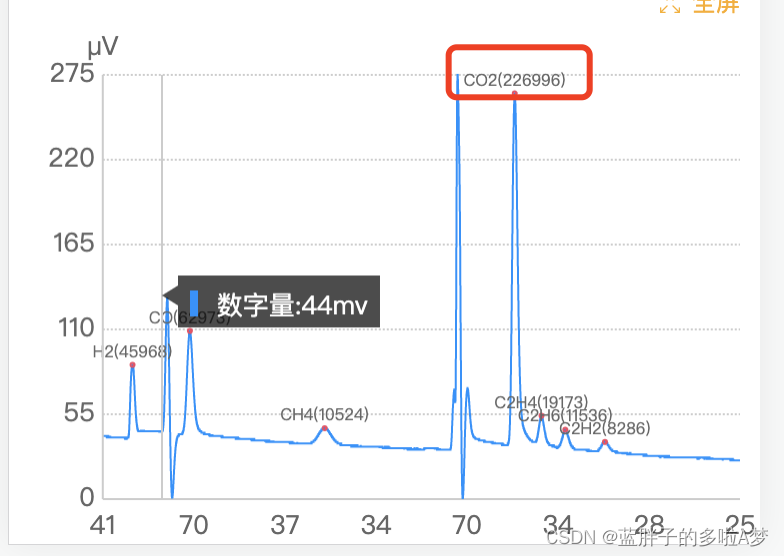
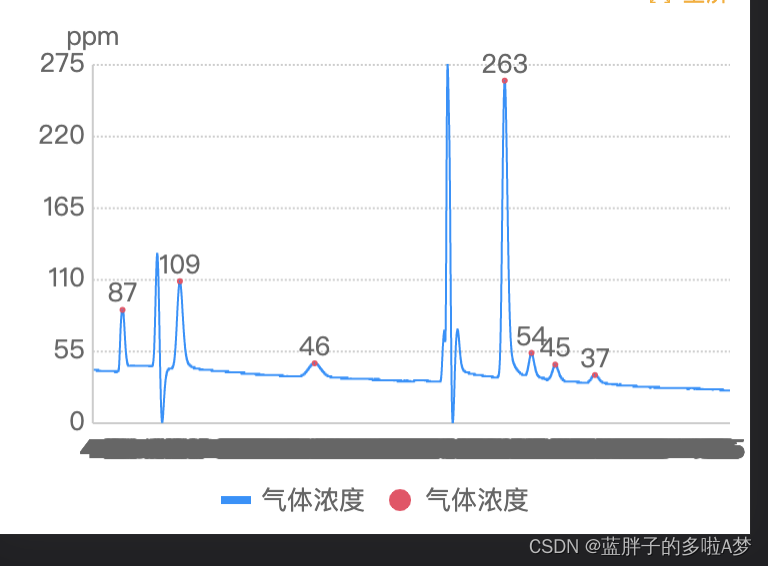
效果图:

项目中使用的是 uchart 折线图
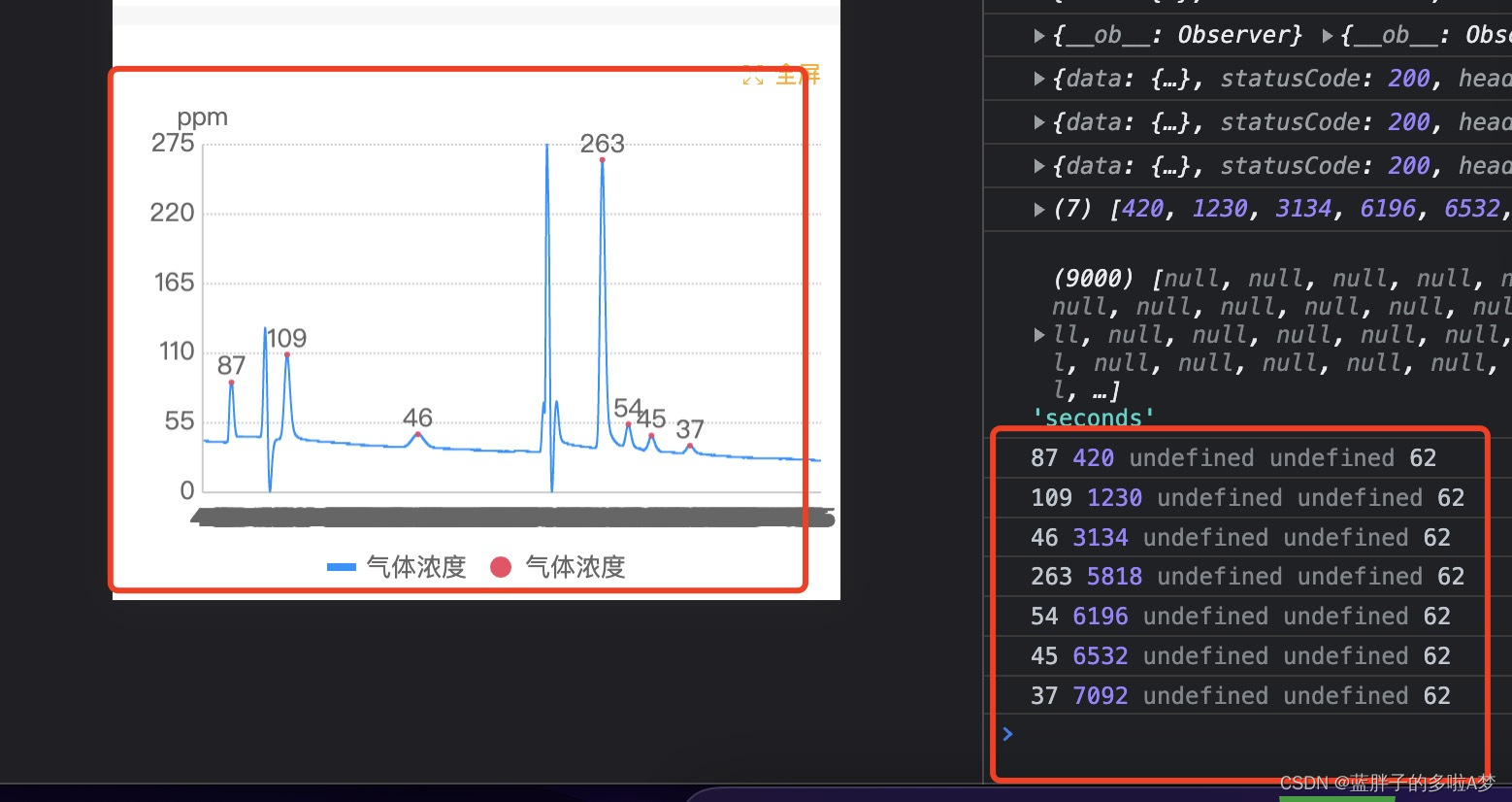
初步效果:

红色点 图 上面显示的是对应的数据,需求是要展示数据对应的name值,所以找到官方文档查看,可以自定义这个内容使用的方法是 format
series数据点format:
代码:
template:

在获取接口数据的方法中定义format,因为我这个需求是两条折线,一条展示需要展示内容,一条不需要,所以这边分别定义了两个 format

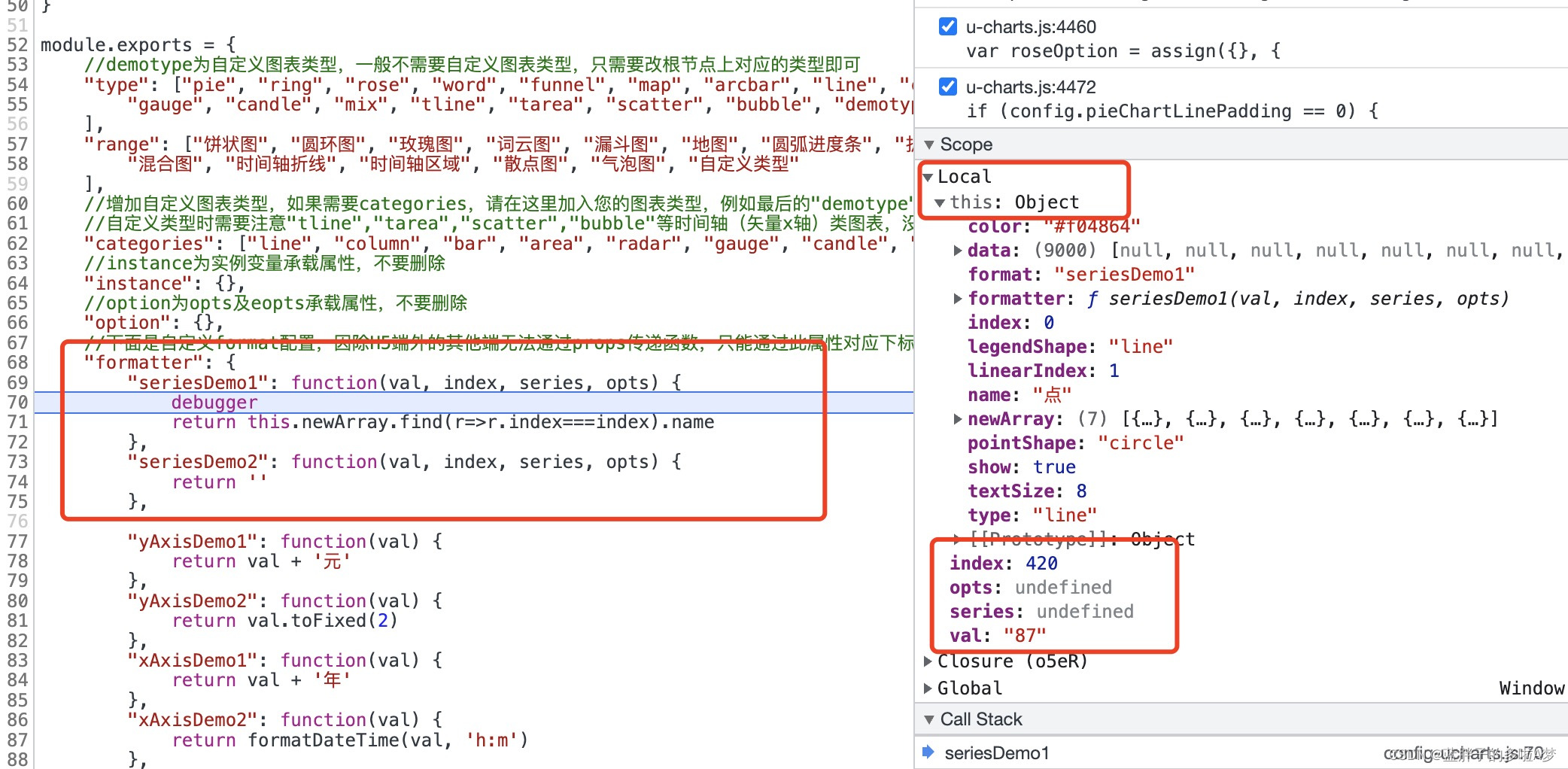
定义好之后,是需要去源码中进行修改的,在 config-uchart. js 文件中 找到 formatter
在里面就进行配置:

seriesDemo2:是蓝色折线,不需要展示任何内容,所以方法中是返回 空 即可
seriesDemo1:是红色点,需要展示对应的name值
seriesDemo1方法,跟着文档一步步来 按说是没有问题,但是我这边 打印的参数,拿不到对应的name值,只能打印val,以及 index的值,serise,以及opts打印的都为undefined

uchart源码也进行了对比,没有任何问题,官方qq群里也进行了提问,群主回复说让升级到最新版,结果又给项目中的uchart进行了升级,还是没有解决,最后,只能打断点,一步一步的找。 最后发现一个很奇怪的问题
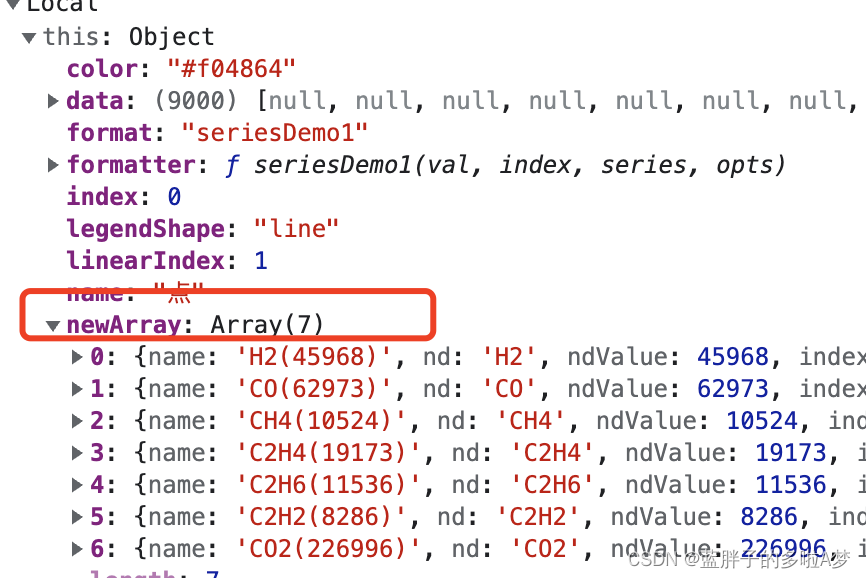
右侧查看数据 确实发现 opts 以及serise为undefined,没有值,但是 this 里面是,折线图的所有数据都在

这样就可以了 直接在代码中使用 newArray就是红色点数据对应的所有name值。

完整代码如下:
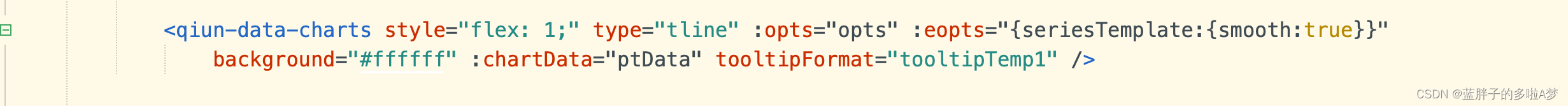
template中:
<qiun-data-charts style="flex: 1;"
type="tline" :opts="opts"
:eopts="{seriesTemplate:{smooth:true}}"
background="#ffffff"
:chartData="ptData"
tooltipFormat="tooltipTemp1"
/>
data中定义 初始化数据:
ptData: {
"categories": [],
"series": [{
"name": "气体浓度",
"data": [],
},
{
"data": [],
color: "#f04864",
newArray: [],
'textSize': 8,
}
],
},
opts: {
extra: {
line: {
type: 'straight',
width: 1
},
},
legend: {
show: false
},
dataPointShape: false,
xAxis: {
disableGrid: true,
labelCount: 8,
},
yAxis: {
disabled: false,
showTitle: true,
data: [{
min: 0,
max: 300,
position: "left",
title: "μV",
}]
},
rotate: false,
},
methods 方法:
// 谱图数据
getDiagnosiSpectrogram() {
const params = {
id: this.id
};
EquipmentService.getDiagnosiSpectrogram(params).then((res) => {
if (res.code == 10000) {
const dots = res.results.dots.map(item => {
return item.peakPointTime
})
const series0 = []
const seconds = []
res.results.datas.forEach((r2, index) => {
const find = res.results.dots.find(r => r.peakPointTime === index)
if (find) {
series0.push({
value: r2,
...find
})
seconds.push({
value: r2 + ""
})
} else {
series0.push({
value: r2
})
seconds.push(null)
}
})
this.ptData.series[0].data = series0;
this.opts.yAxis.data[0].max = res.results.yMax;
this.opts.yAxis.data[0].title = res.results.yUnit;
this.ptData.series[1].data = seconds
this.ptData.categories = res.results.datas;
this.ptData.series[1].newArray = res.results.dots.map(item => {
return {
name: item.componentName + '(' + item.peakHeight + ')',
nd: item.componentName,
ndValue: item.peakHeight,
index: item.peakPointTime
}
});
this.ptData.series[0].format = "seriesDemo2"
this.ptData.series[1].format = "seriesDemo1"
}
});
},
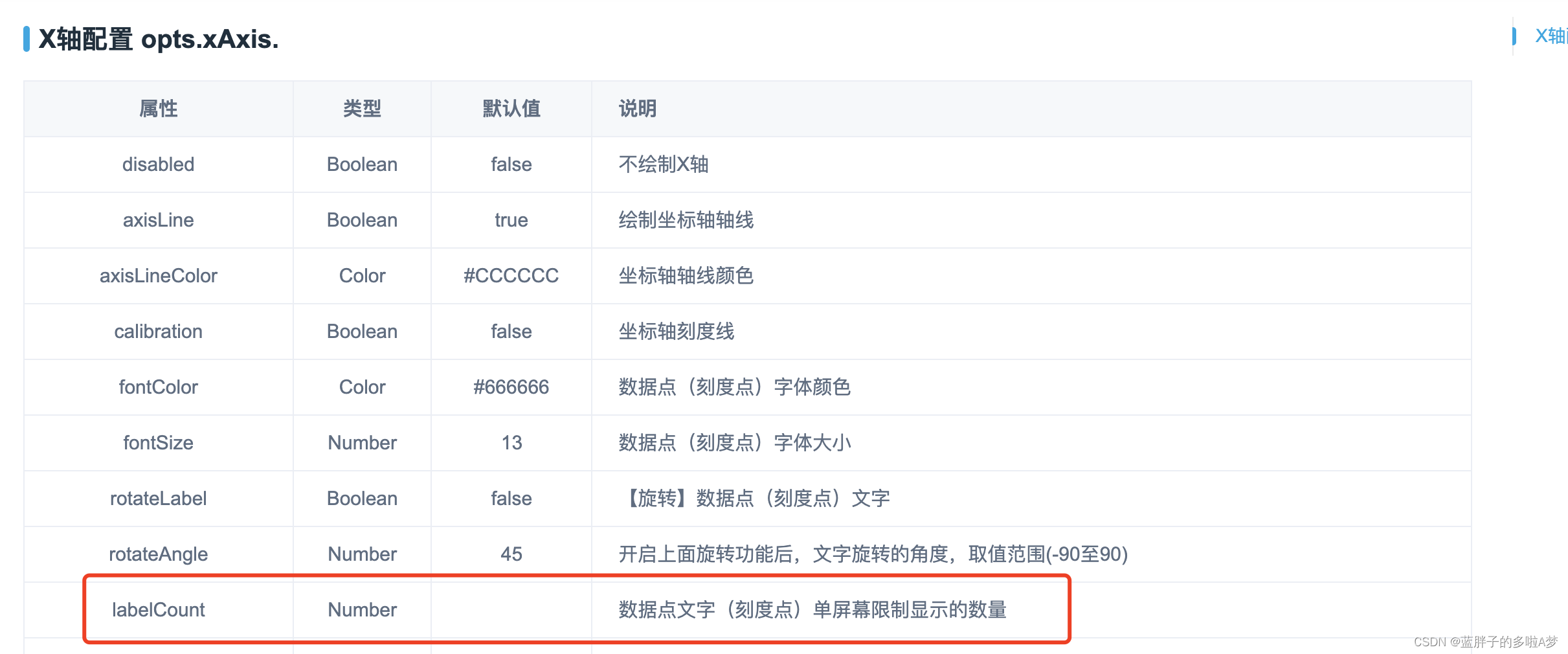
tips:因为这个数据比较多 9000多个数据点,所以代码里x坐标轴使用了 labelCount 属性,设置为8,控制显示的数量,否则x轴会模糊,全部都堆在一起,这个可以根据自己的数据量来设置哈~

另外,因为我这个数据返回的格式需要自己进行数据组装,所以在getDiagnosiSpectrogram()这个方法里,加了一些数据处理的逻辑,大家如果只是有这个自定义的需求,数据不需要组装,只需要看这两行代码 即可
this.ptData.series[0].format = "seriesDemo2"
this.ptData.series[1].format = "seriesDemo1"
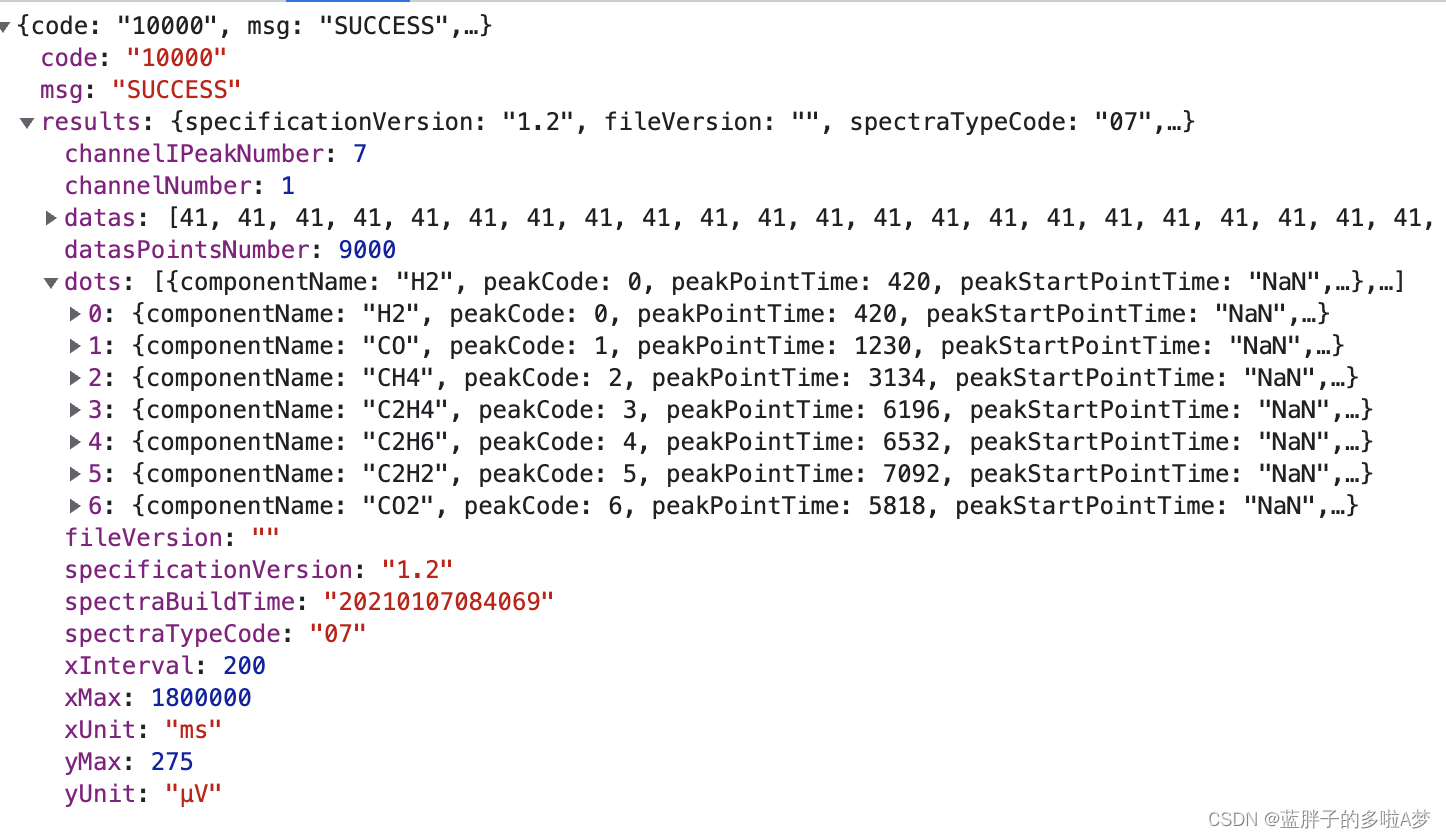
接口返回数据格式:
datas:蓝色折线图数据
dots 红色点数据