文章目录
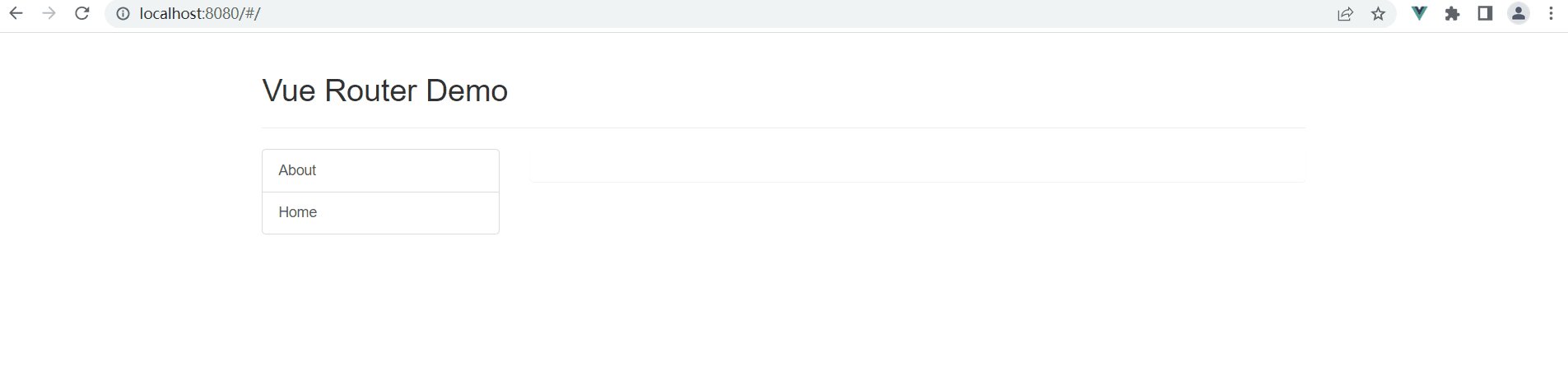
嵌套路由的实现

嵌套路由的路由结构如下:
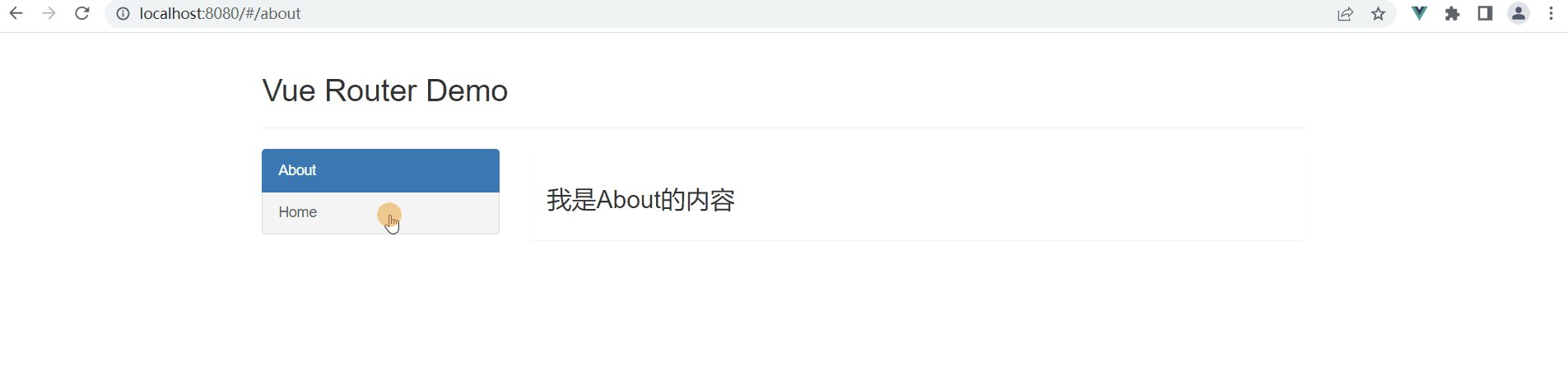
- /about,About组件
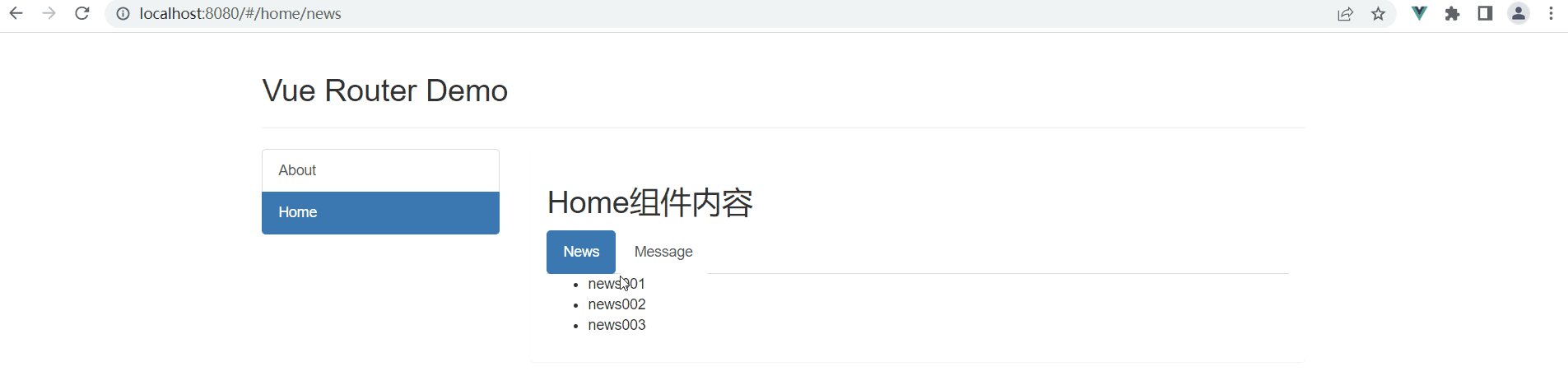
- /home,Home组件
- /home/news,News组件
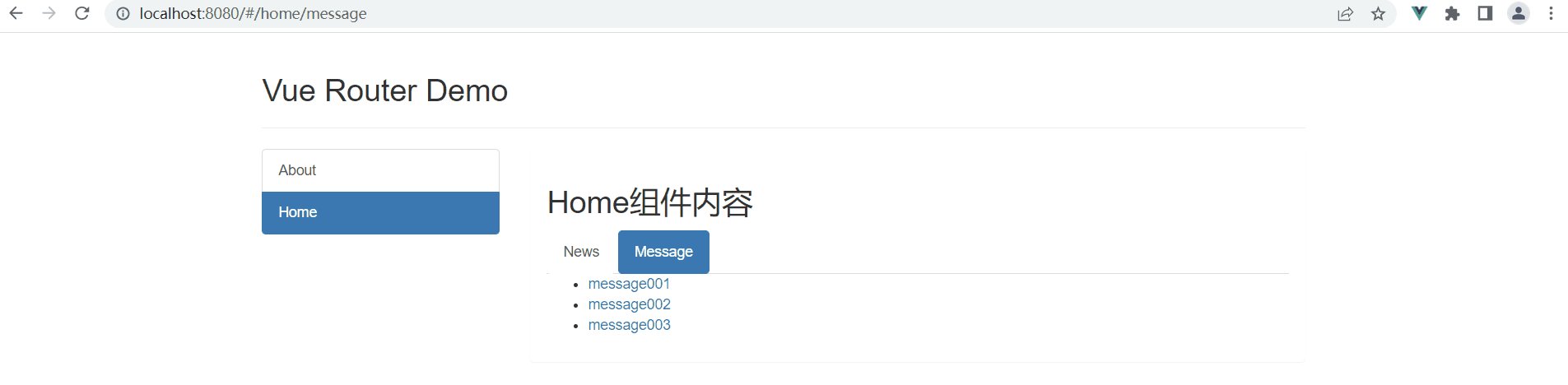
- /home/message,Message组件
代码涉及的主要文件有:
- 模板文件index.html
- 入口文件main.js
- 入口组件App.vue
- 一般组件Header:components/Header.vue
- 路由规则文件:ruoter/index.js
- 路由组件About:pages/About.vue
- 路由组件Home:pages/Home.vue
- 路由组件News:pages/Home/News.vue
- 路由组件Message:pages/Home/Message.vue
模板文件index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
</body>
</html>
入口文件main.js
import Vue from 'vue'
import App from './App.vue'
import router from "./router";
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
App.vue(App组件)
<template>
<div>
<Header/>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<router-link to="/about" class="list-group-item" active-class="active">About</router-link>
<router-link to="/home" class="list-group-item" active-class="active">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Header from "./components/Header.vue";
export default {
name: "App",
components:{Header}
};
</script>
Header.vue(Header组件)
<template>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
</template>
<script>
export default {
name: "Header"
};
</script>
router/index.js(路由规则文件)
import Vue from "vue";
import VueRouter from "vue-router";
import About from "../pages/About.vue"
import Home from "../pages/Home.vue"
import News from "../pages/News.vue";
import Message from "../pages/Message.vue";
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
path:"/about",
component:About
},
{
path:"/home",
component:Home,
children:[
{
path:"/home/news",
component:News
},
{
path:"/home/message",
component:Message
}
]
}
]
})
About.vue(About组件)
<template>
<h3>我是About的内容</h3>
</template>
<script>
export default {
name:"About"
}
</script>
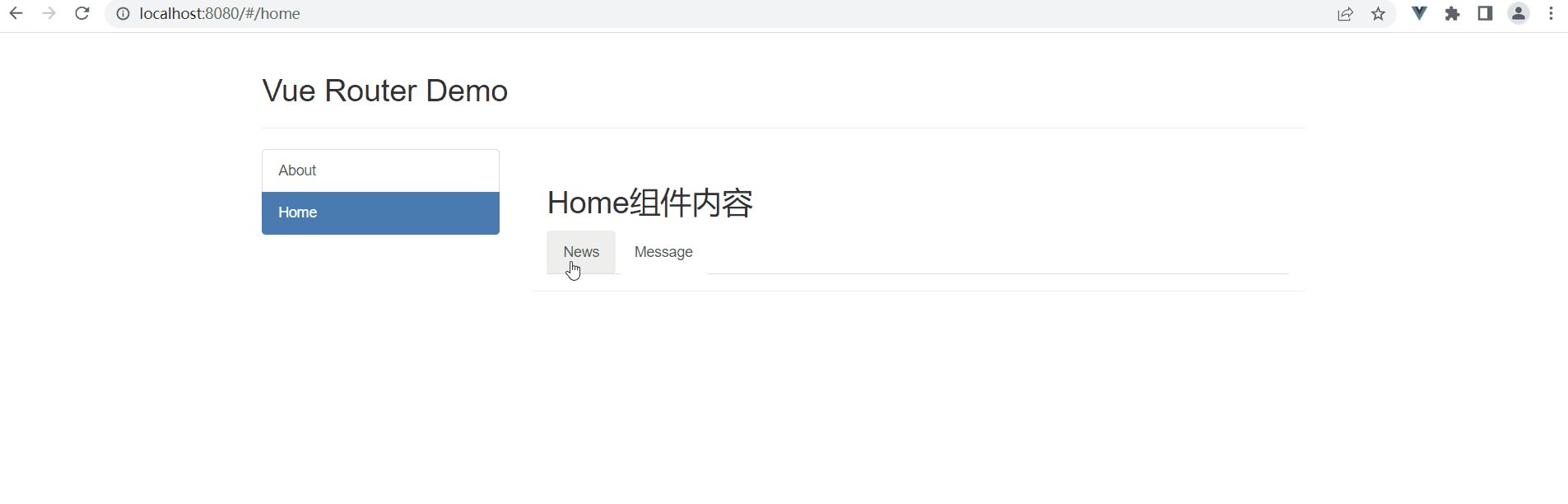
Home.vue(Home组件)
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link to="/home/news" class="list-group-item" active-class="active">News</router-link>
</li>
<li>
<router-link to="/home/message" class="list-group-item" active-class="active">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name:"Home"
}
</script>
News.vue(News组件)
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
name:"News"
};
</script>
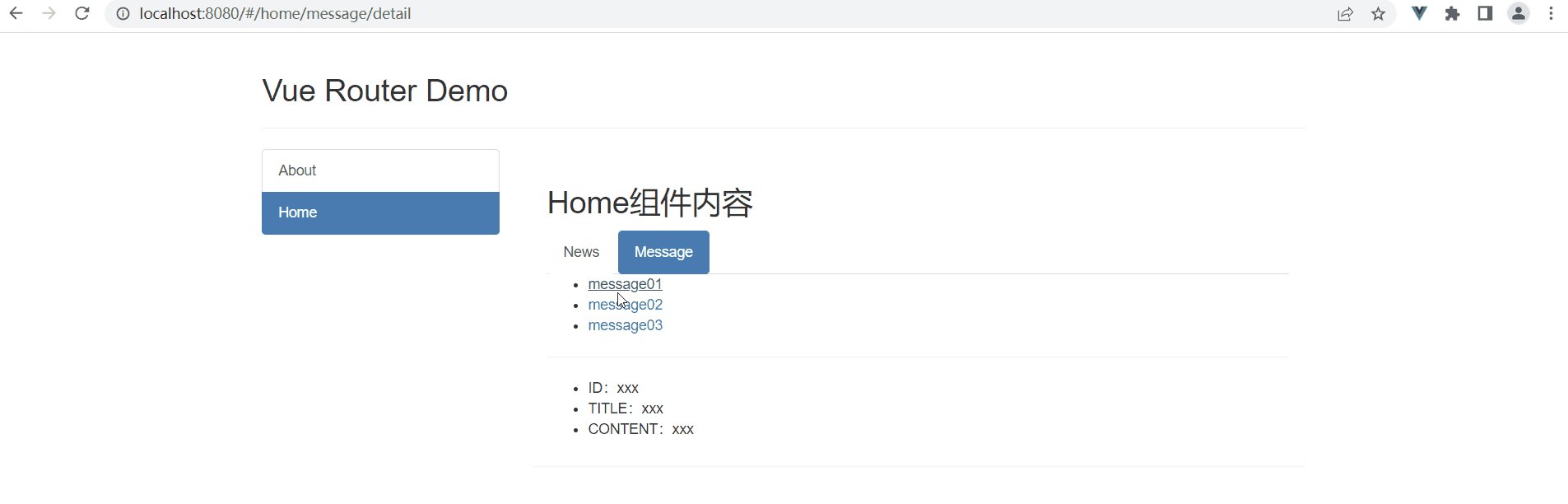
Message.vue(Message组件)
<template>
<div>
<ul>
<li><a href="/message1">message001</a> </li>
<li><a href="/message2">message002</a> </li>
<li><a href="/message/3">message003</a> </li>
</ul>
</div>
</template>
<script>
export default {
name:"Message"
};
</script>
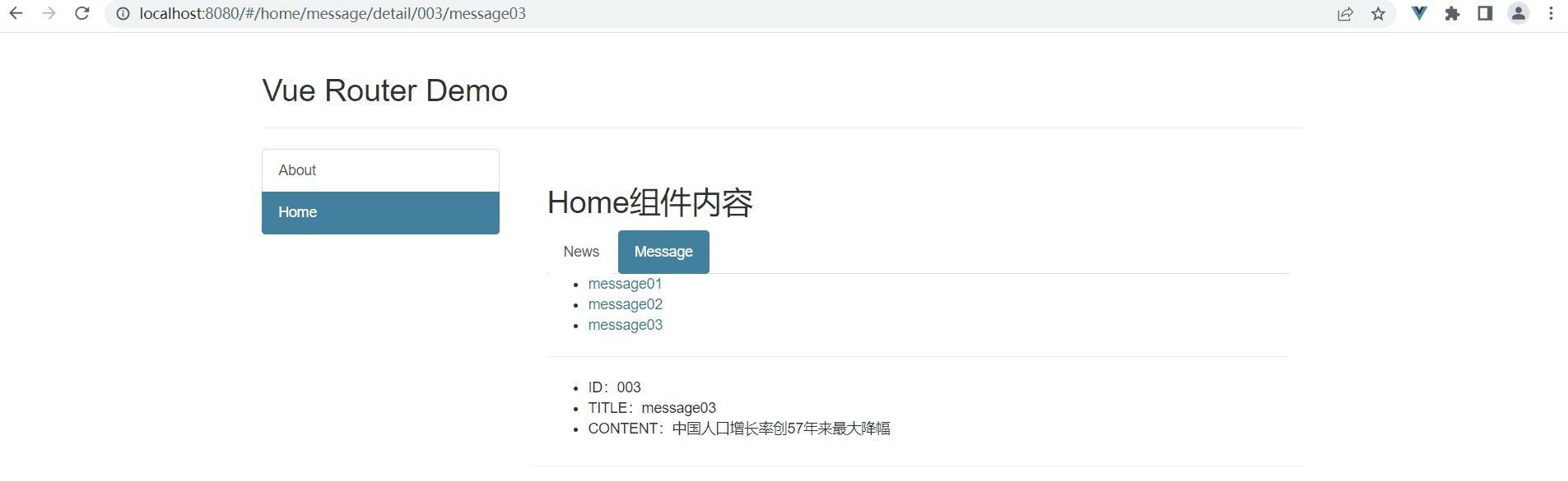
路由传递params参数
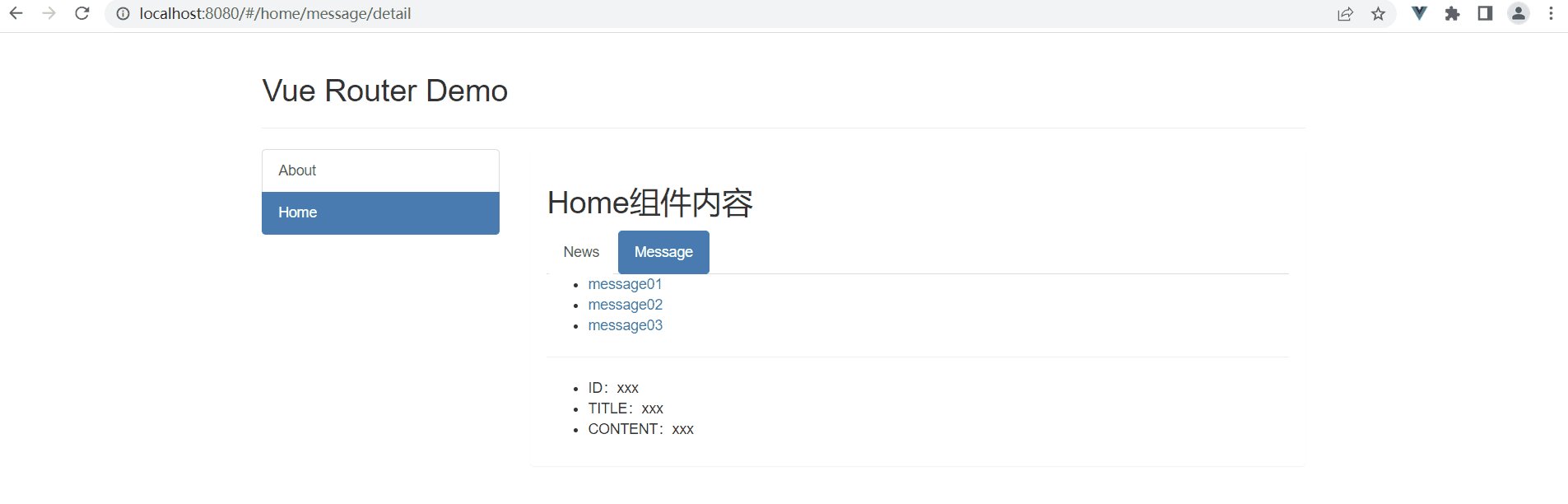
实现需求:点击message001,详情中显示其ID、TITLE、CONTENT。
因为详情(Detail组件)是一个一般组件,故将其放在components文件夹下,即components文件夹下新建:Detail.vue。
代码变更涉及的文件有:
- router/index.js,即路由规则文件。
- components/Detail.vue,即Detail组件。
- pages/Message.vue,即Message组件。
万事俱备

router/index.js(路由规则文件)
import Vue from "vue";
import VueRouter from "vue-router";
import About from "../pages/About.vue"
import Home from "../pages/Home.vue"
import News from "../pages/News.vue";
import Message from "../pages/Message.vue";
import Detail from "../components/Detail.vue";
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
path:"/about",
component:About
},
{
path:"/home",
component:Home,
children:[
{
path:"/home/news",
component:News
},
{
path:"/home/message",
component:Message,
children:[
{
path:"/home/message/detail",
component:Detail
}
]
}
]
}
]
})
Detail.vue(Detail组件)
<template>
<ul>
<li>ID:xxx</li>
<li>TITLE:xxx</li>
<li>CONTENT:xxx</li>
</ul>
</template>
<script>
export default {
name:"Detail"
}
</script>
Message.vue(Message组件)
<template>
<div>
<ul>
<li v-for="messageObj in messageArr" :key="messageObj.id">
<router-link to="/home/message/detail">{{messageObj.title}}</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:"Message",
data(){
return {
messageArr:[
{id:"001",title:"message01"},
{id:"002",title:"message02"},
{id:"003",title:"message03"}
]
}
}
};
</script>
东风来了

router/index.js(路由规则文件)
import Vue from "vue";
import VueRouter from "vue-router";
import About from "../pages/About.vue"
import Home from "../pages/Home.vue"
import News from "../pages/News.vue";
import Message from "../pages/Message.vue";
import Detail from "../components/Detail.vue";
Vue.use(VueRouter);
export default new VueRouter({
routes:[
{
path:"/about",
component:About
},
{
path:"/home",
component:Home,
children:[
{
path:"/home/news",
component:News
},
{
path:"/home/message",
component:Message,
children:[
{
// 声明接收的params参数
path:"/home/message/detail/:id/:title",
component:Detail
}
]
}
]
}
]
})
Detail.vue(Detail组件)
<template>
<ul>
<li>ID:{{id}}</li>
<li>TITLE:{{title}}</li>
<li>CONTENT:{{content}}</li>
</ul>
</template>
<script>
const contentArr = [
{id:"001",content:"中国消费韧性强潜力足特点没改变"},
{id:"002",content:"中国队正式递补东京奥运接力铜牌"},
{id:"003",content:"中国人口增长率创57年来最大降幅"}
]
export default {
name:"Detail",
computed:{
id(){
// 接收params参数
return this.$route.params.id;
},
title(){
// 接收params参数
return this.$route.params.title;
},
content(){
const contentObjMatched = contentArr.find(contentObj => contentObj.id === this.$route.params.id);
return contentObjMatched.content;
}
}
}
</script>
Message.vue(Message组件)
<template>
<div>
<ul>
<li v-for="messageObj in messageArr" :key="messageObj.id">
<!-- 发送params参数 -->
<router-link :to="`/home/message/detail/${messageObj.id}/${messageObj.title}`">{{messageObj.title}}</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:"Message",
data(){
return {
messageArr:[
{id:"001",title:"message01"},
{id:"002",title:"message02"},
{id:"003",title:"message03"}
]
}
}
};
</script>
