目录
VSCode插件
vectur
vue 3 support-all in one
vue 3 snippets
VUE搭建
<!-- dist:发布版本 -->
谷歌浏览器
插件




一运行有这个话 可以去掉:


在script标签中添加这个话 Vue.config.productionTip = false
??vue插件
比如这句话可以直接输prod

这样浏览器就不会显示了
npm
npm init -y
npm i vue@2.6.14 -S
vue实例
拿vue中的值
vm. $el
vm. $ data
拿出一个实例中初始化的值
vm.msg(代理)
vm. $data.msg(代理)
vm. _data.msg (是真正封装的)
拓展数据代理
可以console log打印看一下

加载
new Vue({
el: '#app1',
data: {
},
})
new Vue({
data: {
},
}).$mount('#app2') /* 此处使用mount:加载 效果同el */
1-什么是单双向绑定
- 单向绑定
- 修改Vue实例data中的值,页面随之发生改变,一般通过Chrome浏览器的插件可以查看这种绑定功能,大胡子表达式和所有的指令元素都支持单向绑定
- 也就是大胡子表达式 就是显示的东西
- 大胡子表达式只能使用在标签外或者标签内 不能用在标签上
- <>{{}}
- {{}}<>
- 双向绑定
- 修改页面中的数据,而Vue实例中的数据随之发生变化,这称之为双向绑定,默认指令元素中的v-model有此功能
- 天生自带的只有这个
- 指令元素只能用在标签上
- < span v-xxx=“”></ span >
注意大胡子表达式内可以运算,也就是eg
{{500/10}}
{{flag?‘s’:‘y’}}
| 注意 | |
|---|---|
| v-model | 专门用在表单项中 双向绑定初始化的值 |
| v-once | 只有第一次单向绑定 之后绑定消失 只写一个v-once 显示部分用{{}} v-once打开的时候绑定了一次 再修改vue里面的 这里不变 |
| v-html | innerHtml 支持超文本 所有标签均可。 v-html=“变量名” 具体值放在变量内 |
| v-text | innerText 只支持文本 v-text=“变量名” 具体值放在变量内 |
| v-bind | 属性 原本属性名和值绑死 这里绑成变量 语法糖: |
| v-on | 动作 就是js去掉on 不传参数无括号语法糖@ |
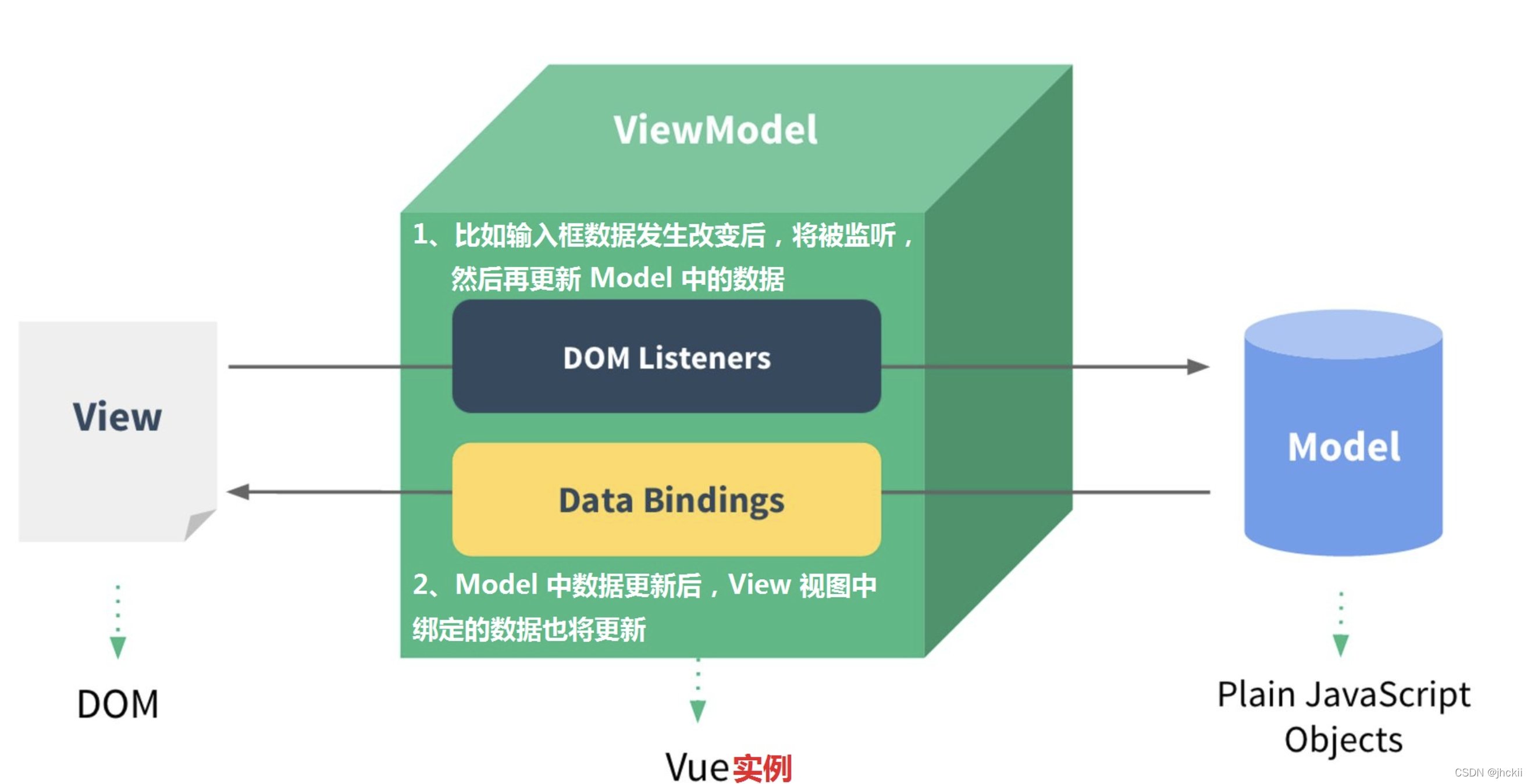
MVVM思想 面试题
model 模型层 也就是data中初始化的数据
view 视图层 指html中那个#app 被vue管理的模板
vm 视图模型层 也就是我们创建的vue实例 const vm = new Vue()

虚拟dom真实dom
2-函数-计算属性-侦听器 ??
函数
v-model.number
函数不能实现双向绑定
总成绩是使用函数得到的这两个值
也就是更改英语和数学 总成绩可以改变
但反过来不可以
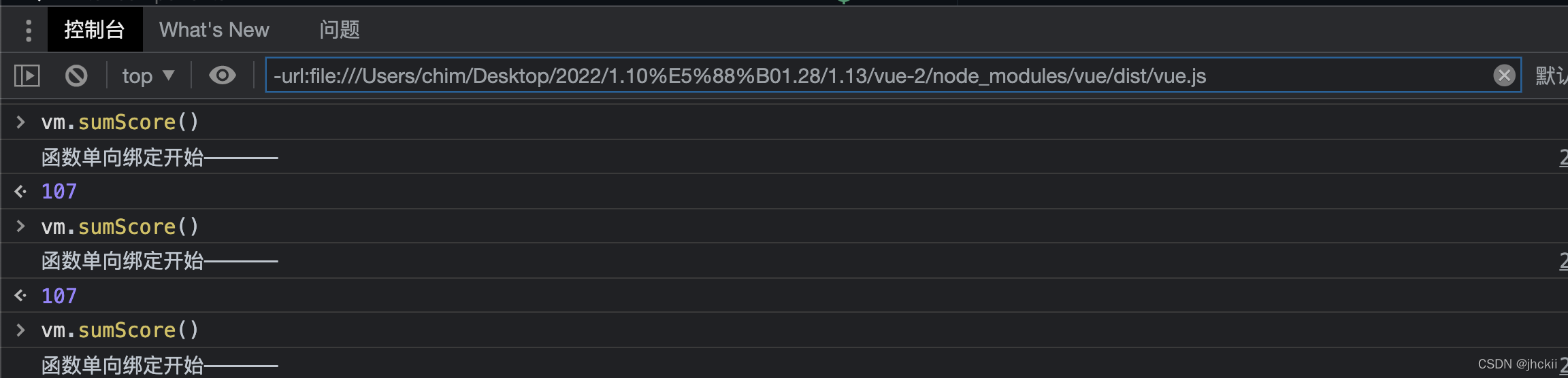
调用一次sum发现sum这个函数初始化执行2次
原因函数出现时间早 虚拟dom认识 执行一次
真实dom vue也执行一次
调用2次:执行3次
函数-单向绑定
函数-单向绑定-插值语法
没有缓存机制
只要被调用或者数据更改 立刻执行 效率低
如果每次值都一样:缓存就不用执行了
而没有缓存机制:每次都要执行

计算属性
计算属性就是属性,永远没有括号
有缓存机制

单向绑定+双向绑定
永远都有单向绑定 双向绑定是单向绑定基础上的
computed: {
totalScore() {
console.log('计算属性单向绑定开始——————')
return this.mathScore + this.englishScore
/* 实际上是单向绑定的语法糖写法 因为get函数就是return */
},
totalScores: { /* 双向绑定格式有变化 :*/
/* get——return set——参数 */
get() { /*单向绑定 */
return this.englishScore + this.mathScore
},
set(value) { /* 双向绑定 */
let avg = value / 2
this.englishScore = avg
this.mathScore = avg
},
}
}
侦听器
侦听器:侦听值,只要变,就侦听一次
immediate: true
加上会在一开始执行一次
深度侦听:默认侦听器只能侦听基本数据类型,无法侦听复杂数据类型,如果想侦听对象数组,那么需要深度侦听
侦听器可以在实例vm外侦听
适用场合
函数不能双向绑定
计算属性能做的事侦听器都能做
反过来侦听器能做的事,计算属性不一定能做
计算属性由于必须书写单向,所以必定为return结尾,return是同步语句,如果同时在函数体内发送异步,异步就会失效。也就是计算属性不能发异步
3-样式渲染
两种思路
1 绑定class属性
1)绑定class,后面的值是字符串
class:属性名"
属性名对应的值才是真正的值
2)绑定class,后面的值是对象 ??
:class="{类名1:boolean ,类名1:boolean}"
看boolean, true就生效
3)绑定claas,后面的值是一个数组
:class="[ ‘类名1‘,’类名2‘]"
这俩类都生效,直接生效 所以里面类名要加引号
2 绑定style属性
:style="{样式名:初始化值,样式名:初始化值}"
4 条件渲染 面试??
v-if
v-model如果写在了复选框中 选了的是true不选是false:双向
v-model不能绑定取反的值 eg不能绑定 !true
v-if=“自己定义的那个属性,不是一个固定的值”
v-if如果=真值 元素显示 底层渲染 否则元素不显示底层不渲染
不是隐藏 而是html中这个标签就消失了
每次切换消耗较大
v-show
真值:元素显示底层渲染
否则:元素不现实底层仍然渲染
display:none
初次消耗较大以后由于已经载入切换较少
v-if拓展v-else-if v-else
<button @click="count++">+1</button>
<template v-if="count===1"> aaa</template>
<template v-else-if="count===2"> bbb</template> <!-- 此标签很好 vue渲染之后没有该标签 -->
<template v-else-if="count===3"> ccc</template>
<template v-else-if="count===4">ddd</template>
<template v-else>!</template>
v-else-if v-else属于v-if的 不能使用v-show
5列表渲染 v-for迭代
迭代数组
数组可以为对象数组
v-for=“( 别名,索引) in 循环体”
别名 就是循环取出来 临时存放进去
索引 可以省 省略索引那么就省略{}
in可以变成of
迭代一个对象中的属性以及属性值
v-for=“( value,name,index) in 循环体”
v-for=“( 属性值,属性名,索引) in 循环体”
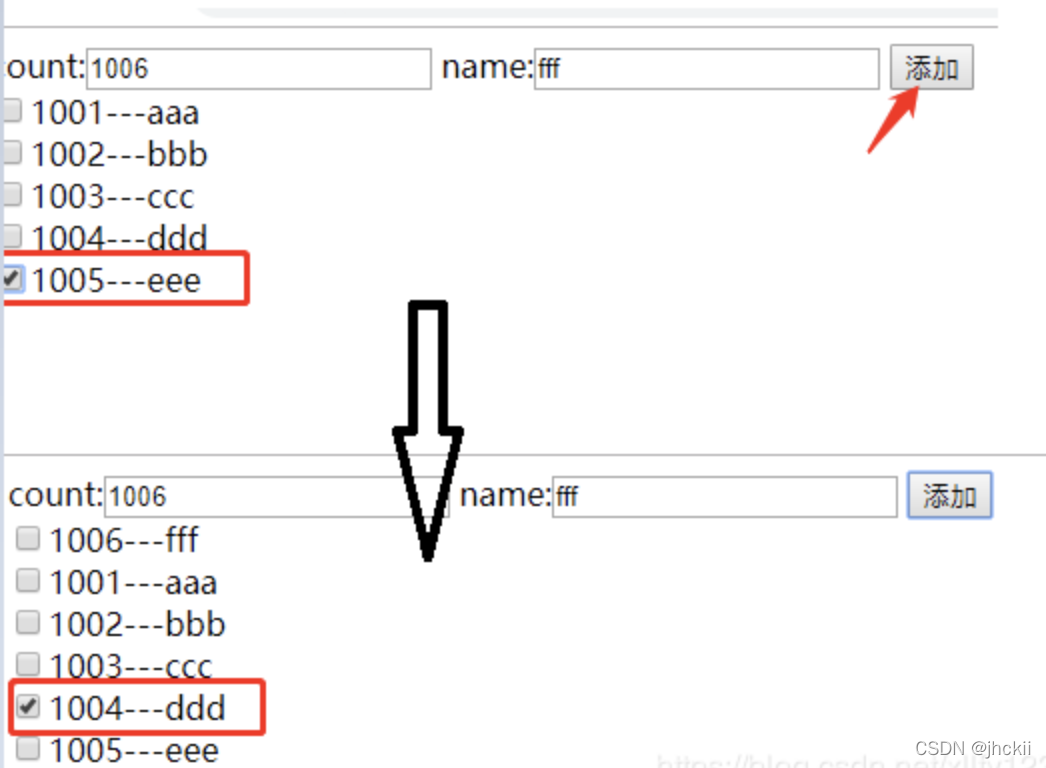
v-for存在一个非常严重的bug这是由于vue底层的diff算法导致的,unshift添加到头部,本来勾选的会下移
并且就算没输入 unshift会引起资源的极大消耗

解决方法:
在v-for=“()in items” 后面添加:key=“item.id”
push插入就不会有问题
6事件原型和事件修饰符
事件原型
一个函数没有传任何实参,括号省略,则默认底层传递一个事件原型。
如果传参了,那么默认不传事件原型,如果还想用,要自己传
$event就是事件原型 不写就没了
事件原型:废了大部分的选择器
不传参数的:
函数名(event) {
event.target
event.target.innerHtml='' 超文本
},
传参数的:
<button @click="touch2('1',$event)">试试我
touch2(text, event) {
event.target.innerHTML = text
}
注意
只有函数有括号,侦听器计算属性都没有
事件修饰符
.stop
原本:@事件=“函数名”
事件修饰符一般用来补充某个动作,这个事件发生的条件/限制等,就在这个动作上添加一个事件修饰符
@事件。事件修饰符=“函数名”
事件冒泡
父元素A套一个子元素B
点了B的事件,会先执行B的事件再执行A的事件,从内部往外冒泡
方法:在B的事件上添加@动作名.stop=“函数名”屏蔽事件冒泡
<div @click="todo">
<button @click="dothis">事件冒泡</button>
</div>
<div @click="todo">
<button @click.stop="dothis">屏蔽事件冒泡</button>
</div>
.prevent
提交表单跳转界面或者点击链接跳转界面 ,新页面会刷新上一页面的信息
添加这个后,不会跳转
@keyup/keydown.键位名=“函数”
keyup
keydown
点击某个键位时激发后面绑定的函数
tab键必须使用keydown
ctrl和shift必须搭配其他键位
@ keydown.tab.其他键位=“”
os下:
command
.once
只激发一次,往后再点也不会激发
7表单双向绑定
表单项的name是同步提交
v-model.trim
用户名model叫vname 密码叫vpass
很多表单都想这么叫,可以封装一层
添加这一层后 往后的都要加上这个“前缀” 否则不生效
<div id="app">
<form action="">
<input type="text" placeholder="请输入姓名" v-model.trim="myForm.vname"> <br>
<input type="password" placeholder="请输入密码" v-model,term="myForm.vpass"> <br>
</form>
</div>
new Vue({
el: '#app',
data: {
myForm: {
vname: '',
vpass: '',
},
}
})
radio
v-model 值等于其value值 就选中
给一个初始值就是默认选上
checkbox
vue初始化里默认是空数组
如果有值,就默认选上
select
select里面的v-model就是最后选择的值
打印所选
要添加到form上
迭代
<option :value="item.id" v-for="(item,index) in citys" ::key="item.id">
注意v-for()后面要有一个空格
绑定value前面要有:
8自定义指令
指令语法中提供了大量的指令,可以书写自己的指令
指令名随意书写 不能出现v-
因为会自动添加v-前缀
全局自定义
任意模板可用 跟vue实例无关
凡是全局的指令,必须写到vue实例之前
自定义指令可以具备的功能:改结构/ 样式 /动作
改结构:组件实现 没必要自己写
bind-----改样式
inserted-----改动作
Vue.directive('etoak', {
bind(el, binding, vnode) {},
渲染自定义指令的样式
el:用户使用自定义指令的那个element
inserted(el, binding, vnode) {},
渲染自定义指令的动作
binding.value就是绑定的那个msg的值 v-etoak=“msg”
update(el, binding, vnode, oldVnode) {},
componentUpdated(el, binding, vnode) {},
unbind(el, binding, vnode) {},
});
局部自定义
必须书写在某个vue实例中,只能用在vue实例管理的模板中
局部是复数全局是单数
9过滤器
v-model不能与过滤器连用
:value=“要被过滤的内容|过滤器的名字”
全局过滤器
不限定任何模板实例
Vue.filter('contentFilter', function (value) {
/* 过滤器必有return 因为要返回过滤的东西 */
if (!value.trim())
return ''
return value.replace('韩剧', '日剧')
})
局部
filters: {
contentFilter2(value) {
if (!value.trim())
return ''
return value.replace('韩剧', '日剧')
}
}
10补充
v-cloak
有些时候刷新的时候 显示虚拟dom然后再显示真实dom
可以使用v-cloak指令,在虚dom中此指令一直存在,而在真实dom中此指令会被vue变异之后删除,我们可以设置
v-pre
<h2 v-pre>{{content}}</h2>
就显示大胡子表达式而不转换
目录
组件 vue进阶语法的开始,组件其实就是一种特殊的vue实例
组件
全局
<!-- 标签名必须使用连字符 如果组件内使用的小驼峰 会自动转换 -->
<component-a></component-a>
Vue.component('component-a', {
/* template:也就是组件的模板 是由自己创建的 而不是从页面 */
/* 注意backgroundColor驼峰命名法 */
template: `<p :style="{backgroundColor:value}">{{content}}</p>`,
/* 原本是直接写一个对象 现在是方法,返回一个对象 以前的写法相当于语法糖 */
data() {
return {
value: 'pink',
content: '我是全局的组件',
}
}
/* 组件和vue实例其实是一回事 下面methods computed filter 写法都一样 */
})
局部
new Vue({
data: {
},
components: {
'component-b': {
template: `<p :style="{backgroundColor:value}">{{content}}</p>`,
data() {
return {
value: 'blue',
content: '我是局部的组件',
}
}
}
}
}).$mount('#app2')
组件和实例
组件极致化
src下

大驼峰
<body>
<div id="app">
<!-- 引用 -->
<app-header></app-header>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<!-- 引入组件 -->
<script src="./components/AppHeader.js"></script>
<script src="./components/AppSection.js"></script>
<script src="./components/AppFooter.js"></script>
<script>
Vue.config.productionTip = false
new Vue({
/* 注册组件 */
components: {
AppHeader,/* 不是js文件的名字 是js文件中对象的名字 */
},
}).$mount('#app')
</script>
</body>
路由
- npmi vue-router -S
- 先引用vue再引用路由
路由可以根据浏览器地址哈希值,
step1
step2书写组件
const Bar = {
template: `<p style="backgrountColor:value"> {{ content }} </p>`,
data() {
return {
value: 'pink',
content: '组件bar',
}
}
}
step3 书写路由表 ??
const router = new VueRouter({
mode: 'hash', /* 默认就是哈希 可以不写 history:历史模式 地址栏不再显示繁琐的哈希值 但是历史模式需要后端 */
routes: [
{/* 注意单词routes */
path: '/bar',/* 监听的哈希值 如果哈希值变成这个 就显示接下来的一个组件 */
component: Bar, /* 一个 所以是单数 */
},
{
path: '/foo',
component: Foo,
},
]
})
step4 加载路由表
new Vue({
/* step4 */
router,/* router:router 如果是其他名字 router:‘etoak’ */
}).$mount('#app')
step5 设置路由组件出口 也就是在哪里显示
把想显示的 放到html指定位置
<router-view></router-view>
