总结下表格中每列的动态渲染实现语法:vue + element
<el-table>
<template v-if="columns.length > 0">
<el-table-column v-for="(item, index) in columns" :key="index" :prop="item.prop" :label="item.label">
<template slot-scope="scope">
<el-popover placement="top-start" trigger="hover">
<table>
<thead class="theadColor">
<tr>
<th class="pl10">{{`账户`}}</th>
<th class="pl10">{{`余额`}}</th>
<th class="pl10">{{`利率`}}</th>
<th class="pl10">{{`利息`}}</th>
</tr>
</thead>
<tbody>
<tr>
<td class="pl10">{{1}}</td>
<td class="pl10">{{2}}</td>
<td class="pl10">{{3}}</td>
<td class="pl10">{{4}}</td>
</tr>
</tbody>
</table>
<div slot="reference" v-text="tableData[scope.$index][item.prop]"></div>
</el-popover>
</template>
</el-table-column>
</template>
</el-table>
这里需要注意的是表格的数据结构,这里定义了两个数组tableData是表格数据源,而columns为表格每列表头数据,这里重要的地方是动态所处生成列中对应的数据应该怎么写,如这行代码
这里要明白其中tableData[scope.$index]代表的是行,[item.prop]代表的是列,这样遍历出来的数据才能被正常返显。data() {
return {
tableData: [], //表格数据
columns: [ //每列表头配置
{
label: '存款3',
prop: 'deposit3',
align: 'center'
},
{
label: '存款4',
prop: 'deposit4',
align: 'center'
}
],
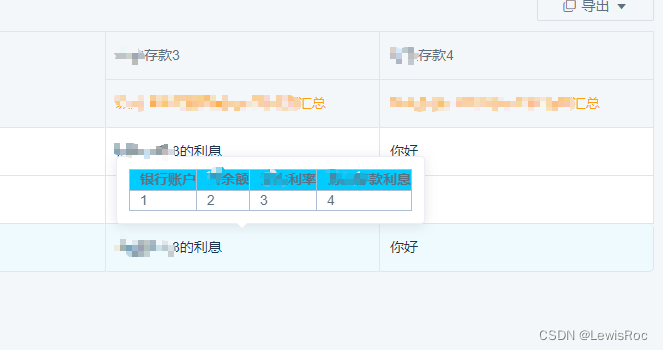
值得一提的是el-popover是放到了模板内,我这里的弹出框里边是写的一个表格,鼠标经过表格文本时弹出框显示一些信息,可以货期表格内的数据对其td赋值即可。这种需求可能不常见就当了解下了。
下边是实现后的效果:我这里本身还有多级表头就不写了,主要还是列的渲染和弹出框结合。