文章目录
基本路由的使用

本篇的vue项目,代码涉及的主要文件有:
- 模板文件index.html
- 入口文件index.js
- 入口组件App.js
- 路由组件Home:pages/Home/index.jsx
- 路由组件About:pages/About/index.jsx
模板文件index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="%PUBLIC_URL%/css/bootstrap.css">
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
入口文件index.js
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter} from "react-router-dom";
import App from './App';
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById("root")
);
入口组件App.js
import React, { Component } from 'react'
import {NavLink,Route} from "react-router-dom";
import About from "./pages/About";
import Home from "./pages/Home";
export default class App extends Component {
render() {
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
<NavLink className="list-group-item" activeClassName='active' to="/about">About</NavLink>
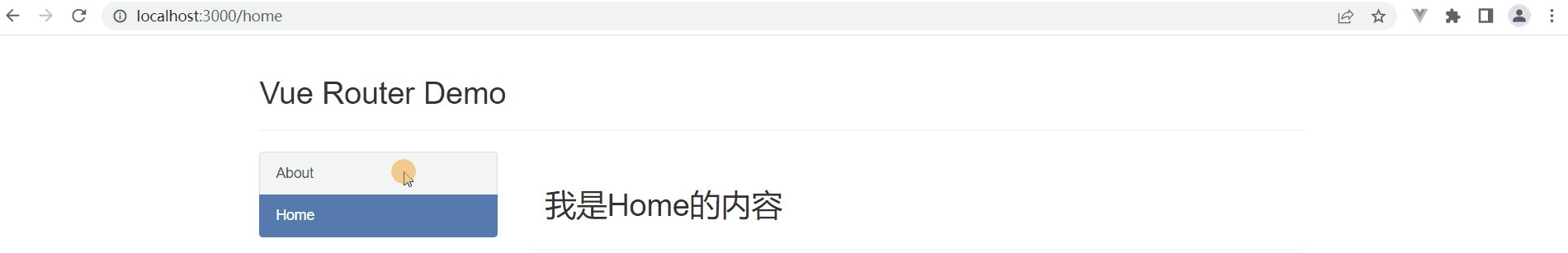
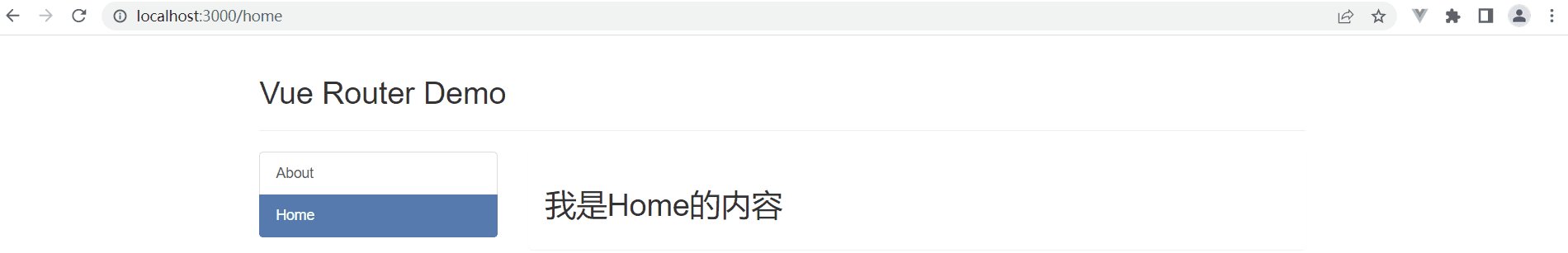
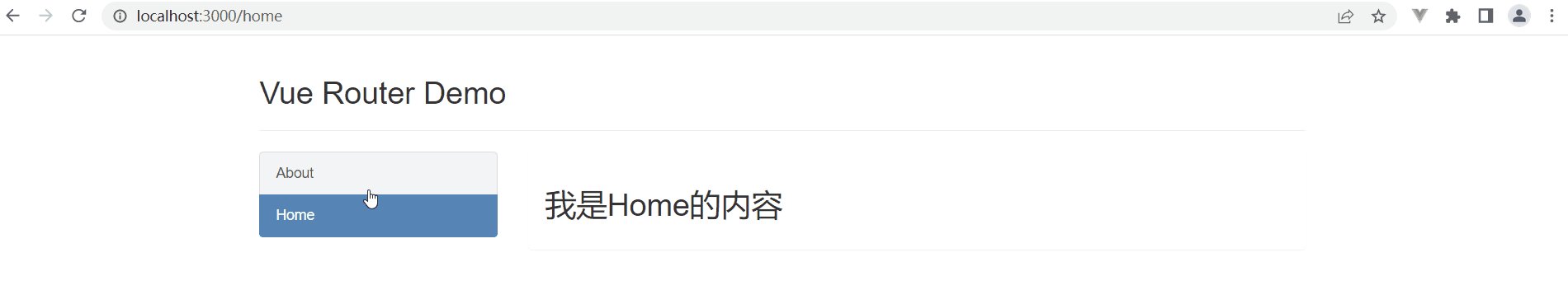
<NavLink className="list-group-item" activeClassName='active' to="/home">Home</NavLink>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
<Route path="/about" component={About}></Route>
<Route path="/home" component={Home}></Route>
</div>
</div>
</div>
</div>
</div>
)
}
}
pages/Home/index.jsx(Home组件)
import React, { Component } from 'react'
export default class Home extends Component {
render() {
return (
<h2>我是Home的内容</h2>
)
}
}
pages/About/index.jsx(About组件)
import React, { Component } from 'react'
export default class About extends Component {
render() {
return (
<h2>我是About的内容</h2>
)
}
}
Switch组件的使用
将基于以上路由基础实例,来学习Switch组件。
问题描述
- 新建路由组件:Business组件,pages/Business/index.jsx。
import React, { Component } from 'react'
export default class Business extends Component {
render() {
return (
<div>我是Business的内容</div>
)
}
}
- 修改App.js。注册路由时,
一个路由,path="/home"时,component设置为Home组件;
另一个路由,path="/home"时,component设置为Business组件。
import React, { Component } from 'react'
import {NavLink,Route} from "react-router-dom";
import About from "./pages/About";
import Home from "./pages/Home";
import Business from "./pages/Business";
export default class App extends Component {
render() {
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
<NavLink className="list-group-item" activeClassName='active' to="/about">About</NavLink>
<NavLink className="list-group-item" activeClassName='active' to="/home">Home</NavLink>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
<Route path="/about" component={About}></Route>
<Route path="/home" component={Home}></Route>
<Route path="/home" component={Business}></Route>
</div>
</div>
</div>
</div>
</div>
)
}
}
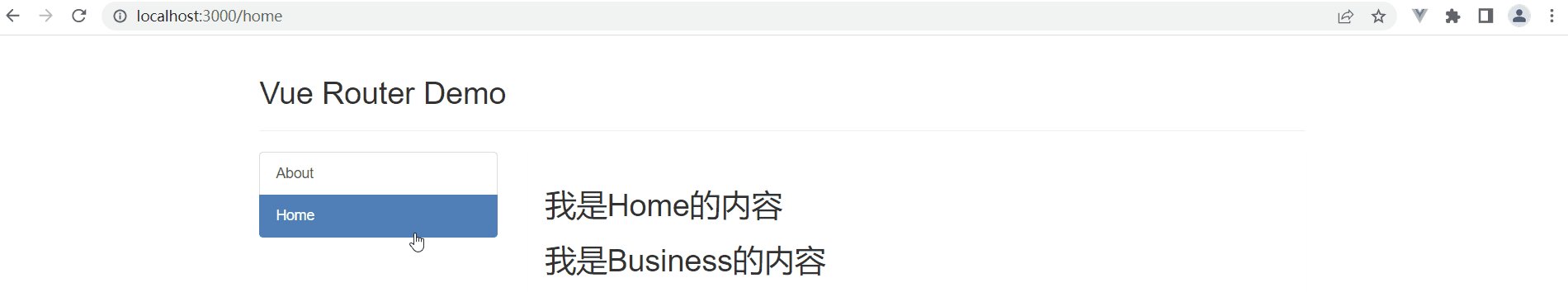
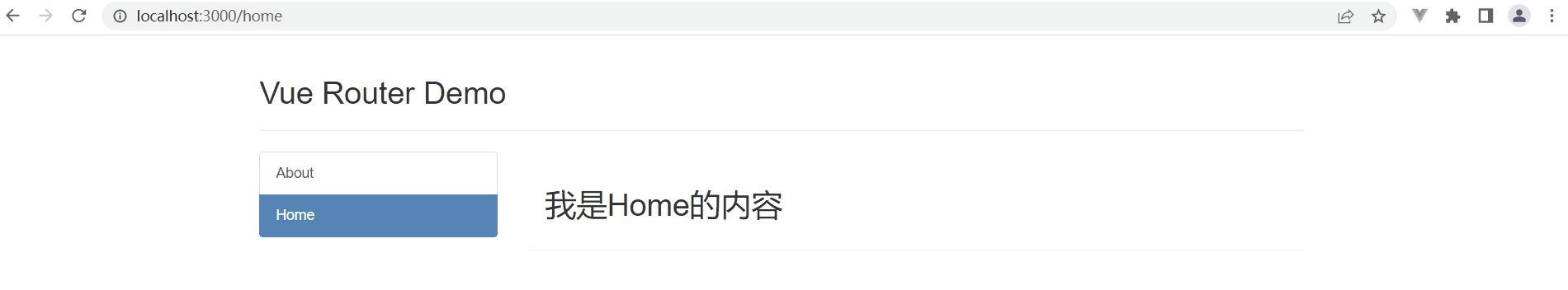
- 启动应用,查看当导航切换到home时,会展示什么内容。
要么,只展示Home组件;
要么,只展示Business组件;
要么,既展示Home组件,又展示Business组件;(?)
要么,哪个组件都不展示。

也就是说,当出现以下情况时,React路由会同时展示Home组件、Business组件的内容。
<Route path="/home" component={Home}></Route>
<Route path="/home" component={Business}></Route>
使用Switch组件
针对以上问题,我们现在使用Switch组件将所有的Route组件包裹起来,修改后的App.js如下:
import React, { Component } from 'react'
import {NavLink,Switch,Route} from "react-router-dom";
import About from "./pages/About";
import Home from "./pages/Home";
import Business from "./pages/Business";
export default class App extends Component {
render() {
return (
<div>
<div className="row">
<div className="col-xs-offset-2 col-xs-8">
<div className="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div className="row">
<div className="col-xs-2 col-xs-offset-2">
<div className="list-group">
<NavLink className="list-group-item" activeClassName='active' to="/about">About</NavLink>
<NavLink className="list-group-item" activeClassName='active' to="/home">Home</NavLink>
</div>
</div>
<div className="col-xs-6">
<div className="panel">
<div className="panel-body">
<Switch>
<Route path="/about" component={About}></Route>
<Route path="/home" component={Home}></Route>
<Route path="/home" component={Business}></Route>
</Switch>
</div>
</div>
</div>
</div>
</div>
)
}
}

可以看到,使用Switch组件包裹所有Route组件后,当出现同一个path对应多个不同组件的情况时,只会展示第一个与path匹配的组件。即,Switch组件帮助实现了路由的单一匹配。
