? ? ? ? 使用Mock数据,提供了假数据,可以让前端不需要等待后端的接口,而直接进行下一步的开发,具体如何使用呢?这篇文章将与大家一起详细体验一下Mock的使用~Let's go
?1:进入Mock的官网(点击链接直达):Easy Mock

2:点击‘开始吧’,进入用户的登录/注册界面,点击登录,如果没有账号,系统会直接将登录的账号帮你完成注册并登录

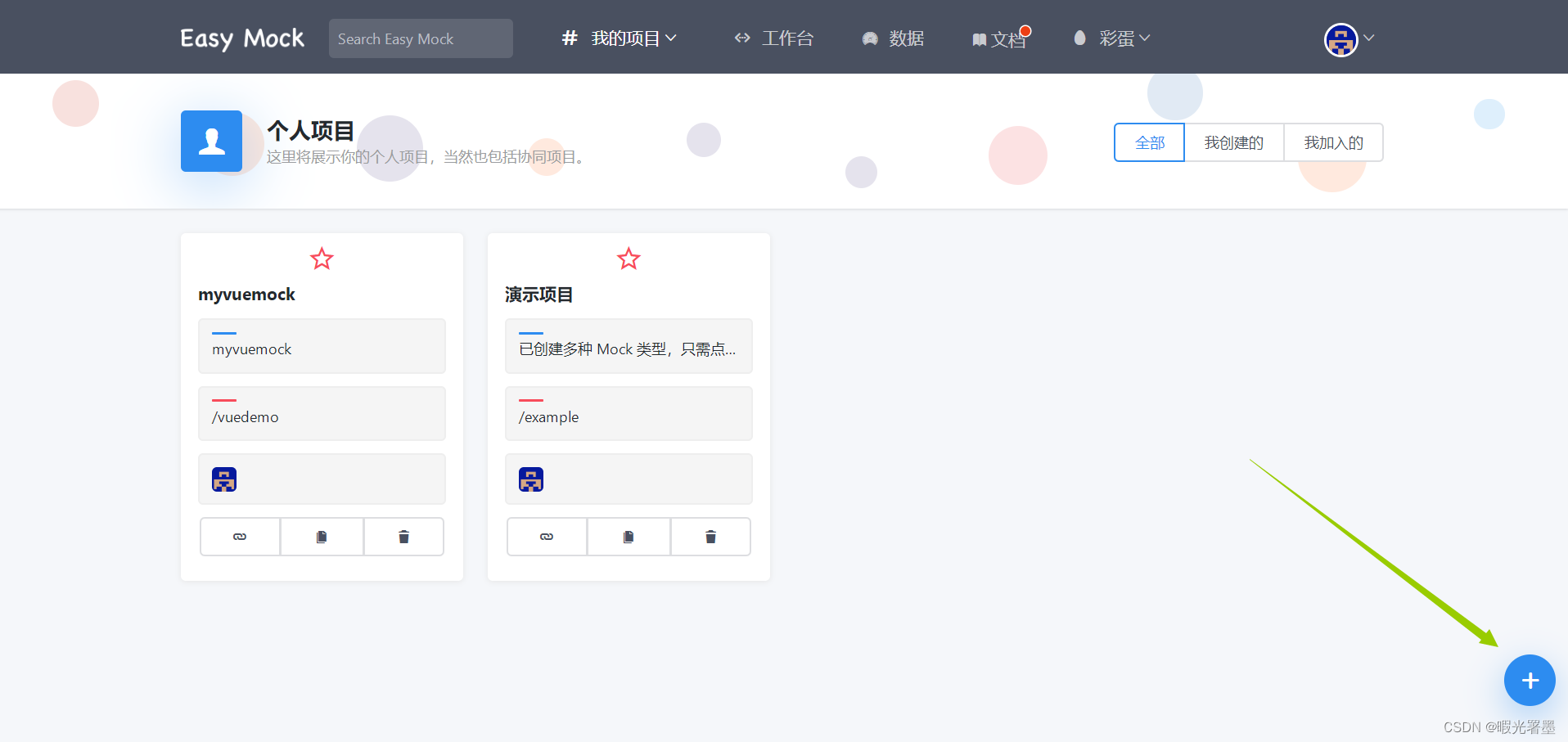
3:点击右下角“+”,创建一个项目

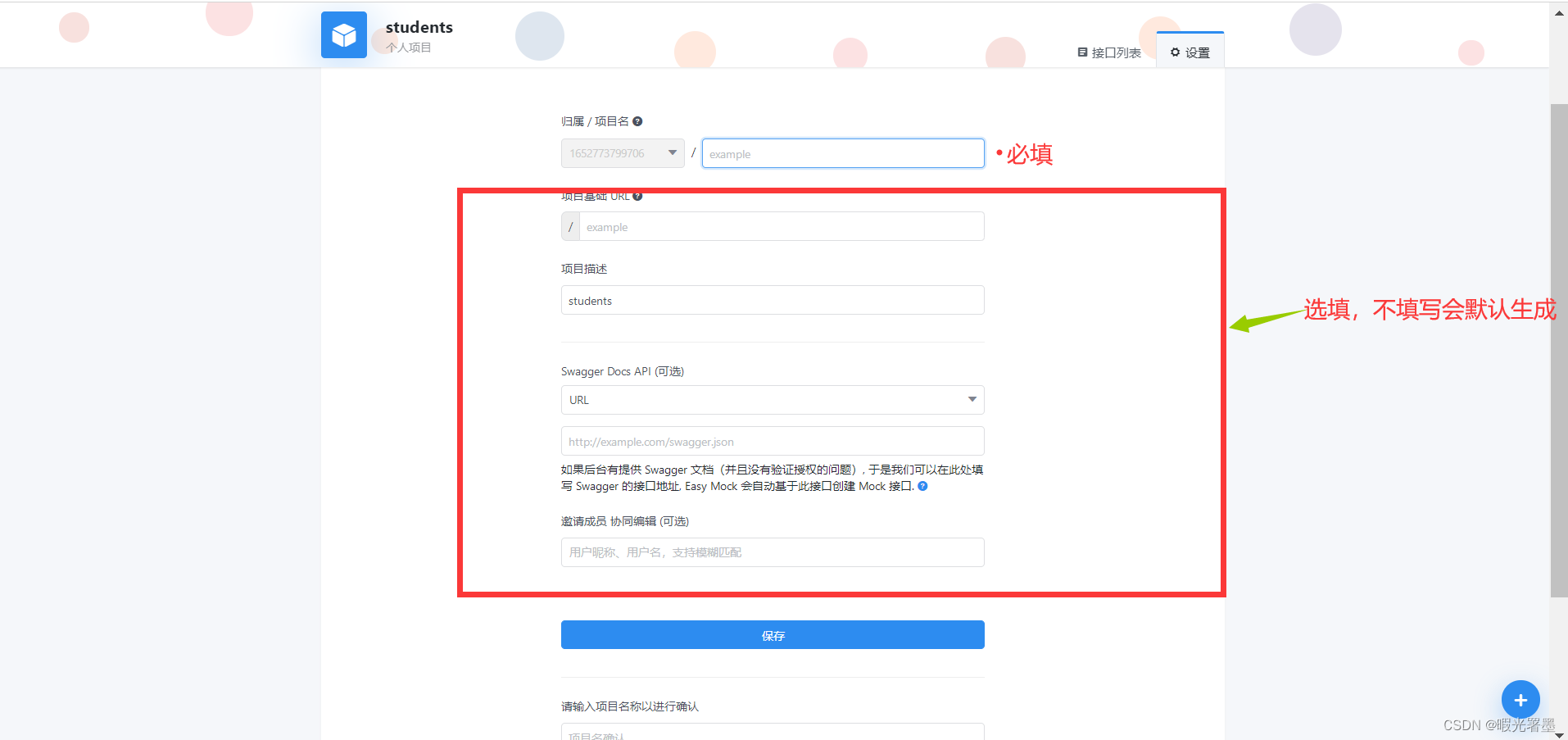
4:创建一个项目,并添加项目的基本信息

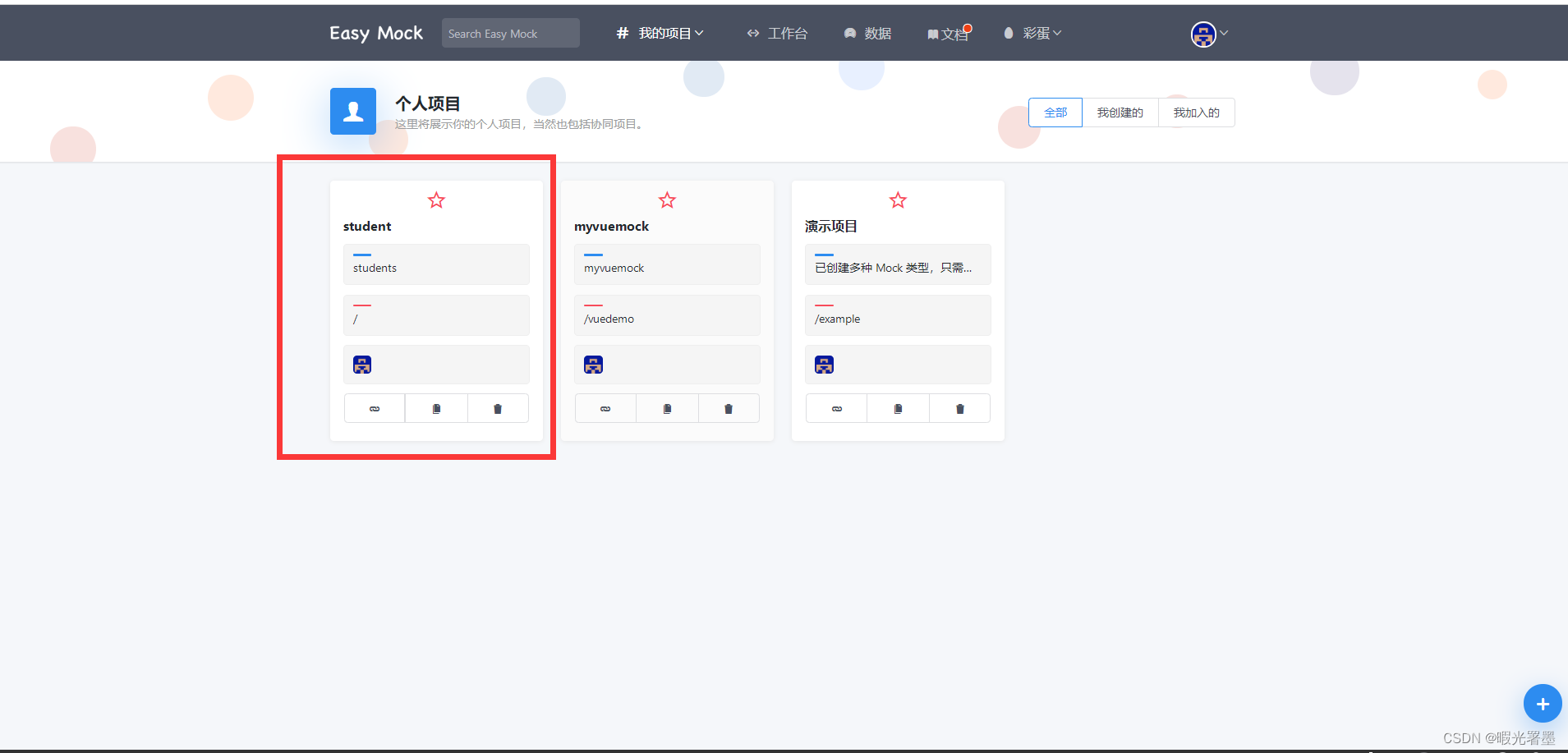
?5:在Mock主页面会看到刚刚创建的项目,我这里创建的项目名是‘student’
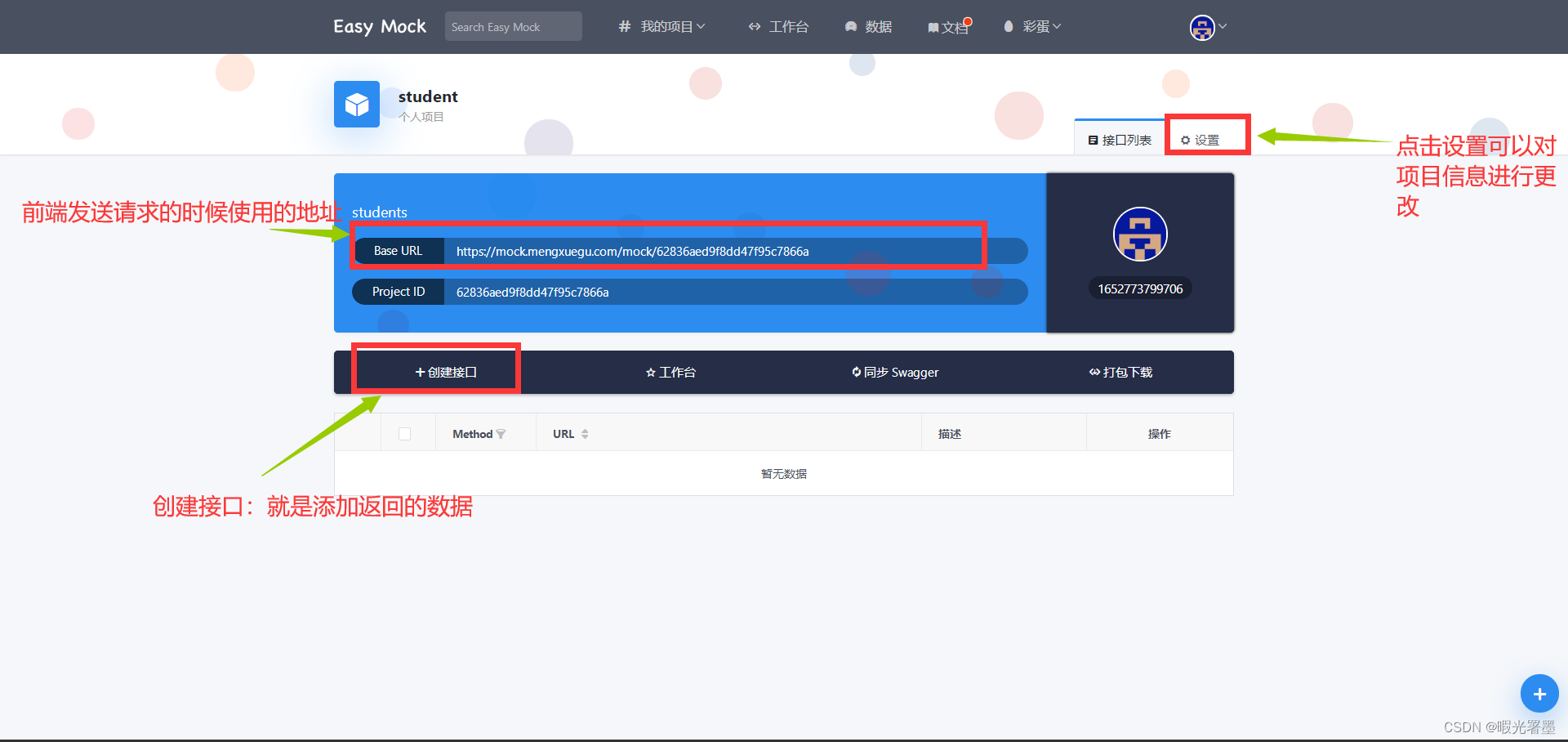
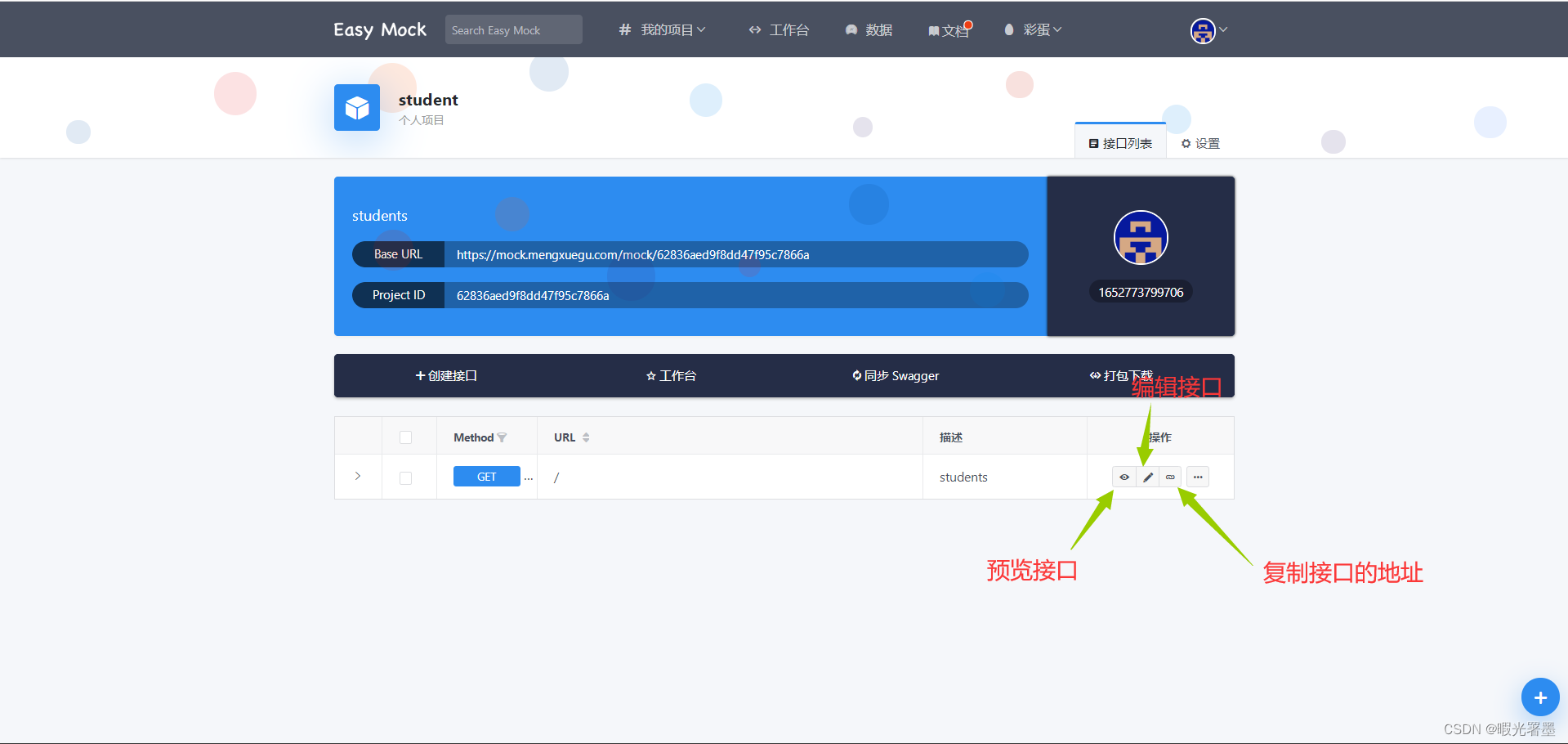
 ?6:点击项目,进入项目接口列表
?6:点击项目,进入项目接口列表

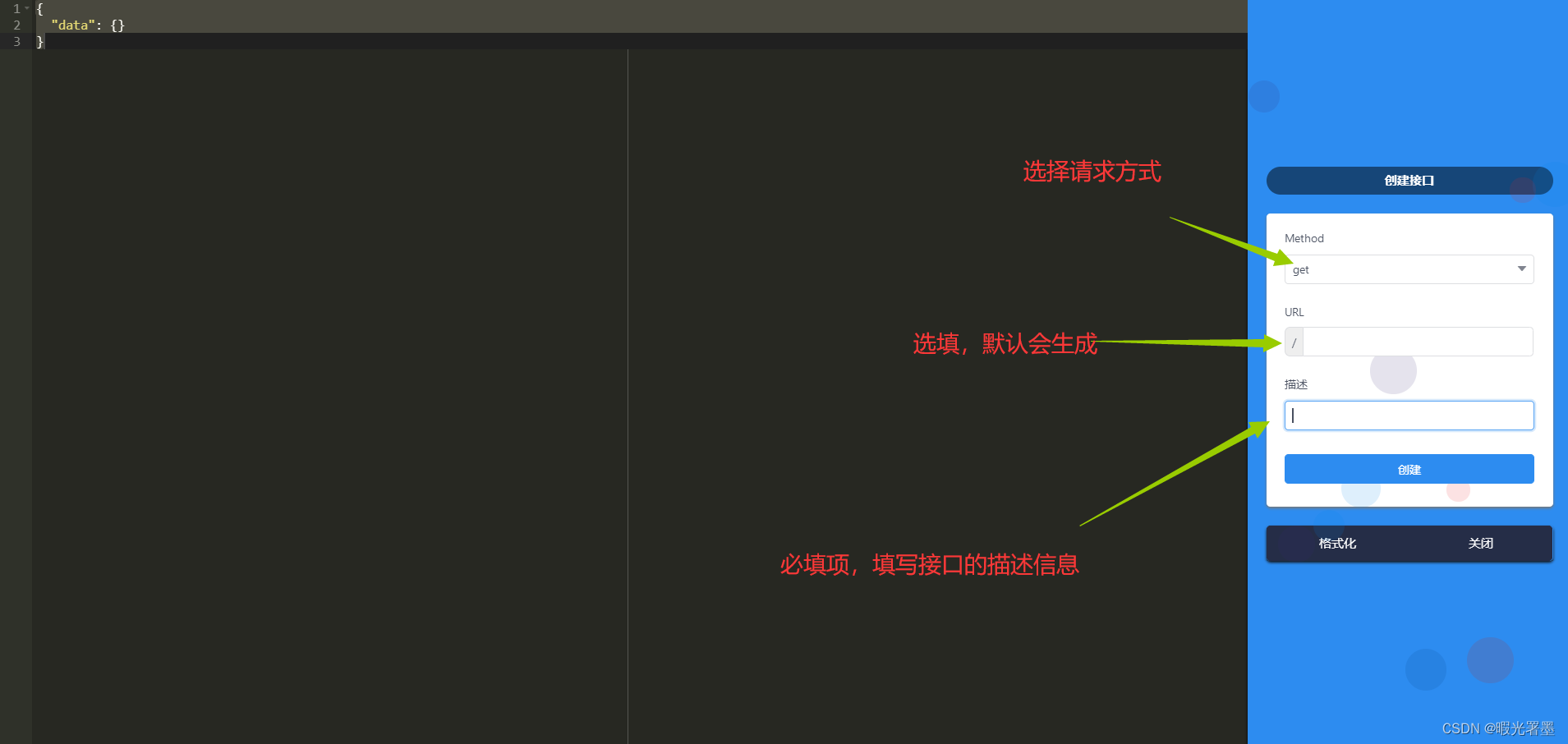
?7:点击“创建接口”,在student项目中建一个接口,会进入此页面,填写好信息后,点击‘创建’

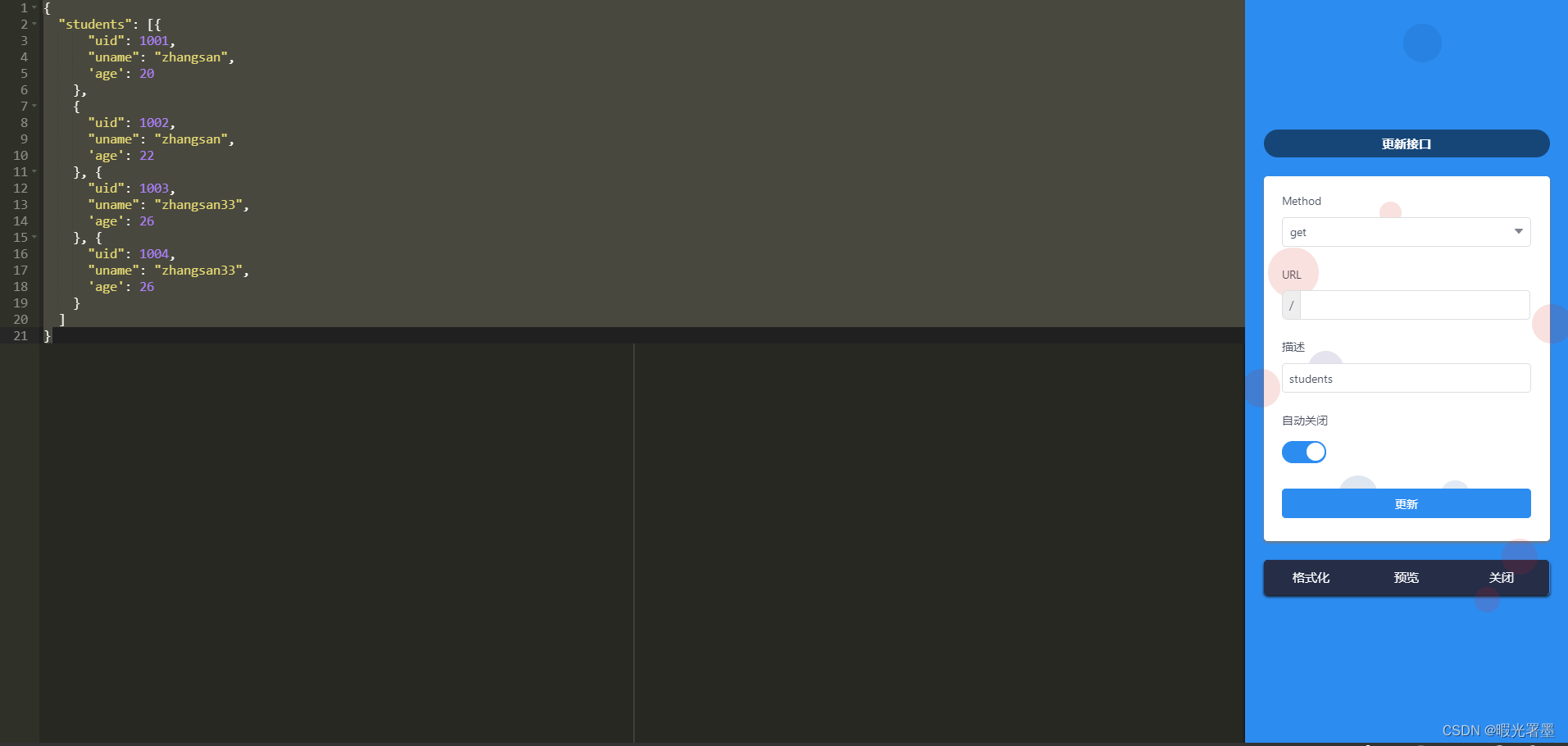
?8:创建好会自动来到此页面,?点击编辑接口,对返回的数据进行添加?

?9:添加接口要返回的数据,我这里返回的是一个‘students’数组
?10:在前端页面(VUE)中使用axios发送请求,在将返回的数据赋值给data里的‘students’数组,使用v-for对‘students’ 进行遍历,测试mock
<template>
<div id="app">
<ul v-for="user in users">
<li v-for="(v,k,i) in user">{{v}}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return{
students:[]
}
},
created(){
var vm = this;
this.axios({
method:'get',
url:'https://mock.mengxuegu.com/mock/628353fe9f8dd47f95c7862b/vuedemo/users'
}).then(function (resp) {
vm.users = resp.data.users
console.log(resp)
})
}
}
</script>
<style >
</style>
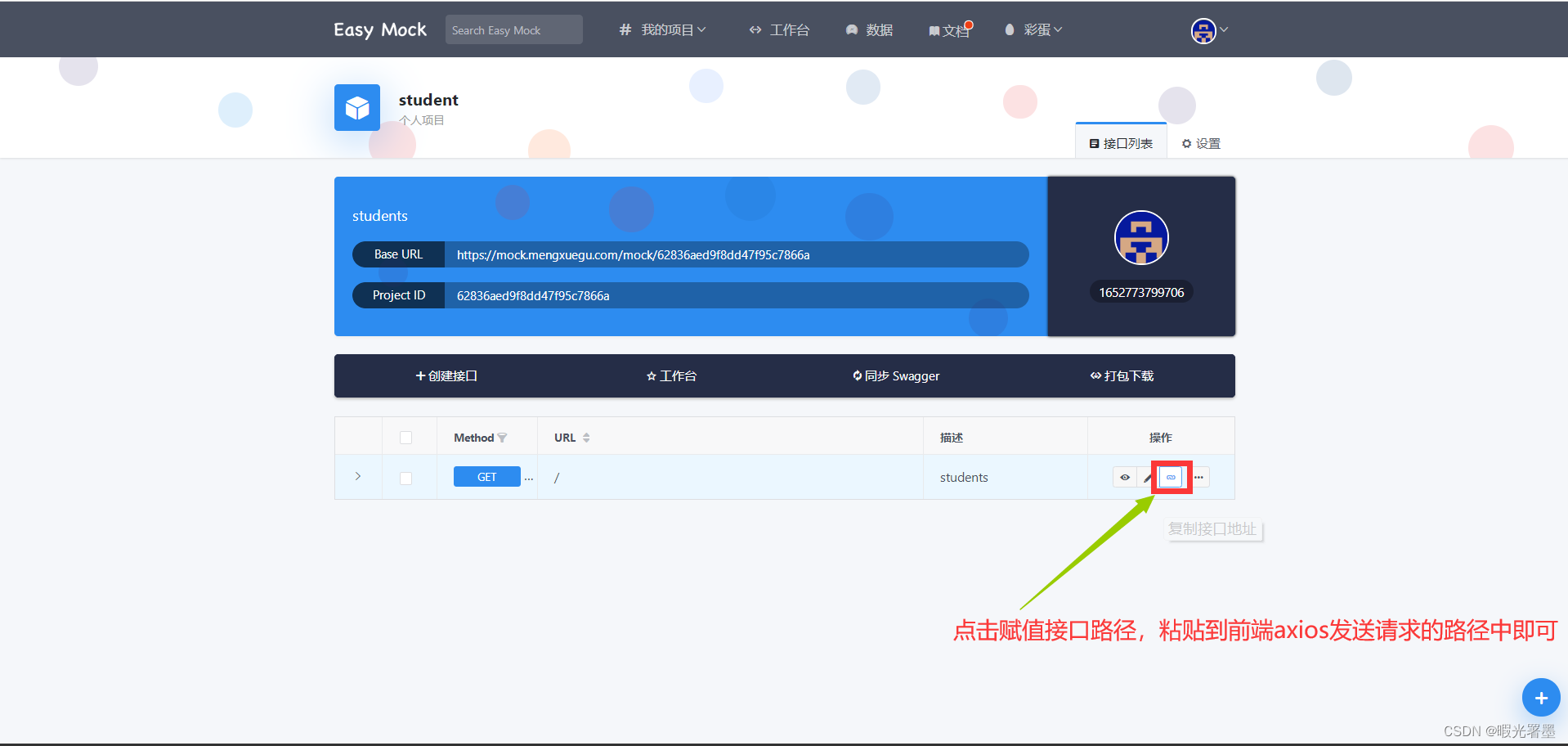
?注:axios里面的url路径就是mock里‘students’项目里的接口路径

?测试结果: