需求描述:需要中英韩三种语言切换功能,第三方翻译工具有局限,1)翻译不准确,2)调用第三方接口有字数限,所以,最终决定翻译页面中静态文字,接口返回数据不翻译;
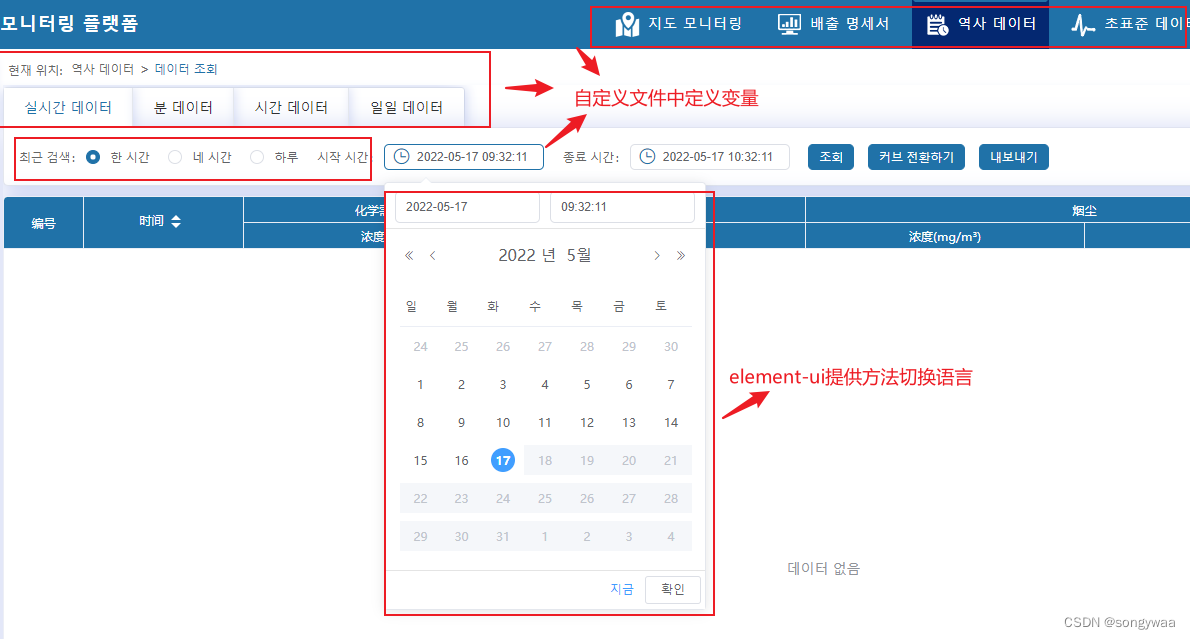
实现方案:elementUI提供的国际化多语言。翻译内容分俩部分:1)页面中自定义内容变量;2)elementUI自带插件(日历、表格翻页等)
效果展示

?
具体实现
1、安装vue-i18n
npm?install?vue-i18n2、在src文件夹下按照如下目录结构新建i18n文件夹和js文件
|--src
|------i18n
|----------index.js (注册语言)
|----------langs(文件夹各类语言文件)
|----------------en.js (英文)
|----------------zh-CN.js?(中文)
|----------------ko.js?(韩文)
?2.1、langs中各语言文件数据结构举例
//en.js
const?en?=?{
????//路由
????route:?{
????????home:?'home',
????????map:?'Map?monitoring',
????????emissions:?'Emission?list',
????????realData:?'',
????????historyData:"historical?data",
????????dataQuery:"Data?query",
????????loseData:"Lost?data",
????????overData:"Over?standard?data",
????????dataReport:"Data?report",
????????ndReport:"Concentration?Report",
????????dischargeReport:"Emission?statement",
????????carReport:"Single?vehicle?emission?statement",
????????alarmMng:"Alarm?management",
????????statistics:"statistical?analysis",
????????compliance:"Analysis?of?compliance",
????????runTarget:"Operation?index?analysis",
????????pollutionTax:"Emission?tax?accounting",
????},
????footer:{
????????language:?{
????????????????zh:?'zh-CN',
????????????????en:?'en',
????????????????ko:?'ko',
????????????????zhName:?'Chinese',
????????????????enName:?'English',
????????????????koName:?'Korean',
????????????}
????}
}
export?default?en
//ko.js
const?ko?=?{
????route:?{
????????home:?'?.',
????????map:?'???????',
????????emissions:?'??????',
????????realData:?'???????',
????????historyData:"??????",
????????dataQuery:"??????",
????????loseData:"???????",
????????overData:"???????",
????????dataReport:"???????",
????????ndReport:"??????",
????????dischargeReport:"?????",
????????carReport:"??????????",
????????alarmMng:"?????",
????????statistics:"?????",
????????compliance:"????????",
????????runTarget:"????????",
????????pollutionTax:"????????"
????},
????footer:{
????????language:?{
????????????????zh:?'zh-CN',
????????????????en:?'en',
????????????????ko:?'ko',
????????????????zhName:?'?????',
????????????????enName:?'??.',
????????????????koName:?'?????',
????????????}
????}
}
export?default?ko2.2、index.js代码,包括自定义页面内容和elementUI插件进行语言切换配置
import?Vue?from?'vue'
import?locale?from?'element-ui/lib/locale';
import?VueI18n?from?'vue-i18n';
//页面中自定义变量
import?zh?from?'./langs/zh-CN';
import?en?from?'./langs/en';
import?ko?from?'./langs/ko';
//element-ui自带多语言配置
import?zhLocale?from?'element-ui/lib/locale/lang/zh-CN';
import?enLocale?from?'element-ui/lib/locale/lang/en';
import?koLocale?from?'element-ui/lib/locale/lang/ko';
Vue.use(VueI18n)
const?messages?=?{
??en:?{
????...en,
????...enLocale
??},
??zh:?{
????...zh,
????...zhLocale
??},
??ko:{
????...ko,
????...koLocale
??}
}
const?i18n?=?new?VueI18n({
??locale:??localStorage.getItem('changeLang')?||?'zh-CN',//从localStorage中拿到用户的语言选择,如果没有,那默认中文。
??messages,
??silentTranslationWarn:?true,
})
locale.i18n((key,?value)?=>?i18n.t(key,?value))?//为了实现element插件的多语言切换
export?default?i18n3、main中引入index.js文件,并在vue中挂载i18n插件
//引入多语言注册文件
import?i18n?from?'@/i18n/index';
new?Vue({
??el:?'#app',
??router,
??store,
??i18n,//引入i18n
??components:?{?App?},
??template:?'<App/>'
})4、页面实现切换功能
<div?class="footer-item?pifu-btn">
?????<el-dropdown?class="international"?@command="handleSetLanguage">
???????????<span?class="el-dropdown-link?pointer?cfff?fs12">
???????????????<i?class="iconfont?icon-pifu"></i><span>{{$t('footer.switchLanguage')}}</span>
???????????</span>
???????????<el-dropdown-menu?slot="dropdown">
???????????????<el-dropdown-item?:disabled="language===$t('footer.language.zh')"?command="zh-CN"><span>{{$t('footer.language.zhName')}}</span></el-dropdown-item>
???????????????<el-dropdown-item?:disabled="language===$t('footer.language.en')"?command="en"><span>{{$t('footer.language.enName')}}</span></el-dropdown-item>
???????????????<el-dropdown-item?:disabled="language===$t('footer.language.ko')"?command="ko"><span>{{$t('footer.language.koName')}}</span></el-dropdown-item>
???????????</el-dropdown-menu>
?????</el-dropdown>
</div>handleSetLanguage方法,切换语言时同步更新store中存储当前语言
handleSetLanguage(lang)?{
?????this.$i18n.locale?=?lang;
?????this.$store.commit("setLanguage",?lang);
},5、store同步修改存储语言
const?state?=?{
????language:?localStorage.getItem('changeLang')???localStorage.getItem('changeLang')?:?'zh-CN',
}
const?mutations?=?{
????//?同步操作直接修改state里面的数据
????setLanguage:?(state,?data)?=>?{
????????state.language?=?data;
????????localStorage.setItem('changeLang',?data);
????},
}
export?default?{
????state,
????mutations
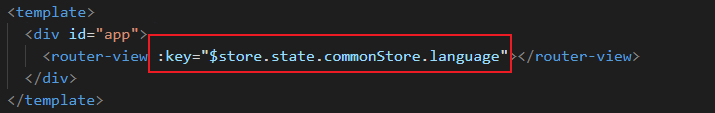
}6、页面重新渲染
1)在语言文件中(en.js/ko.js/zh-CN.js)定义复杂数据接口,嵌套层级多,会导致切换时,使用复杂数据页面不会更新,所以我们在切换语言时,在app.vue中使用key,让页面重新渲染一下;
2)我们也可以直接在切换方法中 location.reload(); 页面是整体刷新,用户体验不是很好,建议使用加key重渲染方式;

7、页面中使用
7.1、标签属性使用
<el-dialog?:title="$t('dialog.changePwd')"></el-dialog>7.2、标签元素中使用
<el-button>{{$t('public.cancel')}}</el-button>7.3、return中使用
return?{
????????????iconList:?[
????????????????{?name:?this.$t('dialog.changePwd'),?iconName:?"icon-psw",?dialogFlag:?"fixPswFlag"?},
????????????????{?name:?this.$t('dialog.help'),?iconName:?"icon-help",?dialogFlag:?"helpFlag"?},
????????????????{?name:?this.$t('dialog.about'),?iconName:?"icon-about",?dialogFlag:?"aboutFlag"?},
????????????????{?name:?this.$t('dialog.update'),?iconName:?"icon-gengxin",?dialogFlag:?"upFlag"?},
????????????????{?name:?this.$t('dialog.quit'),?iconName:?"icon-exit",?dialogFlag:?"exitFlag"?},
????????????],
????????};7.4、js方法中使用
notify(){
?????this.$notify.warning({
???????????title:?this.$t('msg.warning'),
???????????message:?this.$t('msg.exportNodata')
?????});
}7.5、自定义校验中使用
var?validateCopyPass?=?(rule,?value,?callback)?=>?{
??????var?newPasswordFirst?=?this.form.newPassword;
??????if?(value?===?'')?{
??????????callback(new?Error(this.$t('dialog.inputNewAgain')));
??????}?else?if?(newPasswordFirst?!=?''?&&?newPasswordFirst?!=?null?&&?value?!=?newPasswordFirst)?{
??????????callback(new?Error(this.$t('dialog.inputPwdDiff')));
??????}?else?{
??????????callback()
??????}
};