<style lang="scss" scoped>
.wrap {
.el-input,.el-select{
width: 70%;
}
.gy-label{
font-size: 15px;
padding-right: 10px;
margin-right: 10px;
color: rgb(102, 102, 102);
font-weight: 700;
width: 150px;
text-align: right;
line-height: 40px;
&.required:before{
content: '*';
color: #F56C6C;
margin-right: 4px;
font-size: 16px;
}
}
}
</style>
<style lang="scss">
.province{
.el-form-item{
float: left;
margin-right: 22px;
.el-form-item__content{
margin-left: 0!important;
}
}
}
</style>
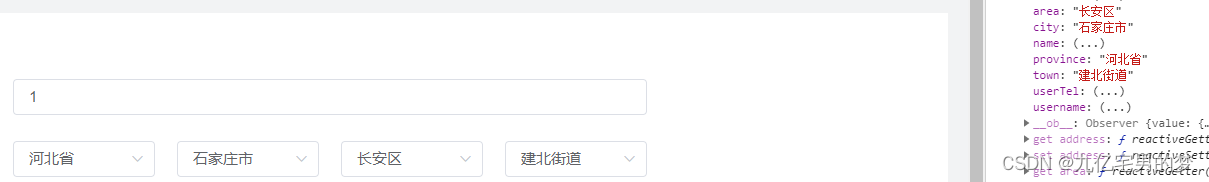
<template>
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="160px" class="demo-ruleForm">
<div class="dis-flex">
<div class="gy-label required">小区地址:</div>
<div class="province">
<!--省-->
<el-form-item prop="province">
<el-select v-model="ruleForm.province" placeholder="选择省" @change="selectProvince" calss="slelect-province" style="width: 142px;">
<el-option
v-for="item in provinceData"
:key="item.code"
:label="item.name"
:value="item.name">
</el-option>
</el-select>
</el-form-item>
<!--市-->
<el-form-item prop="city">
<el-select v-model="ruleForm.city" placeholder="选择市" @change="selectCity" class="slelect-city" style="width: 142px;">
<el-option
v-for="item in cityData"
:key="item.code"
:label="item.name"
:value="item.name">
</el-option>
</el-select>
</el-form-item>
<!--区-->
<el-form-item prop="area">
<el-select v-model="ruleForm.area" placeholder="选择区" @change="selectArea" class="slelect-area" style="width: 142px;">
<el-option
v-for="item in areaData"
:key="item.code"
:label="item.name"
:value="item.name">
</el-option>
</el-select>
</el-form-item>
<!--镇-->
<el-form-item prop="town">
<el-select v-model="ruleForm.town" placeholder="选择镇" @change="selectTown" class="slelect-town" style="width: 142px;">
<el-option
v-for="item in townData"
:key="item.code"
:label="item.name"
:value="item.name">
</el-option>
</el-select>
</el-form-item>
</div>
</div>
</el-form>
</template>
<script>
import addressData from '@/utils/address.json'
export default {
data() {
let validateMobile = (rule, value, callback) => {
if(!!value && !/^[1][3,4,5,6,7,8,9][0-9]{9}$/.test(value)){
callback(new Error('请输入正确格式的电话!'))
} else {
callback()
}
}
const validateCity = (rule, value, callback) => {
if (!value) {
if (this.cityFlag === 0) {
callback(new Error('请选择市'))
}
}
else {
callback()
}
}
const validateArea = (rule, value, callback) => {
if (!value) {
if (this.areaFlag === 0) {
callback(new Error('请选择区'))
}
}
else {
callback()
}
}
const validateTown = (rule, value, callback) => {
if (!value) {
if (this.townFlag === 0) {
callback(new Error('请选择镇'))
}
}
else {
callback()
}
}
return {
ruleForm: {
province: '',
city: '',
area: '',
town: '',
},
// 省数据
provinceData: [],
// 市数据
cityFlag: 0,
cityData: [],
// 区数据
areaFlag: 0,
areaData: [],
// 镇数据
townFlag: 0,
townData: [],
rules: {
province: [{required: true, trigger: 'change', message: '请选择省'}],
city: [{required: true, trigger: 'change', validator: validateCity}],
area: [{required: true, trigger: 'change', validator: validateArea}],
town: [{required: true, trigger: 'change', validator: validateTown}],
}
}
},
created() {
this.loadData()
},
methods: {
// 加载省市区镇数据
loadData() {
this.provinceData = addressData
},
// 选择省
selectProvince(value) {
this.provinceData.forEach((item, index) => {
if (item.name === value) {
console.log('children', item.children)
this.cityData = item.children
this.ruleForm.city = item.children[0].name || ''
this.cityFlag = 1
this.ruleForm.area = item.children[0].children[0].name || ''
this.areaFlag = 1
this.ruleForm.town = item.children[0].children[0].children[0].name || ''
this.townFlag = 1
this.areaData = []
this.townData = []
return false
}
})
console.log('选择了省' + value)
},
// 选择市
selectCity(value) {
this.cityData.forEach((item, index) => {
if (item.name === value) {
this.areaData = item.children
this.ruleForm.area = item.children[0].name || ''
this.areaFlag = 1
this.ruleForm.town = item.children[0].children[0].name || ''
this.townFlag = 1
this.townData = []
return false
}
})
console.log('选择了市' + value)
},
// 选择区
selectArea(value) {
this.areaData.forEach((item, index) => {
if (item.name === value) {
this.townData = item.children
this.ruleForm.town = item.children[0].name || ''
this.townFlag = 1
return false
}
})
console.log('选择了区' + value)
},
// 选择镇
selectTown(value) {
console.log('选择了镇' + value)
},
}
}
</script>
?address.json
?省市区街道四级联动地址json-Javascript文档类资源-CSDN下载