

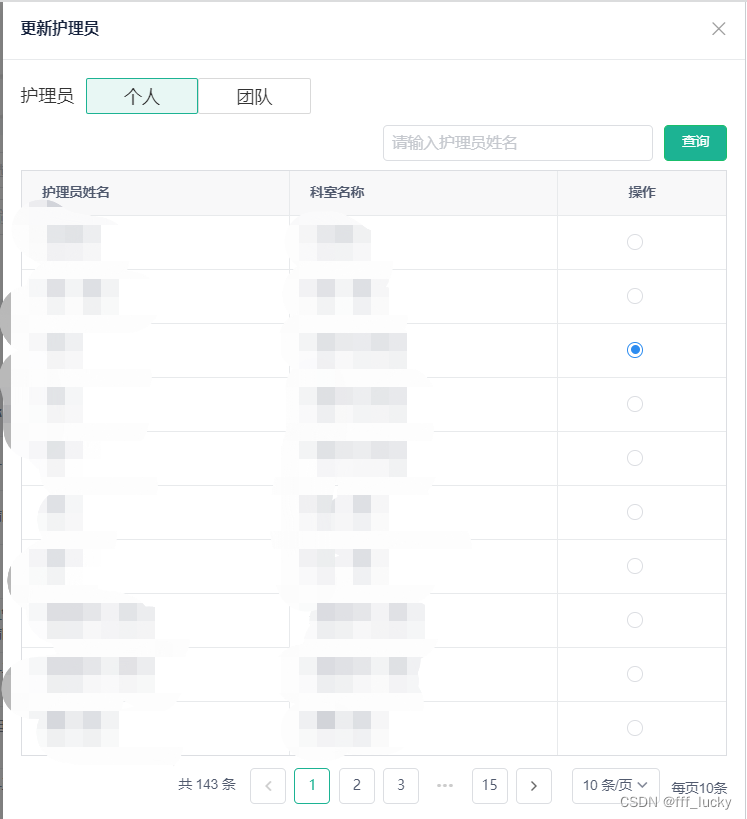
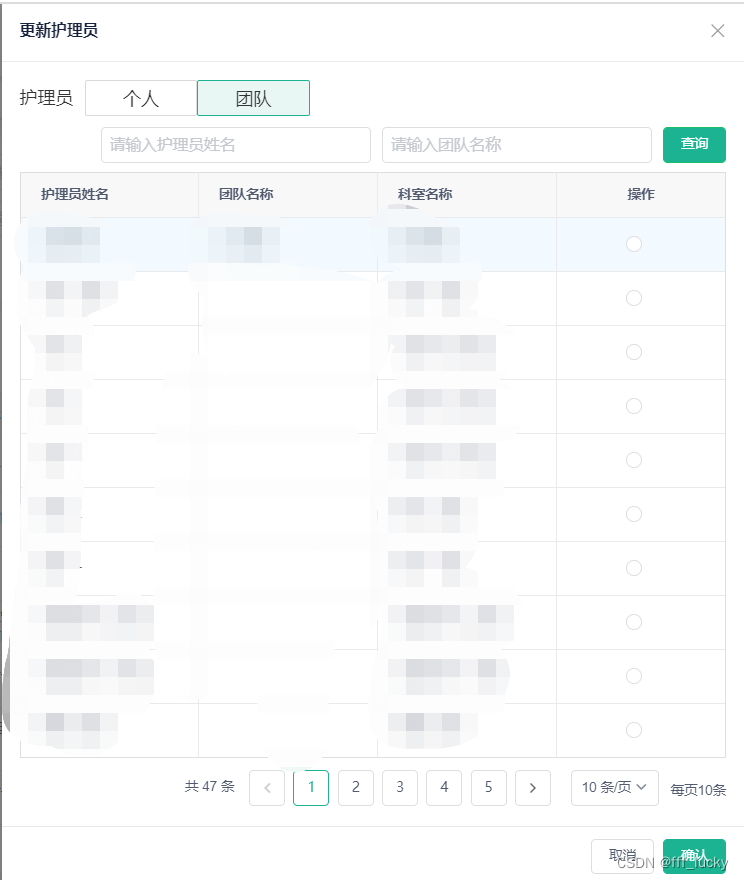
1、如上图:切换个人或团队操作时显示不同列表,并能单选个人或团队下的护理员。且切换个人或者团队时保留团队或个人勾选记录,个人或团队下的护理员只能勾选一个。
2、实现方式:引入iview组件中的table表格,在render函数中添加单选框。(注意此时可以用id作为互斥条件)
3、代码实现
<Drawer class="modelwu" :title="dispatchTitle" v-model="doawerShow" width="660" @on-close="drawarClose">
<div class="checkteam">
<p :class="serrchWu.teamCheck === 0 ?'checkperson':''"
@click="checkStatus(0)">个人</p>
<p :class="serrchWu.teamCheck === 1 ?'checkperson':''"
@click="checkStatus(1)">团队</p>
</div>
<Table border :loading="wuloading" :no-data-text="wuData" :columns="columnsWuList" :data="wuList"></Table>
<div class="searchfooter">
<Page :total="wutotalCount" @on-change="selectPage1" @on-page-size-change="onPagesizeChange1" :page-size-opts="this.pagesizeopts"
:current="serrchWu.page" :page-size="serrchWu.limit" show-sizer show-total/>
<span class="tpagenumber">每页{{serrchWu.limit}}条</span>
</div>
<div class="demo-drawer-footer">
<Button style="margin-right: 8px" @click="canselwuCheck">取消</Button>
<Button type="primary" @click="closewuCheck" v-if="currentid">确认</Button>
<Button disabled v-else>确认</Button>
</div>
</Drawer> columnsWuListcopy: [
{
title: '护理员姓名',
key: 'rlnm'
},
{
title: '团队名称',
key: 'teamnm'
},
{
title: '科室名称',
key: 'pstnscpnm'
},
{
title: '操作',
slot: 'action',
width: 150,
align: 'center',
render: (h, params) => {
let me = this
let flag = false
let rid = params.row.id
if (this.serrchWu.teamCheck === 0) {
rid = 'p' + rid
} else {
rid = 't' + rid
}
if (me.currentid === rid) {
flag = true
}
if (!me.temp_use && params.row.checkUser === 1) {
flag = true
}
return h('div', [
h('Radio', {
props: {
value: flag
},
on: {
'on-change': (e) => {
me.temp_use = true
me.currentid = rid
me.clickwulist = params.row
}
}
})
])
}
}
], // val==0代表个人,val==1是团队
checkStatus (val) {
this.wuList = []
this.serrchWu.teamCheck = val
this.serrchWu.page = 1
this.searchWorkerList()
},?易错点:注意切换个人和团队的时候给单选按钮一个唯一标识,也就是我们所说的标记思维。不然会出现切换后未勾选或者勾选多个的情况。
?
?
