一、定义初始架构
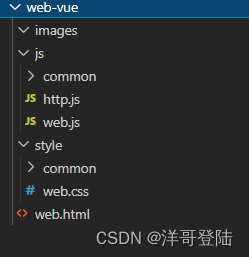
web-vue
--images // 放置静态图片
--js // js文件
--common // 引入公共js文件
--http.js // 封装的axios请求
--style // css文件
--common // 引入公共css文件
--web.html // 主页面

公共资源下载
提供本人下载的公共js、css;跳转网盘直接 普通下载 即可
https://url09.ctfile.com/f/36780409-581356137-404684?p=9873(访问密码:9873)
二、引入vue
vue官网: https://cn.vuejs.org/v2/guide/installation.html
CDN引入 vue.min.js
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, user-scalable=no">
<title>check</title>
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- 自定义css -->
<link rel="stylesheet" href="style/web.css">
</head>
<body>
<div id="app">
</div>
<script src="js/common/vue.min.js"></script>
<!-- 自定义js -->
<script src="js/http.js"></script>
<script src="js/web.js"></script>
</body>
</html>
// web.js
new Vue({
el: '#app',
data() {
return {
header: ''
}
},
computed:{ },
mounted(){
this.setHeaderData()
},
methods:{
// 请求头数据
setHeaderData(){
this.header = 3
}
}
})
三、引入axios
官方网站:http://www.axios-js.com/zh-cn/docs/
CDN引入 axios.min.js
<script src="js/common/axios.min.js"></script>
// http.js
// 基础路径
const BaseUrl = 'http://***.com/'
// 创建axios
const service = axios.create({
timeout: 50000 // 请求超时时间
})
/**
* get请求
*/
function get(url, header){
return request(url, 'get', header, null)
}
/**
* post 请求
*/
function post(url, header, data){
return request(url, 'post', header, data)
}
function request(url, method, header, data){
return new Promise((resolve, rej) => {
service({
url: BaseUrl + url,
method: method,
headers:{
// 自定义header
},
data: data
}).then(res => {
resolve(res.data)
}).catch(err => {
console.log('err', err)
rej(err)
})
})
}
// 取url问号后参数
/**
* http://localhost:9000/static?location='上海'
* name传入location 返回'上海'
*/
function getQueryString(name) {
var temp = window.location.href.split('?')[1];
var pram = new URLSearchParams('?'+temp);
return pram.get(name);
}
四、引入vant
引入的vue2.0版本,所以需要引入对应的vant2版本。
官网: https://vant-contrib.gitee.io/vant/v2/#/zh-CN/quickstart
通过CDN引入
<!-- 引入样式文件 -->
<link rel="stylesheet" href="style/index.css">
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="js/common/vant.min.js"></script>
// web.js
new Vue({
el: '#app',
mounted(){
// h5使用vant组件时有些需要加vant.前缀
vant.Toast('提示')
}
})
五、其他
1. md5.js
使用md5进行加密
<!-- CDN引入 -->
<script src="js/common/md5.min.js"></script>
// md5()方法直接使用
const md = md5('hhhh' + 333)
2.适配移动端开发 flexible + rem
CDN引入flexible.js flexible.css
<link rel="stylesheet" href="style/flexible.css">
<script src="js/common/flexible.js"></script>
按照设计稿宽为750px
html body{
/* 因为1em=75px,所以10em=750px */
width: 10rem;
max-width: 750px;
}
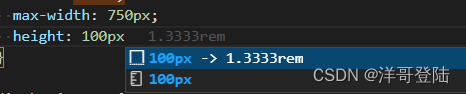
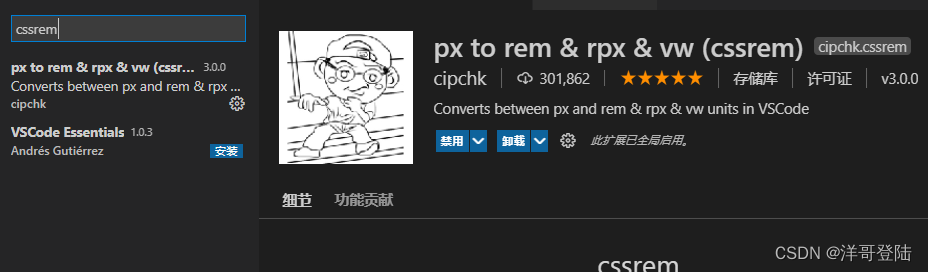
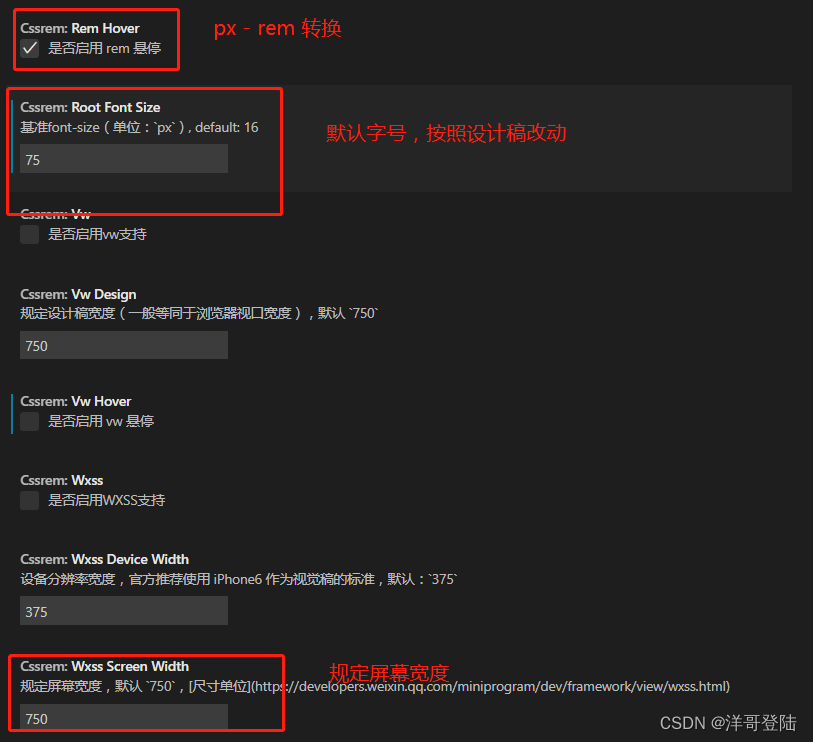
vscode 有一个 px 转换为 rem 的插件。

 我们需要按照设计稿进行尺寸设置,还需要进行 px 到 rem 的换算
我们需要按照设计稿进行尺寸设置,还需要进行 px 到 rem 的换算
css中默认悬停转换 px换算完的rem数值