概念
ajax(Web数据交互方式),Ajax即Asynchronous?Javascript?And?XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括:?HTML?或?XHTML, CSS,?JavaScript,?DOM, XML,?XSLT, 以及最重要的XMLHttpRequest。?[3]??使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。?[3]?
Ajax这个术语源自描述从基于 Web 的应用到基于数据的应用。
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
使用 JavaScript 向服务器提出请求并处理响应而不阻塞用户核心对象XMLHttpRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。
Ajax 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。

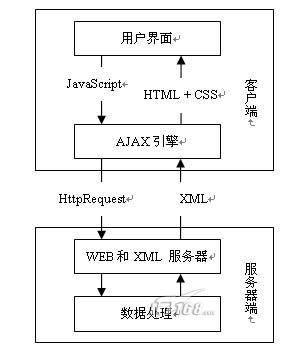
AJAX 工作原理
Ajax可使因特网应用程序更小、更快,更友好。
Ajax 是一种独立于 Web 服务器软件的浏览器技术。 Ajax 基于下列 Web 标准:
JavaScript、XML、HTML与?CSS?在 Ajax 中使用的 Web 标准已被良好定义,并被所有的主流浏览器支持。Ajax 应用程序独立于浏览器和平台。
Web 应用程序较桌面应用程序有诸多优势;它们能够涉及广大的用户,它们更易安装及维护,也更易开发。
不过,因特网应用程序并不像传统的桌面应用程序那样完善且友好。通过 Ajax,因特网应用程序可以变得更完善,更友好。
项目搭建
创建web服务器项目,在web文件夹下创建index.html文件,并在web.xml文件中设置该html页面作为欢迎页。
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>?在web文件夹下新建js文件夹,将jquery的js文件拷贝进去

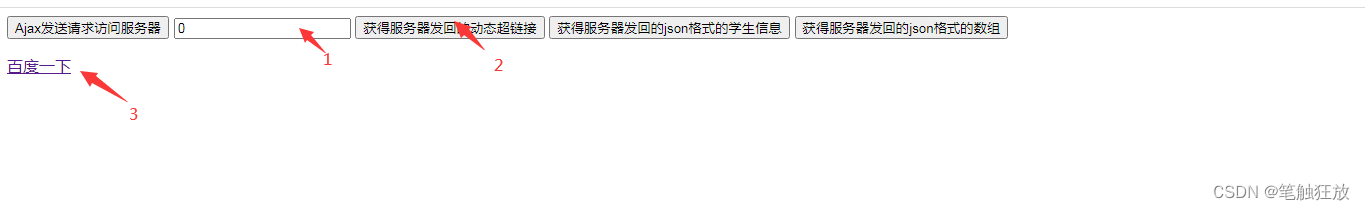
在index.html文件中定义按钮,通过点击按钮触发点击时间,发送ajax请求,访问服务器的servlet。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<!--将Jquery文件继承进来-->
<script src="js/jquery-3.2.1.min.js"></script>
<script>
function btn() {
//alert("按钮被点击了");
//使用Ajax访问Servlet
//Ajax的固定使用方式:
$.ajax({
url:"abc",//设置访问Servlet的虚拟地址
type:"POST",//设置使用访问Servlet的请求方式:GET和POST
data:"",//设置要发给Servlet的数据 name=admin&psd=123456
//设置回调函数,ajax访问服务器,连接成功后,返回的数据
success:function (info) {
//处理访问服务器成功之后的内容
//alert(info);
//将服务器返回的数据显示在p标签中
//1.使用JavaScript获得p标签的对象
var pc=document.getElementById("pc");
//2.把服务器返回的数据放入p标签中
pc.innerHTML=info;
},
error:function () {
//当访问Servlet服务器失败的时候,会执行该方法
},
dataType:"text"//设置Servlet发回的数据的格式 text:表示服务器发的是字符串数据
});
}
function btn1() {
//1.获得文本框的对象
var tv=document.getElementById("tv");
//2.获得用户输入在文本框中的信息
var text=tv.value;
// http://localhost:8080/abc?index=2
$.ajax({
url:"abc",
type:"GET",
data:"index="+text,//name=admin&psd=123456
success:function (info) {
$("#pc").html(info);
},
error:function () {
alert("连接服务器失败");
},
dataType:"text"//服务器发回的是字符串,那么就需要设置为text文本格式
});
}
function btn2() {
$.ajax({
url:"two",
type:"POST",
data:"",
success:function (json) {
//{"school":"江西青年职业学院","sex":"男","name":"李人才","age":20}
var a=json.name;
var b=json.age;
var c=json.sex;
var d=json.school;
$("#pc").html(a+"-"+b+"-"+c+"-"+d);
},
error:function () {
},
dataType:"json"//表示服务器发回的数据是json格式数据
});
}
function btn3() {
$.ajax({
url:"three",
type:"POST",
data:"",
success:function (json) {
//["《Java面向对象》","《SSM框架技术》","《MySql从入门到精通》","《Python从入门到出家》" ]
for (var i = 0; i <json.length ; i++) {
$("#u").append("<li>"+json[i]+"</li>")
}
},
error:function () {
alert("连接服务器失败");
},
dataType:"json"
});
}
</script>
</head>
<body>
<!--定义按钮,当用户点击按钮,触发点击事件,执行JavaScript的方法-->
<input type="button" value="Ajax发送请求访问服务器" onclick="btn()">
<input type="text" id="tv" placeholder="0:百度,1:淘宝,2:京东">
<input type="button" value="获得服务器发回的动态超链接" onclick="btn1()">
<input type="button" value="获得服务器发回的json格式的学生信息" onclick="btn2()">
<input type="button" value="获得服务器发回的json格式的数组" onclick="btn3()">
<p id="pc"></p>
<ul id="u"></ul>
</body>
</html>?在src文件夹中新建com.servlet包,创建servlet之前,需要将servlet-api.jar导入web-inf文件夹的lib文件夹中,并关联至项目
package com.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Random;
@WebServlet(urlPatterns = "/abc")
public class OneServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("收到Ajax访问Post方式的请求");
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
response.getWriter().print("收到,over!!!");
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("收到Ajax访问Get方式的请求");
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
//int type=new Random().nextInt(3);//0,1,2
int type=Integer.parseInt(request.getParameter("index"));
switch (type){
case 0:
response.getWriter().print("<a href='https://www.baidu.com'>百度一下</a>");
break;
case 1:
response.getWriter().print("<a href='https://www.taobao.com'>爱淘宝</a>");
break;
case 2:
response.getWriter().print("<a href='https://www.jd.com'>京东商城</a>");
break;
}
}
}
效果图如下:


Json格式
JSON(JavaScript?Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于?ECMAScript?(欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。
JSON是Douglas Crockford在2001年开始推广使用的数据格式,在2005年-2006年正式成为主流的数据格式,雅虎和谷歌就在那时候开始广泛地使用JSON格式。
JSON 语法规则
JSON是一个标记符的序列。这套标记符包含六个构造字符、字符串、数字和三个字面名。
JSON是一个序列化的对象或数组。
1. 六个构造字符:
begin-array = ws %x5B ws ; [ 左方括号
begin-object = ws %x7B ws ; { 左大括号
end-array = ws %x5D ws ; ] 右方括号
end-object = ws %x7D ws ; } 右大括号
name-separator = ws %x3A ws ; : 冒号
value-separator = ws %x2C ws ; , 逗号
2. 在这六个构造字符的前或后允许存在无意义的空白符(ws):
ws = *(%x20 /; 空间
%x09 /; 水平标签
%x0A /; 换行或换行
%x0D); 回程
3.JSON的值:
3.1 JSON的构成: ws?值?ws?[1]?
3.2值可以是对象、数组、数字、字符串或者三个字面值(false、null、true)中的一个。值中的字面值中的英文必须使用小写。
3.2.1对象由花括号括起来的逗号分割的成员构成,成员是字符串键和上文所述的值由逗号分割的键值对组成,如:
| 1 |
|
3.2.2数组是由方括号括起来的一组值构成,如:
| 1 |
|
3.2.3?字符串与C或者Java的字符串非常相似。字符串是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
3.2.4数字也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。?[2]?
一些合法的JSON的实例:
| 1 |
|
| 1 |
|
| 1 |
|
| 1 |
|
JSON 与 JS 对象的关系
很多人搞不清楚 JSON 和 JS 对象的关系,甚至连谁是谁都不清楚。其实,可以这么理解:
JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
如
| 1 |
|
| 1 |
|
JSON 和 JS 对象互转
要实现从JSON字符串转换为JS对象,使用 JSON.parse() 方法:
| 1 |
|
要实现从JS对象转换为JSON字符串,使用 JSON.stringify() 方法:
| 1 |
|
?获得json格式解析
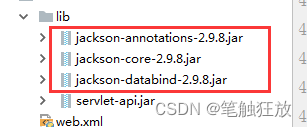
导入Json框架的jar包

点击index.html中的第三个按钮,第四个按钮,发送请求访问TwoServlet:
package com.servlet;
import com.entity.Student;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.*;
@WebServlet(urlPatterns = "/two")
public class TwoServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
//当html页面点击发送ajax过来的时候
//学生信息: 姓名:杜康 年龄:20 性别:男 学校:江西青年职业学院
//方法一:将一条学生信息的多个数据存储在map集合
// Map<String,Object> map=new HashMap<>();
// map.put("name","杜康");
// map.put("age",20);
// map.put("sex","男");
// map.put("school","江西青年职业学院");
//方法二:将一条学生信息的多个数据存储自定义实体类
//Student student=new Student("夏琦",18,"女","江西财经大学");
//方法三:将一条学生信息的多个数据存储Properties
Properties properties=new Properties();
properties.setProperty("name","熊木兰");
properties.setProperty("age","19");
properties.setProperty("sex","女");
properties.setProperty("school","江西农业大学");
//将Map集合自动转换成json格式
// {"name":"杜康","age":20,"sex":"男","school":"江西青年职业学院"}
new ObjectMapper().writeValue(response.getWriter(),properties);
//服务器需要发送两个及两个以上的数据给html页面的时候,就需要使用json格式封装数据
//1.{}:当需要保存的是一个实体中不同属性的数据,就需要一对大括号套起来
//2.[]: 当需要保存的数据是同一个属性不同的值,就需要一对中括号套起来,红色,蓝色,绿色,黄色
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
//方法一
//String[] colors={"红色","蓝色","绿色","黄色"};
//方法二
// List<String> list=new ArrayList<>();
// list.add("《Java面向对象设计》");
// list.add("《Spring框架技术》");
// list.add("《SpringMVC框架技术》");
// list.add("《MyBatis框架技术》");
//方法三
Set<String> set=new HashSet<>();
set.add("《MySQL从入门到出家》");
set.add("《Python从入门到放弃》");
set.add("《Html从入门到精通》");
set.add("《Jquery框架技术》");
//通过json框架自动转换成json格式
//["红色","蓝色","绿色","黄色"]
new ObjectMapper().writeValue(response.getWriter(),set);
}
}
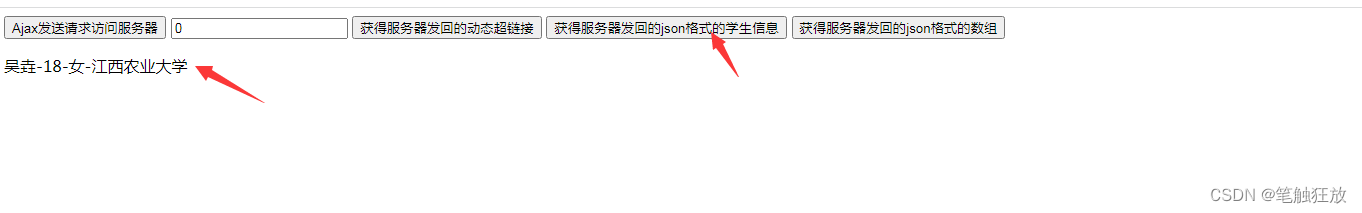
?其效果如下:


Json格式的综合使用?
?创建two.html页面,定义按钮,发出ajax请求,访问ThreeServlet页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json格式的混合使用</title>
<script src="js/jquery-3.2.1.min.js"></script>
<script>
function btn() {
$.ajax({
url:"three",
type:"GET",
data:"",
success:function (json) {
//获得服务器发送过来的[{},{},{}]
//1.先获得table的对象
for (var i = 0; i <json.length ; i++) {
$("#tb").append("<tr>" +
" <td>"+json[i].name+"</td>" +
" <td>"+json[i].age+"</td>" +
" <td>"+json[i].sex+"</td>" +
" <td>"+json[i].school+"</td>" +
" </tr>");
}
},
error:function () {
alert("连接服务器失败");
},
dataType:"json"
});
}
</script>
</head>
<body>
<input type="button" value="获得多条学生信息" onclick="btn()">
<table id="tb" border="1"
style="border-collapse: collapse;
width: 400px;text-align: center">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>学校</th>
</tr>
</table>
</body>
</html>package com.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@WebServlet(urlPatterns = "/three")
public class ThreeServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");
//《Java面向对象》,《SSM框架技术》,《MySql从入门到精通》,《Python从入门到出家》
String[] books={"《Java面向对象》","《SSM框架技术》","《MySql从入门到精通》","《Python从入门到出家》"};
//使用json框架自动生成json格式
// ["《Java面向对象》","《SSM框架技术》","《MySql从入门到精通》","Python从入门到出家》" ]
new ObjectMapper().writeValue(response.getWriter(),books);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
Map<String,Object> map1=new HashMap<>();
map1.put("name","李人才");
map1.put("age",20);
map1.put("sex","男");
map1.put("school","江西青年职业学院");
//{"name":"李人才","age":20,"sex":"男","school":"江西青年职业学院"}
Map<String,Object> map2=new HashMap<>();
map2.put("name","徐树华");
map2.put("age",17);
map2.put("sex","女");
map2.put("school","江西机电职业学院");
//{"name":"李人才","age":20,"sex":"男","school":"江西青年职业学院"}
Map<String,Object> map3=new HashMap<>();
map3.put("name","王丽");
map3.put("age",18);
map3.put("sex","女");
map3.put("school","江西财经大学");
//{"name":"李人才","age":20,"sex":"男","school":"江西青年职业学院"}
//[{"name":"李人才","age":20,"sex":"男","school":"江西青年职业学院"},
// {"name":"李人才","age":20,"sex":"男","school":"江西青年职业学院"},
// {"name":"李人才","age":20,"sex":"男","school":"江西青年职业学院"}]
//Map[] maps={map1,map2,map3};
List<Map> maps=new ArrayList<>();
maps.add(map1);
maps.add(map2);
maps.add(map3);
//使用json框架进行自动转换json格式
new ObjectMapper().writeValue(response.getWriter(),maps);
}
}
其效果图如下:

创建three.html页面,查看另一种json综合使用,访问FourServlet。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>json格式的综合嵌套</title>
<style>
*{
margin: 0px;
padding: 0px;
}
table{
border-collapse: collapse;
text-align: center;
width: 400px;
}
ul{
list-style: none;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script>
function btn() {
$.ajax({
url:"four",
type:"POST",
data:"",
success:function (json) {
// { "colors":[ "红色水彩笔","黄色水彩笔","蓝色水彩笔"],
// "fruits":["苹果","香蕉","橘子","西瓜"],
// "foods":["瓜子","饮料","辣条","薯片","火腿肠"]}
//从json中找出参数名称为colors的数组
for (var i = 0; i <json.colors.length ; i++) {
$("#ul1").append("<li>"+json.colors[i]+"</li>");
}
for (var i = 0; i <json.fruits.length ; i++) {
$("#ul2").append("<li>"+json.fruits[i]+"</li>");
}
for (var i = 0; i <json.foods.length ; i++) {
$("#ul3").append("<li>"+json.foods[i]+"</li>");
}
},
error:function () {
alert("连接服务器失败");
},
dataType:"json"
});
}
</script>
</head>
<body>
<input type="button" value="获得json格式的综合数据" onclick="btn()">
<table border="1">
<tr>
<th>文具区</th>
<th>水果区</th>
<th>零食区</th>
</tr>
<tr>
<td>
<ul id="ul1"></ul>
</td>
<td>
<ul id="ul2"></ul>
</td>
<td>
<ul id="ul3"></ul>
</td>
</tr>
</table>
</body>
</html>package com.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@WebServlet(urlPatterns = "/four")
public class FourServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");
//小明去逛超市:
// 三只水彩笔:红色,黄色,蓝色的 用小袋子装起来了
String[] colors={"红色水彩笔","黄色水彩笔","蓝色水彩笔"};
// 四种水果: 苹果,香蕉,橘子,西瓜 用袋子装起来了
String[] fruits={"苹果","香蕉","橘子","西瓜"};
// 五种零食: 瓜子,饮料,辣条,薯片,火腿肠 用袋子装起来了
String[] foods={"瓜子","饮料","辣条","薯片","火腿肠"};
//小明付款后,拿了一个大袋子把所有东西装起来提回宿舍
//因为三个袋子是不同的属性,水彩笔,水果,零食
Map<String,Object> map=new HashMap<>();
map.put("colors",colors);
map.put("fruits",fruits);
map.put("foods",foods);
//将封装好的数据,通过json解析自动转换成json格式
// { "colors":[ "红色水彩笔","黄色水彩笔","蓝色水彩笔"],
// "fruits":["苹果","香蕉","橘子","西瓜"],
// "foods":["瓜子","饮料","辣条","薯片","火腿肠"]}
new ObjectMapper().writeValue(response.getWriter(),map);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
其效果图如下:

总结
在企业中大多数的web项目都是前后端分离或者是伪分离,因此基本都是前端的html发送http的网络访问请求 访问服务器,本文采用了html中通过ajax技术发送http请求访问servlet的服务器,希望对读者掌握ajax技术和json解析的知识有一定的帮助,在不同的需求功能下,Json数据的格式会千变万化,读者需要通过实战项目的演练才能掌握精通json格式的各种解析。
