准备阶段
!!!?因为node版本或者vue-cli版本不同可能造成 1) 发布失败 ,构造失败 2)初始化项目 , 项目的结构不同导致文章阅读比较麻烦. !!!
1.例子中node版本是 v14.17.0 , node历史版本下载链接
2. powershlell 中输入 vue --version 查看vue-cli的版本 , 我是用的是3.11.0 ,? vue-cli的2, 3 和4 的项目构造和安装方法都是不同的
3. yarn 或者 npm均可
1. 初始化项目
1.1 powershell中输入 vue create? xxx? ? ? ? ? ? 注:xxx为项目名称 , 初始化过程中的一些配置请自行查阅其他文章,这里不再赘述
1.2 项目结构
dist 文件不是初始化出现的,是打包之后,这里后面再说

src/components 下新建一个js文件,和你最终(从npm上下载下来的并引入)要用到的vue组件
此时可以运行你的项目 , 安装需要的依赖 , 来编写你自己的vue组件.
1.3? js文件内容
// 存储组件列表
import wwinput from "./pageCom";
const components = [wwinput];
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function(Vue) {
// 判断是否安装
if (install.installed) return;
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component));
};
// 判断是否是直接引入文件
if (typeof window !== "undefined" && window.Vue) {
install(window.Vue);
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
wwinput
};2. 打包需要的配置信息
2.1? ?package.json 基本信息
"name": "518page", //项目名称
"version": "1.0.0", // 版本
"author": "xxx", // 作者名
"description": "测试用page组件", //描述
"private": false, //是否私有2.2 打包命令 还是在package.json中
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
// 这一行是新加的
"build-bundle": "vue-cli-service build --target lib --name 518testpage ./src/components/index.js"
},
其中 lib --name? xxproject? ,? ?xxproject就是你要发布的包名.?
2.3 打包
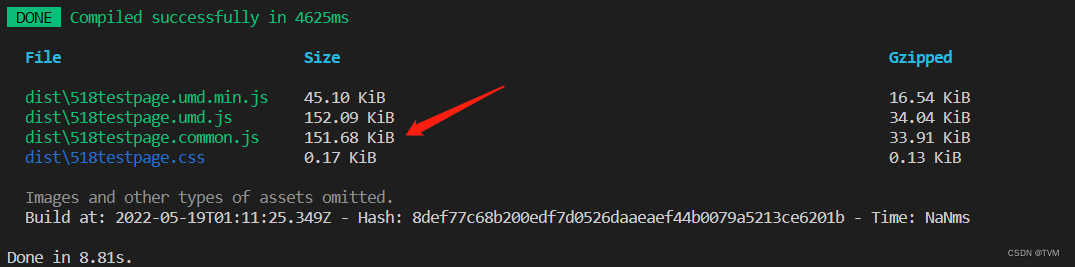
然后我们cnpm run build-bundle 或者yarn build-bundle 打出包 , dist/ xxx.common.js是我们需要的路径
?2.4? package.json继续配置 ,增加 main 和files字段

?在发布之前需要再次打包!
3. 发布
3.1 是否有npm账号
有的话可忽略此步骤, 没有的话去官网(https://www.npmjs.com/)注册
3.2 登陆
打开项目终端 , npm login 输入你的账号密码. 也可以使用npm whoami 查看当前登陆账户
3.3 发布
yarn publish 或者 npm publish , 成功后你就能到npm网站上你的profile找到你的包了
4. 包的更新
4.1查看自己包的版本
npm? view? xxx? versions? ??
4.2 更新
npm version type
type是一个参数,有三种可选:? patch? , minor , major?
举例版本号为 x,y,z
npm version patch? ==>? ?x,y,z+1? ? ? patch意为补丁,相当于打了个补丁
npm version minor? ==>? x , y+1 ,?z? ? ?对包的小修小补
npm version? major? ==> x+1 , y , z? ? ?对包的大改
5.包的下载和使用
5.1? ? yarn add 包名 或 npm/cnpm install 包名?
5.2? ? 在main.js中引入或者在你需要的页面/组件中引入? ?import '包名'
5.3? ?使用: <组件名 />
包名和组件名可以相同,可以不同, 包名就是你上到npm上的包的名称, 组件名就是你自己编写组件的时候,暴露出来, 如何去引用的.?
举例:? 包名为? ? 519page , 但是我暴露出来的组件为 pageCom,
引入:? ? import '519page'
使用:? ? <page-com />? 或者 <pageCom />
6.包的删除
? ?npm unpublish 包名-force?
提示:
?1)? npm unpublish 命令只能删除 72小时以内发布的包
?2)??npm unpublish 删除的包,在24小时以内不允许重复发布
