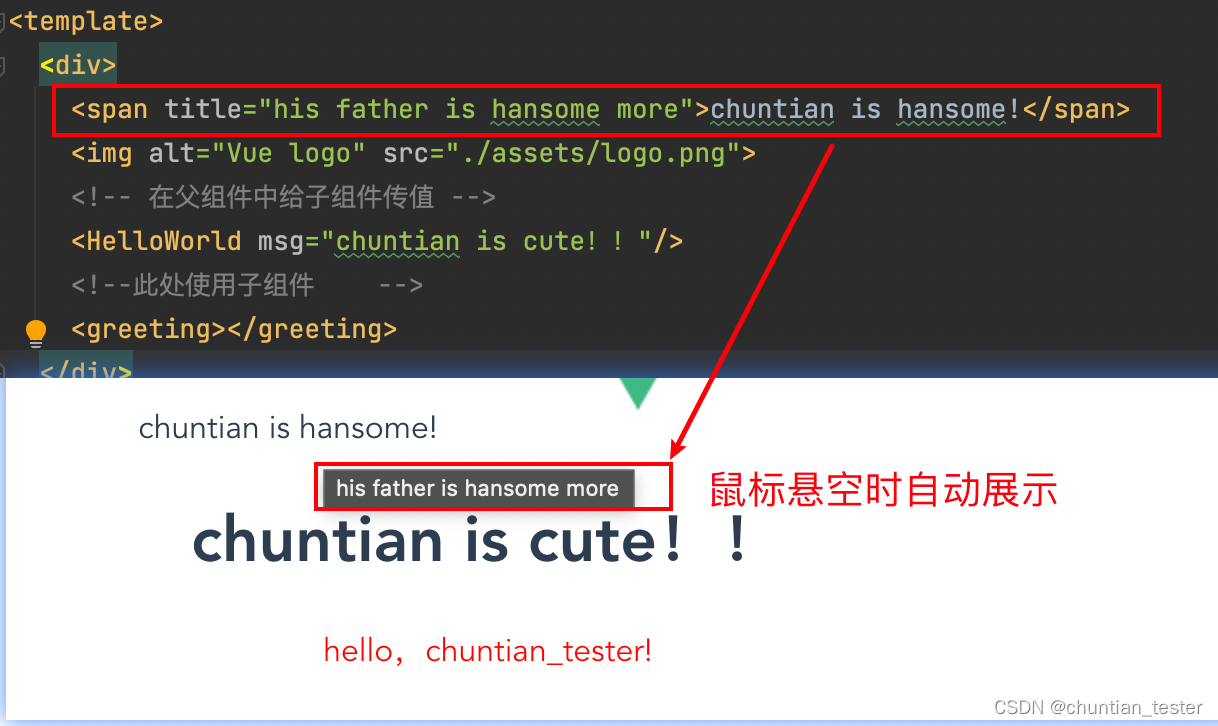
1.<span title="xxxx"></span>标签:
当被span标签包裹时,前端将鼠标放在控件上就能显示出其title属性:

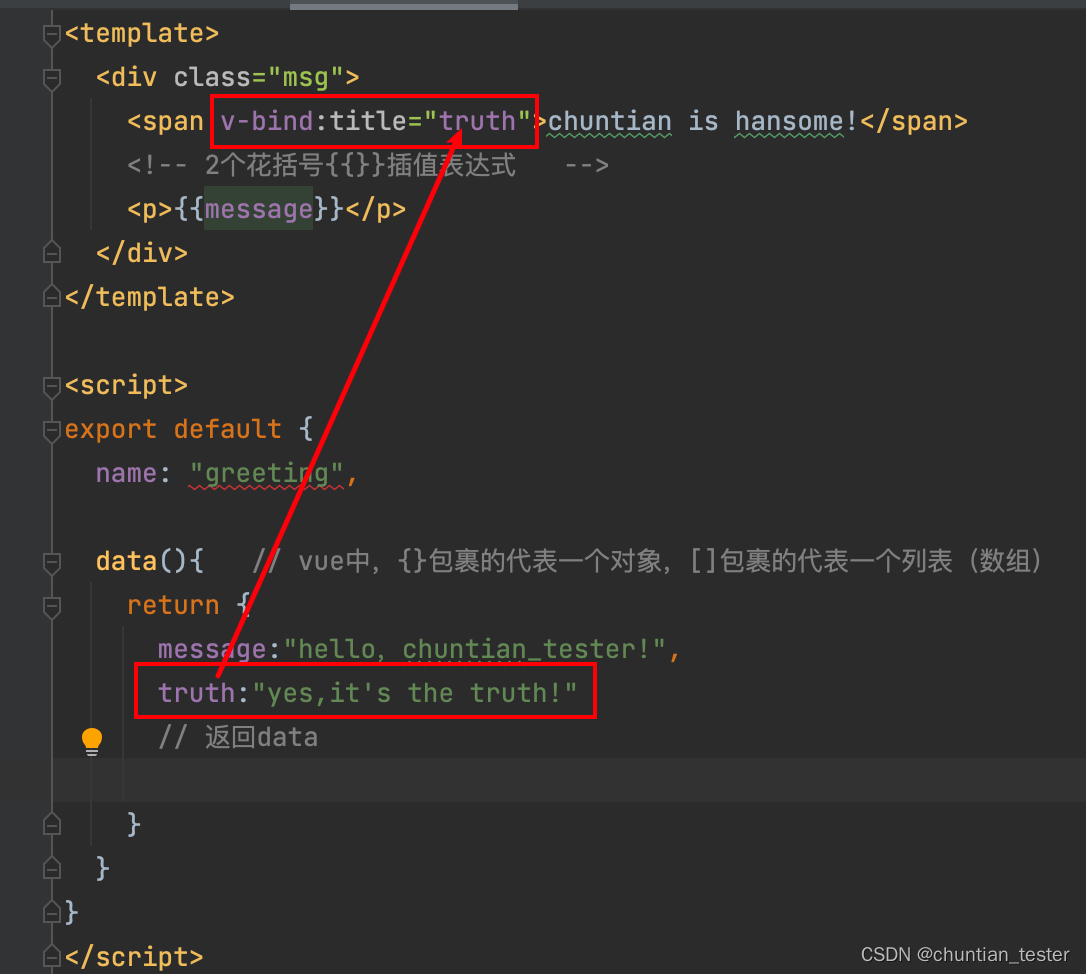
2.v-bind: 将数据绑定为属性值;{{truth}}将数据插入展示。可以缩写为:
v-xxx开头的叫Vue指令

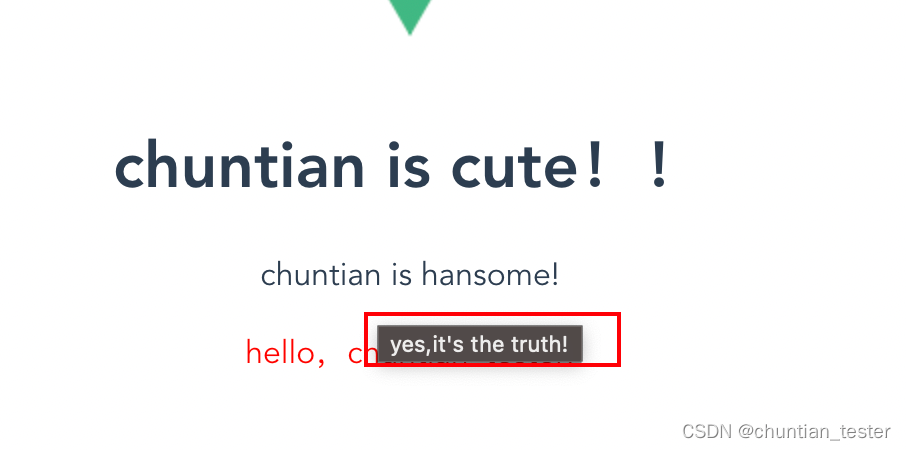
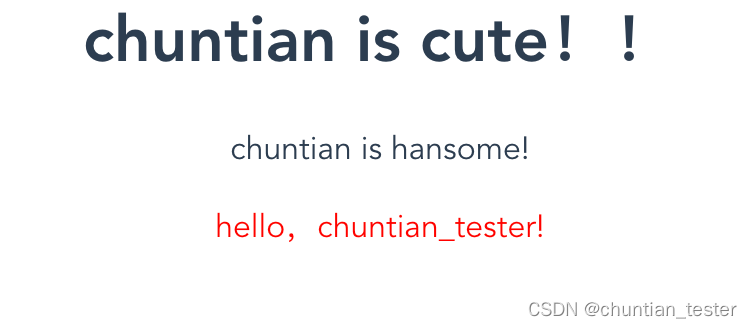
效果:

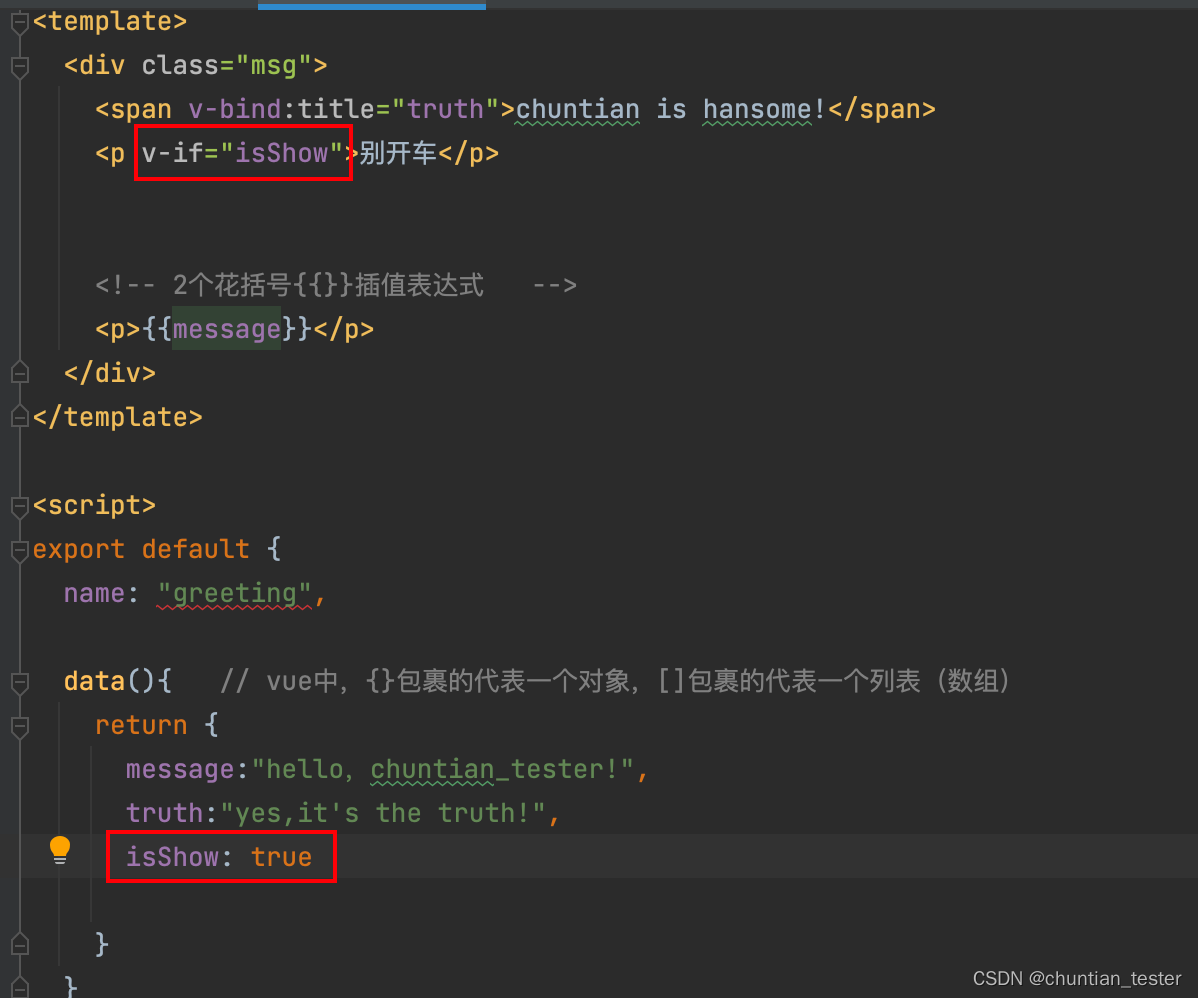
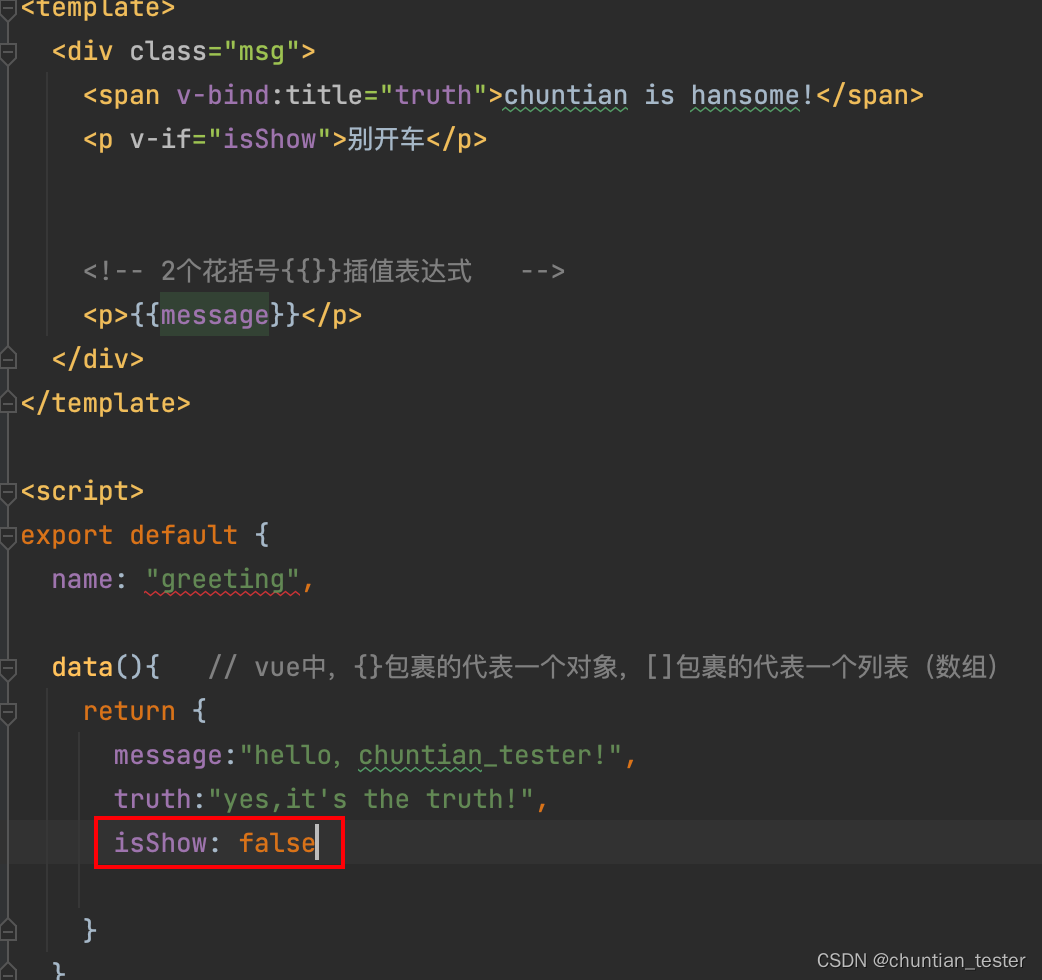
3. v-if:条件判断控制,每次都会重新删除和创建元素(开销较大)
? ? ? ? v-if=true

? ? ? ? ? ? ? ? 效果:

? ? ? ? ?v-if=false:

? ? ? ? ?效果:

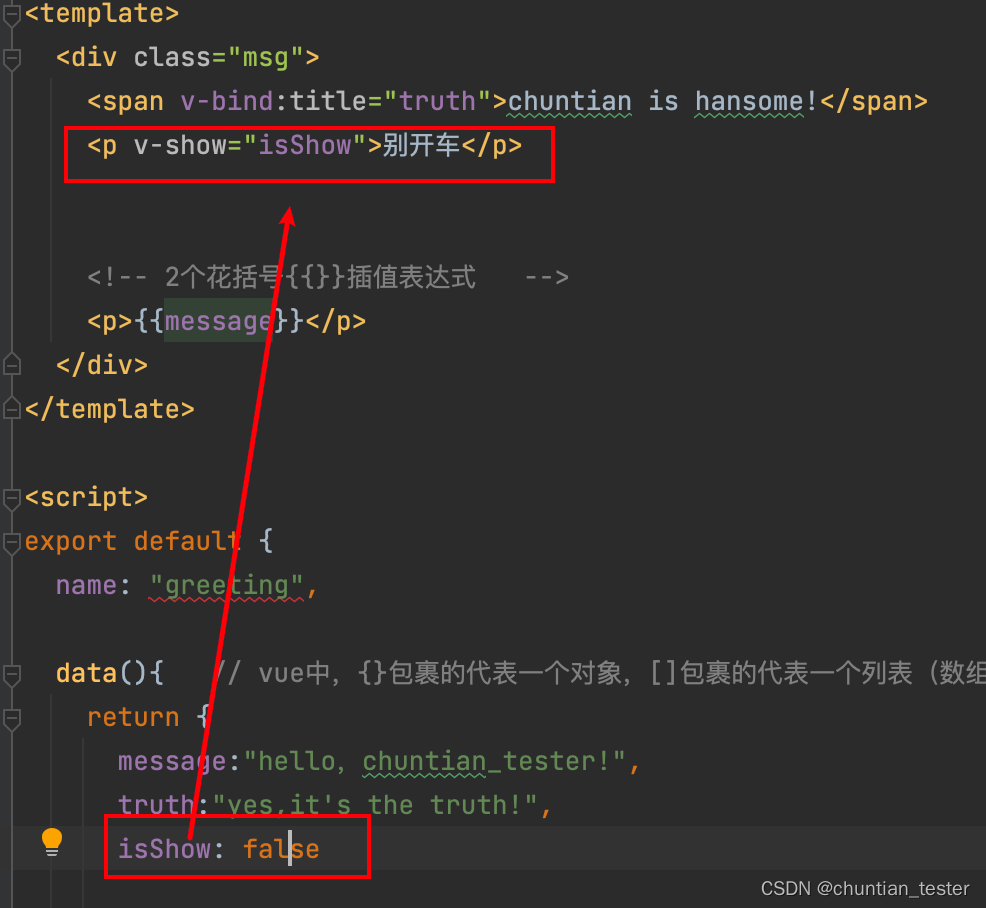
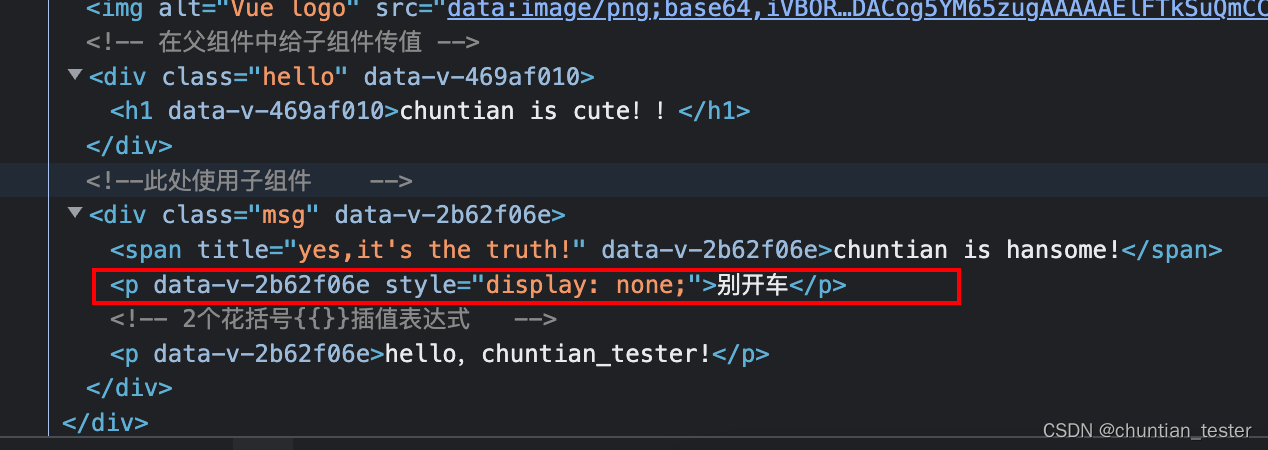
?4. v-show: 每次不会重新进行dom的删除和创建操作,只会切换元素的display:none属性


5. v-if ---->v-else-if----->v-else:vue中的条件语句
? ? ? ? ? ? ? ? 当条件满足哪个标签,就执行哪个标签的代码

? ? ? ? ? ? ? ? ? ? ? ? 效果:

?6. v-for :vue中的for循环
? ? ? ? 1.新建vue组件projects.vue:
? ? ? ? ? ? ? ? 未使用v-for循环:
<template>
<table>
<tr>
<th>项目名称</th>
<th>项目负责人</th>
<th>应用名称</th>
</tr>
<tr>
<td>项目1111</td>
<td>chuntian</td>
<td>吃饱了撑的app</td>
</tr>
<tr>
<td>项目2222</td>
<td>22222</td>
<td>走吧222</td>
</tr>
<tr>
<td>项目3333</td>
<td>3333</td>
<td>奔跑吧3333</td>
</tr>
</table>
</template>
<script>
export default {
name: "new_vue"
}
</script>
<style scoped>
table{
margin:100px auto;
border-collapse: collapse;
width: 40%;
}
</style>? ? ? ? ?2.在App.vue根组件中导入子组件new_vue.vue:
????????????????1,2,3
<!--tempalet 部分用于展示给用户,相当于MVVM模式中的V-->
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png">
<!--3. 引用-->
<projects></projects>
</div>
</template>
<!--script标签内是js组件 -->
<script>
//1. 导入
import projects from "./components/projects"
export default {
// 定义组件名称
name: 'App',
//2. 声明
components: {
projects,
}
}
</script>
<!--style标签内:视图的样式-->
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
????????效果:

?使用v-for循环:
????????使用v-for 循环时,需要使用v-bind:key="key"来绑定key值,形式如下
<template>
<table>
<tr>
<!-- 使用v-for 循环时,需要使用v-bind:key="key"来绑定key值,形式如下-->
<th v-for="(project_head,key) in projects_head" :key="key">{{project_head}}</th>
</tr>
<tr v-for="(project,key) in projects" :key="key">
<td >{{project.name}}</td>
<td >{{project.leader}}</td>
<td >{{project.app_name}}</td>
</tr>
</table>
</template>
<script>
export default {
name: "projects",
data() {
return {
projects_head: ["项目名称", "项目负责人", "应用名称"],
projects:[
{name:"项目1111",leader:"chuntian",app_name:"吃饱了撑的app"},
{name:"项目2222",leader:"22222",app_name:"走吧222"},
{name:"项目3333",leader:"3333",app_name:"奔跑吧3333"},
]
}
}
}
</script>
<style scoped>
table{
margin:100px auto;
border-collapse: collapse;
width: 40%;
}
</style>????????效果:

