这里写自定义目录标题
寄语(废话文学)
首先日常完成工作后,我们开始打开B站,搜索vue.js从入门到精通教程,会出来一大堆让你眼花缭乱.然后们随便点进去看一个,激情满满的一天上午就开始了,目前来说我还是很亢奋的,斗志昂扬!

那必然选择播放了靠前先试试水,好了话不多说,开始看开始砍.

p1-p7总结
vue的三大特点:
- 组件化,增加复用性
- 声明式编码 简洁 区别于命令式编码
- 虚拟DOM+DIFF对比算法(这个我理解感觉就类似内存或者缓存)
vue初学的两个语法:
- 插值语法:应用于标签体的内容{{}}
- 指令语法:应用范围较广 标签属性,标签体等 这里举例介绍了v-bind:href=“url” ==> :href=“url”
代码示例如下: (这里安装的vscode插件有)
Bracket PairColorizer2,chinese,liveSEerver,pathAutoComplete,vue
<!-- 引入vue -->
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">
</script>
<!-- 容器 -->
<div id="root">
<h1> Hello,{{name}}</h1>
<a :href="url">{{school.name}}</a>
</div>
<script type="text/javascript">
//创建vue实例
new Vue({
//el用于指定当前vue实例为那个容器服务,值通常为css选择器字符串
el:'#root',
data:{
//data用于存储数据 供el指定的容器去使用
name:'插值语法',
school:{
name:'a标签'
},
url:'http://127.0.0.1:5500'
}
})
</script>
p8-p13总结
el语法:两种写法
1.1 创建时挂载: el:'#root'
1.2 创建后挂载: v.$mount('#root')
//el的两种写法 创建时挂载
el:'#root',
//创建后挂载
v.$mount('#root')
data两种写法
2.1 对象式: 初期使用没有问题
2.2 函数式: 使用组件时必须使用函数式
//1.data第一种写法:对象式
/*data:{
//data用于存储数据 供el指定的容器去使用
name:'插值语法',
school:{
name:'a标签'
},
url:'http://127.0.0.1:5500'
}*/
//2.data第二种写法:函数式
data:function(){
return{
name:'插值语法',
school:{
name:'a标签'
},
url:'http://127.0.0.1:5500'
}
}
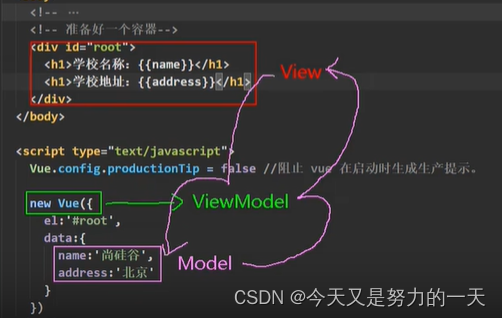
理解MVVM
M模型(model): 对应data中的数据
V视图(view): 模板
VM视图模型(viewModel): vue实例对象 Dom监听,dataBings

顾名思义对象替换默认属性(具体查看注释和对应的变量)
let是块作用域 var是函数作用域

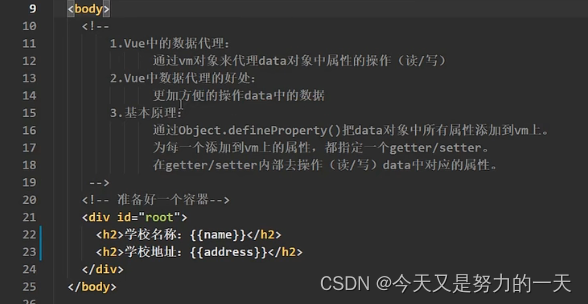
Vue的数据代理
Vue的数据代理特性分析以及示意图展示


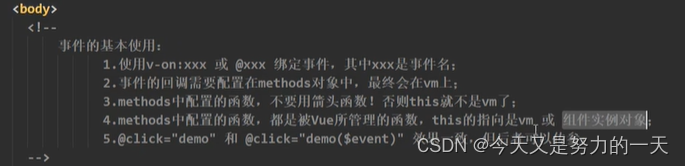
点击事件处理
v-on:click点击事件 ===> @click(方法名()) 点击事件中可以写简单的事件处理


计算属性 Computed
computed和methods的区别:
computed页面多次调用相同属性时只会被调用一次,内部有缓存机制
methods方法会被多次调用

不考虑修改,只考虑读取的时候完整写法与简写

