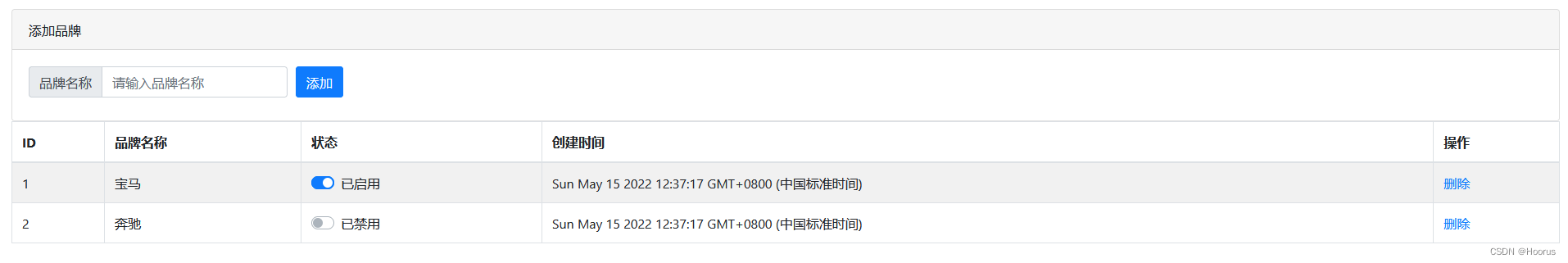
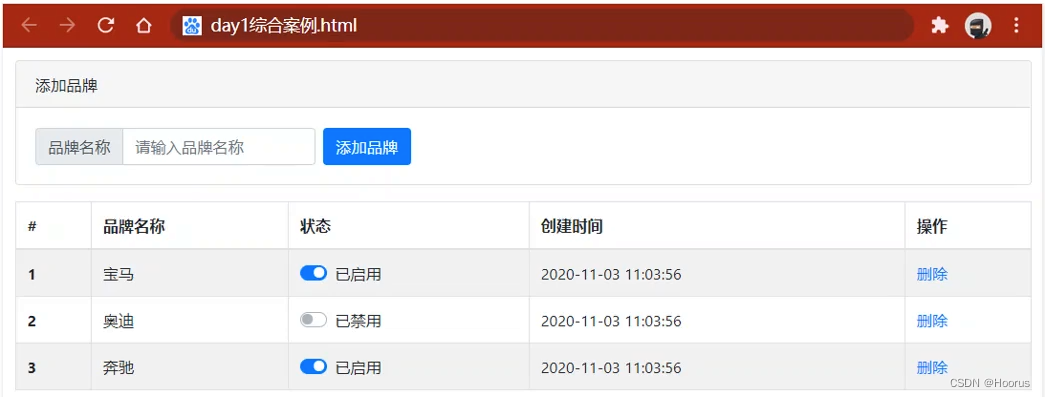
案例效果

通过新增按钮,就可以添加品牌到下列
当然,为了更快地掌握vue,列表的模型是现成的,我们只需要编写其背后
的功能
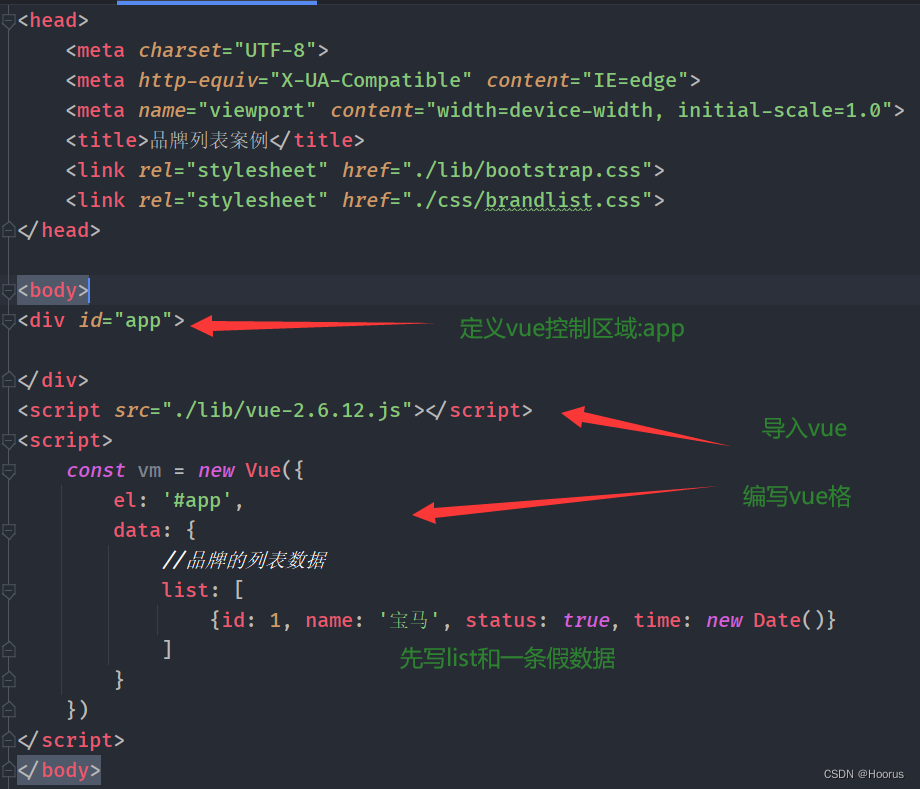
编写
①列表数据的渲染

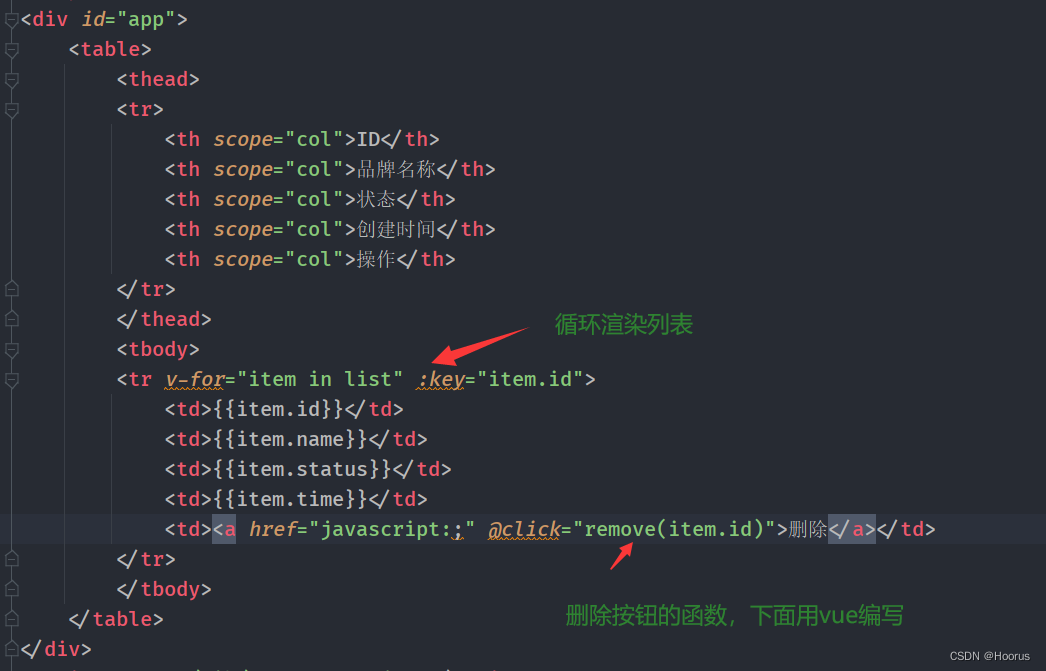
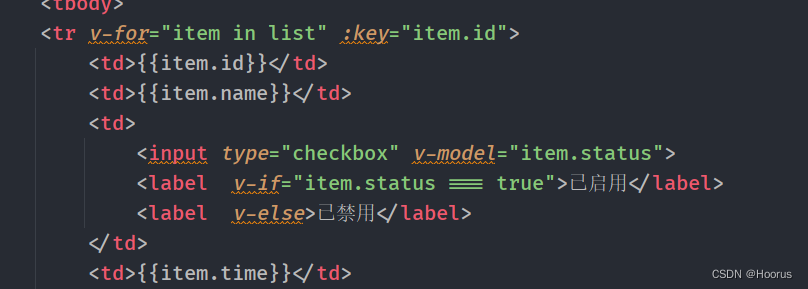
然后编写表格,并在vue中循环渲染tr行


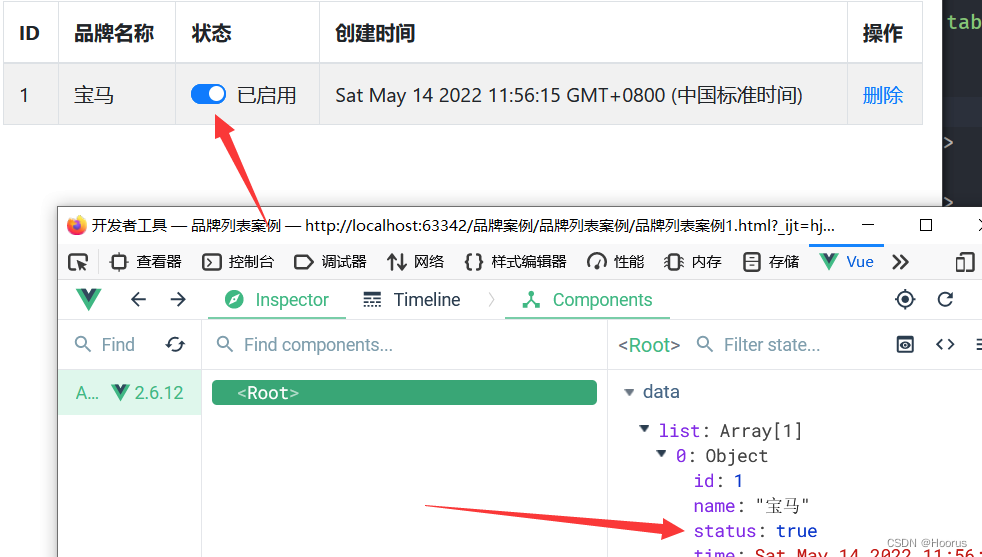
这就是结果

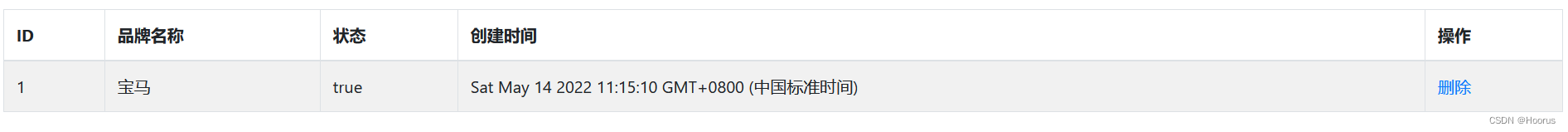
然后我们来用Bootstrap美化一下
给大table加一个class:class="table table-bordered table-hover table-striped

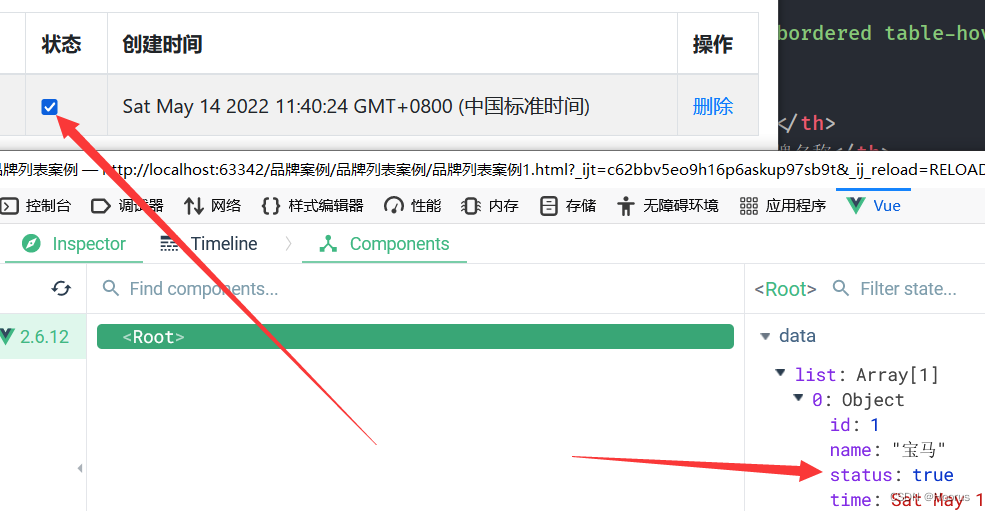
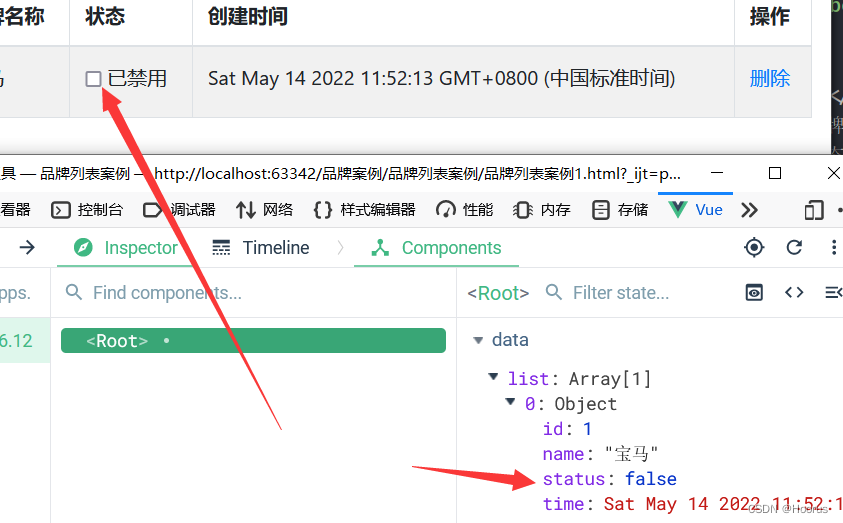
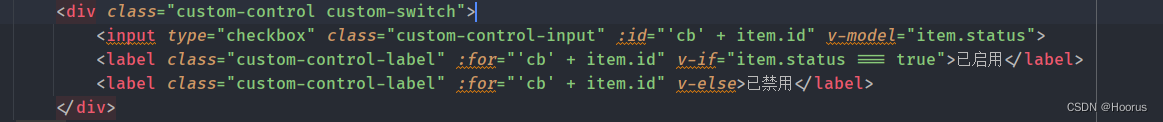
然后是对status进行双向绑定:即浏览器页面操作即可更改数据:很简单,v-model就可以直接完成


如果单单一个开关不行,还需要显示“已启用已禁用”呢?这里我们就需要用v-if来显示/隐藏了


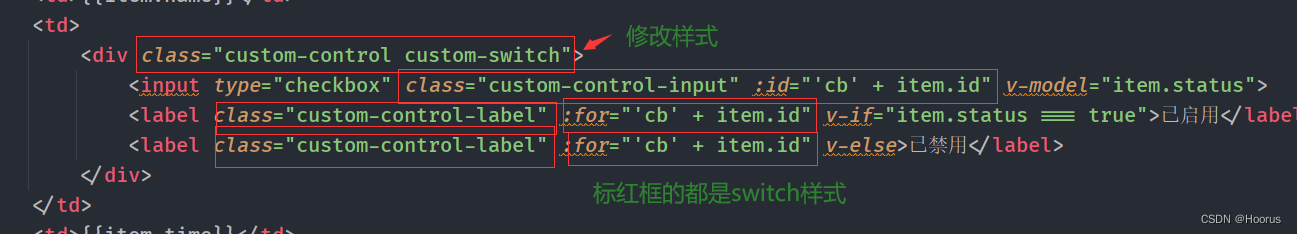
然后美化一下

在这里,我们知道,label标签的for属性是鼠标点击相应物体,然后触发,因此我们给input添加一个id,然后在label里面用for触发他,这样,我们点击“已启用,已禁用”也照样可以触发状态了

v-model里面会自动判断绑定的元素类型,因此会自动控制此元素对应的属性,因此只要写入type之后,vue就会自动寻找到属性

②删除功能的实现
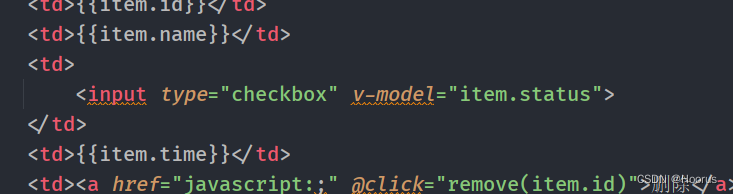
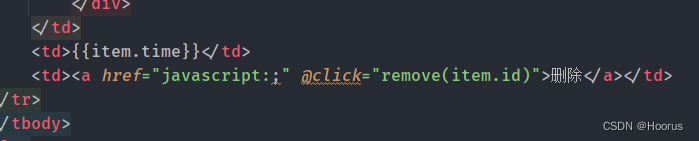
在上面我们已经写了删除这个按钮
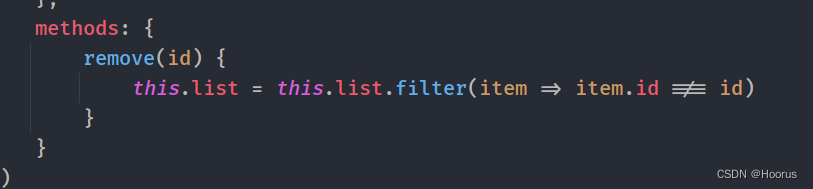
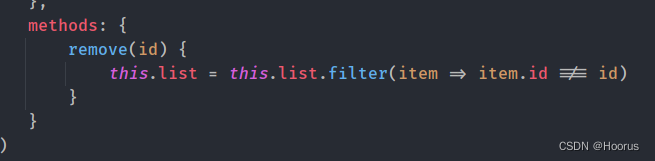
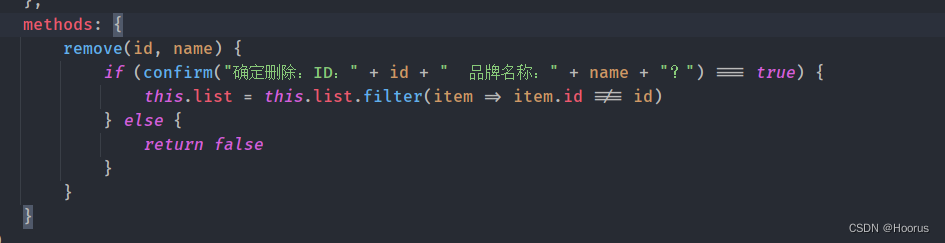
因此我们需要绑定一个事件,把id放进去,在列表数组内找到那一项删除即可

filter将此项过滤掉

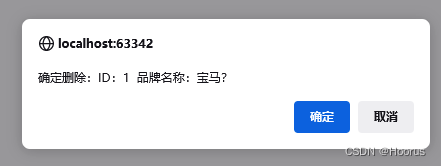
然后我们加个弹窗确认,更人性化一些


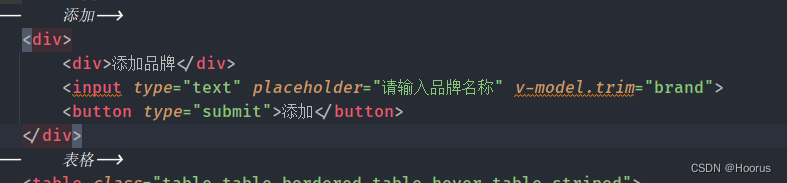
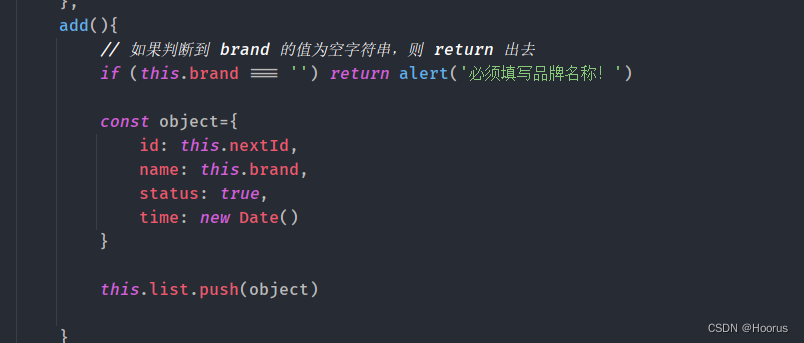
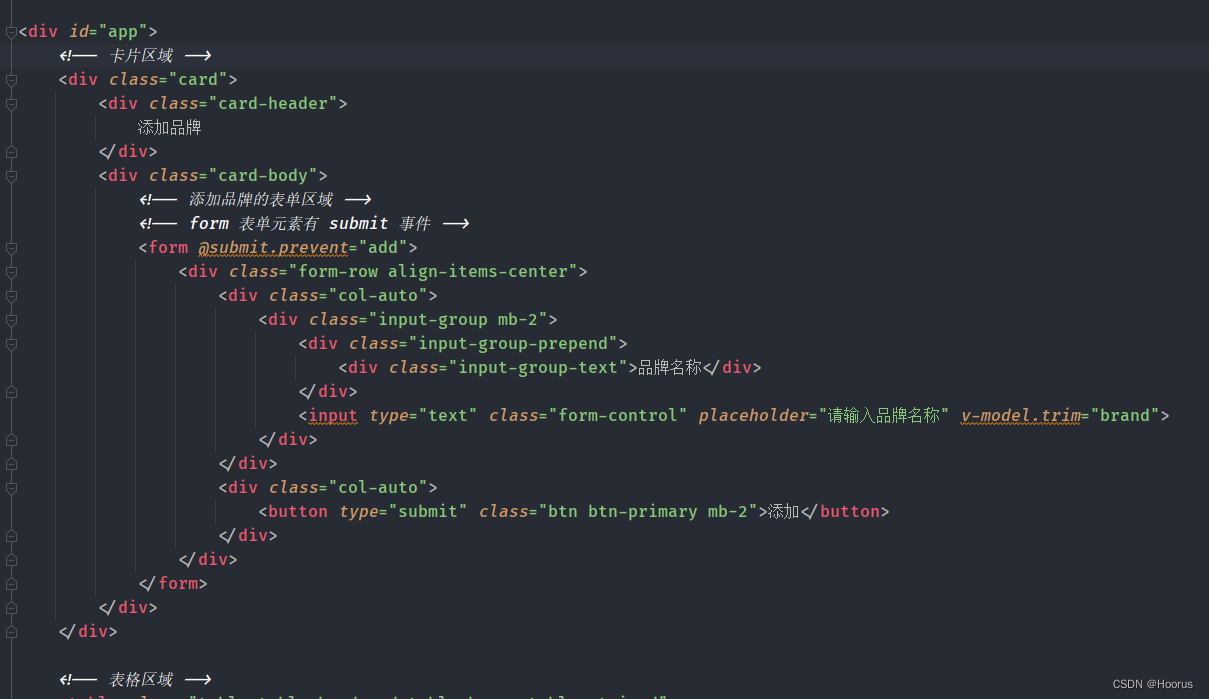
③添加品牌功能实现


然后是添加内部方法
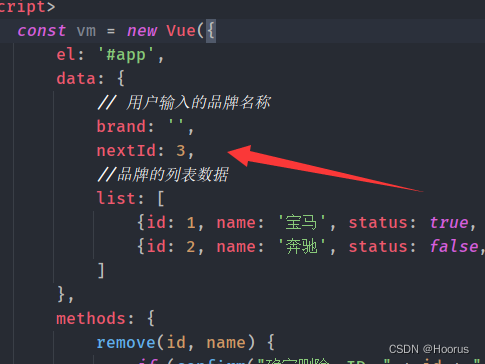
先在data里面注册一个brand
然后去methods里面写一个add方法,并绑定到上面的输入框和按钮中
(form有submit事件,会自动刷新网页,加一个@和prevent就OK了)


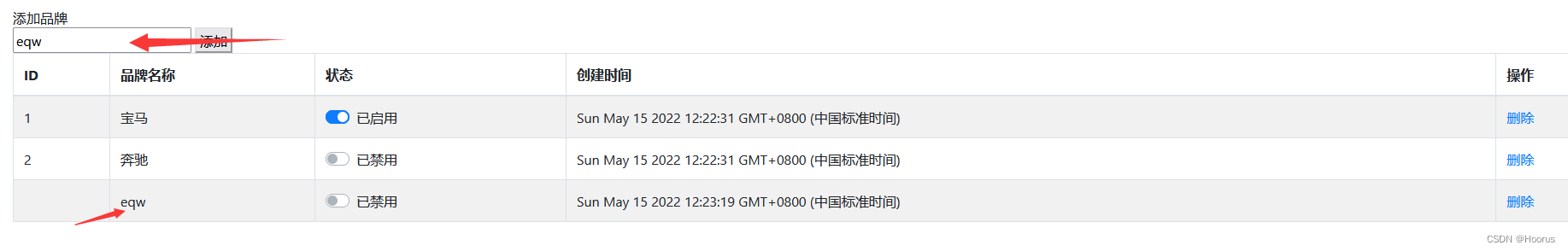
这样,我们就可以发现提交的表单起作用了

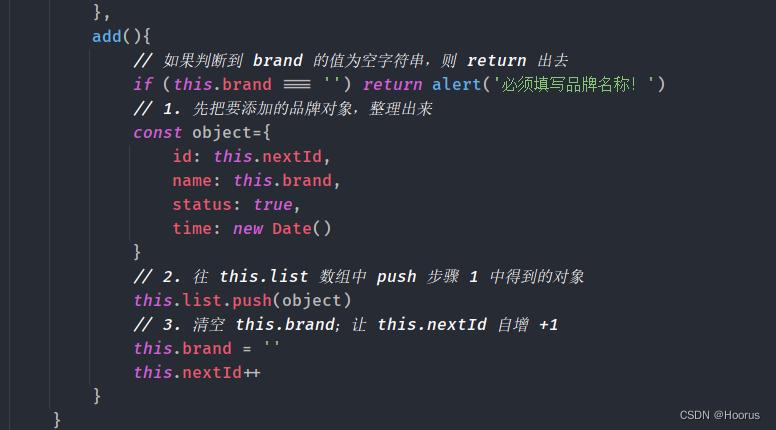
然后优化一下:解决ID不存在的问题,并使得按了按钮就自动清空输入框



最后美化一下

就变成这样了