git checkout -b report
git push -u origin report
1. 挂载Report组件及基本布局
<template>
<div>
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>数据统计</el-breadcrumb-item>
<el-breadcrumb-item>数据报表</el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>
<script>
export default {
data() {},
created() {},
methods: {},
}
</script>
<style lang="less" scoped>
</style>
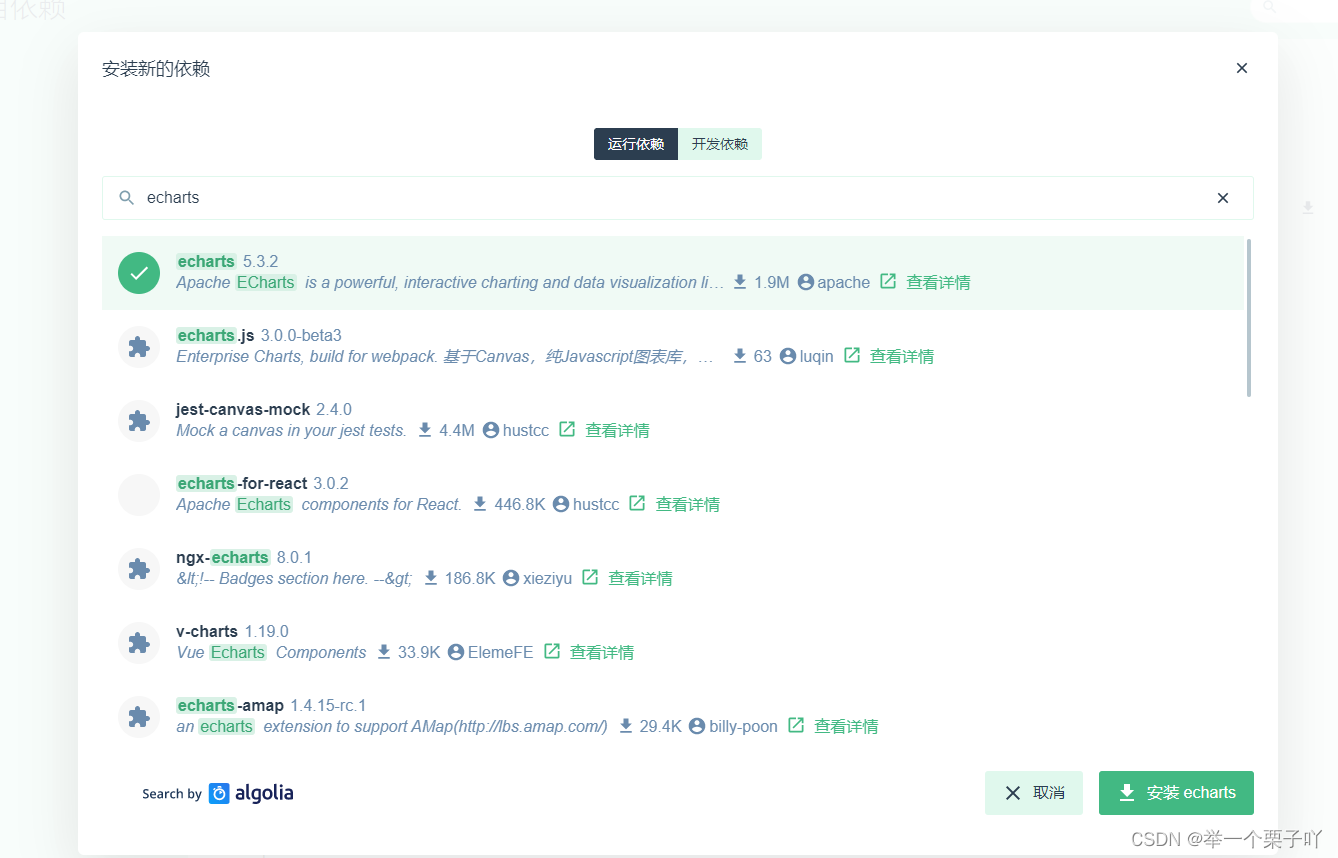
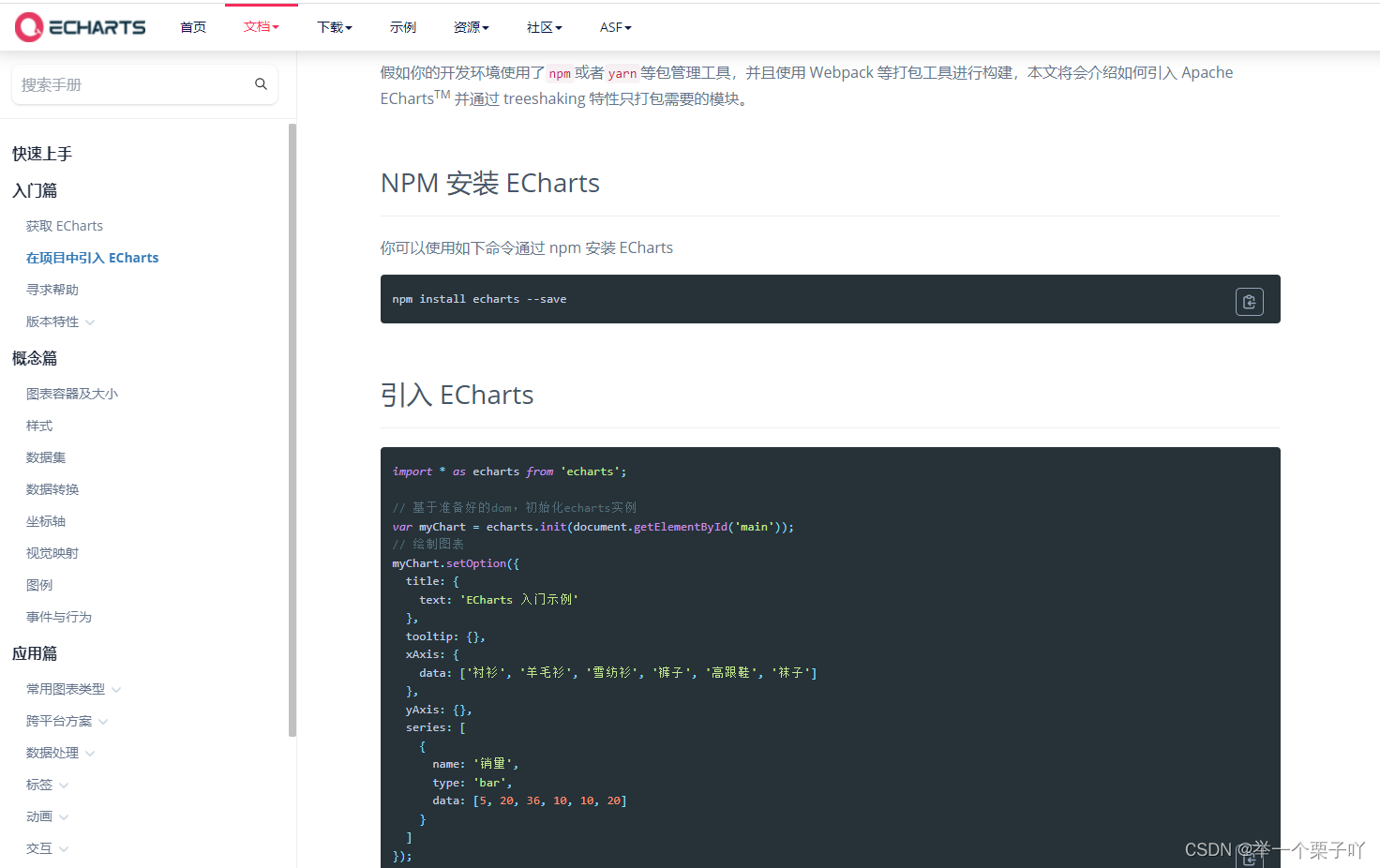
2. 安装echarts运行依赖并渲染demo图表
https://echarts.apache.org/zh/index.html


<el-card>
<!-- 2. 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px; height:400px;"></div>
</el-card>
// 1. 导入echarts
import * as echarts from 'echarts'
// 此时页面上的元素已经渲染完毕了
mounted() {
// 3.基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'))
// 4. 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例',
},
tooltip: {},
legend: {
data: ['销量'],
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20],
},
],
}
// 5. 展示数据:使用刚指定的配置项和数据显示图表
myChart.setOption(option)
}
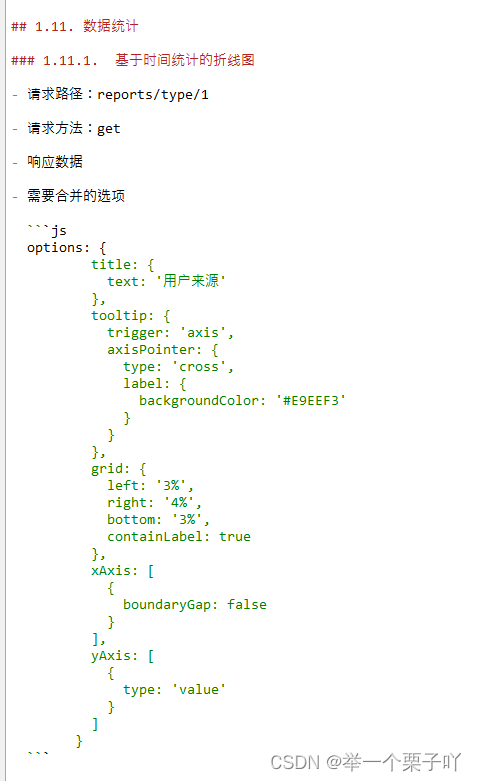
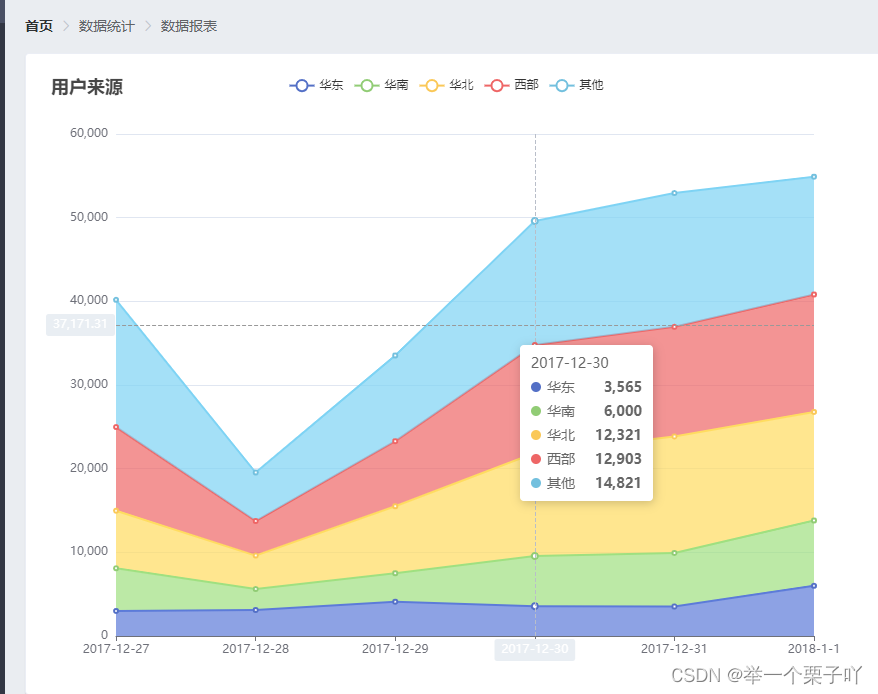
3. 获取数据并渲染表格

<template>
<div>
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>数据统计</el-breadcrumb-item>
<el-breadcrumb-item>数据报表</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<!-- 2. 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 800px; height:600px;"></div>
</el-card>
</div>
</template>
<script>
// 1. 导入echarts
import * as echarts from 'echarts'
import _ from 'lodash'
export default {
data() {
return {
// 需要合并的数据
options: {
title: {text: '用户来源'},
tooltip: {
trigger: 'axis',
axisPointer: {type: 'cross',label: {backgroundColor: '#E9EEF3'}}
},
grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},
xAxis: [{boundaryGap: false}],
yAxis: [{type: 'value'}]
}
}
},
created() {},
// 此时页面上的元素已经渲染完毕了
async mounted() {
// 3.基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'))
// 4. 指定图表的配置项和数据
// 获取数据
const { data: res } = await this.$http.get('reports/type/1')
if (res.meta.status !== 200) {
return this.$message.error('获取折线图数据失败!')
}
// 准备数据和配置项,将服务器返回的数据和options合并
const result = _.merge(res.data, this.options)
// 5. 展示数据:使用刚指定的配置项和数据显示图表
myChart.setOption(result)
},
methods: {},
}
</script>
<style lang="less" scoped>
</style>

4. 提交代码
git add .
git commit -m "完成报表功能"
git push
git checkout master
git merge report
git push