写在前面
在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。
那就让我们开始吧!
react简介
讲解内容介绍
- 本视频会讲解:
React基础
其他库的使用:
React-Router :做路由的库
PubSub、Redux :消息管理的库
Redux:集中式管理的库
Ant-Design:精美的UI组件库
1.React是什么?
-
React是用于构建用户界面的JavaScript库。
在页面上展示信息的步骤:
构建步骤:
1.发送请求获取数据
2.处理数据(过滤、整理格式等)
3.操作DOM呈现页面
React管理第三步、负责操作DOM对象。
- 老师的对React定义:React是一个将数据渲染为HTML视图的开源JavaScript库。
2.React是谁开发的?
由Facebook开发、且开源。
1.起初由Facebook 的软件工程师Jordan Walke创建。
2.于2011年部署于Facebook的newsfeed。
3.随后在2012年部署于Instagram。
4.2013年5月宣布开源。
3.为什么要学习React?
1.原生JavaScript操作DOM繁琐、效率低(DOM-API操作UI)
2.使用JavaScript直接操作DOM,浏览器会进行大量的重绘重排。
3.原生JavaScript没有组件化编码方案,代码复用率低。
- 部分概念解答
一、 DOM-API
注意:这里不知道DOM-API的,请看下面传送门
https://developer.mozilla.org/zh-CN/docs/Web/API/Document_Object_Model/Introduction

二、 模块化、组件化
- 后面会详细写到。
4.React的特点
1.采用组件化模式、声明式编码,提高开发效率及组件复用率。
2.在React Native中可以使用React语法进行移动端开发。(拿js做移动端开发)
3.使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互。
- 部分概念解答
一、命令式编码、声明式编码
传送门:
https://www.csdn.net/tags/NtTaUg1sMzQ1MDctYmxvZwO0O0OO0O0O.html
命令式编程:
命令式编程的主要思想是关注计算机执行的步骤,即一步一步告诉计算机先做什么再做什么。
比如:如果你想在一个数字集合 collection(变量名) 中筛选大于 5 的数字,你需要这样告诉计算机:
第一步,创建一个存储结果的集合变量 results;
第二步,遍历这个数字集合collection;
第三步:一个一个地判断每个数字是不是大于 5,如果是就将这个数字添加到结果集合变量 results 中
声明式编程:
声明式编程是以数据结构的形式来表达程序执行的逻辑。它的主要思想是告诉计算机应该做什么,但不指定具体要怎么做。
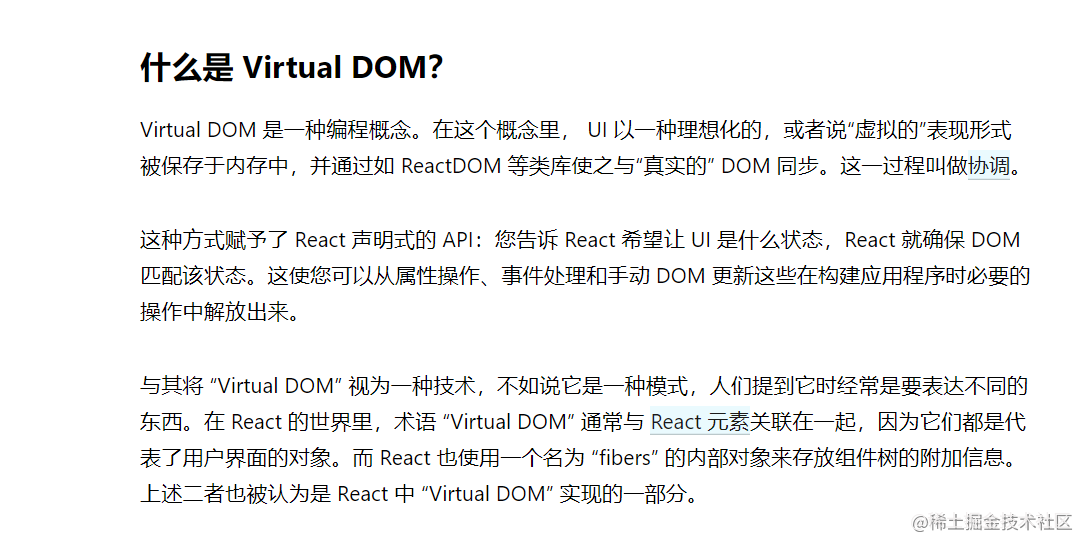
二、虚拟DOM、Diffing算法
官网传送门
虚拟DOM
https://zh-hans.reactjs.org/docs/faq-internals.html#what-is-the-virtual-dom

Diffing算法
https://zh-hans.reactjs.org/docs/reconciliation.html#the-diffing-algorithm

5.学习React之前你要掌握的JavaScript基础知识
判断this的指向
class(类)
ES6语法规范
npm包管理器
原型、原型链
数组常用方法
模块化
hello react 案例
版本问题
旧版本:讲解16.8
旧版本中4大依赖包
- babel.min.js
- ES6 转换 ES5
例如:模块化书写import
- jsx 转换 js
- react.development.js
react的核心库
- react-dom.development.js
react的扩展库:react帮忙操作dom
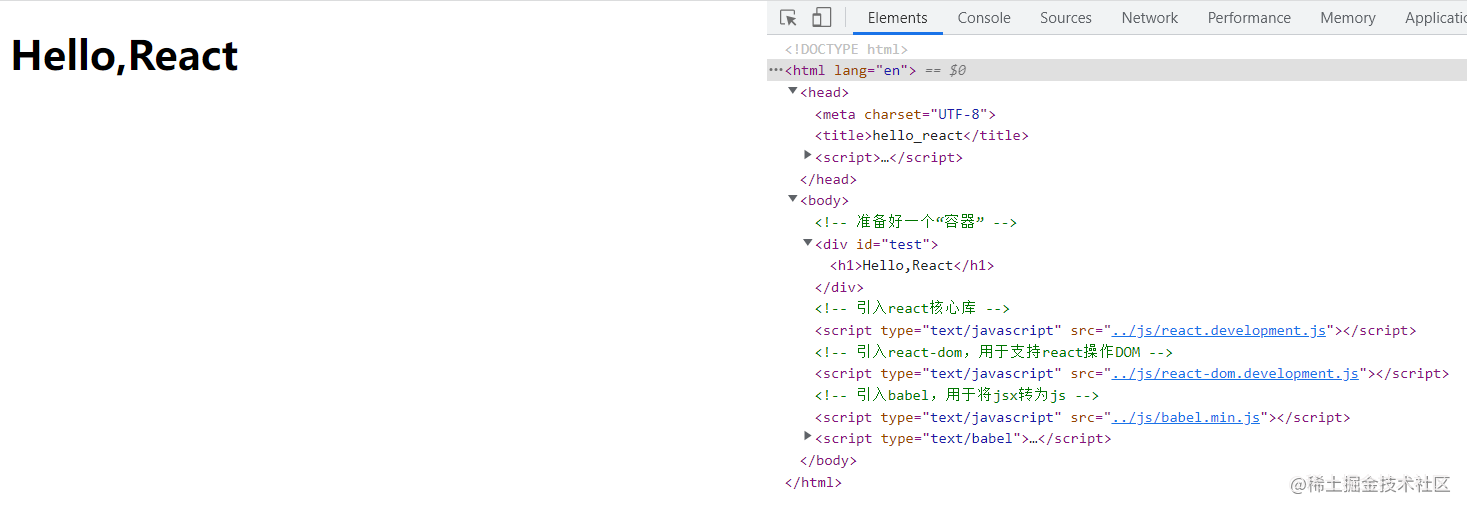
书写hello react 案例
这里看视频很容易理解,由于不是项目,我就不一步一步的写书写过程了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello_react</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel"> /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM =
// 创建虚拟DOM
<h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test')) /* 调用render这个API */
</script>
</body>
</html>
- 实现效果

- type=“text/babel”
这里表示script标签中书写的不是js而是jsx。
- 一些警告
1.需要添加网站图标

2.实际开发中并不会这样使用

3.下载react工具

虚拟DOM的两种创建方式
1.使用React.createElement这个API来书写虚拟DOM
注意:不用引入babel库
官网:传送门
https://zh-hans.reactjs.org/docs/react-api.html#createelement
2.使用jsx语法
官网:传送门
https://zh-hans.reactjs.org/docs/react-without-jsx.html
jsx:就是为了更加简单方便的创建虚拟dom。并且更加具有层叠性。
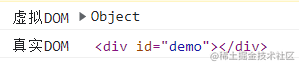
虚拟DOM与真实DOM
虚拟DOM
关于虚拟DOM:
1.本质是Object类型的对象(一般对象)
2.虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在用,无需真实DOM上那么多的属性。
3.虚拟DOM最终会被React转化为真实DOM,呈现在页面上。
真实DOM
console.log('真实DOM',TDOM); 这里得使用debugger。这样可以防止操作台直接输出标签。

jsx语法规则
1. 全称: JavaScript XML
- XML早期用于存储和传输数据
<student>
<name>Tom</name>
<age>19</age>
</student>
- JSON
有2个常用方法 JSON.stringify 将对象转换为 JSON。JSON.parse 将 JSON 转换回对象。
https://zh.javascript.info/json#jsonstringify
- jsx语法规则:
1.定义虚拟DOM时,不要写引号。
2.标签中混入JS表达式时要用{}。
3、JSX和html的标签属性的区别
| HTML标签属性 | JSX | 原因 |
|---|---|---|
| for | htmlFor | for在JS中为for循环关键字 |
| class | className | class在JS中为声明类关键字 |
| style | 需使用JS对象(使用双花括号-- {{}} ) | 最外面的{}代表这里要书写js表达式、里面的{}表示这里书写的是一个对象。 |
例如:
<span style={{color:'white',fontSize:'29px'}}>{myData.toLowerCase()}</span>
4.只有一个根标签
5.标签必须闭合
6.标签首字母
(1).若小写字母开头,则将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。
(2).若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。
JSX小练习
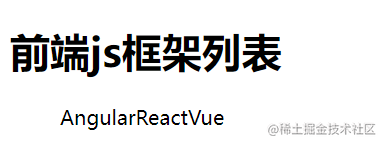
遍历
1.直接遍历数组,会缺失li等等结构。
<script type="text/babel" >
//模拟一些数据
const data = ['Angular','React','Vue']
//1.创建虚拟DOM
const VDOM = (
<div>
<h1>前端js框架列表</h1>
<ul>
{data}
</ul>
</div>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>

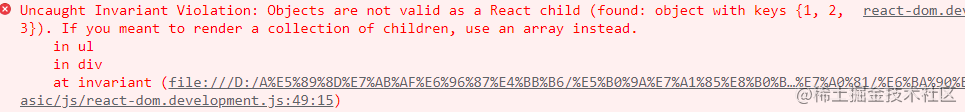
- 遍历对象?
<script type="text/babel" >
//模拟一些数据
const data = {1:'Angular',2:'React',3:'Vue'}
//1.创建虚拟DOM
const VDOM = (
<div>
<h1>前端js框架列表</h1>
<ul>
{data}
</ul>
</div>
)
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>

- 使用for循环?
直接报错!
总结:
一定注意区分:【js语句(代码)】与【js表达式】
一、表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
下面这些都是表达式:
(1). a
(2). a+b
(3). demo(1)
(4). arr.map()
(5). function test () {}
二、语句(代码):
下面这些都是语句(代码):
(1).if(){}
(2).for(){}
(3).switch(){case:xxxx}
- 使用map遍历
- 代码
<ul>
{
data.map((item,index)=>{
return <li key={index}>{item}</li>
})
}
</ul>
- 虚拟DOM的唯一标示key
暂时使用map遍历的index索引值。这也可以使用时间戳、随机数。
