) {
// TODO:补全代码实现需求
this.cartList.forEach((item,index) => {
if (item.id == goods.id && item.num > 0) {
item.num -= 1
goods.num = item.num
if (goods.num == 0) {
this.cartList.splice(index,1)
}
}
})
}
}
});
</script>
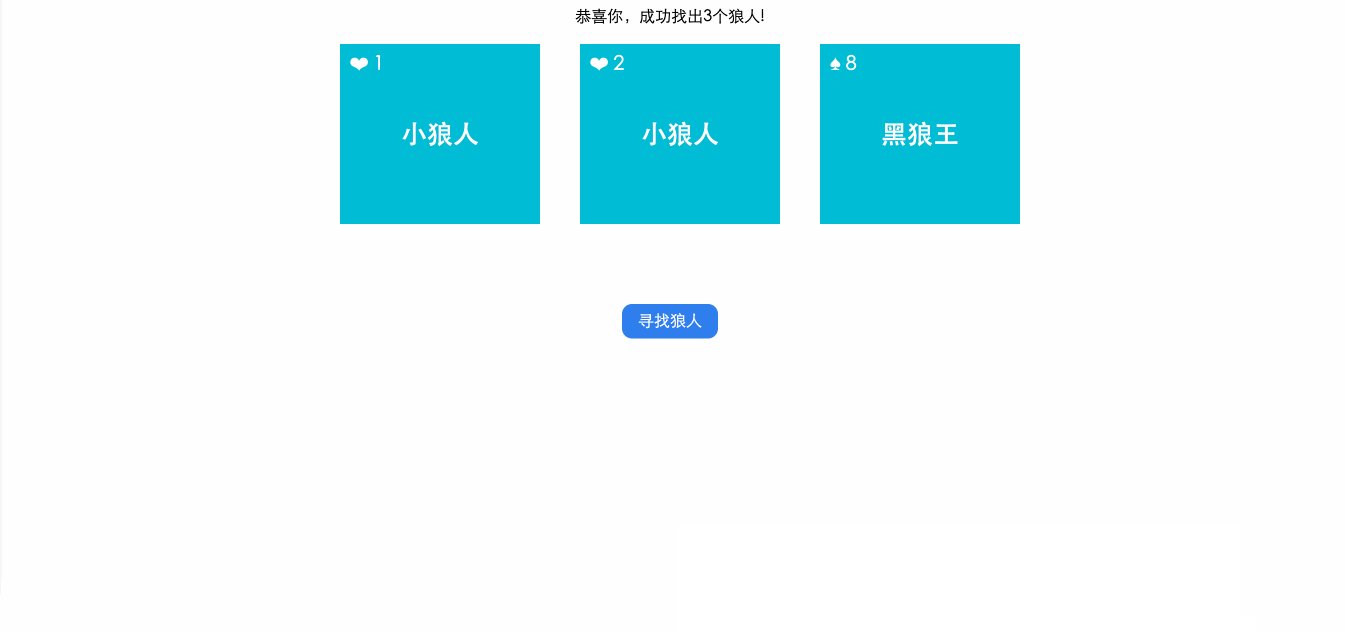
九、寻找小狼人
- 题目描述:自己编写filter方法,找出小狼人。

- 题目分析:考察了原型函数的使用。
- 题目代码:
// 返回条件为真的新数组
Array.prototype.myarray = function (cb) {
// TODO:待补充代码
let result = [];
this.forEach(item => {
if (cb(item)) {
result.push(item)
}
})
return result;
};
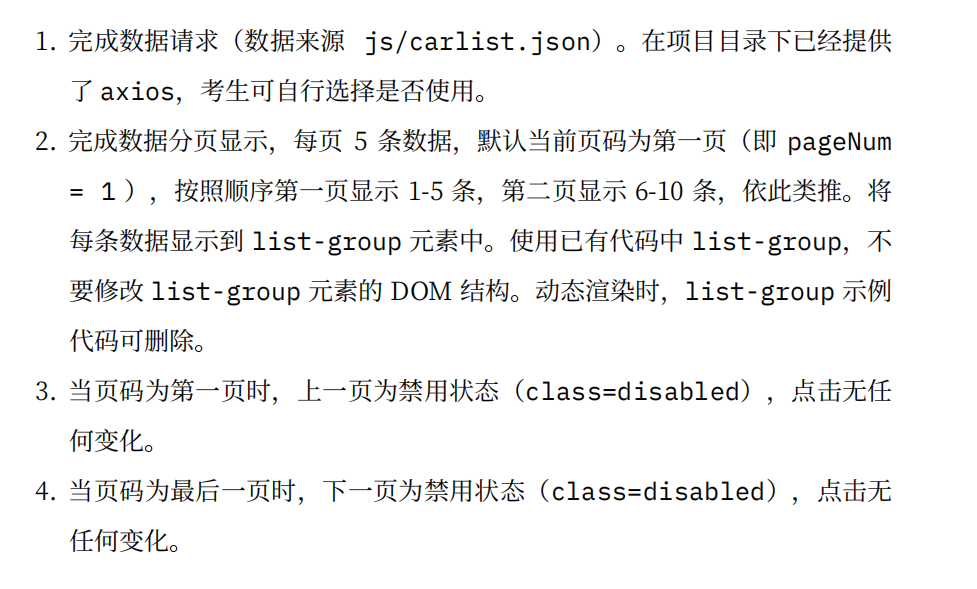
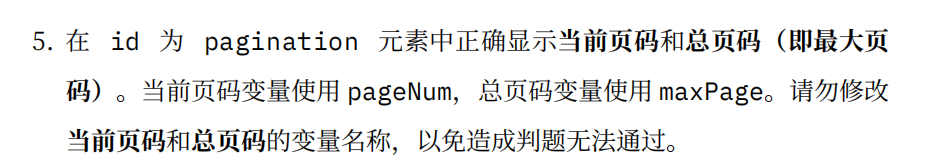
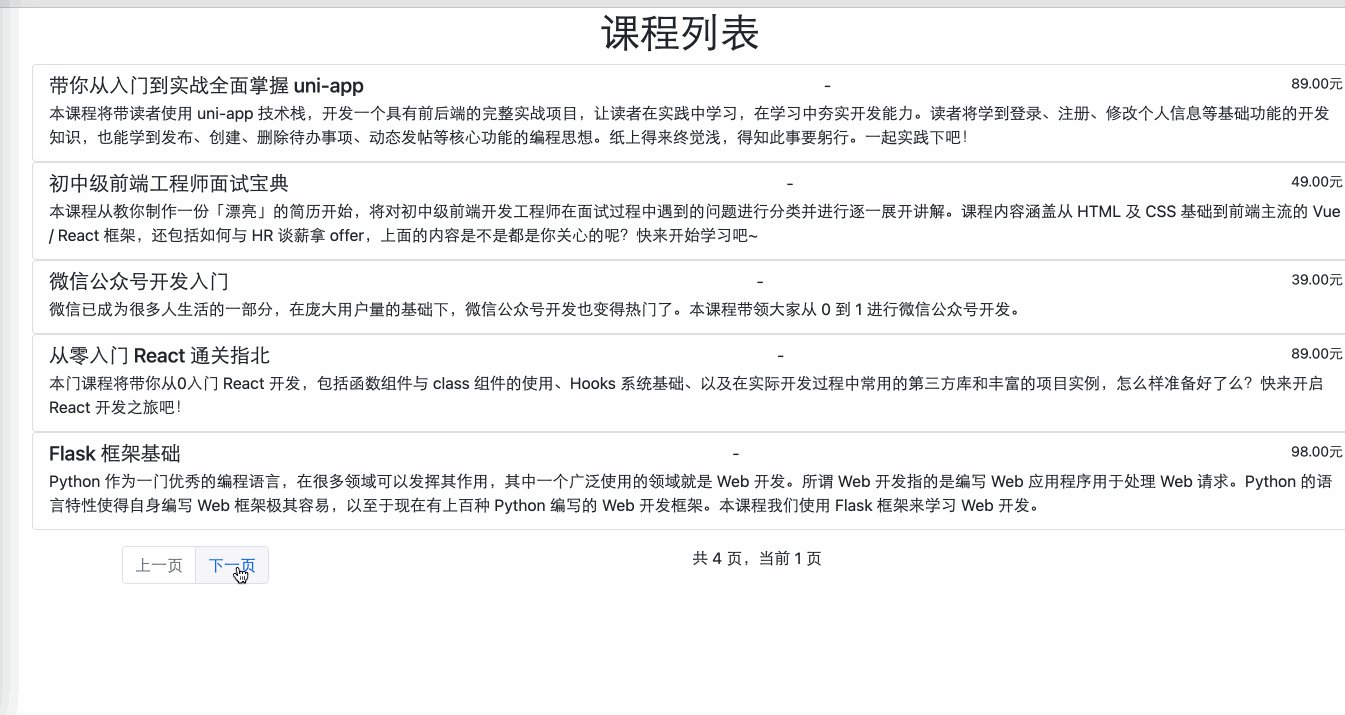
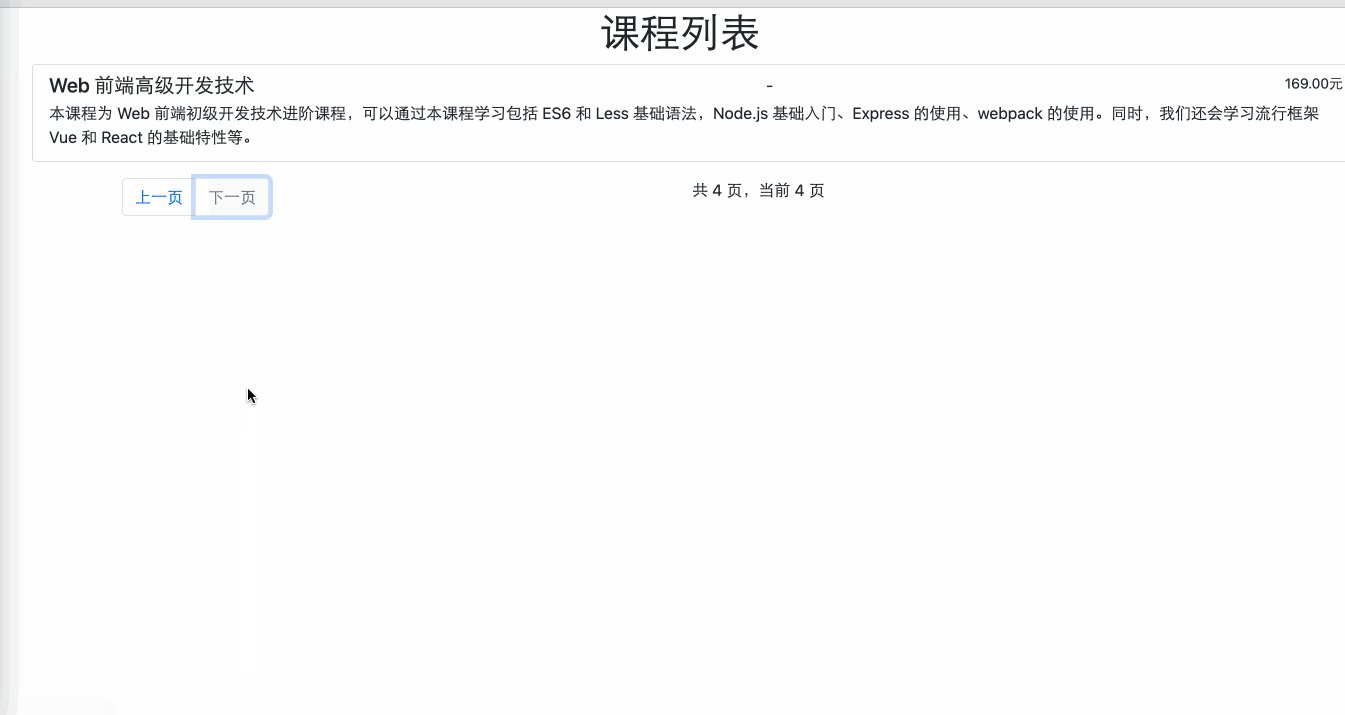
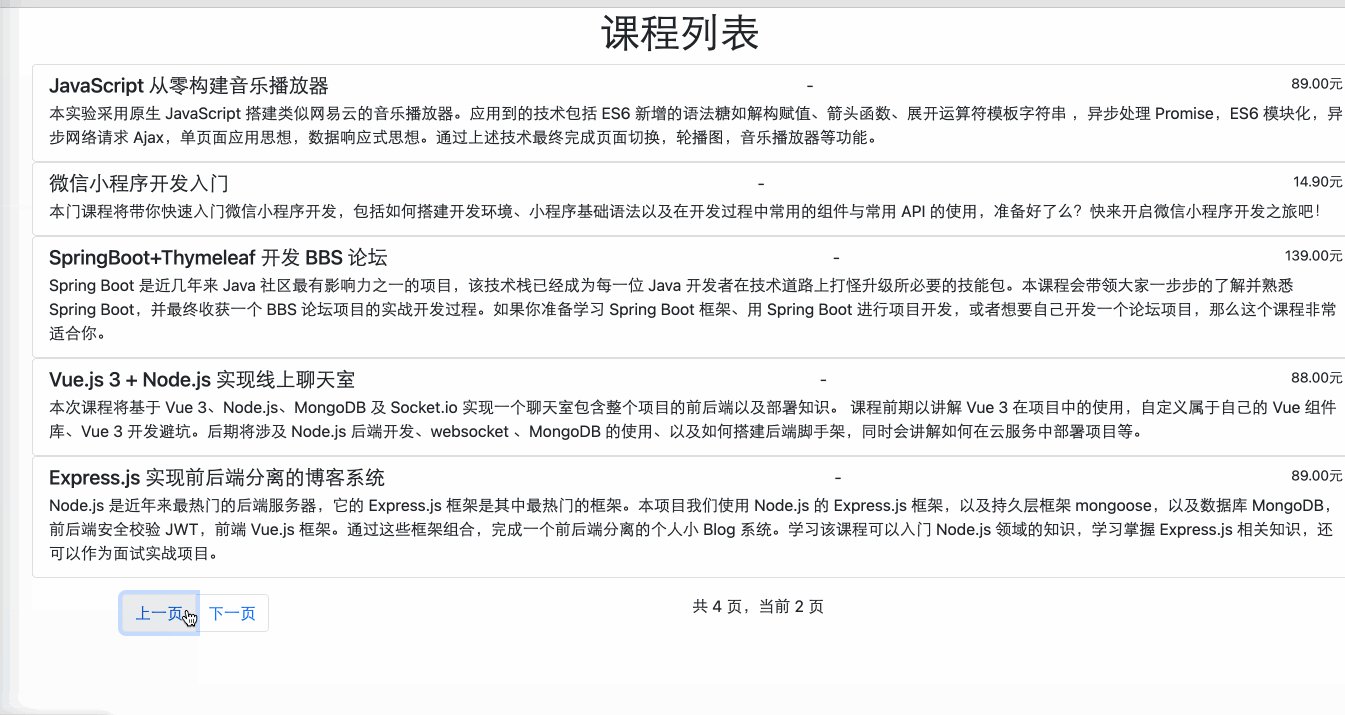
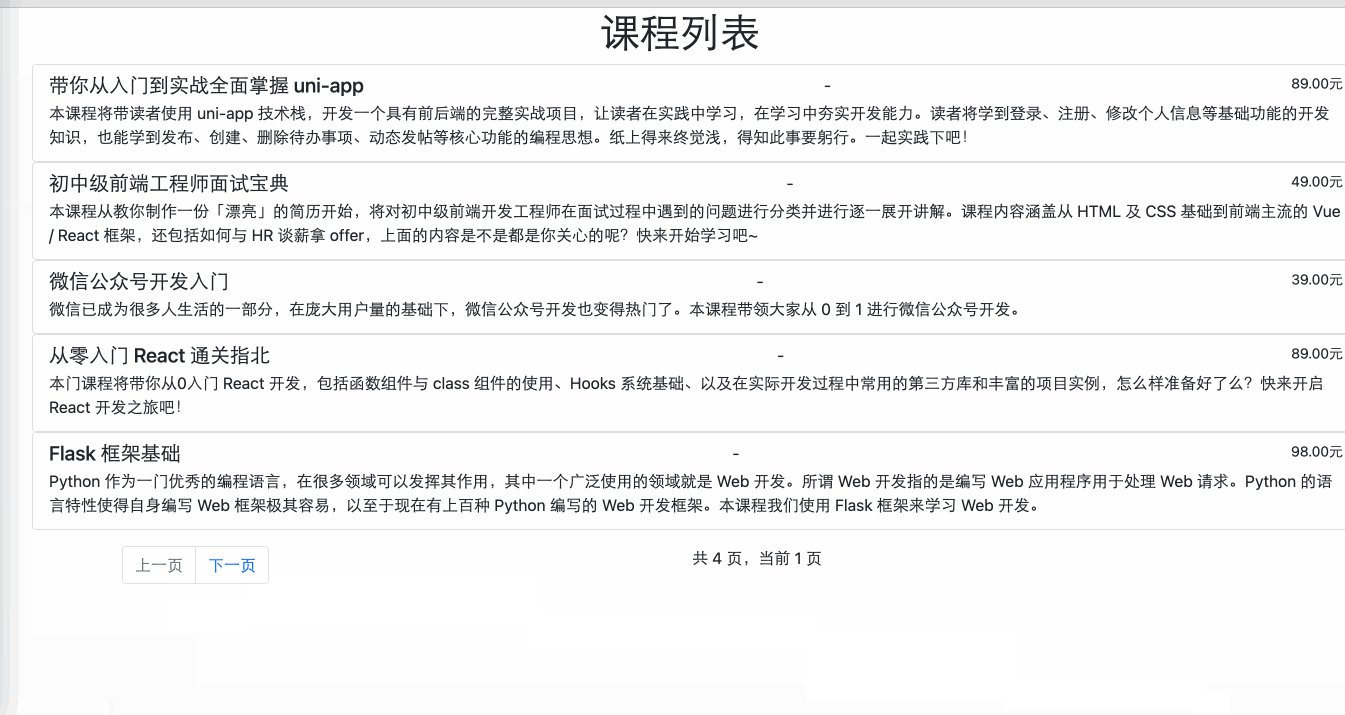
十、课程列表
- 题目描述:利用原生JS完成课程列表的展示,功能如下:



2.题目代码:
// TODO:待补充代码
var getData = async function (pageNum) {
let result = await axios.get("js/carlist.json")
var Data = result.data;
if (pageNum * 5 <= Data.length) {
showData = Data.slice((pageNum - 1) * 5, pageNum * 5)
} else {
showData = Data.slice((pageNum - 1) * 5,)
}
if (Data.length % 5 == 0) {
maxPage = Data.length / 5;
} else {
maxPage = parseInt(Data.length / 5) + 1
}
let prev = document.getElementById("prev");
let next = document.getElementById("next");
if (pageNum == 1) {
prev.className = "page-item disabled"
} else {
prev.className = "page-item"
}
if (pageNum == maxPage) {
next.className = "page-item disabled"
} else {
next.className = "page-item"
}
let group = document.querySelector(".list-group")
group.innerHTML = ""
showData.forEach(item => {
group.innerHTML += `<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">${item.name}</h5>
<small>${item.price}元</small>
</div>
<p class="mb-1">
${item.description}</p>
</a>`;
})
let pagination = document.querySelector("#pagination")
pagination.innerHTML = `共${maxPage}页,当前${pageNum}页`
return maxPage
}
getData(pageNum).then(page => {
maxPage = page
});
// 点击上一页
let prev = document.getElementById("prev");
prev.onclick = function () {
// TODO:待补充代码
if (pageNum > 1) {
pageNum--;
getData(pageNum);
}
};
// 点击下一页
let next = document.getElementById("next");
next.onclick = function () {
// TODO:待补充代码
if (pageNum < maxPage) {
pageNum++;
getData(pageNum);
}
};
