文章目录
提示:以下是本篇文章正文内容,下面案例可供参考
一、React-Hook是什么?
- Hook 是 React 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。
- Hook 不会影响你对 React 概念的理解。 恰恰相反,Hook 为已知的 React 概念提供了更直接的
API:props, state,context,refs 以及生命周期。 - Hook不能在class 中使用
二、hook使用步骤
2.1 State Hook
在这里,useState 就是一个 Hook 。通过在函数组件里调用它来给组件添加一些内部 state。React 会在重复渲染时保留这个 state。useState 会返回一对值:当前状态和一个让你更新它的函数,你可以在事件处理函数中或其他一些地方调用这个函数。它类似 class 组件的 this.setState,但是它不会把新的 state 和旧的 state 进行合并。(我们会在使用 State Hook 里展示一个对比 useState 和 this.state 的例子)。
useState 唯一的参数就是初始 state。在例子中,我们的计数器是从零开始的,所以初始 state 初始值为 0。值得注意的是,不同于 this.state,这里的 state 不一定要是一个对象 —— 如果你有需要,它也可以是。这个初始 state 参数只有在第一次渲染时会被用到。
import React, { useState } from 'react';
function Example() {
// 声明一个叫 “count” 的 state 变量。
const [counts, setCounts] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCounts(counts + 1)}>
Click me +1
</button>
<button onClick = {() => setCounts(counts-1)}>
click -1
</button>
</div>
);
}
对比(class写法):
export default class classCompoent extends Component {
constructor() {
super();
this.state = {
conter: 100,
list: [{id:1,name:'fitst'}, {id: 2, name:'second'}]
}
}
// 生命周期函数
componentDidupdate() { console.log("class组件更新完触发")}
componentDidMount() {console.log("组件渲染完成时触发")} // 修改完,都执行完就触发了
componentDidMount() {console.log("一旦遇到路由时,可以触发这个钩子函数")}
clickHandle = () => {
this.setState conter:1000})
}
render() {
const {counter,list} = this.state // 解构赋值
return (
<div> <h3>你好</h3></div>
<div>
<button onClick = {this.clickHandle }> 修改</button>
<p>Conter:{conter}</p>
<ul>
{list.map ((ele, index) => {return <li key = {index}>{ele.name}</li>})}
</ul>
</div>
)
}
}
发现:
我们使用hook 代码会更加简洁,使用usestate 没有了class 类的概念,可以直接读取,usestate中可以声明整形,字符窜,数组都是可以的
2.2 Effect Hook
-
useeffect 可以代表生命周期,他与class 中生命周期具有相同的作用
-
调用useeffect ,其实就是在让react 在完成对dom 的更改后运行的“副作用”函数
-
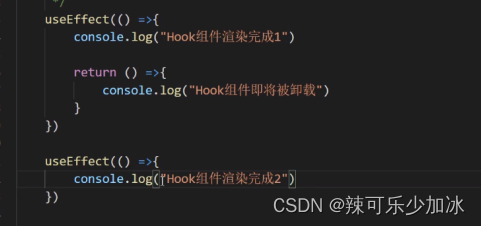
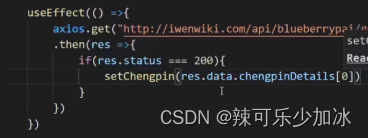
useEffect 可以在组件中多次使用
代码如下(示例): -
每一个effect 都可以处理一个独立的业务,而且没有数量限制,以前都是放在哪一个里边,渲染完,更新完成,现可以拆分出来。
// 相当于 componentDidMount 和 componentDidUpdate:
useEffect(() => {
// 使用浏览器的 API 更新页面标题
document.title = `You clicked ${count} times`;
});

5. 示例

如果不加参数,那么代表的是两个生命周期,更新和渲染
如果加了参数为【】,那么只代表更新
一旦监听了某一个值,只有当这个值改变时,才会重新执行这个useEffect
2.3 Context Hook
不使用组件嵌套就可以订阅React 的Context
function Example() {
const locale = useContext(LocaleContext);
const theme = useContext(ThemeContext);
// ...
}
2.4 Reducer Hook
usestate 的代替方案,他接受一个(state,action) => newState 的reducer ,并返回当前的state 以及与其配套的dispatch 方法。
const [state,setState] = useReducer(reducer,initialArg,init)
2.5 callback Hook
返回一个回调函数
将内联回调函数以及数组作为参数传入usecallback ,它将返回该函数的,该回调函数仅在某个依赖改变时会更新
const memoizedCallback = useCallback(
() => {
doSomething(a, b);
},
[a, b],
);
2.6 memoized hook
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
把“创建”函数和依赖项数组作为参数传入 useMemo,它仅会在某个依赖项改变时才重新计算 memoized 值。这种优化有助于避免在每次渲染时都进行高开销的计算。
2.7 useRef
const ref = useRef(initialValue)
- useRef 返回一个可变的ref对象,琪.current熟悉被初始化为传入的参数(initialValue).
- 返回的ref对象在数组的整个生命周期内保持不变
function TextInputWithFocusButton() {
const inputEl = useRef(null);
const onButtonClick = () => {
// `current` 指向已挂载到 DOM 上的文本输入元素
inputEl.current.focus();
};
return (
<>
<input ref={inputEl} type="text" />
<button onClick={onButtonClick}>Focus the input</button>
</>
);
}
本质上,useRef 是可以在.current属性中保存一个可变值得“盒子”
我们熟悉 ref 这一种访问 DOM 的主要方式。如果你将 ref 对象以
形式传入组件,则无论该节点如何改变,React 都会将 ref 对象的 .current 属性设置为相应的 DOM 节点。
useRef() 比ref 属性更有用,它可以很方便的保存任何可变值
创建的是一个普通的js对象
当ref 对象内发生变化时,useRef 并不会通知
2.8 ImperativeHandle Hook
useImperativeHandle (ref ,createHandle,[deps])
- useImperativeHandle 可以在使用ref时 自定义暴露给父组件的实例值
- useImperativeHandle 与 forwarRef一起使用
function FancyInput(props, ref) {
const inputRef = useRef();
useImperativeHandle(ref, () => ({
focus: () => {
inputRef.current.focus();
}
}));
return <input ref={inputRef} ... />;
}
FancyInput = forwardRef(FancyInput);
总结
react-hook 解决了逻辑重用的问题,将组件化思想又加深了一步,而且把页面与逻辑拆开也有利于代码的维护
