场景: 产品扔出一个需求说:图片随便用户选择不限制但是必须要按照一定的大小对图片进行剪裁
方案:为了快速解决这个问题,并且避免重复造轮子直接就使用了vue-cropper
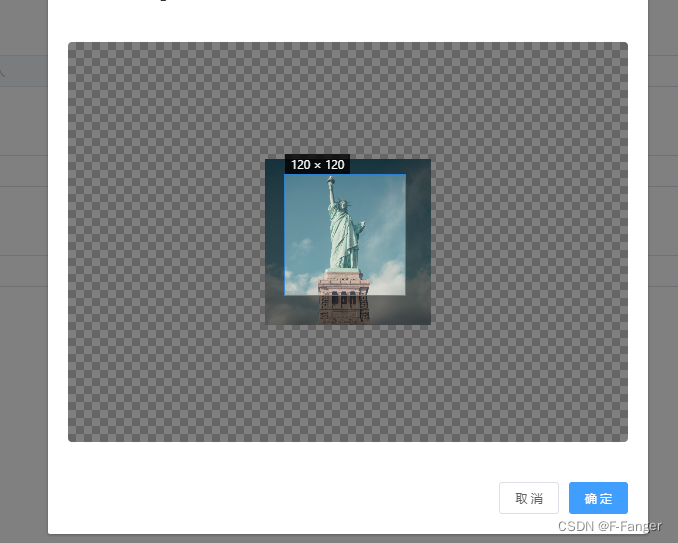
效果图如下:




第一步:npm install vue-cropper
npm install vue-cropper
第二步: 使用(按需引入)
<template>
<el-dialog
title='裁剪Logo'
:visible.sync='visible'
:show-close='false'
:close-on-click-modal='false'
:close-on-press-escape='false'
@close='closeDialog'
width='600px'
>
<div class='avatar-container'>
<div class='avatar-crop'>
<VueCropper
class='crop-box'
ref='cropper'
:img='currOptions.img'
:autoCrop='currOptions.autoCrop'
:fixedBox='currOptions.fixedBox'
:canMoveBox='currOptions.canMoveBox'
:autoCropWidth='currOptions.autoCropWidth'
:autoCropHeight='currOptions.autoCropHeight'
:centerBox='currOptions.centerBox'
:fixed='currOptions.fixed'
:fixedNumber='currOptions.fixedNumber'
:canMove='currOptions.canMove'
:canScale='currOptions.canScale'
></VueCropper>
</div>
</div>
<template slot='footer' class='dialog-footer'>
<div>
<el-button :size='$btnSize' @click='closeDialog'>取 消</el-button>
<el-button :size='$btnSize' type='primary' @click='getCrop'>确 定</el-button>
</div>
</template>
</el-dialog>
</template>
<script>
// 按需引入
import { VueCropper } from 'vue-cropper'
export default {
name: 'cropperDialog',
components: {
VueCropper
},
props: {
// 是否显示 Dialog, 支持.sync修饰符
visible: {
type: Boolean,
default: false,
required: true
},
// vueCropper组件 裁剪配置信息
options: {
type: Object,
default: () => {
return {
img: '', // 原图文件
autoCrop: true, // 默认生成截图框
fixedBox: true, // 固定截图框大小
canMoveBox: true, // 截图框可以拖动
autoCropWidth: 120, // 截图框宽度
autoCropHeight: 120, // 截图框高度
fixed: true, // 截图框宽高固定比例
fixedNumber: [1, 1], // 截图框的宽高比例
centerBox: true, // 截图框被限制在图片里面
canMove: true, // 上传图片不允许拖动
canScale: true // 上传图片不允许滚轮缩放
}
},
required: true
}
},
data() {
return {
// 裁剪配置信息
currOptions: {}
}
},
watch: {
options: {
handler(newVal) {
this.currOptions = newVal
},
deep: true,
immediate: true
}
},
methods: {
/**
* @description 关闭剪裁弹窗
* @author 饺子
*/
closeDialog() {
this.$emit('update:visible', false)
},
/**
* @description 获取截图信息
* @author 饺子
*/
getCrop() {
// 获取截图的 base64 数据
// this.$refs.cropper.getCropData((data) => {
// this.$emit('closeAvatarDialog', data)
// this.closeDialog()
// });
// 获取截图的 blob 数据
this.$refs.cropper.getCropBlob(data => {
this.$emit('imgDataResultBlob', data)
this.closeDialog()
})
}
}
}
</script>
<style scoped lang='scss'>
.dialog-footer {
display: flex;
justify-content: space-between;
align-items: center;
font-size: 14px;
.reupload {
color: #409eff;
cursor: pointer;
}
}
.avatar-container {
display: flex;
justify-content: center;
align-items: center;
width: 560px;
height: 400px;
background-color: #f0f2f5;
margin-right: 10px;
border-radius: 4px;
.upload {
text-align: center;
margin-bottom: 24px;
}
.avatar-crop {
width: 560px;
height: 400px;
position: relative;
.crop-box {
width: 100%;
height: 100%;
border-radius: 4px;
overflow: hidden;
}
}
}
</style>
在使用剪裁弹窗的页面引入弹窗组件,使用如下:
...
<cropperDialog
:visible.sync='cropperDialogVisible'
:options='options'
@imgDataResultBlob='imgDataResultBlob'
/>
...
import cropperDialog from '../../cropperDialog
export default {
components: { cropperDialog },
data() {
return {
cropperDialogVisible: false,
fileImg: '',
options: {
img: '', // 原图文件
autoCrop: true, // 默认生成截图框
fixedBox: true, // 固定截图框大小
canMoveBox: true, // 截图框可以拖动
autoCropWidth: 120, // 截图框宽度
autoCropHeight: 120, // 截图框高度
fixed: true, // 截图框宽高固定比例
fixedNumber: [1, 1], // 截图框的宽高比例
centerBox: true, // 截图框被限制在图片里面
canMove: true, // 上传图片允许拖动
canScale: true // 上传图片允许滚轮缩放
},
}
},
methods: {
/**
* @description 剪裁后的结果
* @author 饺子
* @param { Blob } data 图片结果
*/
async imgDataResultBlob(data) {
const myBlob = new window.Blob([data], {type: 'image/jpeg'})
// 转成url 可用来回显
this.fileImg = window.URL.createObjectURL(myBlob)
...
},
}
}
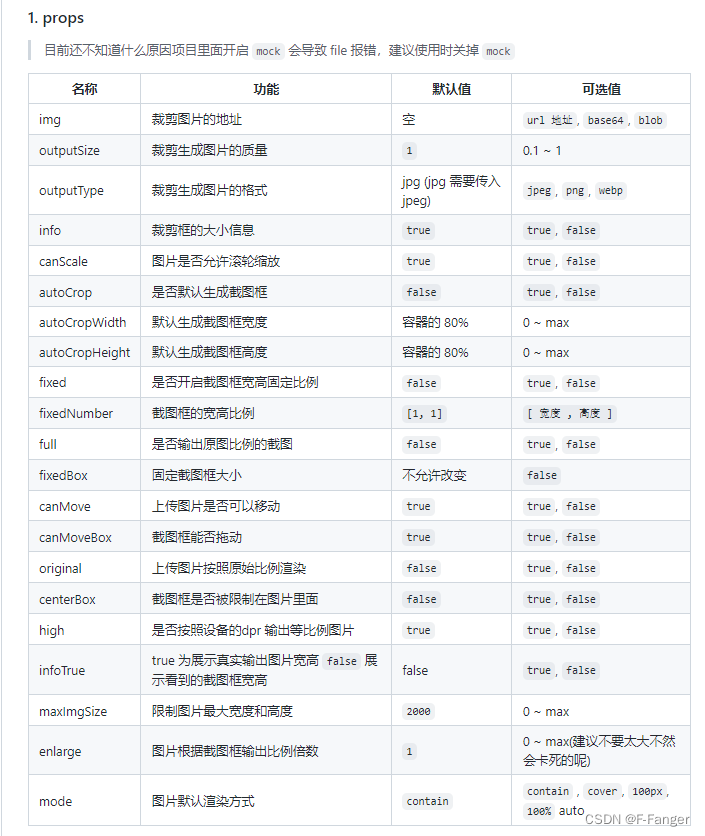
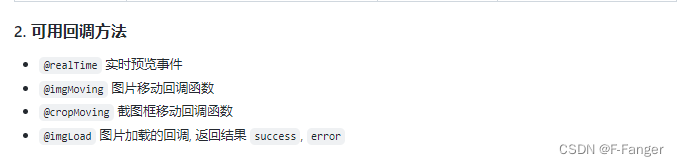
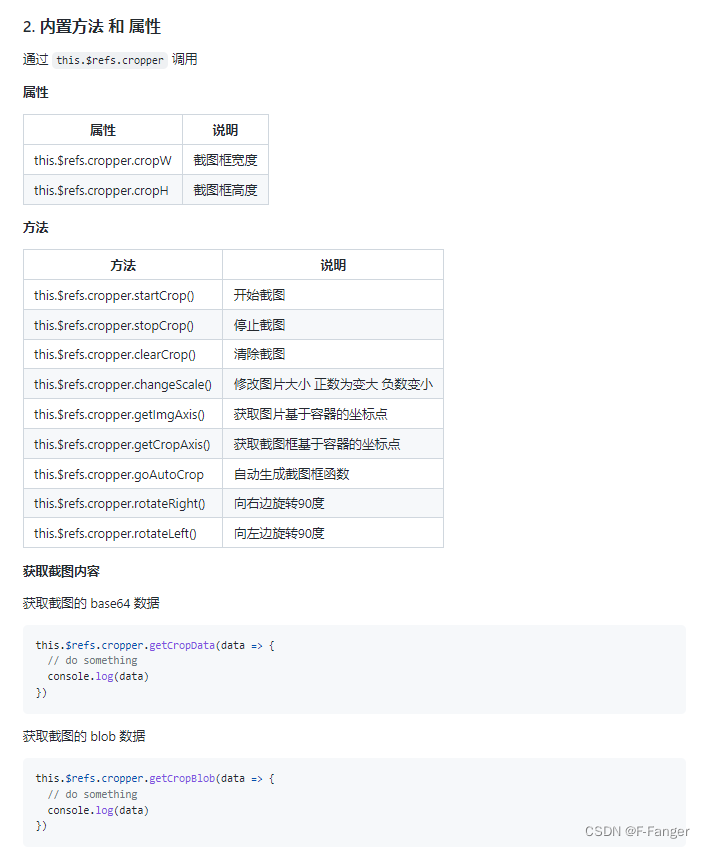
vue-cropper 部分文档:



详情文档:参考文档
