v-bind是单向绑定,数据只能由model流向view,不能从view流向model; v-model,数据既能从view流向model,也能从model流向view,是为双向绑定,我们可以将后台的查询数据等操作,通过axios请求,放在created或者mounted等钩子函数中,查询到的数据可以处理后自动传给view层。
?1.创建login.vue组件
<template>
<div class="login">
<form method="post" action="">
<!--此处的for 与input标签中的id关联 -->
<label for="username">用户名:</label>
<!--placeholder:在输入框总默认隐匿显示的提示 -->
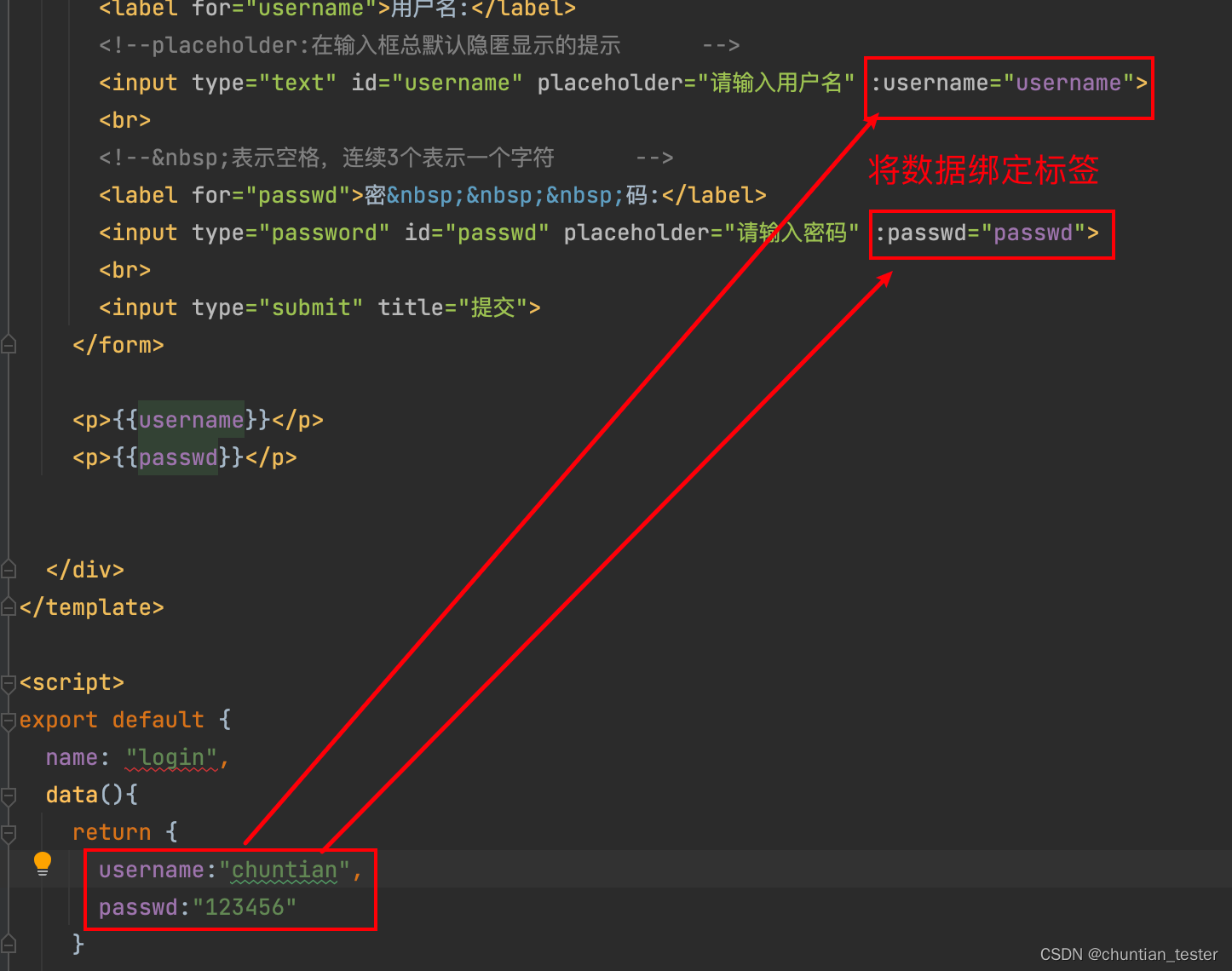
<input type="text" id="username" placeholder="请输入用户名" :username="username">
<br>
<!-- 表示空格,连续3个表示一个字符 -->
<label for="passwd">密 码:</label>
<input type="password" id="passwd" placeholder="请输入密码" :passwd="passwd">
<br>
<input type="submit" title="提交">
</form>
<p>{{username}}</p>
<p>{{passwd}}</p>
</div>
</template>
<script>
export default {
name: "login",
data(){
return {
username:"",
passwd:"123456"
}
}
}
</script>
<style scoped>
.login{
margin: 10px auto;
}
label{
margin-right: 10px;
}
input{
margin: 10px;
font-size: medium;
}
</style>2.创建组件后,在根组件App.vue中导入-->声明--->引用
3.效果:

?单向绑定:v-bind:
1.data()中定义需要单向绑定的数据

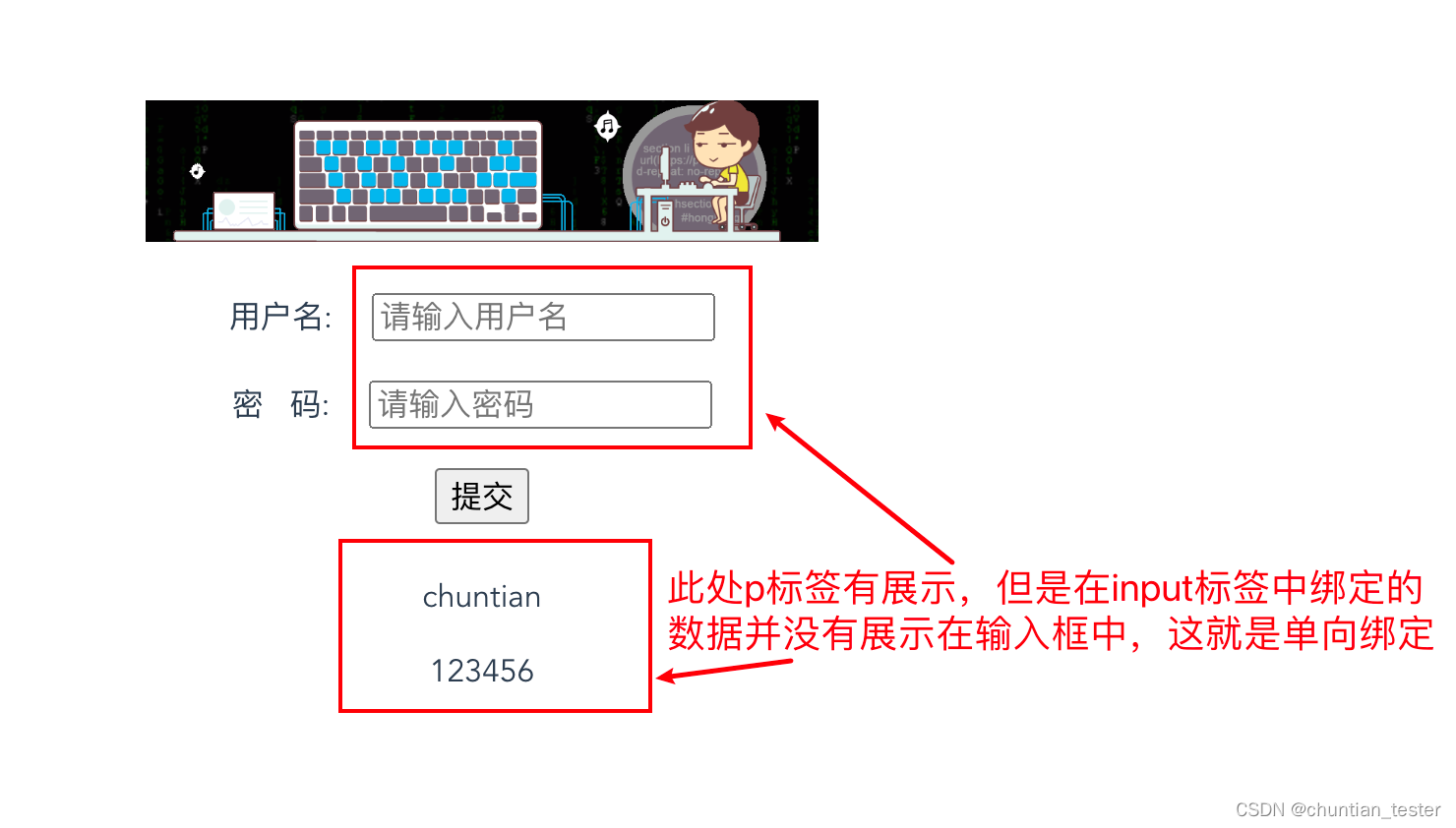
?2.前端展示:
? ? ? ? 通过vue插件看到,后端的model中数据上123456和“ ”,但是数据并没有展示到页面上。

? ? ? ? ?在前端进行修改,数据也没有展示到前端:是因为,单向绑定,页面修改的数据不会同步至model层中,所以<p>标签中的数据就没有变化

结论:v-bind单向绑定,?只能将model中数据传递给绑定的属性。
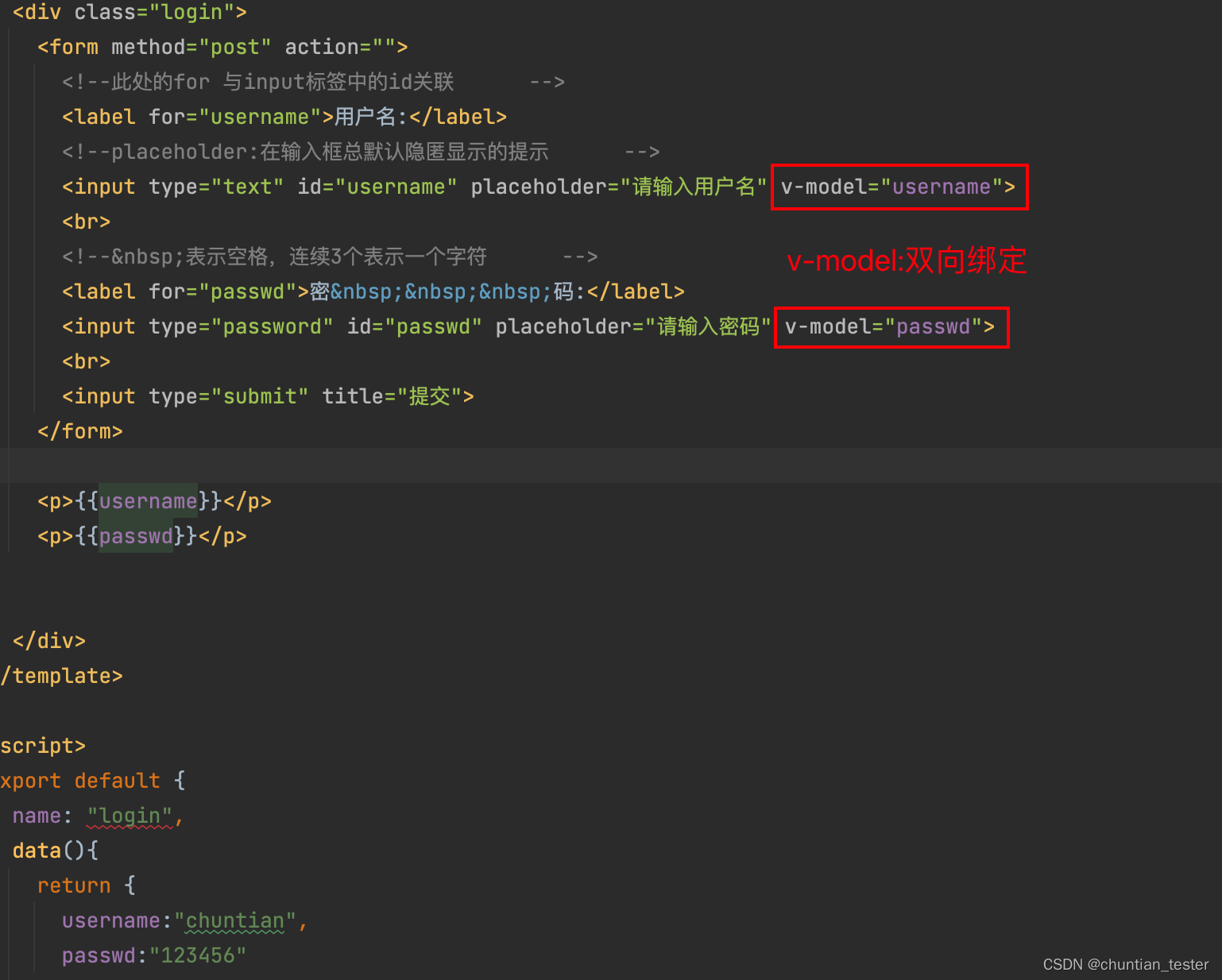
?双向绑定:v-model

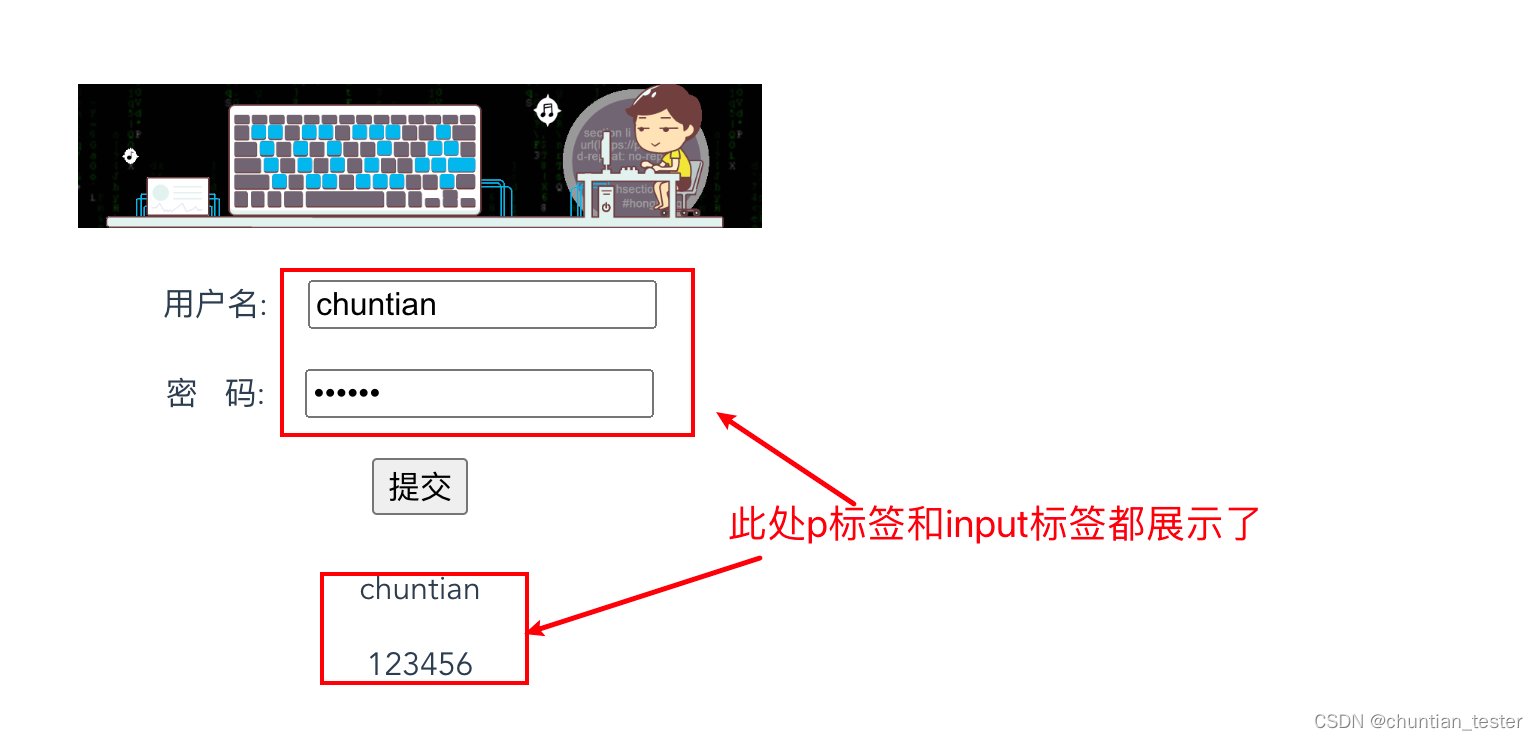
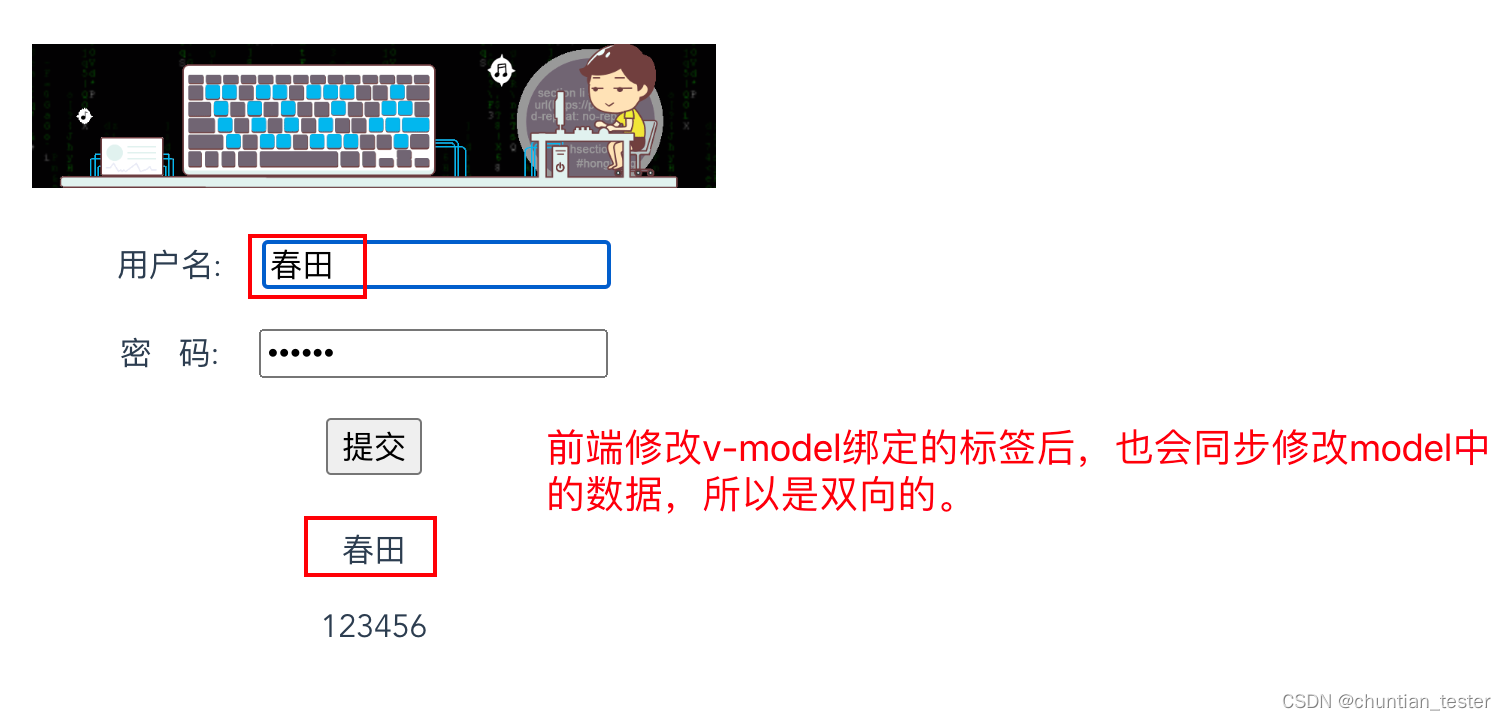
?更改为双向绑定后,启动时前端显示:

?前端修改使用双向绑定的标签:用户输入的内容也会渲染到model中

?结论:1.v-model双向绑定,既可以将model中的数据传递给绑定的属性,也可以将用户输入的数据传递给model处理,比如用户输入用户名密码后,model拿到用户名密码数据请求后台数据库,对比成功则登录成功,对比失败则失败。
? ? ? ? ? ? 2.v-model只能在input,textarea,select,option,radio等标签使用。
?
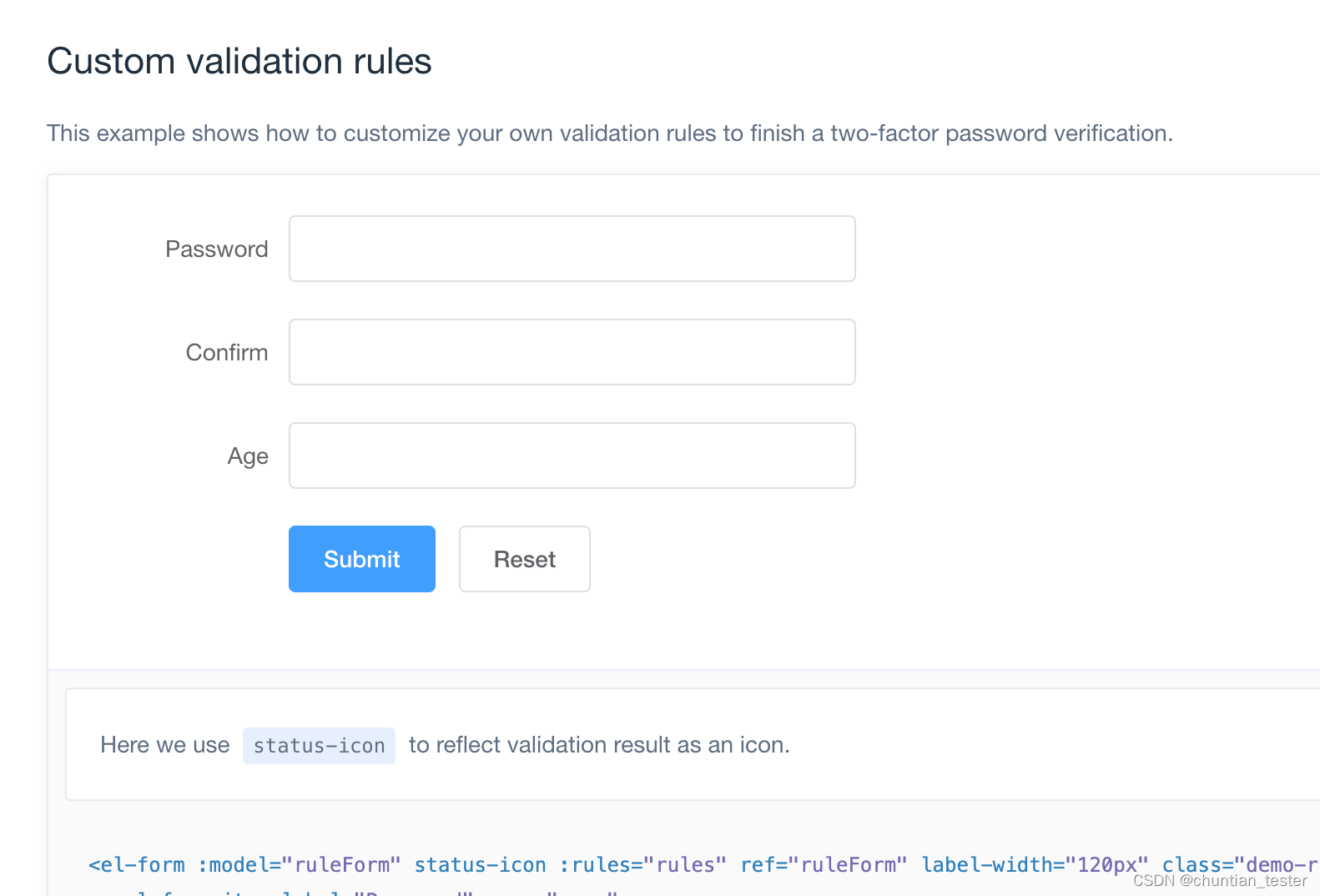
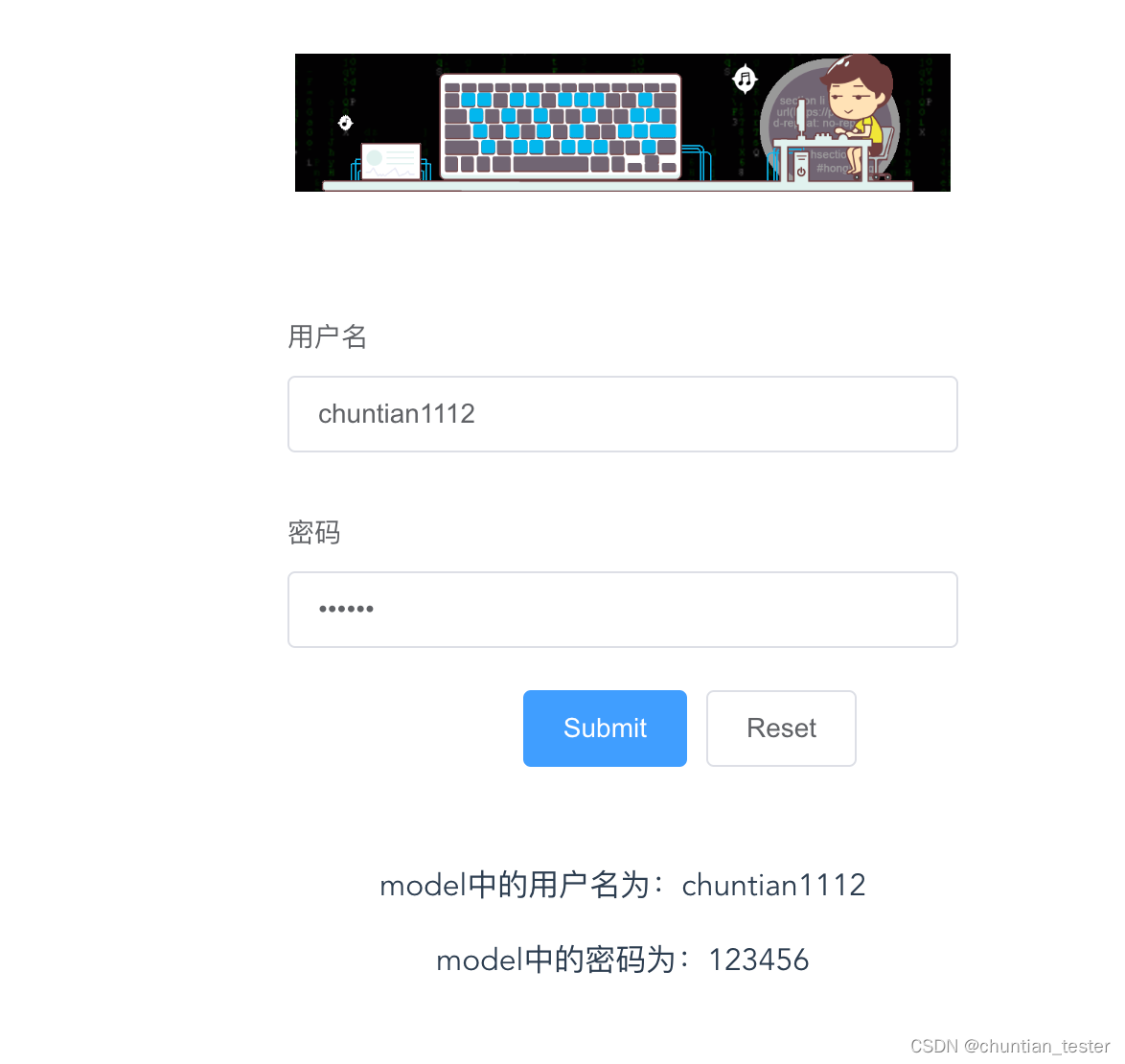
以上示例用element-ui中的组件:
? ? ? ? 示例使用如下组件:

?代码:
<template>
<div class="login">
<el-form :model="ruleForm" ref="ruleForm" label-width="120px" class="demo-ruleForm">
<el-form-item label="用户名:" prop="pass">
<el-input type="text" v-model="ruleForm.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码:" prop="checkPass">
<el-input type="password" v-model="ruleForm.passwd" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">Submit</el-button>
<el-button @click="resetForm('ruleForm')">Reset</el-button>
</el-form-item>
</el-form>
<p>model中的用户名为:{{ruleForm.username}}</p>
<p>model中的密码为:{{ruleForm.passwd}}</p>
</div>
</template>
<script>
export default {
name: "login",
data(){
return {
ruleForm:{
username:"chuntian",
passwd:123456
}
}
}
}
</script>
<style scoped>
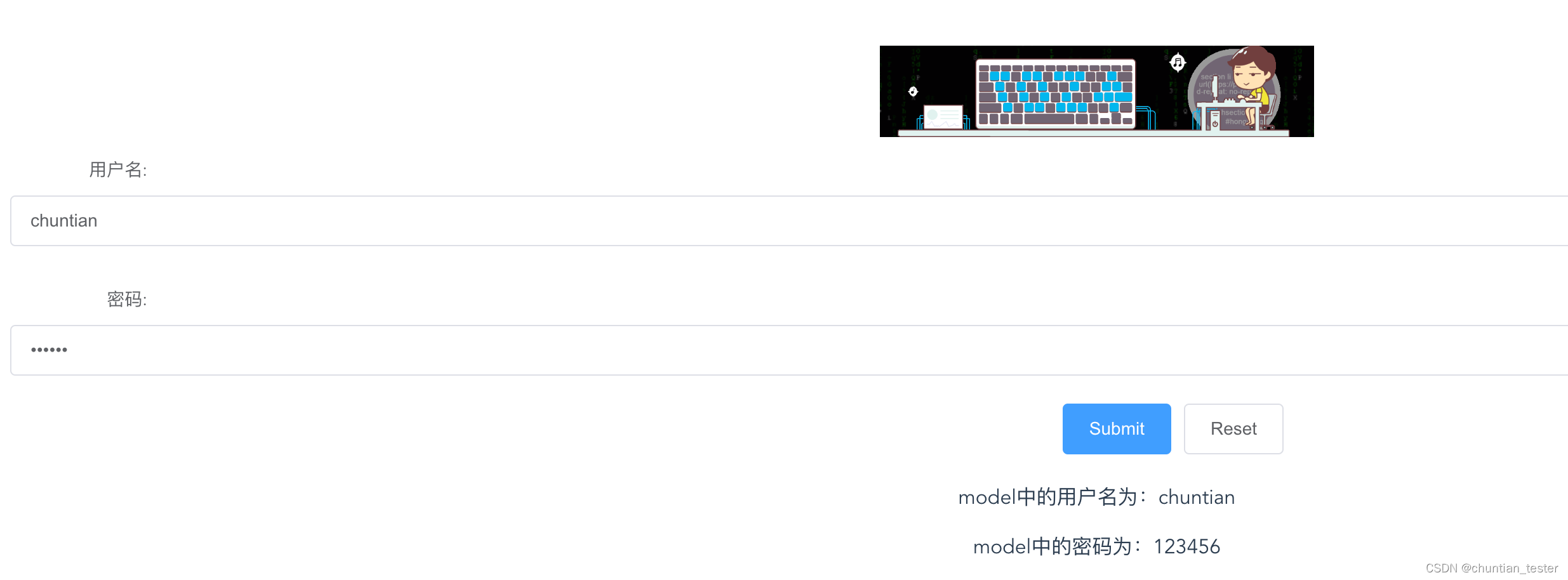
</style>效果:
? ? ? ? 可以看出对齐方式不对

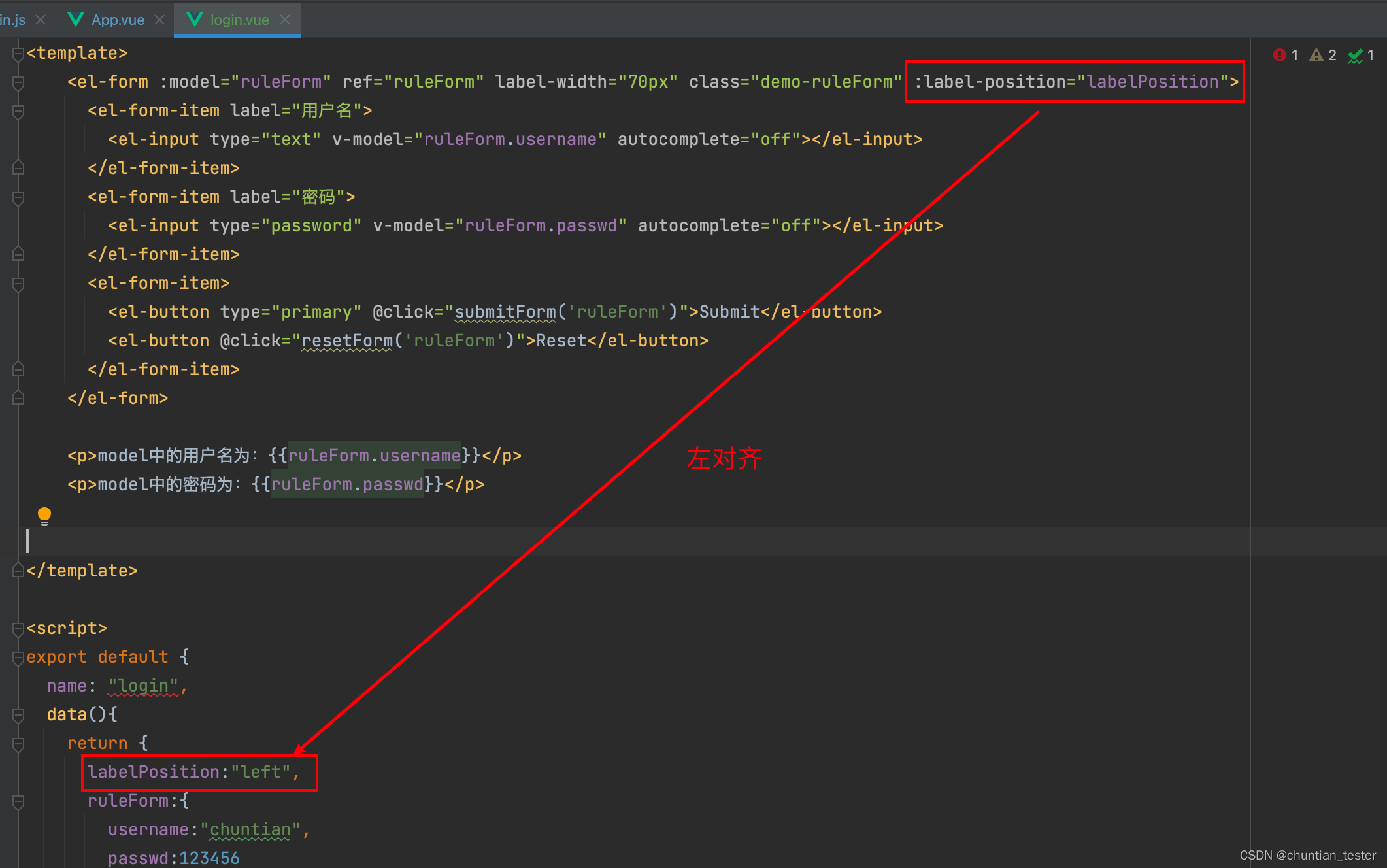
?改进:


?效果:

?
