这是Element-ui下的代码:
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {});
}
}
};
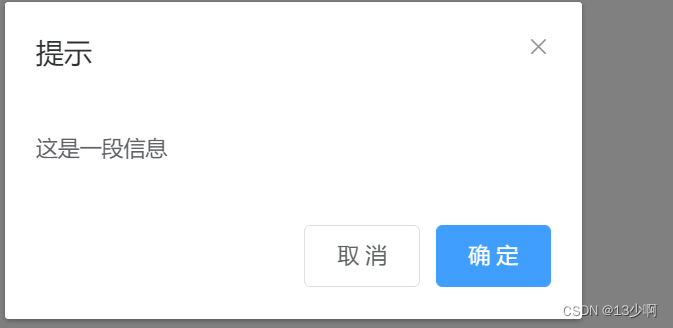
</script>view视图:

?

?title对应的是头部
这是一段信息是一个默认插槽,对应中间显示的内容
slot-footer是一个具名插槽,对应的是尾部的内容。
width:对应的是弹窗的宽度,可以是一个具体的值。
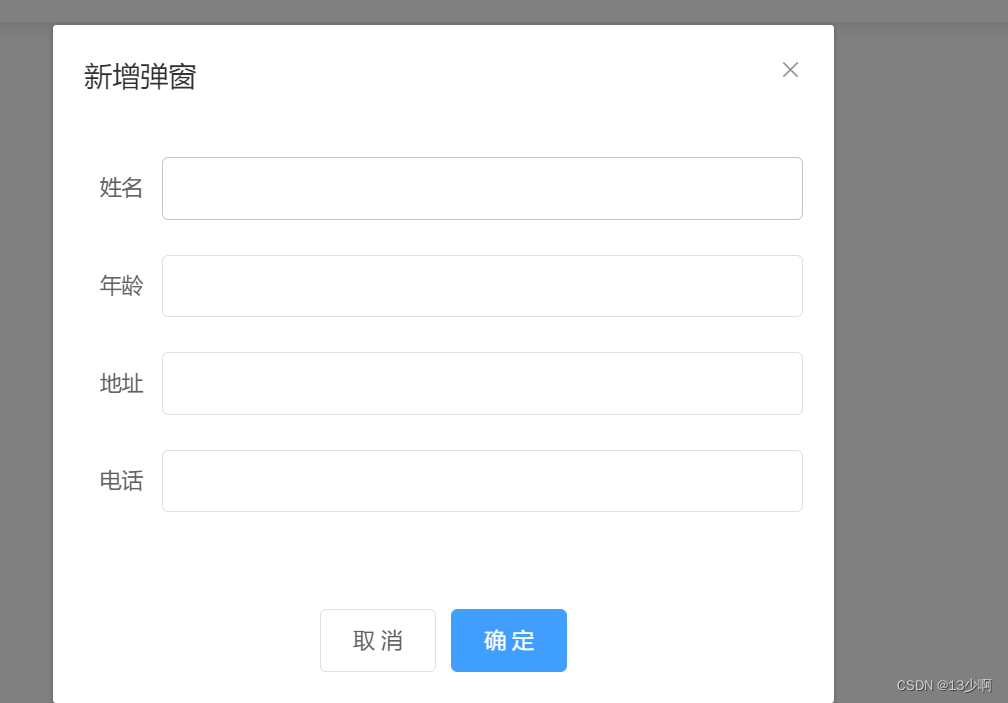
实际的应用
标题为新增弹窗,内容为表单,底部为按钮。
代码:
<template>
<div>
<el-button type="text" @click="dialogVisible = true"
>点击打开 Dialog</el-button
>
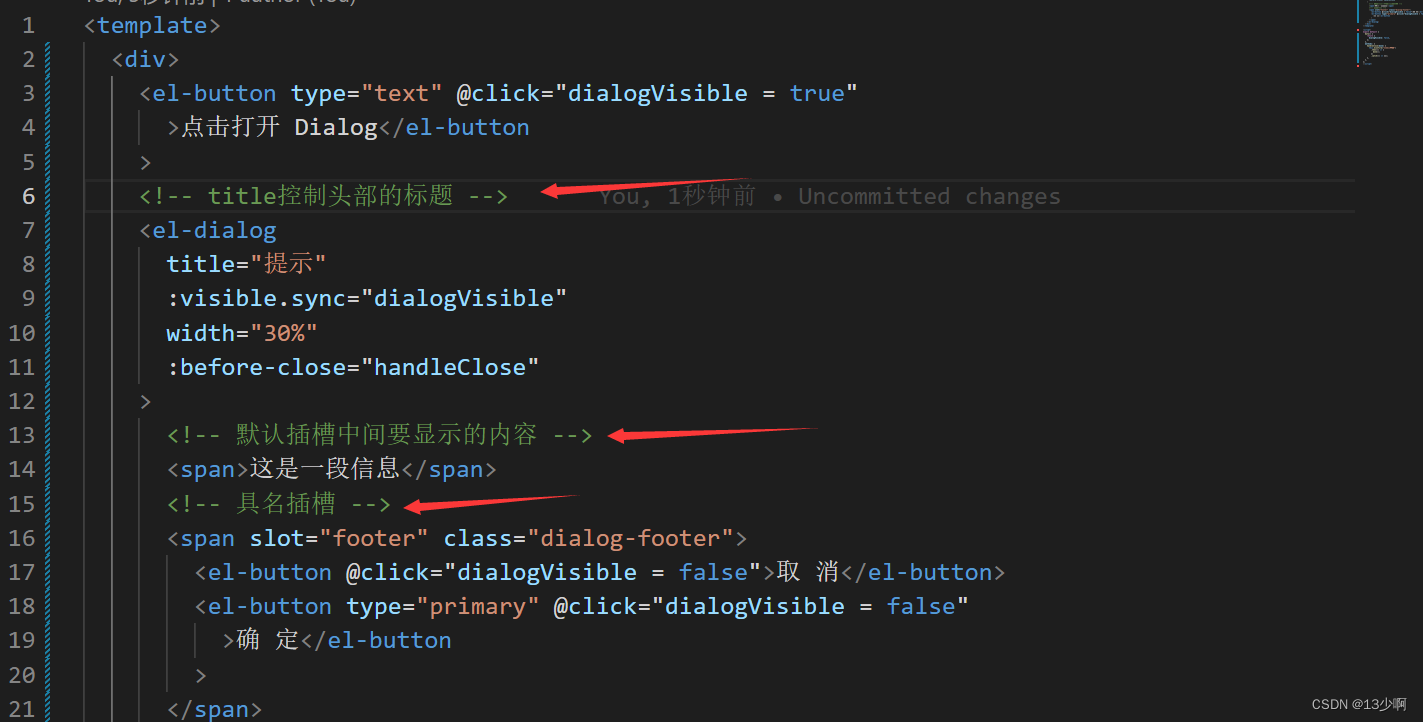
<!-- title控制头部的标题 -->
<el-card>
<el-dialog
title="新增弹窗"
:visible.sync="dialogVisible"
width="500px"
:before-close="handleClose"
>
<!-- 默认插槽中间要显示的内容 -->
<el-form label-width="50px">
<el-form-item label="姓名">
<el-input></el-input>
</el-form-item>
<el-form-item label="年龄">
<el-input></el-input>
</el-form-item>
<el-form-item label="地址">
<el-input></el-input>
</el-form-item>
<el-form-item label="电话">
<el-input></el-input>
</el-form-item>
</el-form>
<!-- 具名插槽 -->
<template #footer>
<div style="text-align: center">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false"
>确 定</el-button
>
</div>
</template>
</el-dialog>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
};
},
methods: {
handleClose(done) {
this.$confirm("确认关闭?")
.then(() => {
done();
})
.catch(() => {});
},
},
};
</script>

?
label-width是表单元素控制表单的距离。

?
Close关闭弹窗
<template>
<div>
<el-button type="text" @click="dialogVisible = true"
>点击打开 Dialog</el-button
>
<!-- title控制头部的标题 -->
<el-card>
<el-dialog
title="新增弹窗"
:visible.sync="dialogVisible"
width="500px"
:before-close="handleClose"
@close="closeEvent"
>
<!-- 默认插槽中间要显示的内容 -->
<el-form label-width="50px">
<el-form-item label="姓名">
<el-input></el-input>
</el-form-item>
<el-form-item label="年龄">
<el-input></el-input>
</el-form-item>
<el-form-item label="地址">
<el-input></el-input>
</el-form-item>
<el-form-item label="电话">
<el-input></el-input>
</el-form-item>
</el-form>
<!-- 具名插槽 -->
<template #footer>
<div style="text-align: center">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false"
>确 定</el-button
>
</div>
</template>
</el-dialog>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
};
},
methods: {
handleClose(done) {
this.$confirm("确认关闭?")
.then(() => {
done();
})
.catch(() => {});
},
closeEvent() {
console.log("关闭弹窗触发");
},
},
};
</script>
在加了@close事件后,当关闭弹窗会触发。

?可以在这里清空表单验证和清空表单的内容。
代码:
closeEvent() {
// 重置表单数据清空表单验证
this.$refs.form.resetFields()
this.form = {
username: '', // string 非必须 姓名
mobile: '', // string 非必须 手机号
formOfEmployment: '', // number 非必须 聘用形式
workNumber: '', // string 非必须 工号
departmentName: '', // string 非必须 组织名称
timeOfEntry: '', // string 非必须 入职时间
correctionTime: '' // string 非必须 转正时间
}
}