1.Node.js环境搭建
我以gnvm为例进行windows系统的环境搭建,安装和使用参照官网地址:http://ksria.com/gnvm/?lang=zh-cn,mac系统可以去官网下载pkg包进行安装。
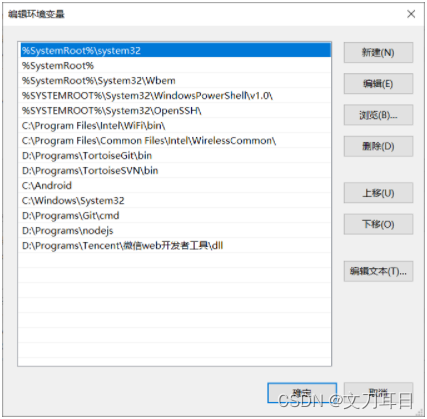
(1)下载并解压缩 gnvm.exe 保存到D:/Programs/nodejs,并将此文件夹加入到环境变量 Path。

(2)在cmd(我用的是第三方工具cmder)中输入gnvm version 查看版本号,看到版本信息,说明配置成功

(3)输入 gnvm config registry TAOBAO 更换淘宝源
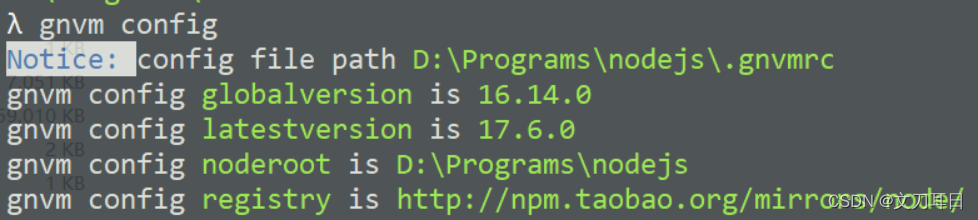
(4)输入 gnvm config 查看配置,确认registry已换为淘宝源

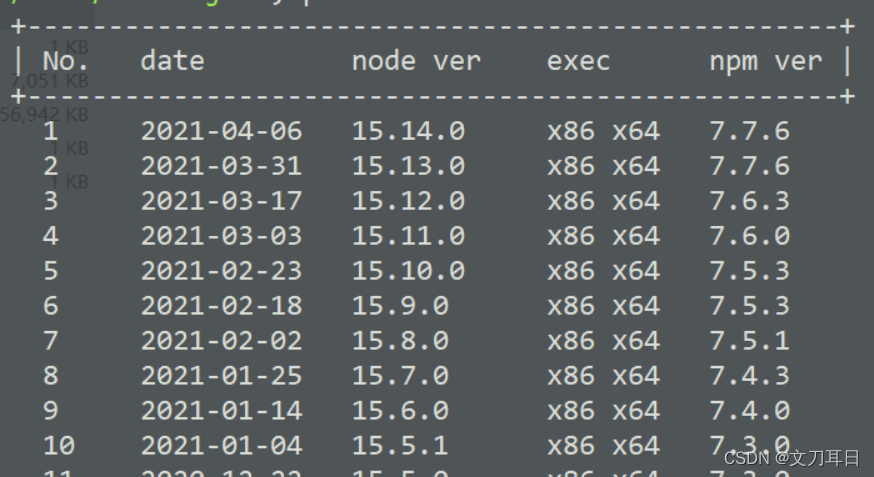
(5)使用 gnvm search 15.*.* 查看该版本序列中Node.js与npm的版本对应关系。我决定安装15.8.0的Node.js,那么我需要安装7.5.1的npm。

(6)使用 gnvm npm 7.5.1 安装npm,安装完成后使用 npm -version 可以查看版本号是否正确
(7)使用 npm config get registry 查看npm的源
(8)使用 npm config set registry https://registry.npmmirror.com 更换淘宝源
(9)使用 gnvm install 15.8.0 安装Node.js
(10)使用 gnvm use 15.8.0,将Node.js的版本切换至15.8.0
(11)使用 gnvm ls ,查看本地的全部Node.js版本
(12)使用 node --version 验证Node.js是否搭建完成
2.使用Vue CLI搭建项目
(1)使用 npm install -g @vue/cli 安装Vue CLI工具
(2)使用 vue --version 查看Vue CLI工具的版本,能看到版本信息说明工具安装完成。
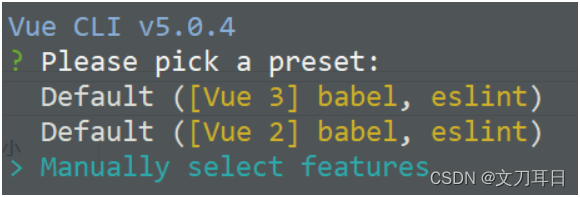
(3)进入项目要存放的目录,使用 vue create clidemo1 创建项目
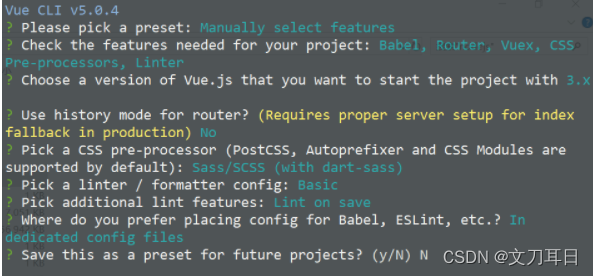
- 用键盘上下键选择手动配置项目

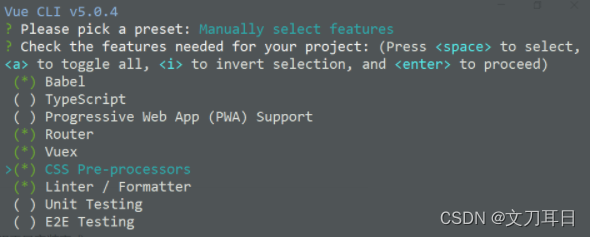
- 用空格键选中需要的配置

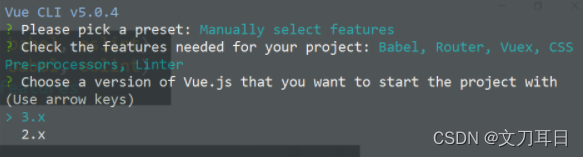
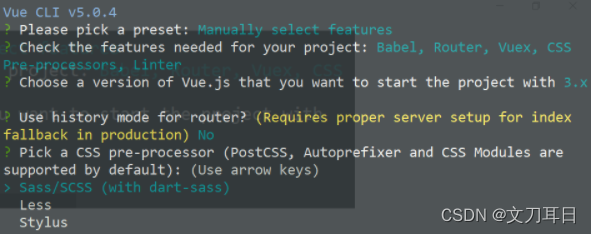
- 选择3.x版本

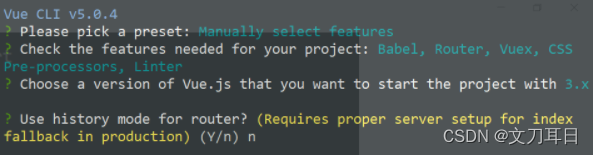
- 不用history模式配置路由

- 选择sass作为CSS预处理

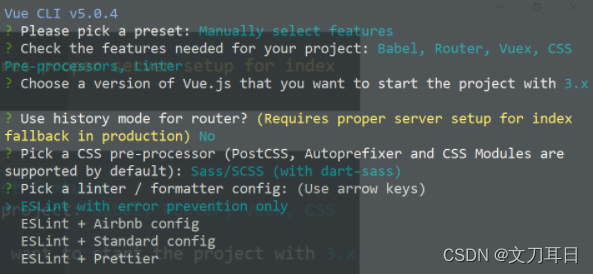
- ESLint选择默认

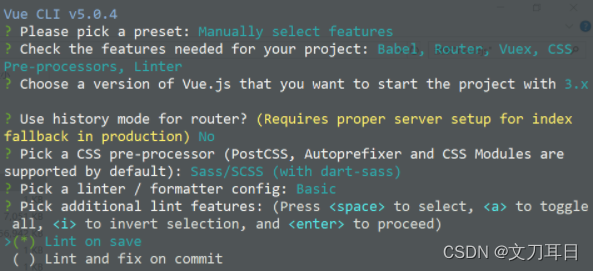
- 选择保存时进行代码校验

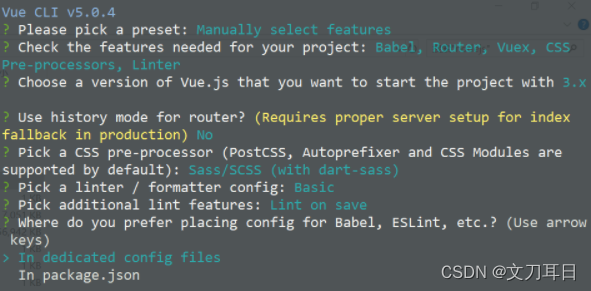
- 选择使用单独的配置文件

- 不保留配置信息

- 项目创建成功,根据提示输入命令,运行项目

- 项目启动成功

- 在浏览器中输入地址,成功运行项目

3.使用Vite搭建项目
官方网址:https://vitejs.cn/
(1)使用 npm init vite 创建项目
(2)输入项目名称vitedemo1

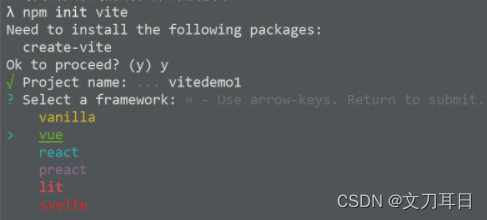
(3)选择框架为Vue

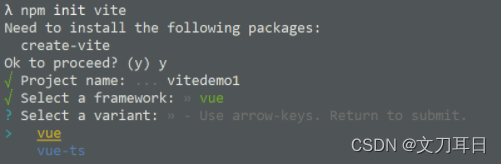
(4)选择纯vue还是带是typescript的vue

(5)项目创建完成

(6)根据提示,输入指令安装运行,效果如下


4.创建我的第一个SFC
以clidemo1为例。
在HBuilderX中导入该项目,结构如下:

(1)右键点击Views文件夹,新建vue文件,取名FirstView.vue
(2)在FirstView.vue中编写代码
<template>
<h1>Hello Vue.js!</h1>
<div class="style1">{{msg}}</div>
</template>
<script>
export default {
data() {
return {
msg: '这是我的第一个SFC'
}
}
}
</script>
<style>
.style1{
color:green;
font-size:2rem;
}
</style>
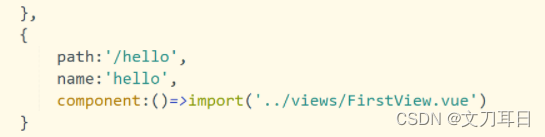
(3)打开router下的index.js,增加一段代码,为新的页面配置路由

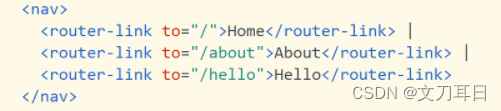
(4)打开App.vue,在首页上增加导航

(5)启动项目,运行网站,访问我创建的页面,成功!

