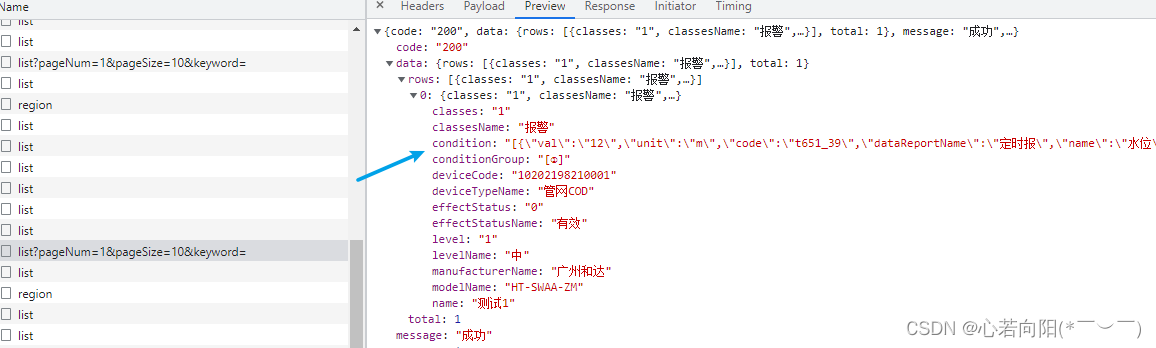
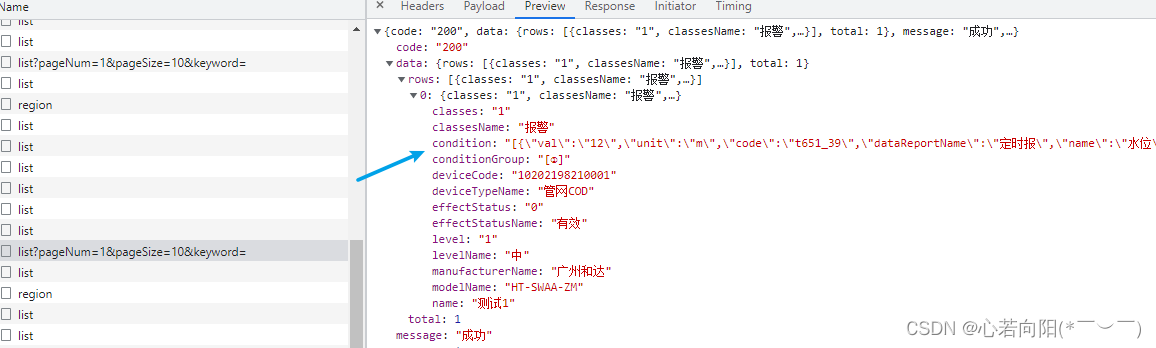
1、返回数据如下:

{
"code":"200",
"data":{
"rows":[
{
"classes":"1",
"classesName":"报警",
"condition":"[{\"val\":\"12\",\"unit\":\"m\",\"code\":\"t651_39\",\"dataReportName\":\"定时报\",\"name\":\"水位\",\"cycleCode\":\"one\",\"cycleName\":\"一个周期\",\"dataReportCode\":\"f651_32\",\"exp\":\"=\"}]",
"conditionGroup":"[①]",
"deviceCode":"10202198210001",
"deviceTypeName":"管网COD",
"effectStatus":"0",
"effectStatusName":"有效",
"level":"1",
"levelName":"中",
"manufacturerName":"广州和达",
"modelName":"HT-SWAA-ZM",
"name":"测试1"
}
],
"total":1
},
"message":"成功",
"success":true
}
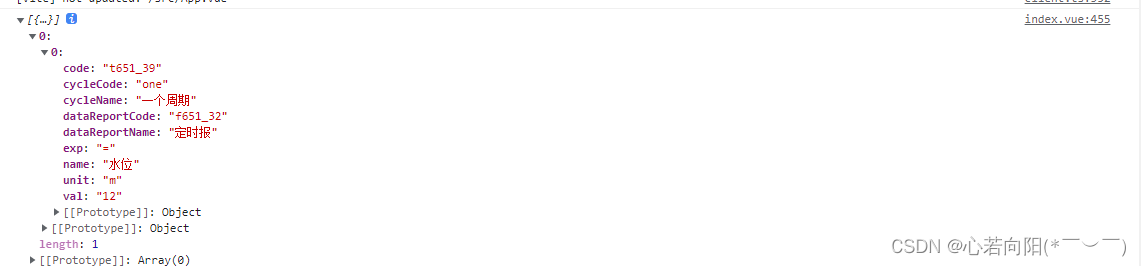
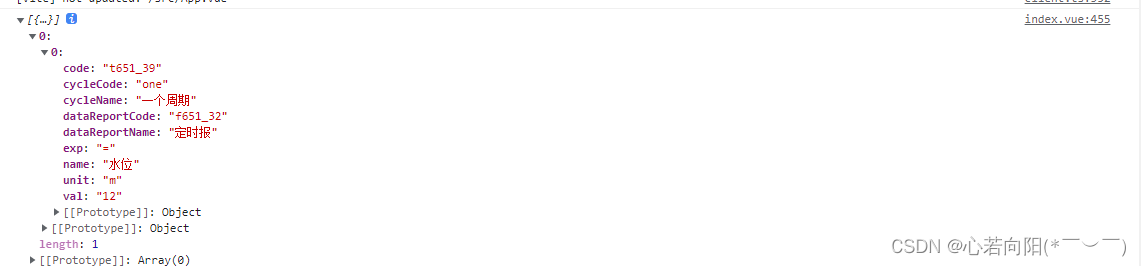
2、使用里面condition 数据,转成js对象
const getTableData = async(formData = {}) => {
loading.value = true;
let res = await request(url.GET_DEVICE_ALARM_RULES_LIST, "get", {
pageNum: pagination.current,
pageSize: pagination.pageSize,
...formData
})
.finally(() => {
loading.value = false;
})
loading.value = false;
state.selectedRowKeys = [];
pagination.total = res.total;
state.tableData = res.rows;
let obj = JSON.parse(state.tableData[0].condition); // 转成JSON对象
};
3、完成

var jstr = '{"name":"wust", "url":"www.wust.edu.cn", "age":120}'
var obj = JSON.parse(jstr);
// 结果 obj= { name:"wust", url:"www.wust.edu.cn", age:120 }
var jarrstr = '[{"id":101,"name":"计算机科学"},{"id":102,"name":"软件工程"}]'
var arr = JSON.parse(jarrstr);
// 结果 arr = [ {id:101,name:"计算机科学"}, {id:102,name:"软件工程"} ]
漫天星辰和万里花海,都不及身边有个你。
|