原文地址:《Electron+Vue3+TypeScript+Vite +Vue.Draggable 完成事务拖动》
前言

有了简单的框架,下面来点实际业务相关的操作吧,集成 Vue.Draggable,将每一项任务拖拽任务到每个分类吧。
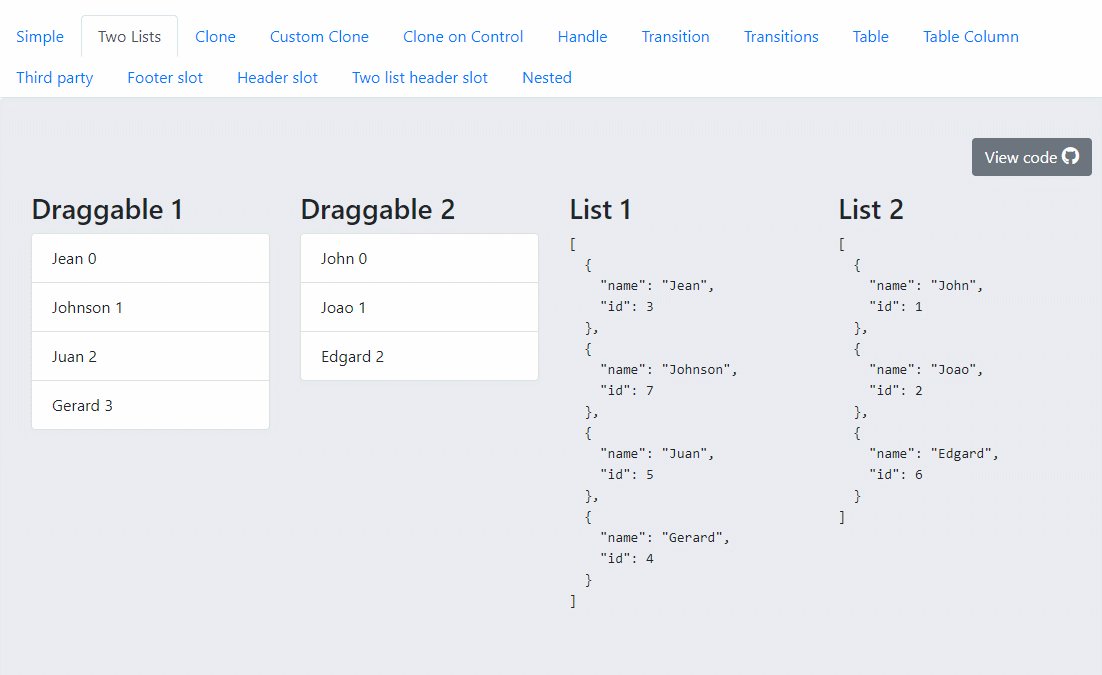
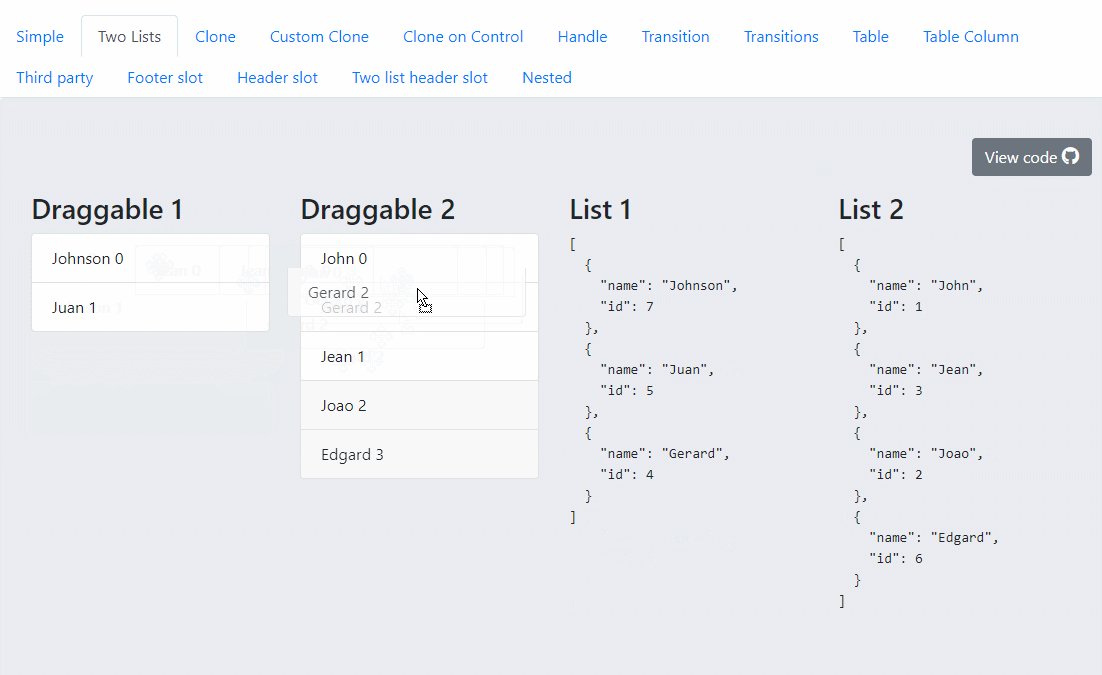
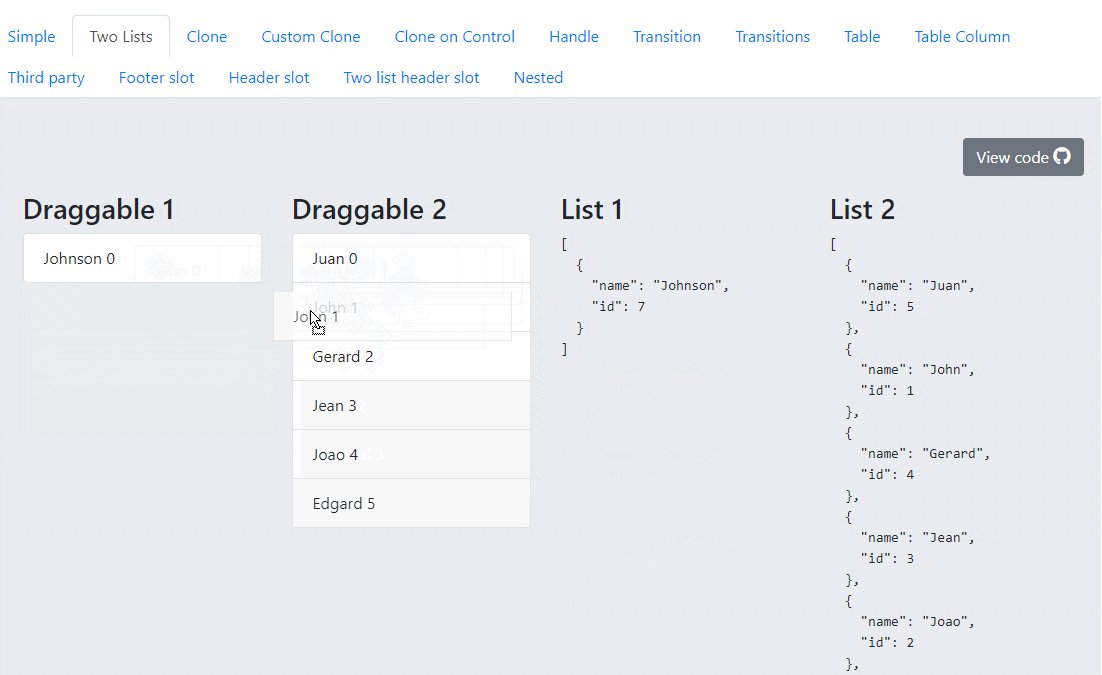
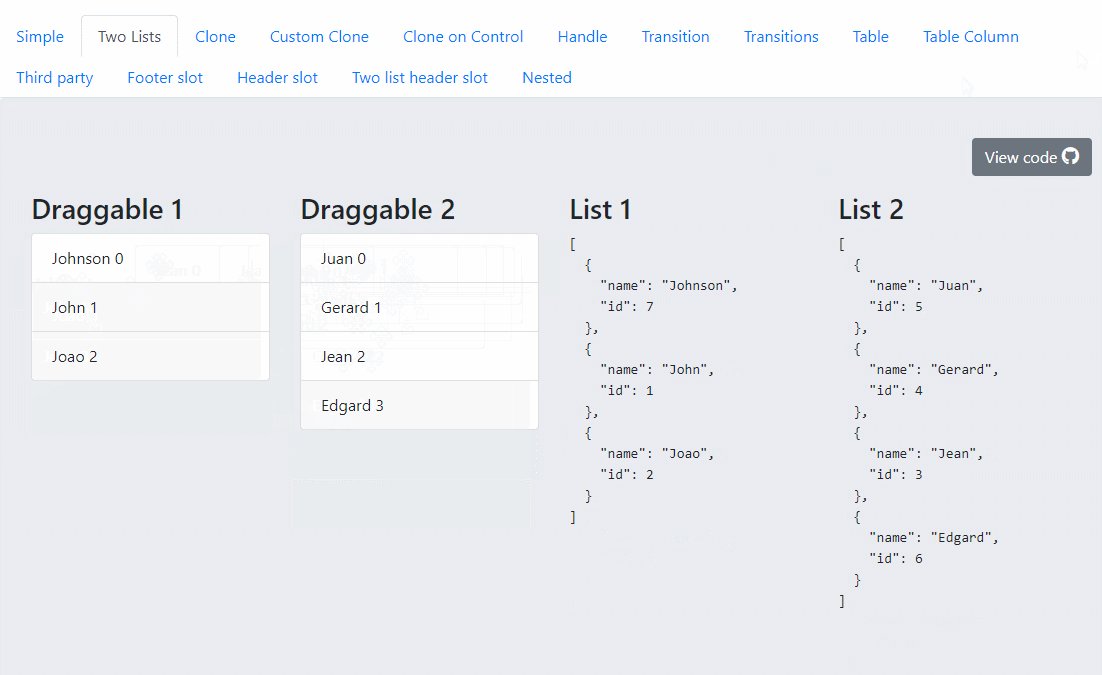
Vue.Draggable 已经提供了一些完美的示例,

这是 Vue.Draggable 官方提供的示例,https://sortablejs.github.io/vue.draggable.next/#/two-lists
是不是正是我们要的呢?
集成 Vue.Draggable
安装
npm install vue-draggable-next
//or
<
 开通VIP 解锁文章
开通VIP 解锁文章