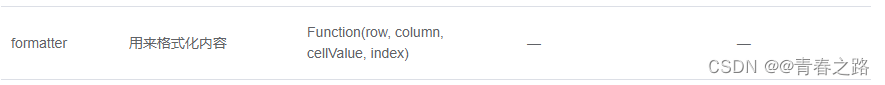
一、官方文档对formatter属性的介绍

二、formatter属性的作用
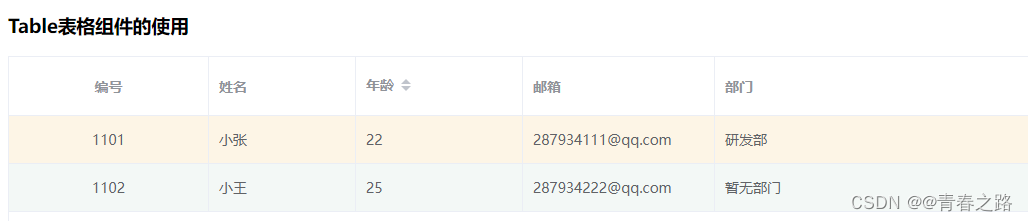
主要用来对页面中的数据进行二次渲染。
三、使用方法
<el-table :data="tableData" border :row-class-name="tableRowClassName" height="250">
<el-table-column prop="id" label="编号" width="200" :resizable="false" align="center"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄" sortable :sort-method="sortMtd"></el-table-column>
<el-table-column prop="email" label="邮箱"></el-table-column>
<el-table-column prop="dept.name" label="部门" :formatter="showDept"></el-table-column>
</el-table>
<script>
export default {
name: "Table",
data(){
return {
tableData: [
{id:1101,name:'小张',age:22,email: '287934111@qq.com',dept: {id:11,name: '研发部'}},
{id:1102,name:'小王',age:25,email: '287934222@qq.com',dept:{}},
]
}
},
methods: {
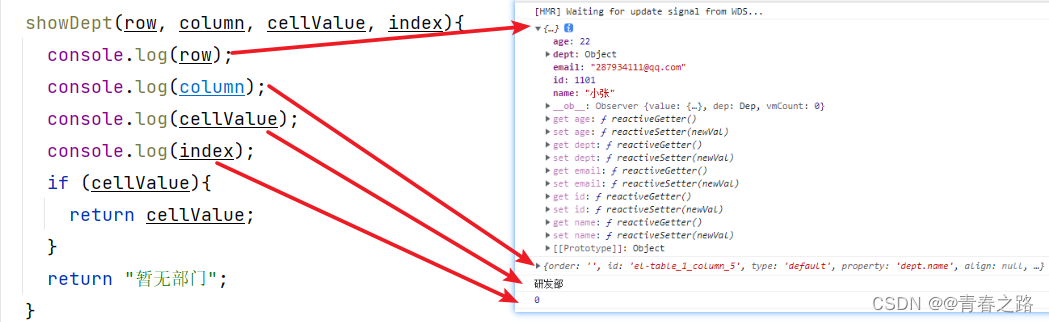
showDept(row, column, cellValue, index){
console.log(row);
console.log(column);
console.log(cellValue);
console.log(index);
if (cellValue){
return cellValue;
}
return "暂无部门";
}
},
}
</script>

注意:在showDept方法中必须设置返回值,否则无效!