问题描述
当前项目中,需要用到很多Icon,每次都需要导入和解析Icon会显得很麻烦。
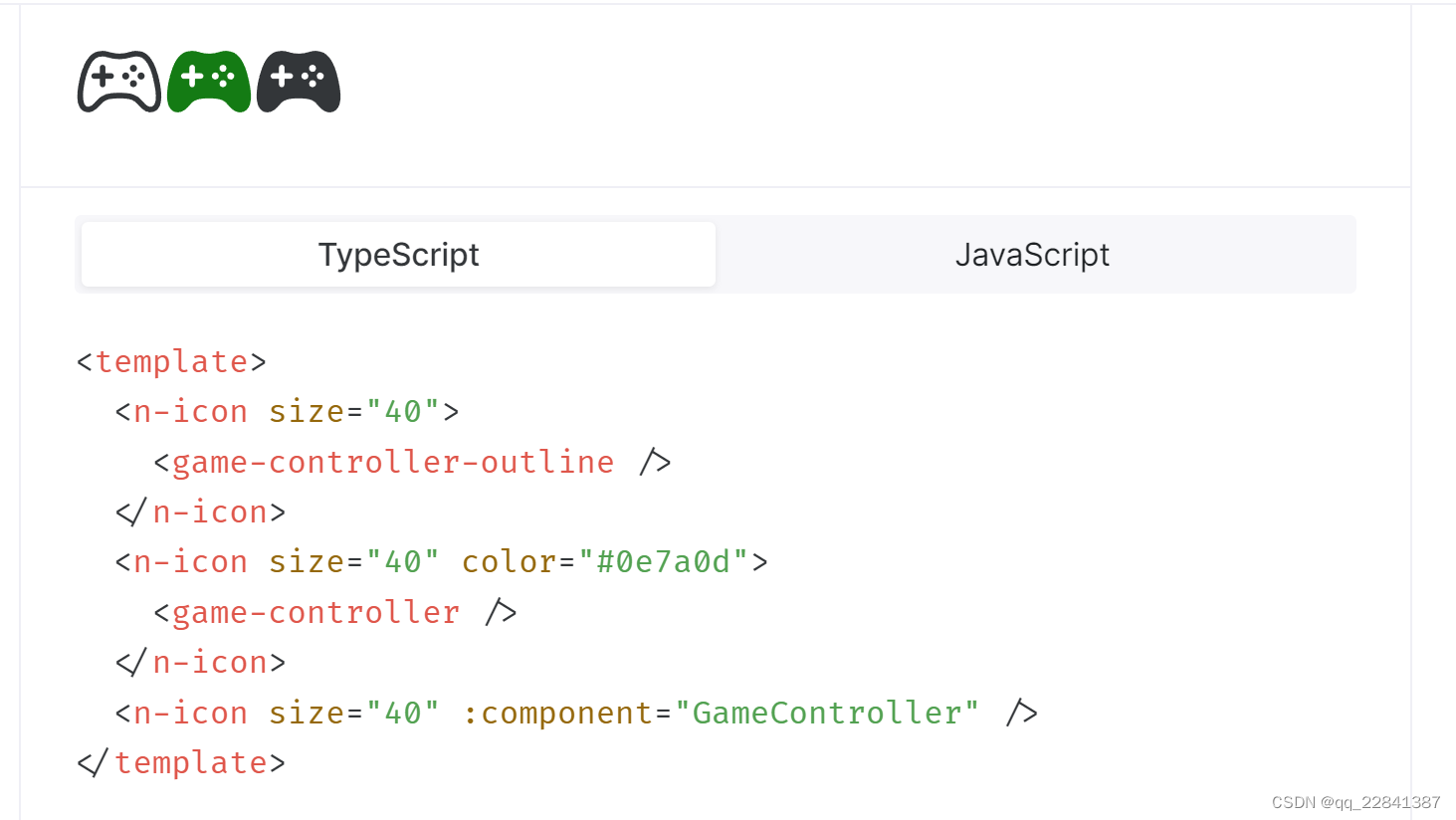
而且当前使用的naiveUI使用Icon显得比较呆板,需要n-icon嵌套后,再放入组件或者svg格式图片

但是,现在我想直接想这样使用。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XbPMTnsn-1652546417758)(assets/image-20220514120443-rkd7e5v.png)]](https://img-blog.csdnimg.cn/679375d9dfe84dfa9792ee7e284bf80f.png)
解决方法
1.安装对应的两个插件
可能出现的问题
npm WARN read-shrinkwrap This version of npm is compatible with lockfileVersion@1, but package-lock.
-
unplugin-iconsnpm install unplugin-icons -D![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rWV4wdUC-1652546417759)(assets/安装unplugin-icons-20220514193801-uoctm1m.png)]](https://img-blog.csdnimg.cn/92627c0a1a8b42818a2e58fe45716673.png)
需要等待一段时间…有一点点久…才能安装成功
-
unplugin-vue-componentsnpm install unplugin-vue-components -D
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-t5y25AvG-1652546417759)(assets/安装unplugin-vue-components-20220514201336-nqxba6h.png)]](https://img-blog.csdnimg.cn/369814fd53534480be61a47cf48f8cf4.png)
2.Vue-cli配置插件
在安装两个对应的插件后,需要导入
unplugin-icons/webpackunplugin-icons/resolverunplugin-vue-components/webpack
因为vue-cli是使用内置webpack进行打包的,所以需要导入的webpack
若使用的为
vite导入对应的vite即可
打开项目中的vue.config.js,将下方代码复制即可
const {
defineConfig,
} = require("@vue/cli-service");
const path = require("path");
const Icons = require('unplugin-icons/webpack')
const IconResolver = require('unplugin-icons/resolver')
const Components = require('unplugin-vue-components/webpack')
function resolve(dir) {
/**
* __dirname:当前文件夹所在的绝对路径
*/
return path.join(__dirname, dir);
}
module.exports = defineConfig({
transpileDependencies: true,
// 使打出来的包可以被部署在任意路径
publicPath: process.env.NODE_ENV === "production" ? "./" : "/",
configureWebpack: {
plugins: [
Components({
dts: false,// 不生成component.d.ts
resolvers: [IconResolver({ componentPrefix: 'icon' })] // 遇到前缀为icon自动解析
}),
Icons({ compiler: 'vue3', scale: 1, defaultClass: 'inline-block', autoInstall: true })
// 自动安装 + 默认类名
]
}
});
若将dts打开,则会生成文件
components.d.ts
3.在项目中使用
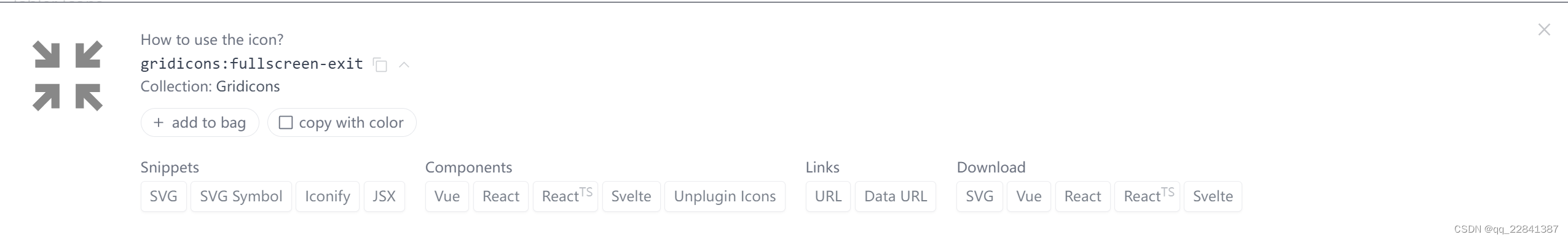
①寻找自己所需要的icon名称
Icon Sets ? Iconify——详细版
现在我找到对应的icon名字为gridicons:fullscreen-exit

②加上icon前缀
直接以icon为前缀,直接在后面添加名称——自动安装
:直接以-代替
<template>
<hover-containter class="w-40px h-full" tooltip-content="全屏" @click="toggle">
<icon-gridicons-fullscreen-exit v-if="isFullscreen" class="text-18px" />
<icon-gridicons-fullscreen v-else class="text-18px" />
</hover-containter>
</template>
<script setup lang='ts'>
import { useFullscreen } from '@vueuse/core';
import { HoverContainter } from '@components/BasicComponents/common/index';
const { isFullscreen, toggle } = useFullscreen()
</script>
<style scoped>
</style>
最后呈现的结果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-evUWk161-1652546417760)(assets/image-20220515003903-5k8aie1.png)]](https://img-blog.csdnimg.cn/55880e031209442c91d33197721c32c7.png)
OK~
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2tyUvEa8-1652546417760)(assets/image-20220515002637-v3mgcid.png)]](https://img-blog.csdnimg.cn/11f6331b52244b0ea56850f0947059c8.png)
