vue-cli是什么?
Vue-cli 是指vue脚手架,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序,而且可用于自动生成vue和webpack的项目模板。
重要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
1、NVM的安装:
NVM 是 node version manager的简称;意思是:Node版本管理工具!
1)nvm 的windows下载地址:
https://github.com/coreybutler/nvm-windows/releases
选择第四个nvm-setup.zip,这样安装方便些。
2)选择好安装路径之后,直接下一步(next)就行,然后就是install。
这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
安装完成以后需要进行配置
/**
*node下载源
*/
nvm node_mirror https://npm.taobao.org/mirrors/node/
/**
*npm下载源
*/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
windows下nvm的命令([]中的参数可有可无):
nvm arch 查看当前系统的位数和当前nodejs的位数
nvm install <version> [arch] 安装制定版本的node 并且可以指定平台 version 版本号 arch 平台
nvm list [available]
- nvm list 查看已经安装的版本
- nvm list installed 查看已经安装的版本
- nvm list available 查看网络可以安装的版本
nvm on 打开nodejs版本控制
nvm off 关闭nodejs版本控制
nvm proxy [url] 查看和设置代理
nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是:https://github.com/npm/npm/archive/.
nvm uninstall <version> 卸载制定的版本
nvm use [version] [arch] 切换制定的node版本和位数
nvm root [path] 设置和查看root路径
nvm version 查看当前的版本
下面是安装和使切换nodejs的几个简单的命令使用:
nvm install 8.9.4 64-bit //安装node 8.9.4 64-bit的稳定版本
nvm use 8.0.0 //使用node8.9.4的版本
node -v // 查看版本切换是否成功
nvm list //查看以己经安装的
#在命令台输入
npm install vue-cli -g
#查看是否安装成功
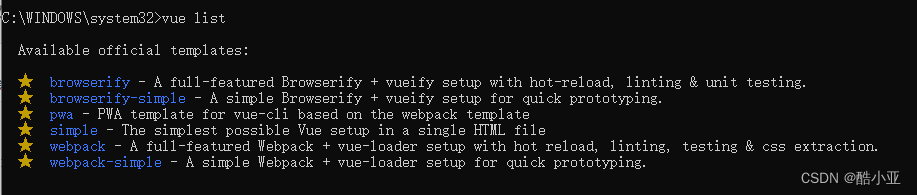
vue list
这样安装有个很大的好处:配置文件是在你安装选择的位置中!

确认nodejs安装成功:
- cmd 下输入
node -v,查看是否能够正确打印出版本号即可! - cmd 下输入
npm -v,查看是否能够正确打印出版本号即可!
按照上面操作,九成是可以成功!若失败,请看下面方案二。
用cnpm安装!
先了解一下 npm 和 cnpm 的区别
(1) 两者之间只是 node 中包管理器的不同。
(2) npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
(3)如果因为网络原因无法使用npm下载,那cnpm这个就派上用场了。
一定切记切记,npm和cnpm只是下载的地址不同,npm是从国外下载东西,cnpm是从国内下载东西。
官网下载:http://nodejs.cn/download/

选择好安装路径之后,直接下一步(next)就行,然后就是install。
用这个命令行,安装cnpm (淘宝镜像加速器)
# 安装 Node.js 淘宝镜像加速器(cnpm)
npm config set registry https://registry.npm.taobao.org
# 然后再执行
# -g 就是全局安装
npm install cnpm -g
这个安装是很省事,坏处就是:(配置文件默认安装的位置在C盘)
安装的位置: C:\Users\Administrator\AppData\Roaming\npm
安装vue-cli
#在命令台输入
cnpm install vue-cli -g
#查看是否安装成功
vue list

恭喜你,安装成功。
如有侵权,联系必删!
