
安装vue-monoplasty-slide-verify
npm i vue-puzzle-verification
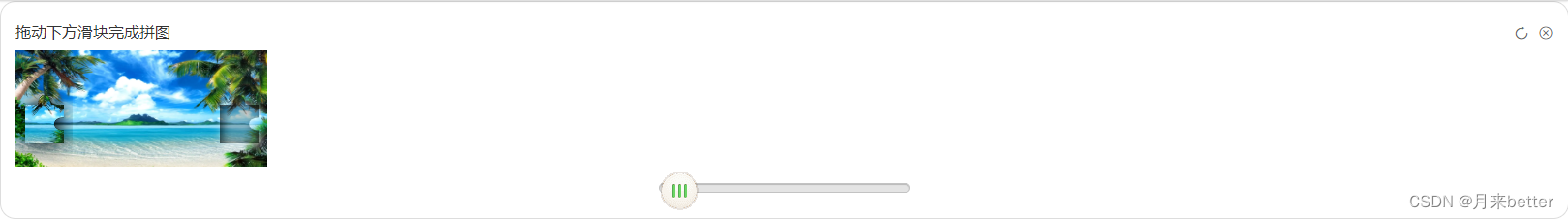
第一种拼图组件
dragImg3.vue
<template>
<div class="login-box">
<div class="login-box">
<div class="puzzle-box">
<div class="puzzle-box">
<PuzzleVerification
v-model="isVerificationShow"
:puzzleImgList="puzzleImgList"
deviation="20"
blockType="puzzle"
:onSuccess="handleSuccess"
/>
</div>
</div>
</div>
</div>
</template>
<script>
import PuzzleVerification from "vue-puzzle-verification";
export default {
data() {
return {
isVerificationShow: true,
puzzleImgList: [
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F1113%2F052420110515%2F200524110515-2-1200.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1655363363&t=9948c99e53b1a95dbf984c3e5770c8a8",
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F4k%2Fs%2F02%2F2109242306111155-0-lp.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1655364313&t=6b0526bc4b2f09e9996cb7410f7e5f37",
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F1114%2F0G020114924%2F200G0114924-15-1200.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1655364313&t=7ec483af2c9cd28cf76c2aa5a4e876ec",
"https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F1114%2F113020142315%2F201130142315-1-1200.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1655364367&t=3c8d9818923b2f46d30e519dfb0bc5a6"
]
};
},
methods: {
handleSuccess() {
console.log("拼图成功,调用此方法");
}
},
components: {
PuzzleVerification
}
};
</script>
<style lang="less" scoped>
/deep/ .puzzle-container {
display: block !important;
}
</style>
父组件
<template>
<div>
<dragImg3></dragImg3>
</div>
</template>
<script>
import dragImg3 from "./comp/dragImg3";
export default {
name: "DragVerifyImg",
components: {
dragImg3
}
};
</script>

GitHub地址:https://github.com/Kevin-269581661/vue-puzzle-verification
